声明:本文所记录的仅本次操作学习到的知识点,其中商城IP错误,请自行更改。
背景:商城购物车可以添加数据,也可以删除数据。
思路:
- 登录后添加购物车,加入成功后查看购物车列表。
- 购物车列表,随机删除,或者指定删除(需要特殊指定,例如购物车ID)。
- 全部删除:依次读取购物车列表并删除。
1.认识JMeter
没有新增知识,巩固复习之前的知识点。
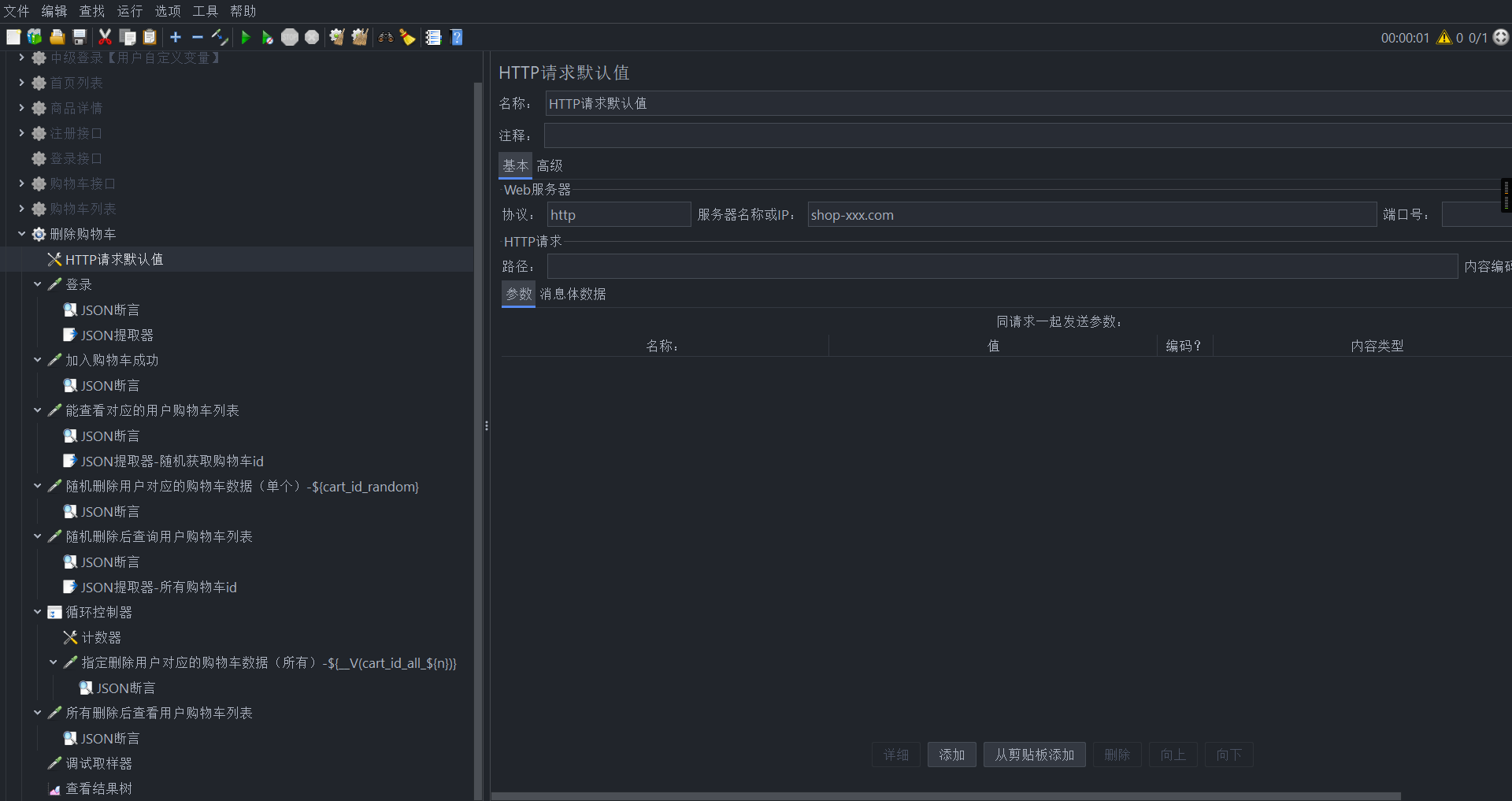
2.【HTTP请求默认值】
养成习惯。后面【登录】【加入购物车】【查看购物车列表】【购物车随机删除】【购物车所有删除】都要用到,所以提取出来只要设置一次,不需要在5个接口处修改。

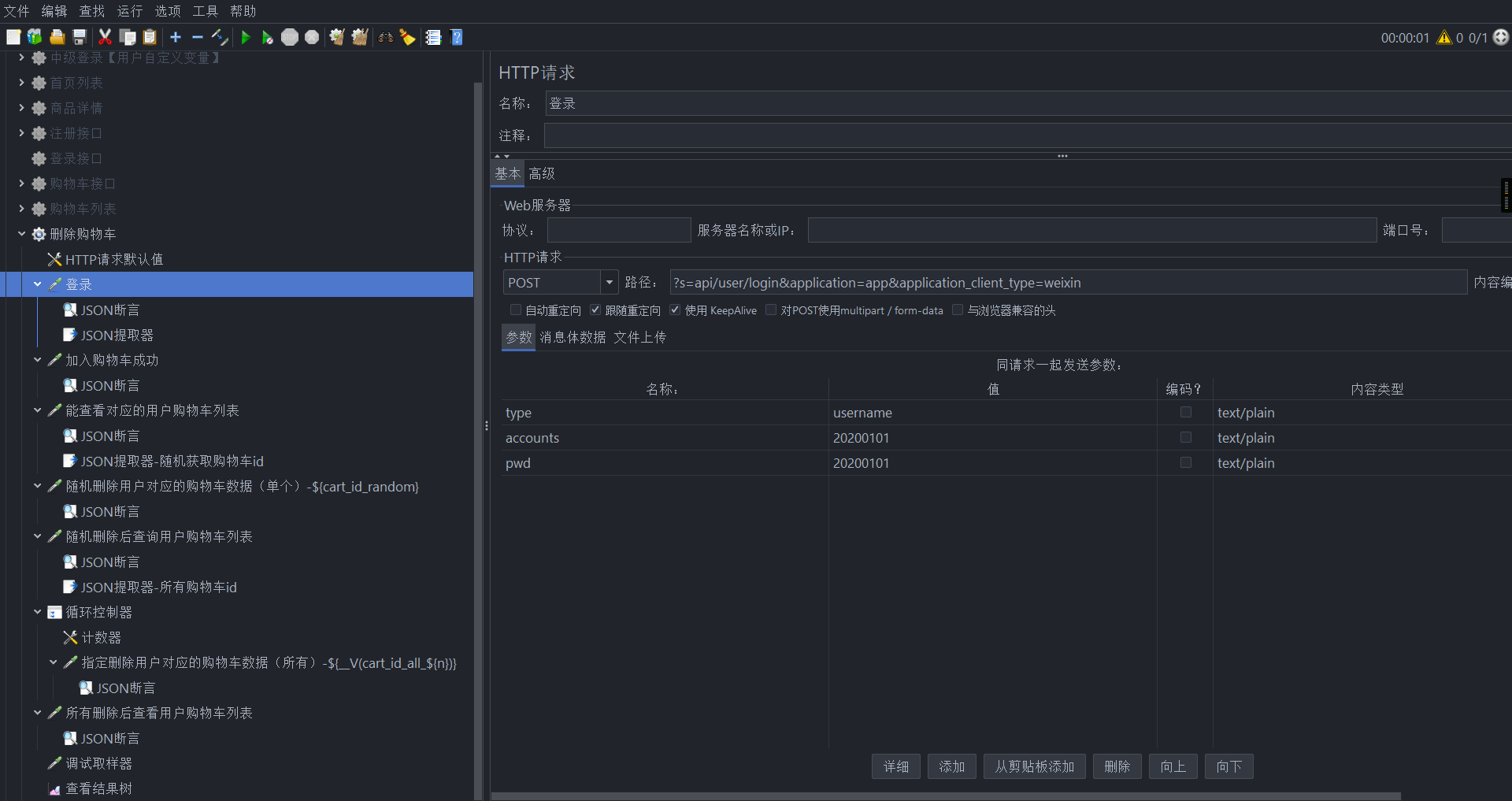
