在现代网络技术的世界中,XML(可扩展标记语言)和 HTML(超文本标记语言) 是两个非常重要的技术。尽管它们都使用标签和属性的格式来描述数据,但它们在形式和用途上有显著的区别。
概述
什么是 XML?
XML,即 Extensible Markup Language(可扩展标记语言),是一种用于存储和传输数据的文本格式。XML 的设计宗旨是强调数据的结构化和准确性,提供了一种公认的标准格式。最主要的特点是它的自我描述性,即数据和数据的定义集成在一起,使得它在数据交换和数据存储方面具有极大优势。
什么是 HTML?
而 HTML,即 HyperText Markup Language(超文本标记语言),则是一种用于创建网页的标准标记语言。HTML 的主要用途是描述网页的内容和结构,通过与 CSS(层叠样式表)和 JavaScript(脚本语言)的结合,实现丰富和互动的网络应用。
区别详解
用途
- XML :主要用作数据存储和数据交换的格式。通常用于各类应用程序之间的数据传递。例如,网络服务(Web Services)中,SOAP(简单对象访问协议)使用 XML 格式来封装消息内容。
- HTML:主要用于展示数据和内容。HTML 文档定义了网页的结构,它和浏览器一起使得用户可以在互联网上浏览各种信息和资源。
结构和特性
XML:
-
自定义标签:XML 允许用户自定义标签,这是它最大的特性之一。通过自定义标签,数据可以更加准确地描述和组织。
-
严格的语法要求:每一个开始标签都必须有一个闭合标签,标签必须正确嵌套,同时所有属性必须用引号括起来。
-
数据中心:XML 集中在描述和传输数据,而不是显示数据的外观。
<book> <title>Learning XML</title> <author>John Doe</author> <price>29.99</price> </book>
HTML:
-
预定义标签:HTML 提供了很多预定义标签,用于构建和格式化网页内容。不允许用户自定义标签。
-
宽松的语法要求:虽然 HTML5 强调标签的闭合,但浏览器会容错,对一些语法错误进行修正。
