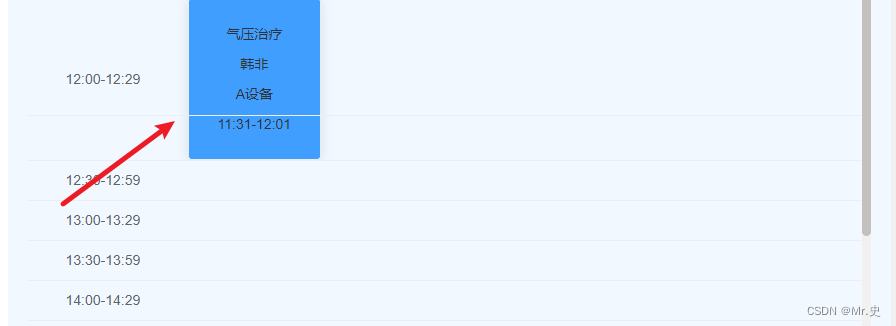
1 问题展示

2 问题解决
此问题主要是伪元素导致,将伪元素隐藏,下面提供两种方式
2.1 方式一
css
.el-table::before {
display: none !important;
}2.2 方式二
css
.el-table::before {
z-index: inherit;
}