目录
背景
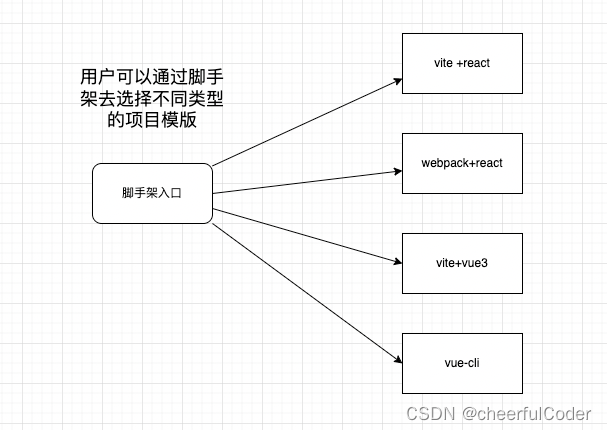
随着团队项目类型越来越多,方便后续快速去开发项目,会出现各种类型的项目模版项目。

这样开发只需要通过脚手架选择自己需要的项目类型,不需要去记住各个项目的代码仓库地址。
代码地址:https://github.com/duKD/create-editor-cli
正文
需要用到以下几个第三方库:
unbuild
一款轻量打包工具 默认支持ts , 可以输出 esModule commonjs 类型代码
prompts
用于终端命令行交互
progress
进度条
kolorist
优化字体显示样式
设置打包命令
javascript
{
"name": "create-editor-cli",
"private": false,
"version": "1.1.0",
"description": "",
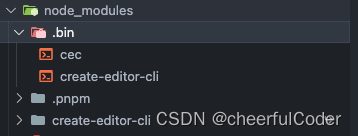
// 在packjosn 文件中 设置打包命令 最终会被打包到 node_module 的 bin 目录下
"bin": {
"create-editor-cli": "dist/index.cjs",
"cec": "dist/index.cjs"
},
...
}
复习下 : 如何去使用 .bin 目录下的命令
- 全局安装的话 可以直接使用 cec 和 create-editor-cli
- 局部安装 的话 需要 在 packjson 的 script 中使用 或者 npx cec ,npx create-editor-cli
设计 更简单的使用方式
npm exec
npm exec 的执行流程
- 在本地查找是否有对应的npm包
-
- 若找到,则运行这个包的package.json中bin字段对应的可执行文件
-
- 若未找到,在远程npm仓库查找是否有对应的npm包 若找到,加载完成后,再运行这个包package.json中bin字段对应的可执行文件
npx
直接 npx exec 和上面是一个效果
npm init/ npm create/ npm innit
javascript
npm init xxx | npm create xxx 等价于 npx exec create-xxx得出结论 当我们的包发到远程仓库时 可以直接 使用
npm create editor-cli 来创建项目
使用
pnpm create editor-cli 来初始化
javascript
~ % pnpm create editor-cli
Library/pnpm/store/v3/tmp/dlx-59954 | Progress: resolved 1, reused 0, downlLibrary/pnpm/store/v3/tmp/dlx-59954 | +1 +
Library/pnpm/store/v3/tmp/dlx-59954 | Progress: resolved 1, reused 0, downlLibrary/pnpm/store/v3/tmp/dlx-59954 | Progress: resolved 1, reused 0, downlLibrary/pnpm/store/v3/tmp/dlx-59954 | Progress: resolved 1, reused 0, downloaded 1, added 1, done
✔ 选择编辑器版本? › vue
✔ 输入项目名称 ... my-editor
开始下载模版...
========================================================================== 100%
下载完成,开始解压...
解压完成...最后
由于私密安全问题 只提供了一个简单的实现思路 ,可以按照这个思路 ,去定制化开发属于自己公司的脚手架。