-
展示中心:HTML 的主要目的是展示数据,定义网页的内容和结构,包括文本、图片、视频等。
<!DOCTYPE html> <html> <head> <title>My Web Page</title> </head> <body>Welcome to My Web Page
This is an introductory paragraph.
</body> </html>
数据验证
- XML:XML 支持数据验证。可以使用 DTD(文档类型定义)或者 XML Schema 来定义和验证 XML 数据的结构和内容,使得数据更加精确和可靠。
- HTML:HTML 没有原生的数据验证功能,它更多关注于浏览器如何解释和显示页面。对于用户提交的数据,可以通过表单验证和 JavaScript 来进行验证和处理。
可扩展性和标准化
- XML:XML 是完全可扩展的。由于没有预定义的标签,用户可以根据需要创建适合自己应用的标签集。这使得 XML 非常灵活,可以适应不同的应用和需求。
- HTML:HTML 是没有可扩展性的,它的标签集是由 W3C(万维网联盟)规定的标准。不允许用户随意添加新的标签,但它提供了一些扩展机制,例如使用自定义数据属性(data-* 属性)。
处理工具
- XML:加工和处理 XML 数据的工具和接口非常多,包括 SAX(Simple API for XML)、DOM(Document Object Model)、XPath 和 XSLT 等。它们为读取、操作和转换 XML 数据提供了丰富的支持。
- HTML:HTML 的处理主要依赖于浏览器和各种网页开发技术,比如 JavaScript、CSS、DOM 操作等,以实现动态和交互式网页内容。
如何调试 XML、JSON 格式的请求
下面使用 Apifox 来修正和测试基于 XML 的 API 请求。
创建与测试 XML 请求
假设您需要向服务器发送 XML 格式的注册信息。您可以按照以下步骤使用 Apifox 进行设置:
-
请求类型:
POST -
