完整代码见: 邹锦辉个人所有代码: 测试仓库 - Gitee.com
在上一篇中, 我们已经讲到了匹配模块中前后端的接口约定, 也讲到了前后端它们是怎么完成发送请求, 接收请求, 处理响应, 返回响应这个过程的. 在这一篇中, 我们将对匹配模块用到的一些组件, 进行讲解.
后端代码
匹配器的实现
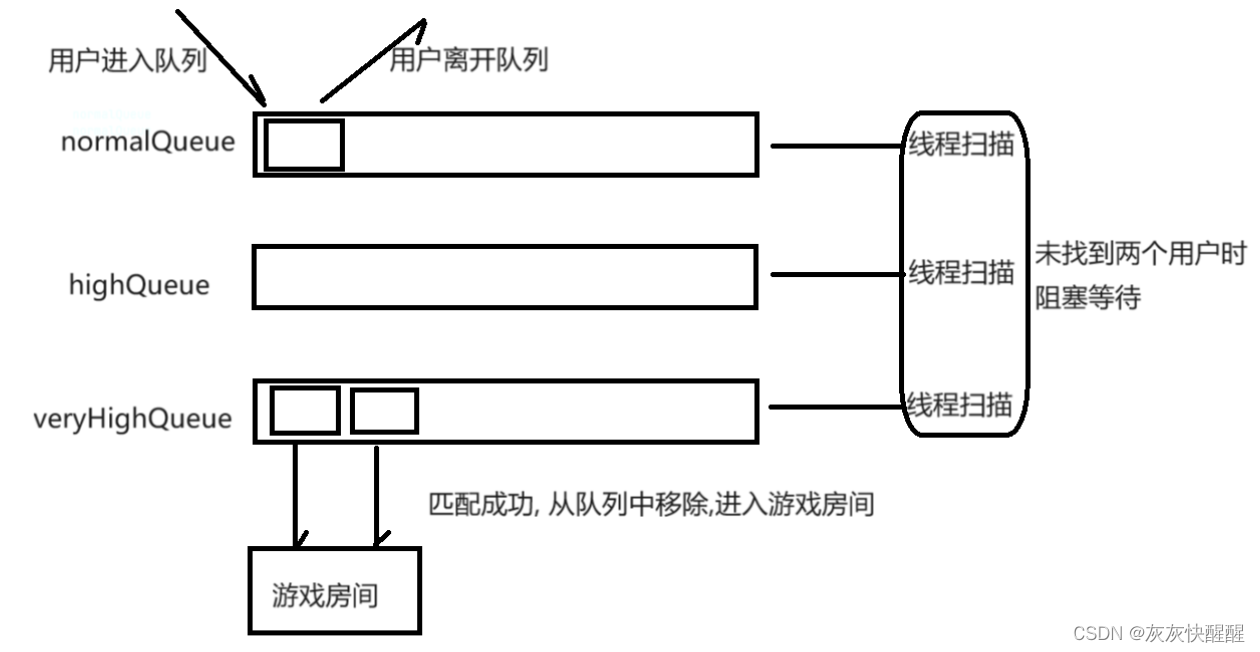
功能需求: 当一个用户发起匹配的请求时, 它就会直接进入匹配队列, 如果当前段位的匹配队列中有用户时, 就会进入游戏房间, 如果没有用户, 则在当前段位的匹配队列中进行等待; 如果用户发起停止匹配的请求时, 便从当前段位的匹配队列中移除.
关注点:
1.不同段位的的匹配队列不是同一个对象, 因此每个段位都应创建出一个匹配对象
2.为了实现匹配功能的即时性, 我们也需要通过在不同段位的匹配队列中利用线程不断扫描,只要队列里的玩家凑成了一对, 就把它们放入房间里.
3.需要注意玩家的在线状态, 如果玩家在匹配之后下线了, 就不能判定匹配成功.

此时, 如果匹配成功后, 且用户状态无误后(使用ConcurrentHashMap来保存用户的在线状态, 即用户id -> 会话, 进入前首先根据id获取到两个用户的会话, 如果会话都不为空, 就是正常的), 服务器就会根据两个用户的会话信息, 产生响应, 返回给各个用户的客户端, 告诉他们匹配已成功, 前端收到请求, 跳转到游戏房间页面.
匹配器的构造:
java
public Matcher() {
Thread t1 = new Thread(() -> {
while (true) {
handlerMatch(normalQueue);
}
});
t1.start();
Thread t2 = new Thread(() -> {
while (true) {
handlerMatch(highQueue);
}
});
t2.start();
Thread t3 = new Thread(() -> {
while (true) {
handlerMatch(veryHighQueue);
}
});
}匹配处理器逻辑(handlerMatch): 对当前匹配队列进行上锁, 循环检查当前传递的匹配队列大小是否小于2, 如果是的话, 则持续阻塞等待, 直至后续队列大小大于2的情况下唤醒该线程, 才会进入后续操作.