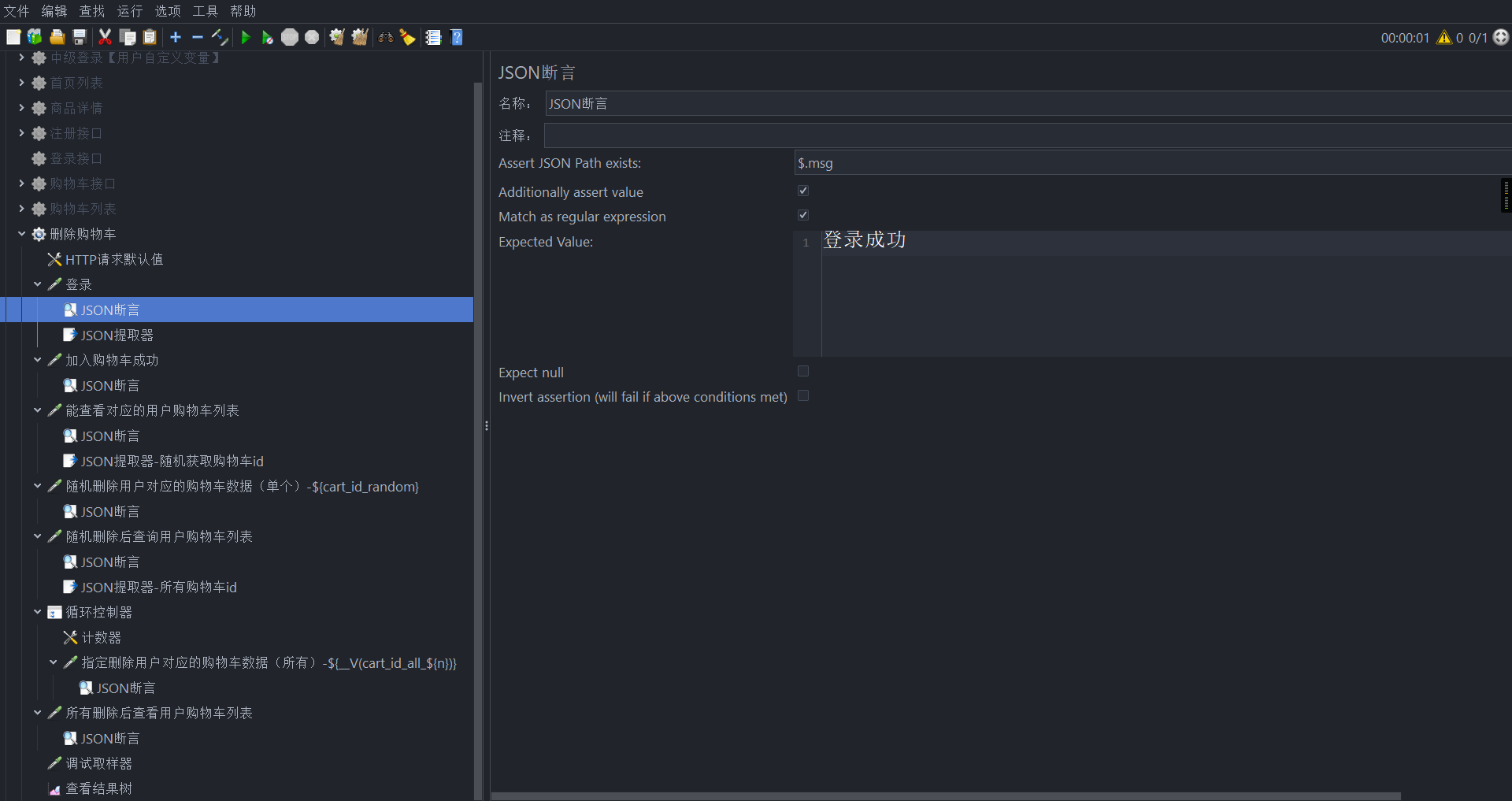
3.【登录】
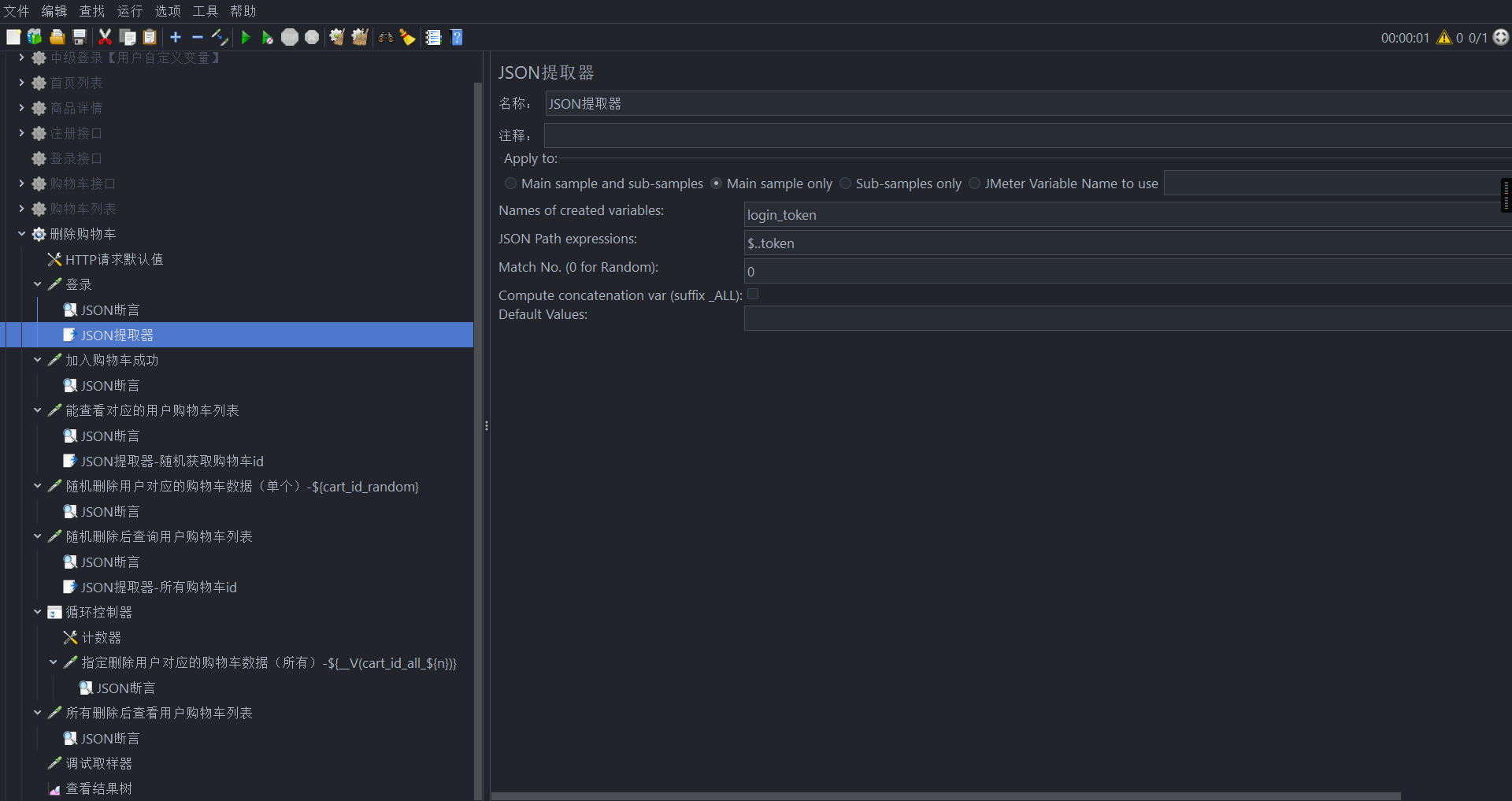
新增【登录】,设置【JSON断言】,设置【JSON提取器】获取token值。



4.【加入购物车】
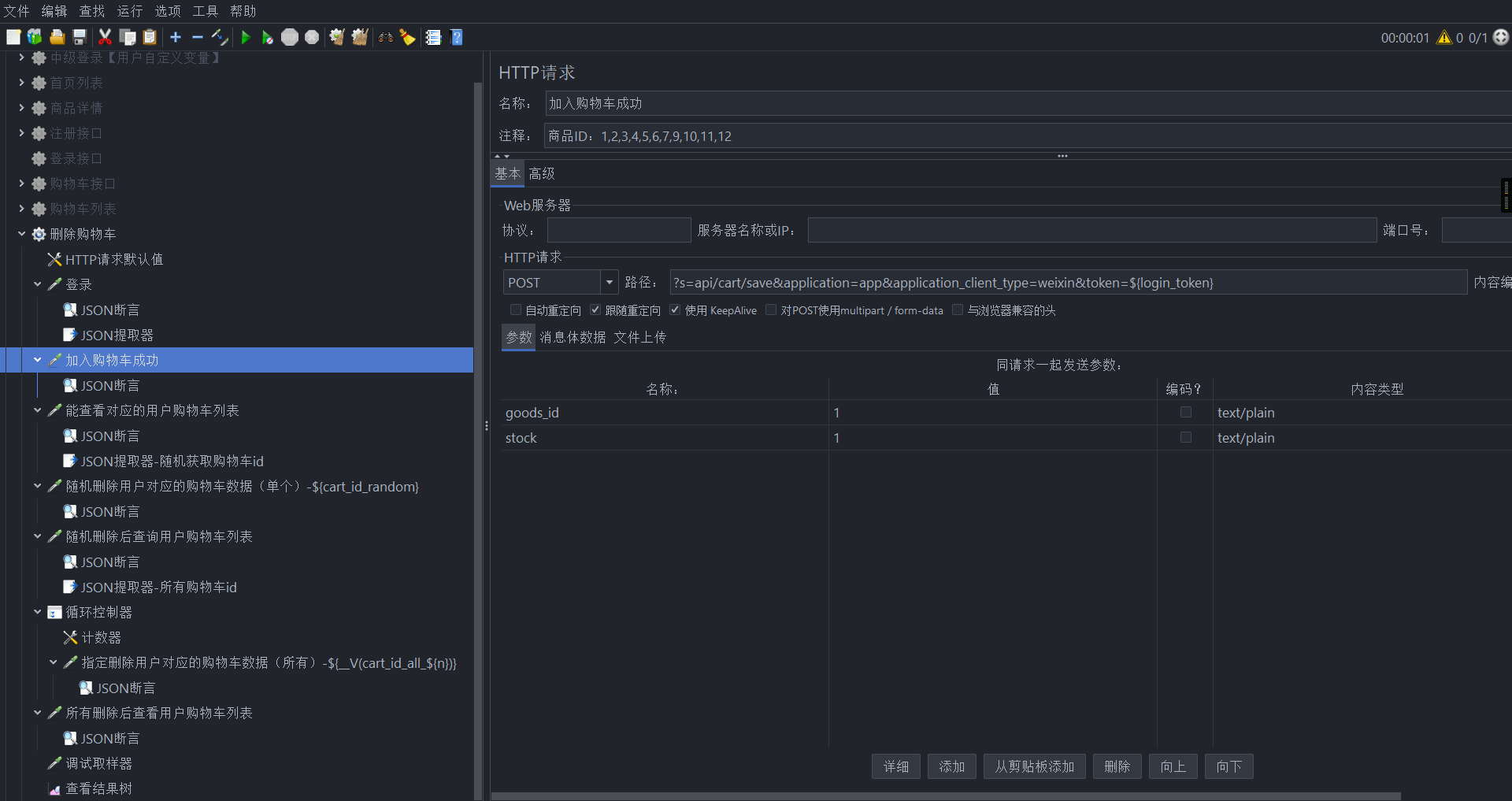