请求 URL(需替换为有效地址):
http://127.0.0.1:8000/register -
请求头设置:
Content-Type: application/xml -
请求体内容如下:
<userRegistration> <username>john_doe</username> <password>securePassword123</password> <email>john_doe@example.com</email> </userRegistration> -
响应体示例:
<userRegistrationResponse> <userId>12345</userId> <username>john_dane</username> <status>success</status> </userRegistrationResponse>
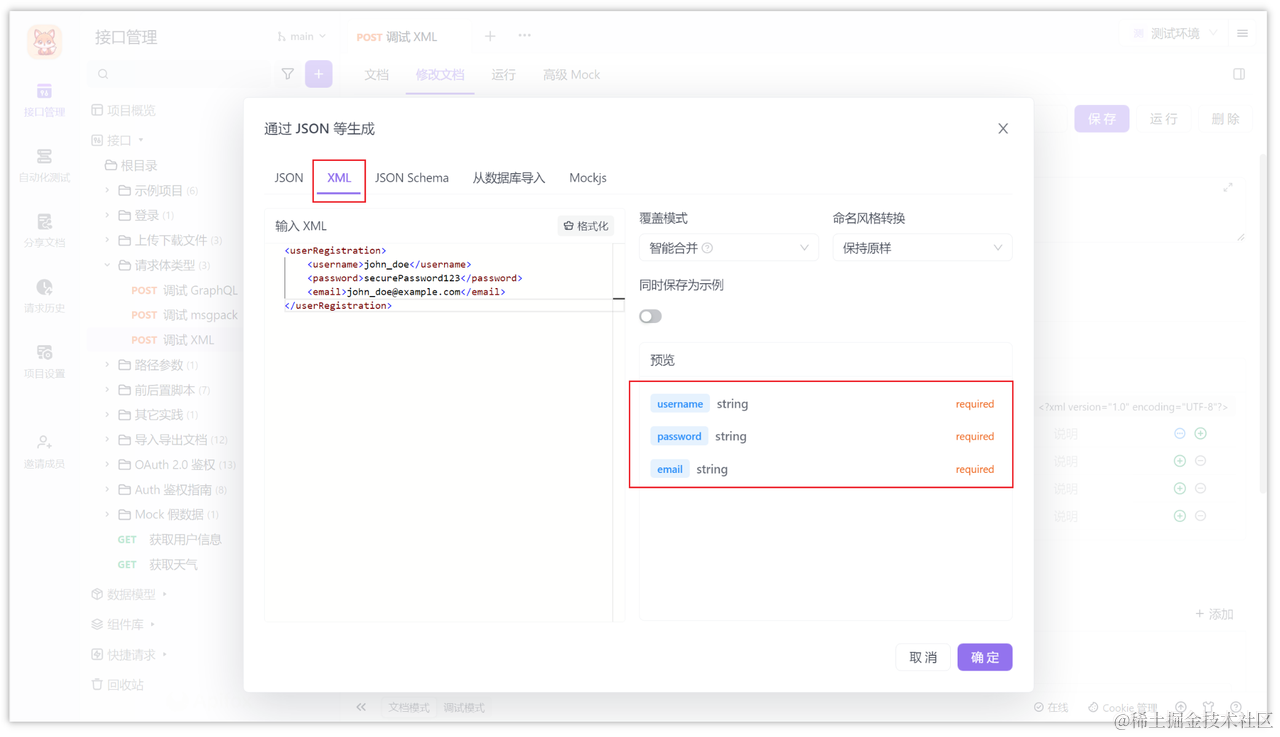
在 Apifox 中配置您的请求
打开 Apifox,选择开始新项目或者继续现有项目。接着点击"新建接口",在接口设置页面,选择 POST 作为请求方法,并输入正确的请求 URL,比如 https://api.example.com/register (这里的 URL 应替换为真实可用的 URL)。在配置请求体时,选择 XML 格式,并将上述 XML 数据粘贴到配置区。

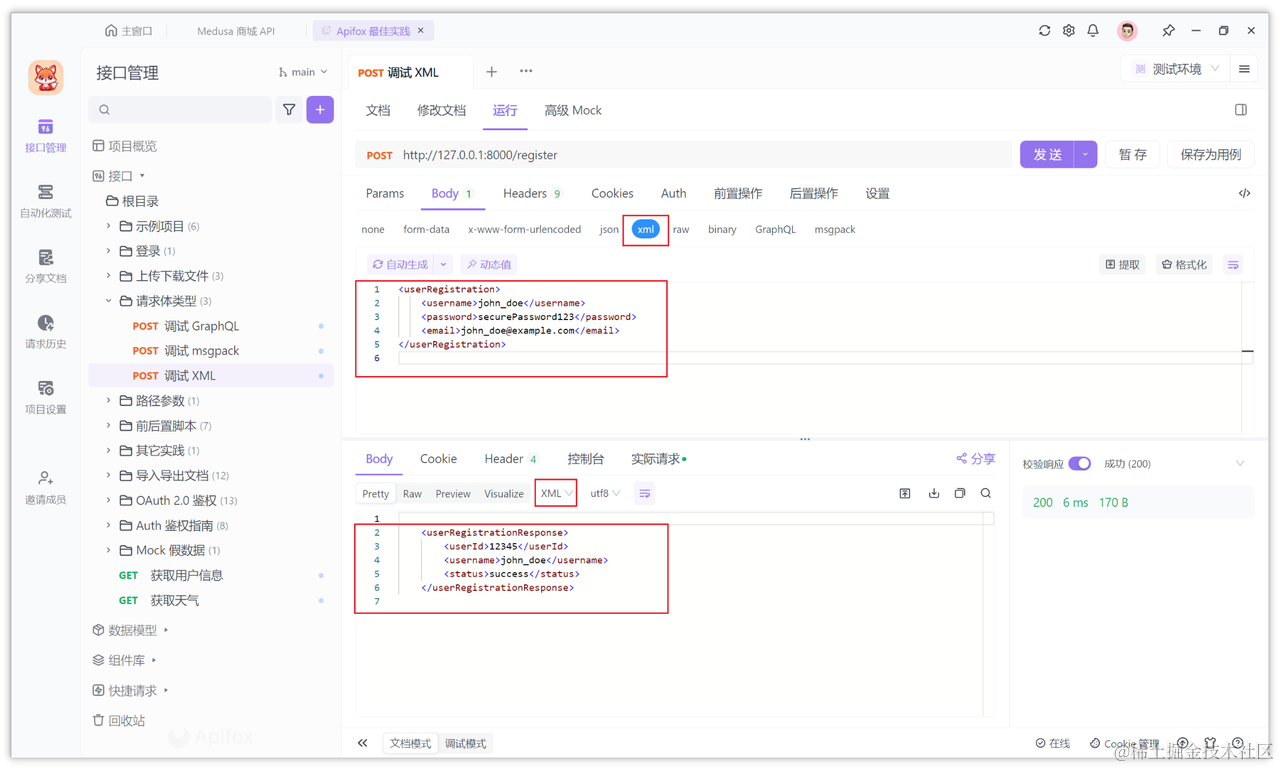
发起请求并观察结果
配置完成后,转到"运行测试"页面,点击"发送"按钮以向服务器发送构建的请求。请求发送后,检查响应部分,您应该看到类似于提供的 XML 格式的响应数据。

您还可以使用响应界面上的预览功能,该功能能让您以更直观的方式查看服务器返回的数据。
总结
XML 和 HTML 虽然在标签和属性的语法上有所相似,但它们在使用场景、结构和功能上有显著的区别。XML 强调数据的准确传输和结构化存储,适合用于数据的交换和持久化存储等场景。而 HTML 强调内容呈现和用户交互,主要用于网页设计和开发。