向队列中添加用户的逻辑: 首先通过玩家的分数判定玩家应该进入的队列, 判定后进入相应的队列(对相应队列上锁, 防止并发修改). 进入成功后, 唤醒其它线程即可.
队列中移除用户的逻辑: 直接在队列中移除(对队列上锁).
对于多开情况的处理
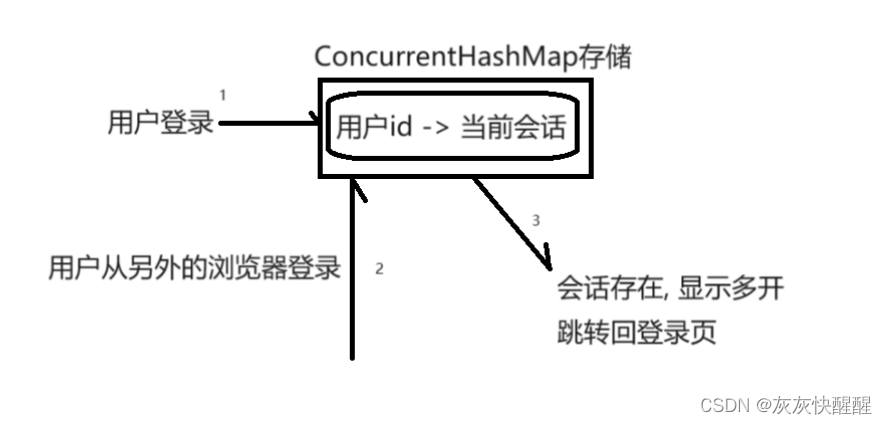
多开: 即一个用户同时打开多个浏览器, 同时进入游戏大厅. 在很多游戏中我们也能见到防多开的机制, 当在不同设备中尝试登入游戏账号后, 先登入的设备就提示强制下线.
多开影响正常使用的原理:
我们之前讲到用ConcurrentHashMap(id -> session)来保存用户信息, 因此当第一次登录时, 会为当前用户保存这个会话信息, 当多开的时候, value就会被覆盖, 原来的会话就是无效的. 这种情况就会导致第一个浏览器"名存实亡", 拿不到对应的WebSocketSession, 也就无法给这个浏览器推送数据了.
因此, 我们要做的, 就似乎从源头上禁止多开:
(1)账号成功登陆后, 禁止在其它地方进行登录(我们使用这种方式)
(2)后面的账号登陆后, 像刚才讲的一样把前面的登录踢掉.
逻辑展示:
 用户会话信息管理类如下:
用户会话信息管理类如下:
java
@Component
public class OnlineUserManager {
//这个哈希表就表示当前用户在游戏大厅的在线状态
private ConcurrentHashMap<Integer, WebSocketSession> gameHall = new ConcurrentHashMap<>();
//这个哈希表就表示当前用户在游戏房间的在线状态.
private ConcurrentHashMap<Integer, WebSocketSession> gameRoom = new ConcurrentHashMap<>();
public void enterGameHall(int userId, WebSocketSession webSocketSession) {
gameHall.put(userId, webSocketSession);
}
public void exitGameHall(int userId) {
gameHall.remove(userId);
}
public WebSocketSession getFromGameHall(int userId) {
return gameHall.get(userId);
}
public void enterGameRoom(int userId, WebSocketSession webSocketSession) {
gameRoom.put(userId, webSocketSession);
}
public void exitGameRoom(int userId) {
gameRoom.remove(userId);
}
public WebSocketSession getFromGameRoom(int userId) {
return gameRoom.get(userId);
}
}对于WebSocket连接异常/关闭WebSocket连接的处理
这两个实际上逻辑是一样的, 都是删除用户的会话, 这里不过多赘述: 通过在handleTransportError()和afterConnectionClosed()两个方法中删除当前用户的会话即可.
java
@Override
public void handleTransportError(WebSocketSession session, Throwable exception) throws Exception {
try {
//玩家下线, 从OnlineUserManager 中删除
User user = (User) session.getAttributes().get("user");
WebSocketSession tmpSession = onlineUserManager.getFromGameHall(user.getUserId());
if(tmpSession == session) {
onlineUserManager.exitGameHall(user.getUserId());
}
// 如果玩家匹配中连接断开, 就应移除匹配队列
matcher.remove(user);
} catch (NullPointerException e) {
log.info("[MatchAPI.handleTransportError]:当前用户未登录");
}
}
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
try {
//玩家下线, 从OnlineUserManager 中删除
User user = (User) session.getAttributes().get("user");
WebSocketSession tmpSession = onlineUserManager.getFromGameHall(user.getUserId());
if(tmpSession == session) {
onlineUserManager.exitGameHall(user.getUserId());
}
// 如果玩家正在匹配中, 而websocket断开了, 就应该移除匹配队列
matcher.remove(user);
} catch (NullPointerException e) {
log.info("[MatchAPI.afterConnectionClosed]:当前用户未登录");
}
}