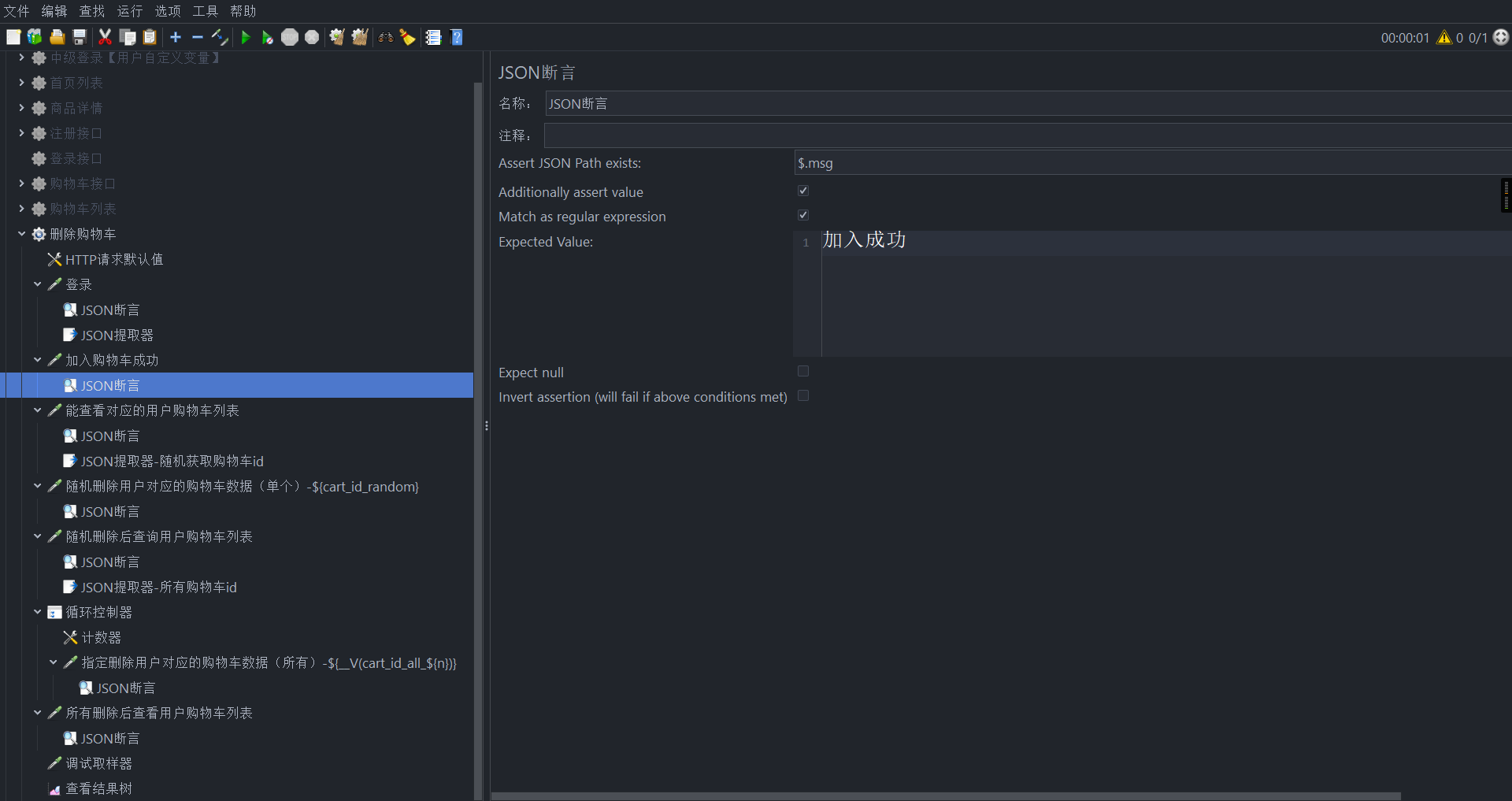
加入购物车只有商品id跟数量两个参数,可以直接添加参数。不需要使用【消息体数据】,也就不需要再设置【HTTP信息头管理器】,当然也别忘了【JSON断言】。


5.【查看购物车列表】
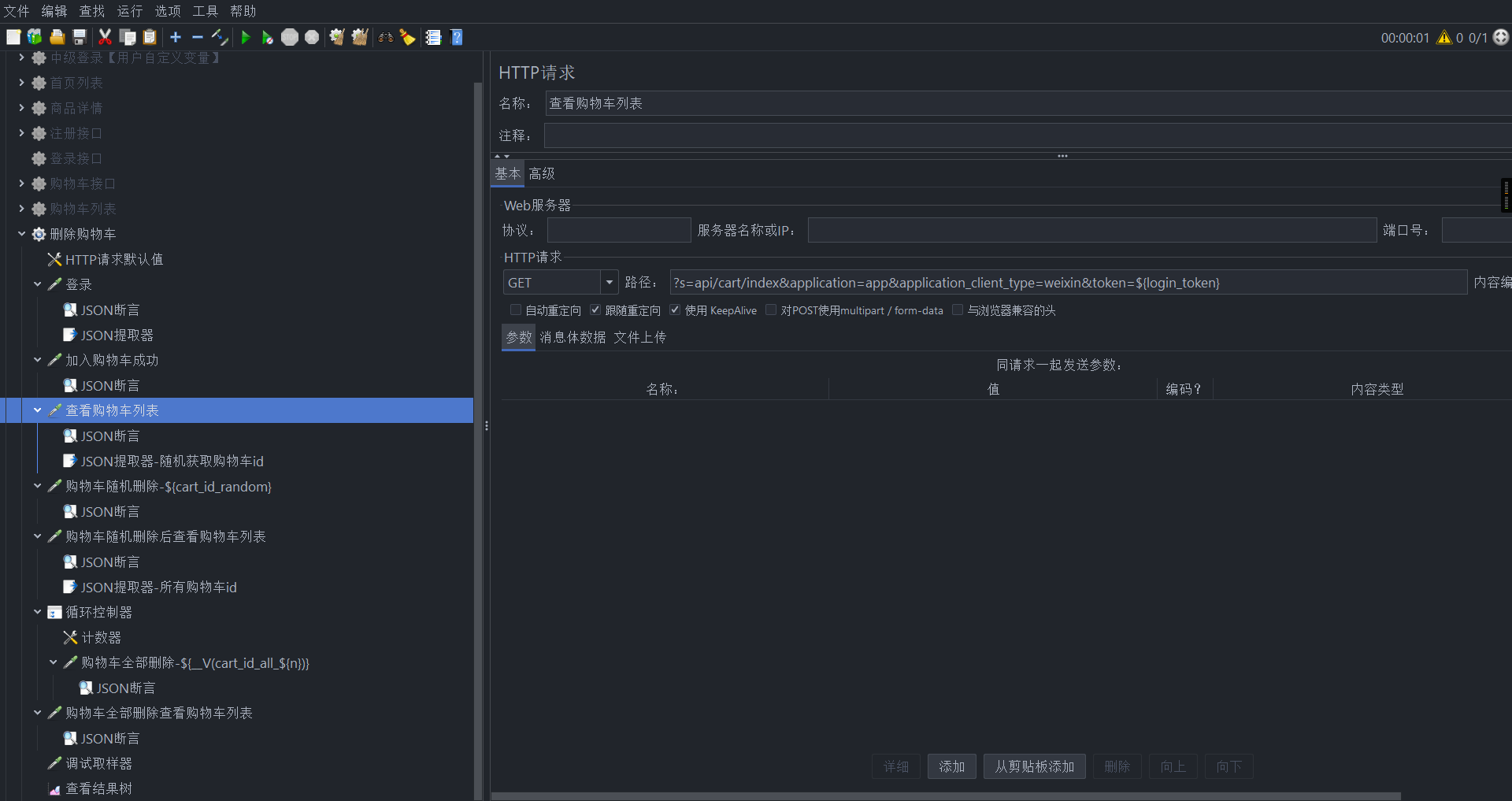
