比如以下内容:

配置的rules内容
javascript
const rules=ref({
title:[{required:true,message:"请输入标题",trigger:"blur"},{max:50,message:"最大不能超过256个字",trigger:"blur"}],
Category:[{required:true,message:"请选择分类",trigger:"change"}],
Province:[{required:true,message:"请选择省份",trigger:"change"}],
City:[{required:true,message:"请选择城市",trigger:"change"}],
content:[{required:true,message:"请输入内容",trigger:"blur"}]
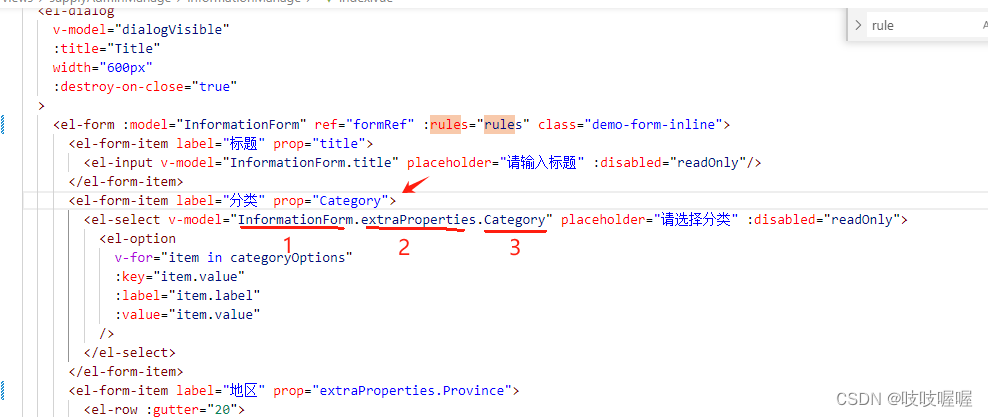
});由于分类中v-model绑定的是三级的字段:InformationForm.extraProperties.Category,
这在js中配置的是Category:[{required:true,message:"请选择分类",trigger:"change"}]
导致匹配不上,永远会报请选择分类的提示信息,那该如何做呢?
其实原因在于prop绑定的值要和v-model一致,即:prop="extraProperties.Category",
v-model="InformationForm.extraProperties.Category"不变,
最后js中配置的rules需要把验证的字段名配置成prop绑定的值即:extraProperties.Category
如下:
html
<el-dialog
v-model="dialogVisible"
:title="Title"
width="600px"
:destroy-on-close="true"
>
<el-form :model="InformationForm" ref="formRef" :rules="rules" class="demo-form-inline">
<el-form-item label="标题" prop="title">
<el-input v-model="InformationForm.title" placeholder="请输入标题" :disabled="readOnly"/>
</el-form-item>
<el-form-item label="分类" prop="extraProperties.Category">
<el-select v-model="InformationForm.extraProperties.Category" placeholder="请选择分类" :disabled="readOnly">
<el-option
v-for="item in categoryOptions"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</el-form-item>
<el-form-item label="地区" prop="extraProperties.Province">
<el-row :gutter="20">
<el-col :span="12">
<el-select v-model="InformationForm.extraProperties.Province" placeholder="请选择省份" :disabled="readOnly" style="width: 240px" @change="provinceChange">
<el-option
v-for="item in provinceOptions"
:key="item.text"
:label="item.value"
:value="item.text"
/>
</el-select>
</el-col>
<el-col :span="12">
<el-select v-model="InformationForm.extraProperties.City" placeholder="请选择市/区" style="width: 240px" :disabled="readOnly" >
<el-option
v-for="item in cityOptions"
:key="item.text"
:label="item.value"
:value="item.text"
/>
</el-select>
</el-col>
</el-row>
</el-form-item>
<el-form-item label="内容" prop="content">
<EditorInput v-model="InformationForm.content" :readOnly="readOnly"/>
</el-form-item>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="submit">
确定
</el-button>
</div>
</template>
</el-dialog>
<scripts>
const rules=ref({
title:[{required:true,message:"请输入标题",trigger:"blur"},{max:50,message:"最大不能超过256个字",trigger:"blur"}],
"extraProperties.Category":[{required:true,message:"请选择分类",trigger:"change"}],
"extraProperties.Province":[{required:true,message:"请选择省份",trigger:"change"}],
City:[{required:true,message:"请选择城市",trigger:"change"}],
content:[{required:true,message:"请输入内容",trigger:"blur"}]
});
</scripts>**注意:**js中的extraProperties.Category必须加引号,否则会因为包含点(.)报错