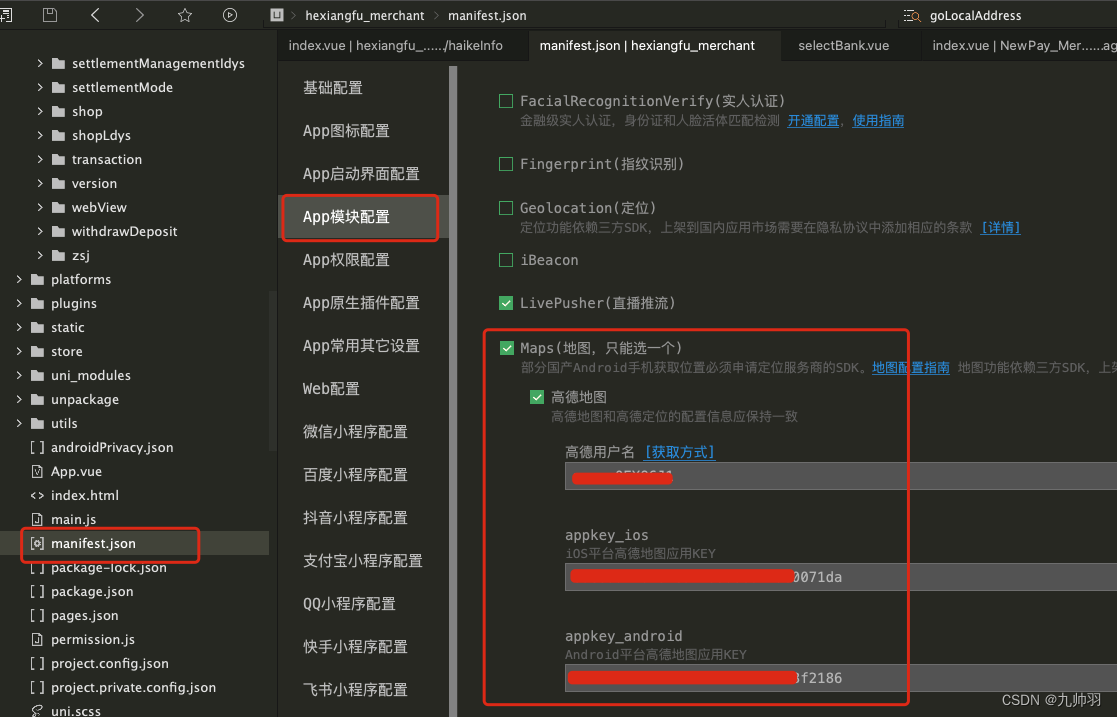
通过你获取的key放到项目manifest.json里面,对应填写你所需要的key值,还有高德用户名
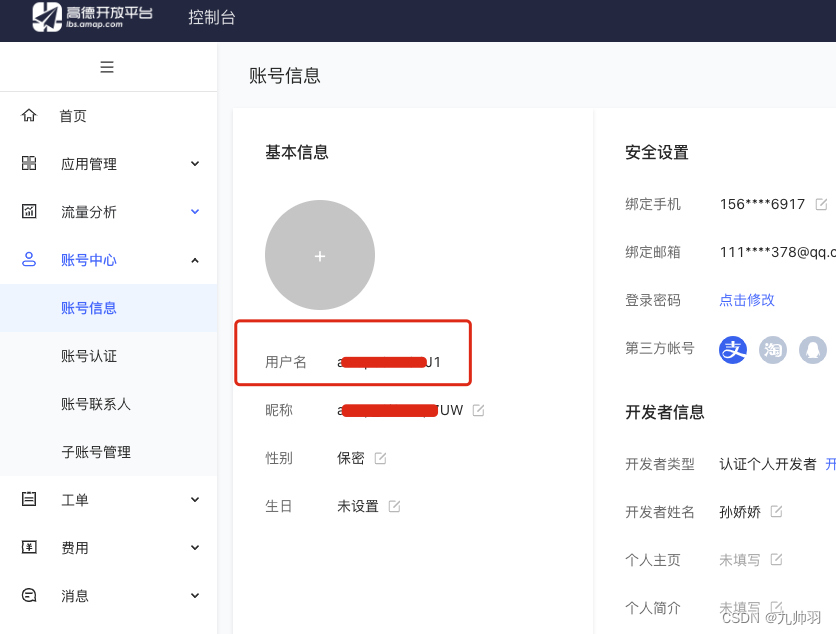
用户名:

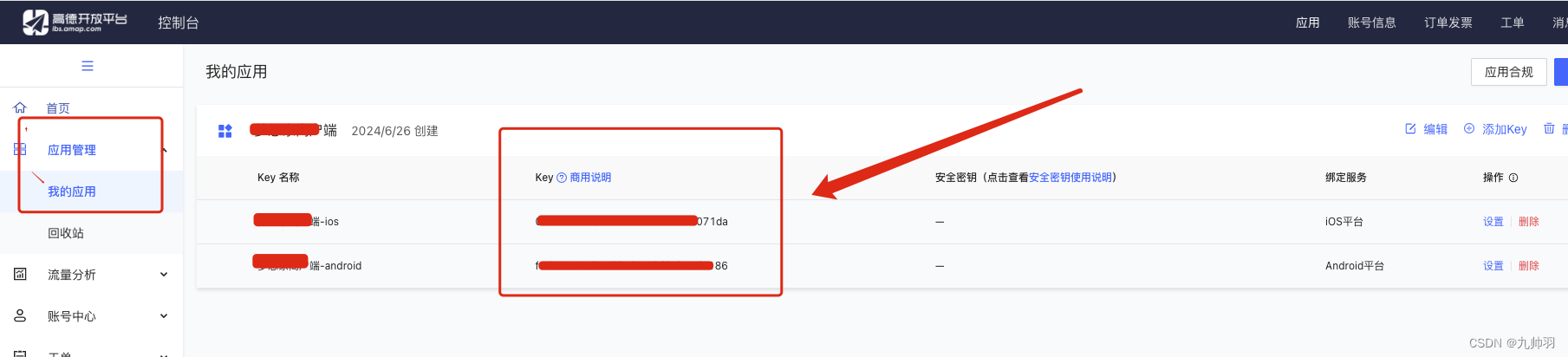
key值的位置:


代码:
html:
html
<view class="intList pdNone">
<view class="label">详细地址</view>
<uni-easyinput @iconClick="goLocalAddress" placeholder="请点击图标获取详细地址" v-model="form.address" />
</view>js:
javascript
goLocalAddress() {
uni.showLoading({
title: '获取中...'
})
let _this = this
uni.getLocation({
geocode: true,
type: 'gcj02',
success: (res) => {
uni.hideLoading()
this.form.address = res.address.poiName || res.address.street
this.form.longitude = res.longitude
this.form.latitude = res.latitude
},
fail: function(e) {
uni.hideLoading()
uni.getNetworkType({
success: (res) => {},
fail: () => {
uni.showModal({
content: '获取失败!',
showCancel: false
})
}
})
uni.showToast({
title: JSON.stringify(e),
icon: 'none'
});
}
});
},效果:点击图标可直接获取当前位置