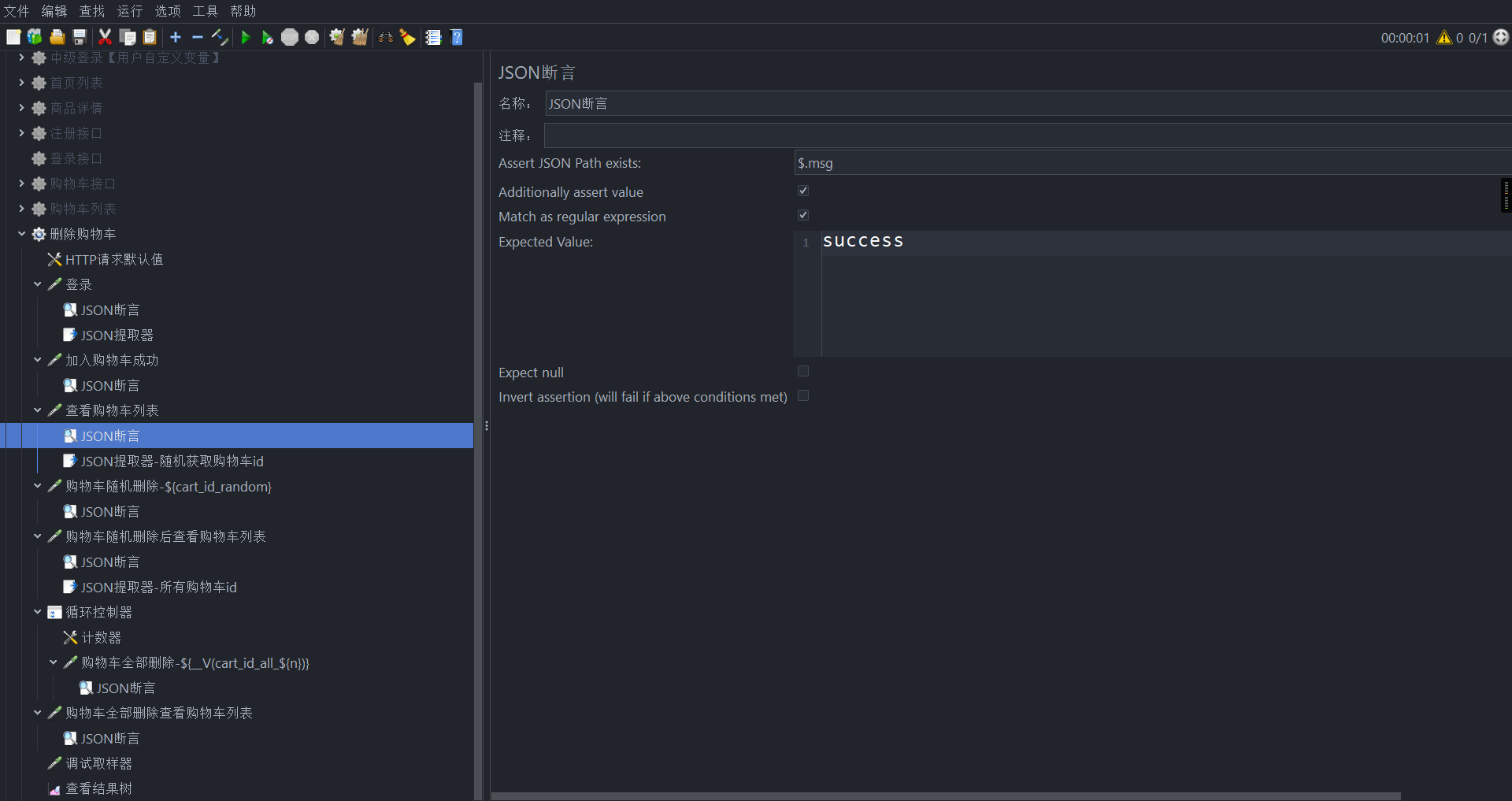
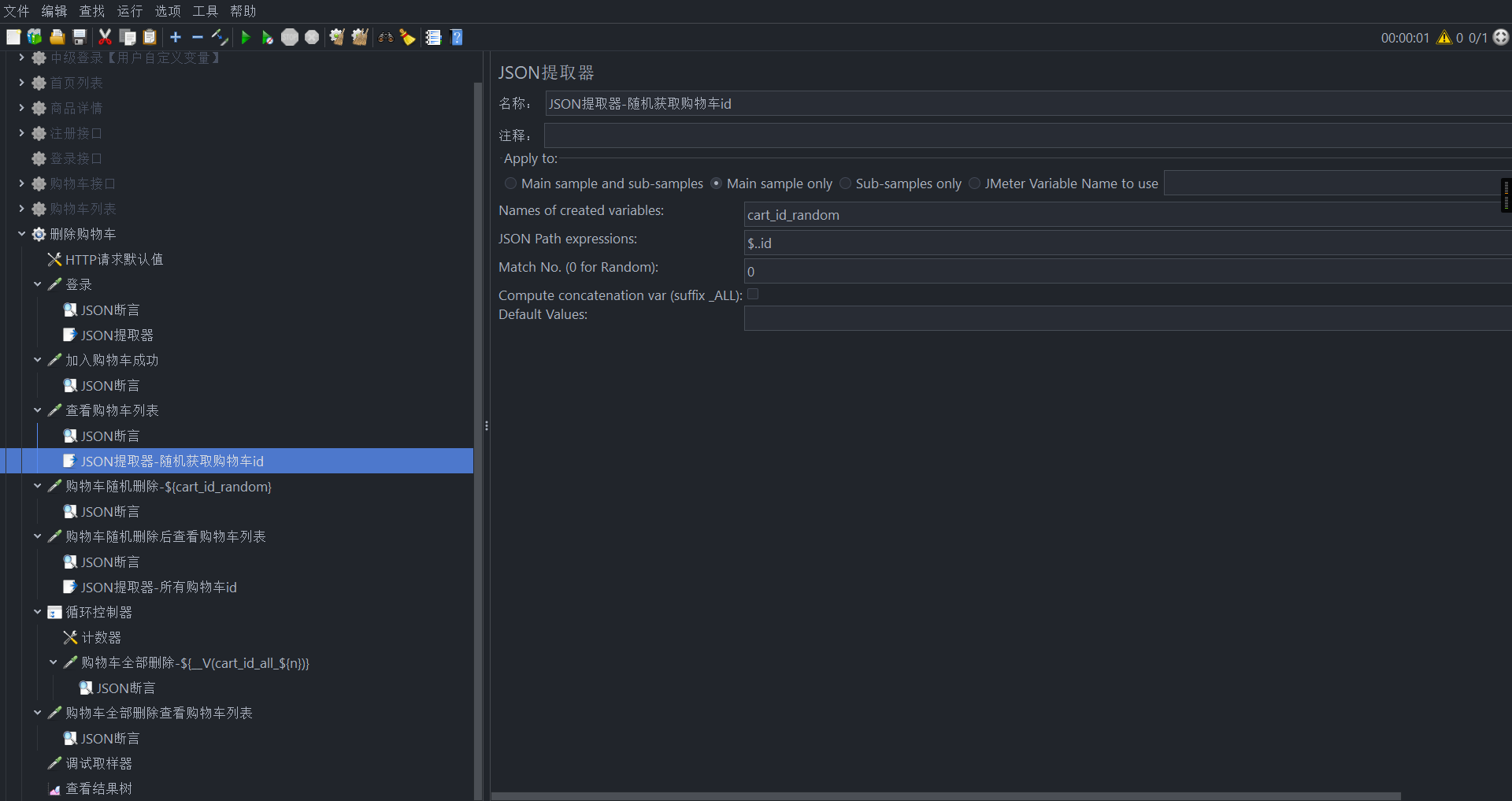
新增【查看购物车列表】请求时,只需要接口参数,再无其它参数。设置【JSON断言】,设置【JSON提取器】获取购物车列表ID,随机获取购物车ID。



