【作者主页】:小鱼神1024
【擅长领域】:JS逆向、小程序逆向、AST还原、验证码突防、Python开发、浏览器插件开发、React前端开发、NestJS后端开发等等
chrome.commands API 允许开发者使用快捷键来执行特定的命令。
在使用 chrome.commands API 之前必须在 manifest.json 文件中声明:

json
{
"manifest_version": 3,
"name": "chrome.commands",
"description": "chrome.commands API 基础用法",
"version": "1.0",
"action": {
"default_popup": "popup.html",
"default_icon": "icons/icon128.png"
},
"background": {
"service_worker": "background.js"
},
"permissions": [
"commands"
],
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Alt+Shift+O",
"mac": "Command+Shift+O",
"windows": "Alt+Shift+O"
}
},
"print-logger": {
"suggested_key": {
"default": "Alt+Shift+P",
"mac": "Command+Shift+P",
"windows": "Alt+Shift+P"
},
"description": "打开日志的命令"
}
}
}其中,要声明权限:commands
在 commands 对象中
_execute_action :是一个特殊的Commands API命令,用于触发您的扩展中的action,相当于用快捷键的方式点击扩展图标。这个特殊命令不需要在后台服务工作线程(Service Worker)中设置任何监听器来响应chrome.commands.onCommand,它会自动触发与扩展图标的关联操作。
当多次使用快捷键:Alt+Shift+O 时,效果如下:

print-logger:为自定义操作,名称可以随意定义,设置快捷键后。可以在后台服务工作线程(Service Worker)中 chrome.commands.onCommand 来监听快捷键,测试代码如下:

javascript
chrome.commands.onCommand.addListener(function (command) {
if (command == "print-logger") {
// 执行一些操作
console.log("Logger 被打印了!");
}
});当多次使用快捷键:Alt+Shift+P 时,效果如下:

suggested_key对象中有:default、chromeos、linux、mac 和 windows
分别标识了不同操作系统下建议的默认快捷键设置,其中default表示:其他特定平台的键未指定时,该平台将使用通用的默认键设置。
description:快捷键的描述
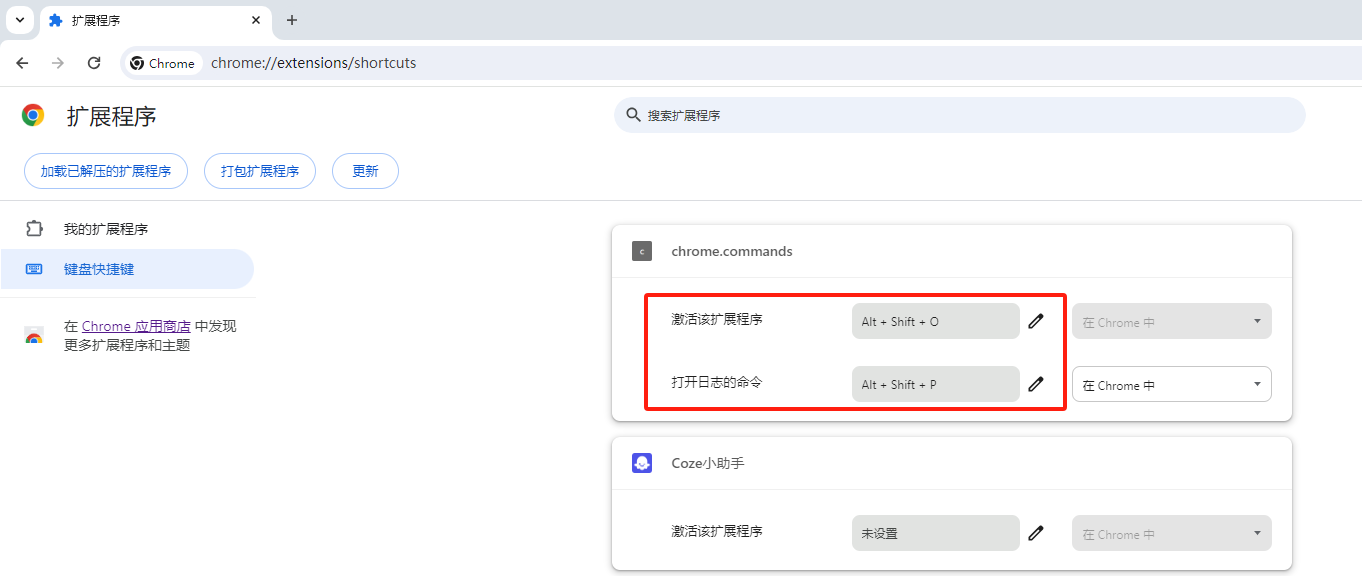
当然,我们也可以访问:chrome://extensions/shortcuts,来查看和修改扩展的快捷键。

代码地址:传送门
总结
- 使用快捷键要声明权限:commands
- _execute_action:用于触发您的扩展中的action
- suggested_key对象中有:default、chromeos、linux、mac 和 windows
- 查看或修改扩展快捷键:chrome://extensions/shortcuts
创作不易,动动您发财的小手,点赞关注一波,支持我创作更多对您有帮助的文章!