elementui中 el-table中某一行的高度不想因为宽度不够而撑开换行展示的解决方法。可通过show-overflow-tooltip属性解决,如下
代码是这样的
html
<el-table-column width="80" prop="id" label="ID"></el-table-column>
<el-table-column width="250" prop="dictKey" label="字典Key"></el-table-column>
<el-table-column width="150" prop="dictValue" label="字典值"></el-table-column>
<el-table-column width="200" prop="label" label="标签"></el-table-column>
<el-table-column width="180" prop="username" label="用户名"></el-table-column>
<el-table-column width="200" prop="comment" label="备注"></el-table-column>
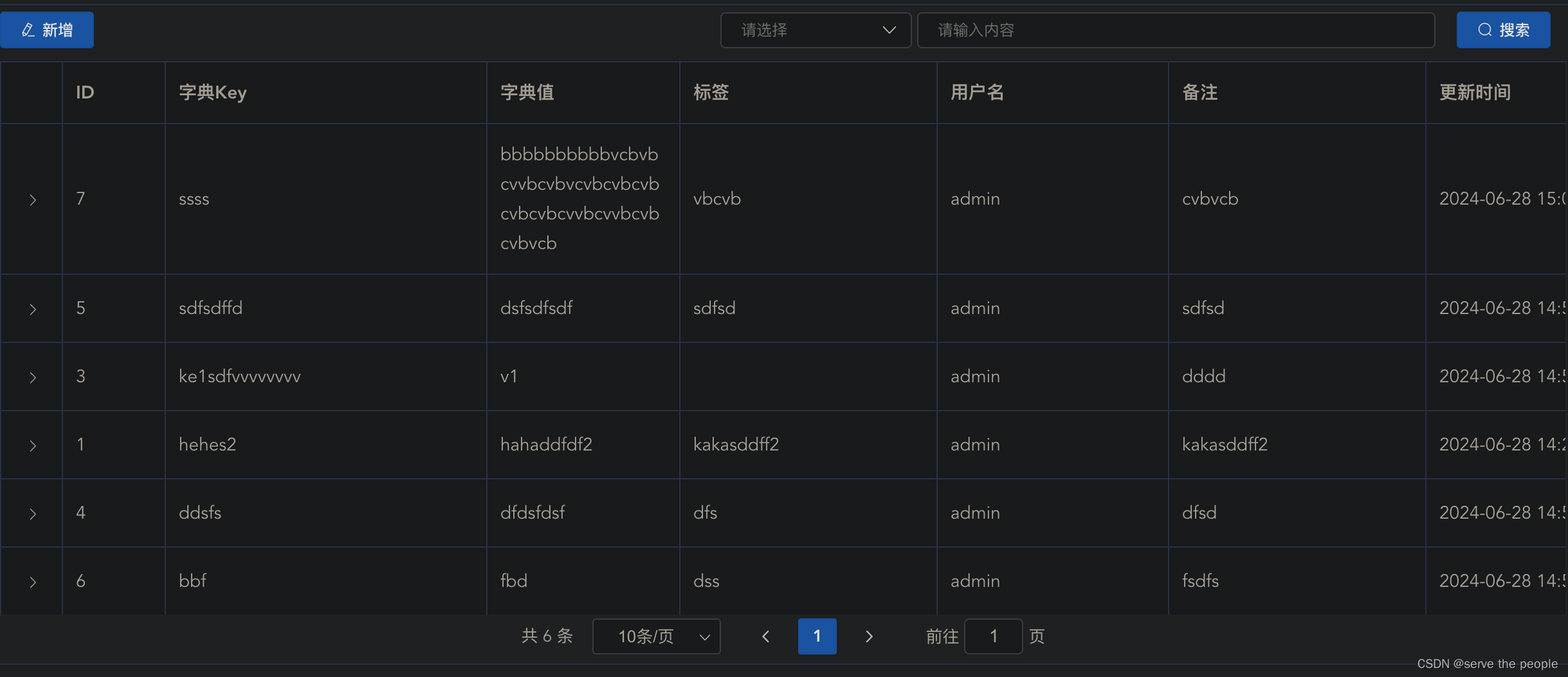
<el-table-column width="180" prop="createTime" label="更新时间">表格是这样的

我们修改代码
html
<el-table-column width="80" prop="id" label="ID"></el-table-column>
<el-table-column width="250" prop="dictKey" label="字典Key"></el-table-column>
<el-table-column width="150" prop="dictValue" label="字典值" :show-overflow-tooltip="true"></el-table-column>
<el-table-column width="200" prop="label" label="标签"></el-table-column>
<el-table-column width="180" prop="username" label="用户名"></el-table-column>
<el-table-column width="200" prop="comment" label="备注"></el-table-column>
<el-table-column width="180" prop="createTime" label="更新时间">修改后的效果是这样的