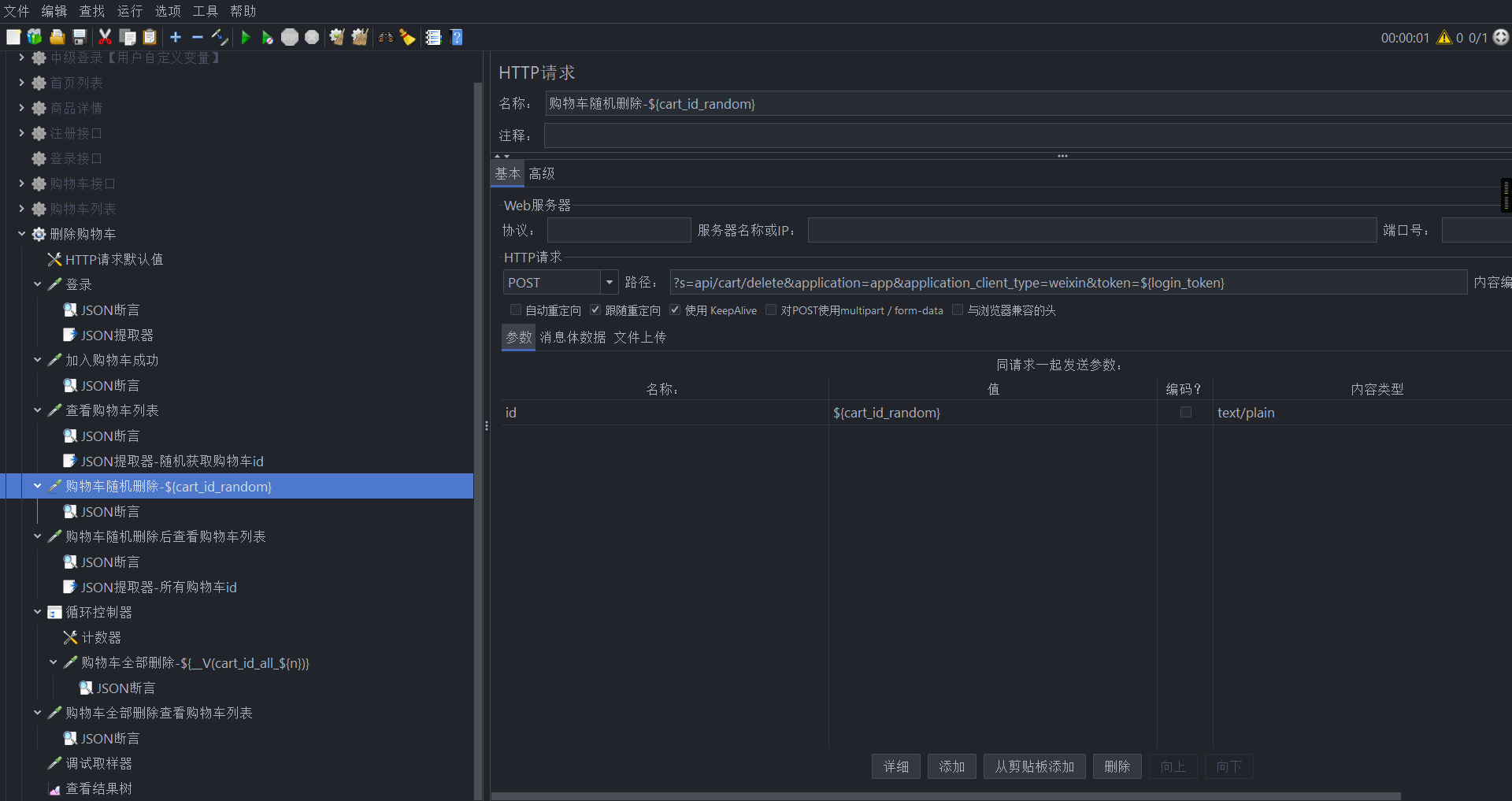
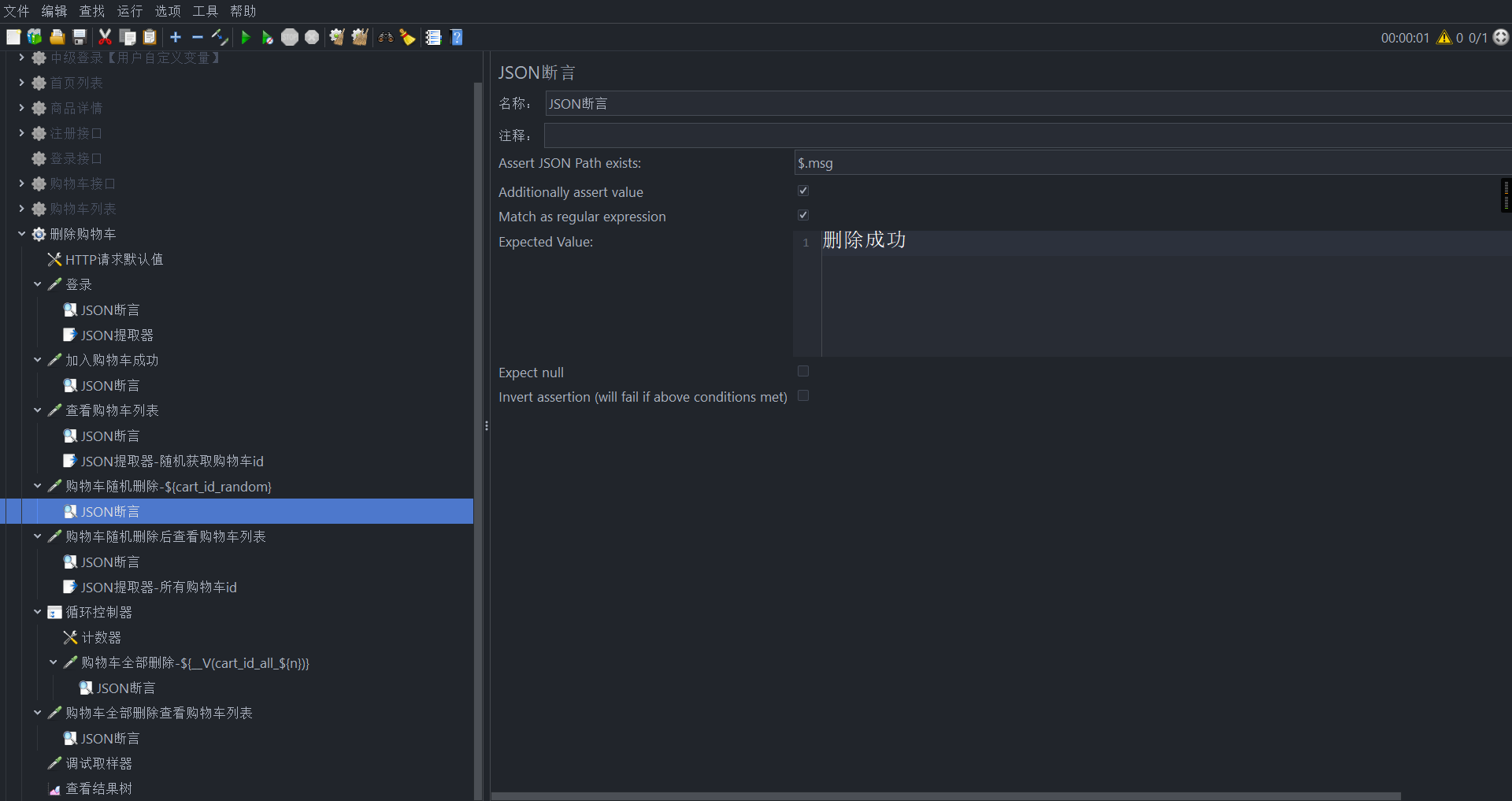
6.【购物车随机删除】
新增【购物车随机删除】请求时,除了删除接口参数,还需要新增购物车ID参数,指定删除获取到的随机ID。


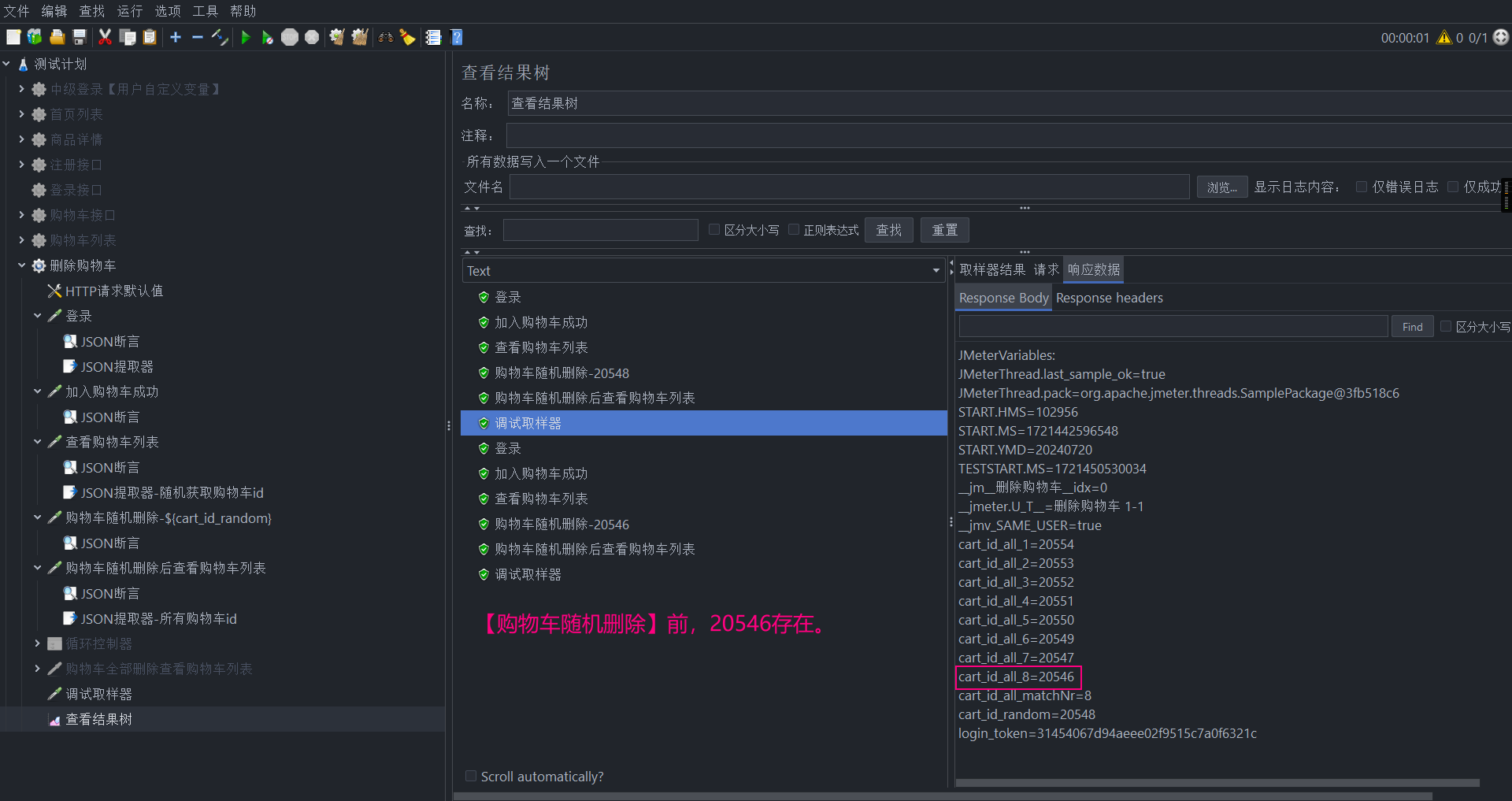
可以先执行后查看结果树:


7.【购物车循环删除】
前端页面可以通过勾选全选,然后点击删除,实现删除购物车列表。但是后端接口实现 是通过获取到前端勾选的所有购物车ID,然后再依次删除,最后给前端返回执行成功。
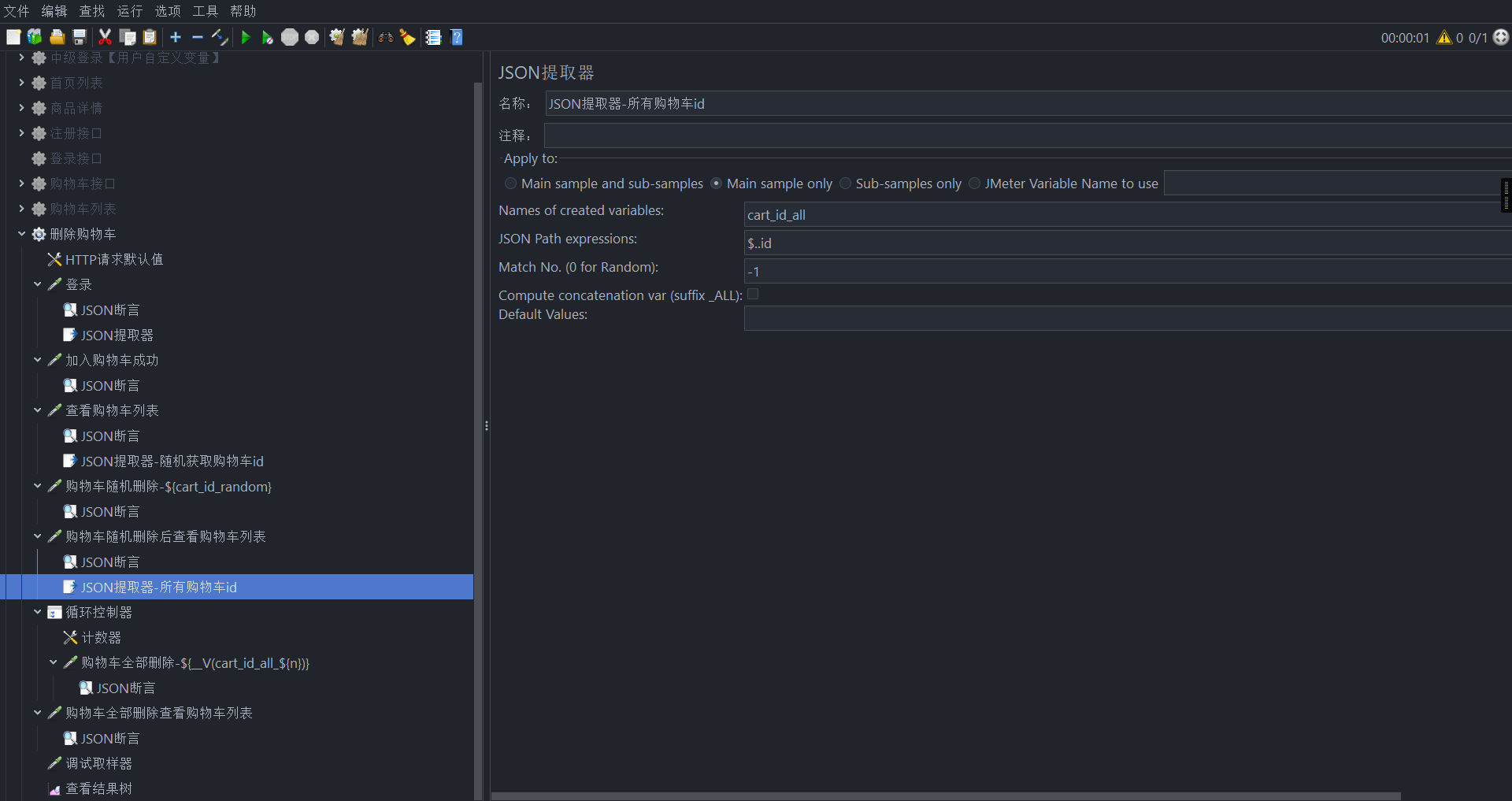
(1)获取全部购物车ID
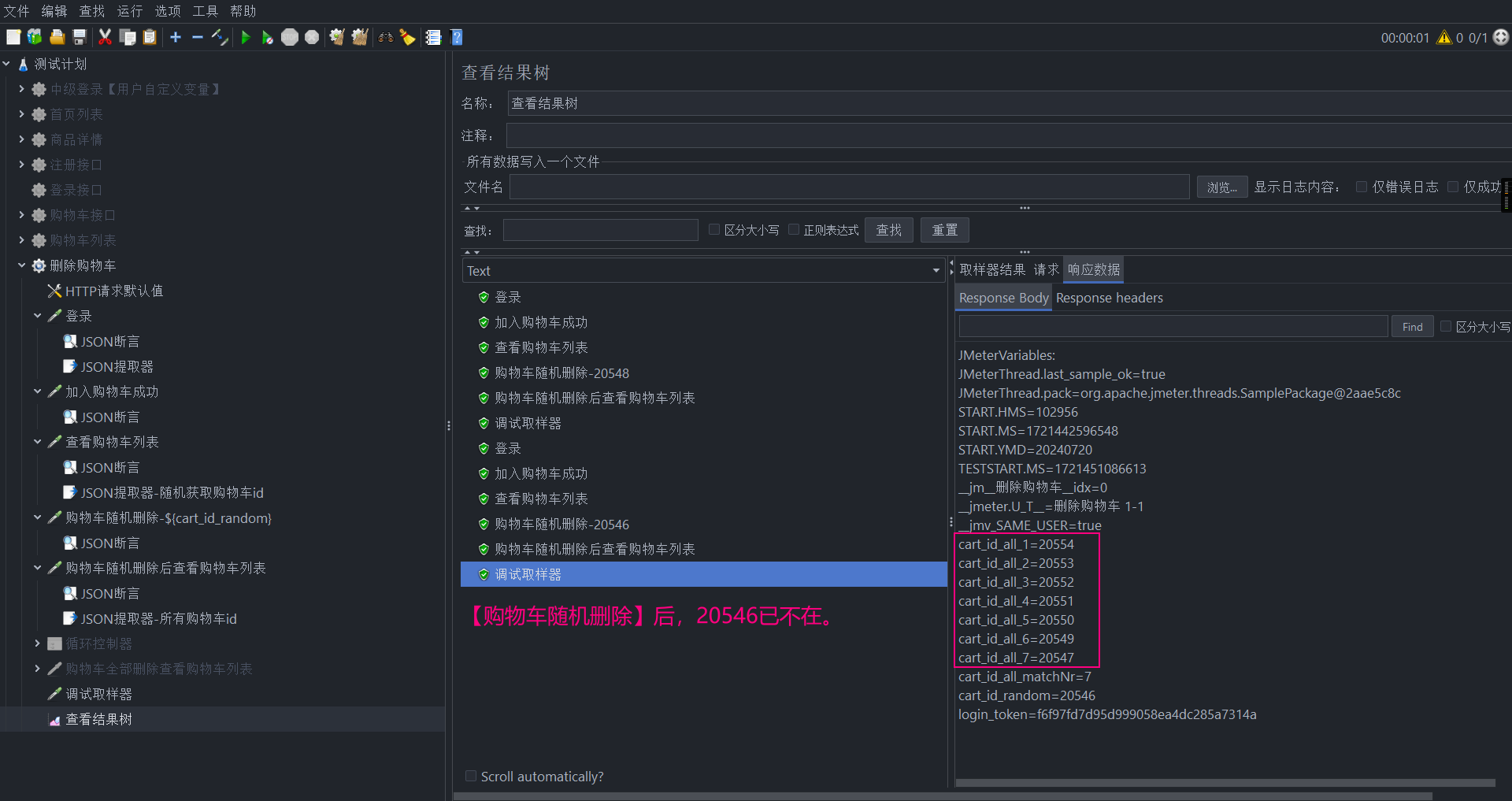
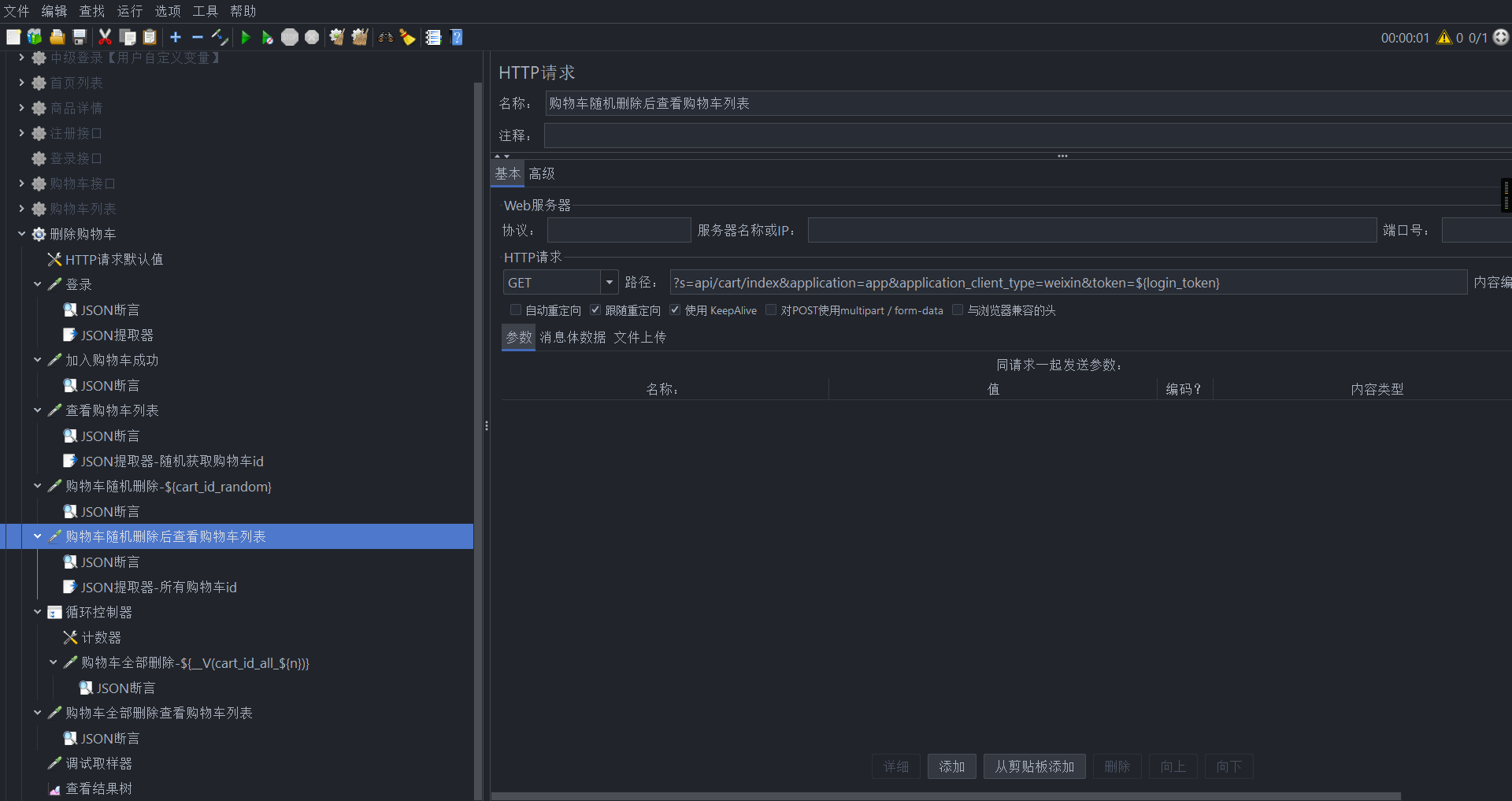
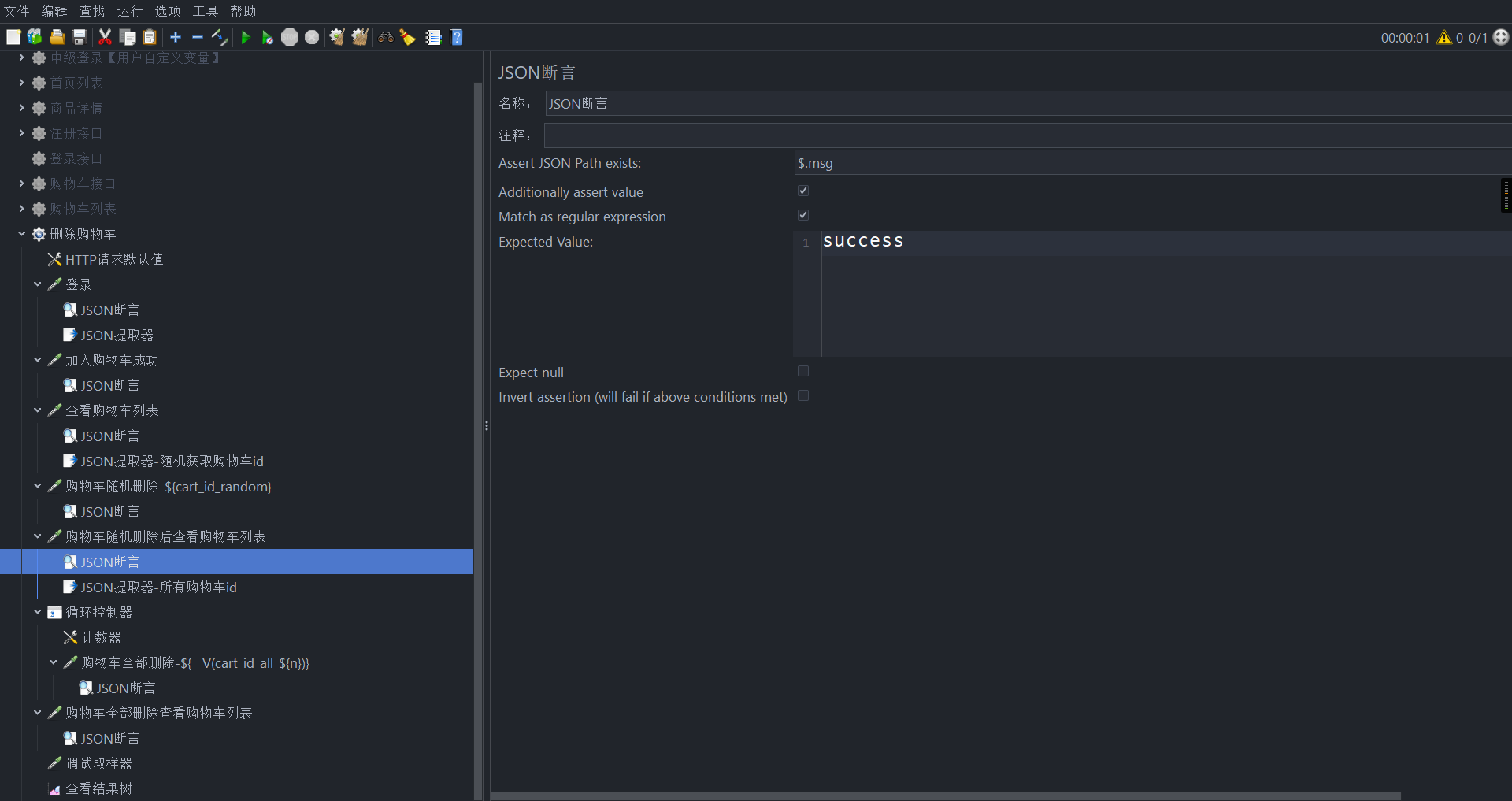
【购物车随机删除】后,可以新增【查看购物车列表】,获取到剩余的全部购物车ID。



(2)依次删除购物车ID
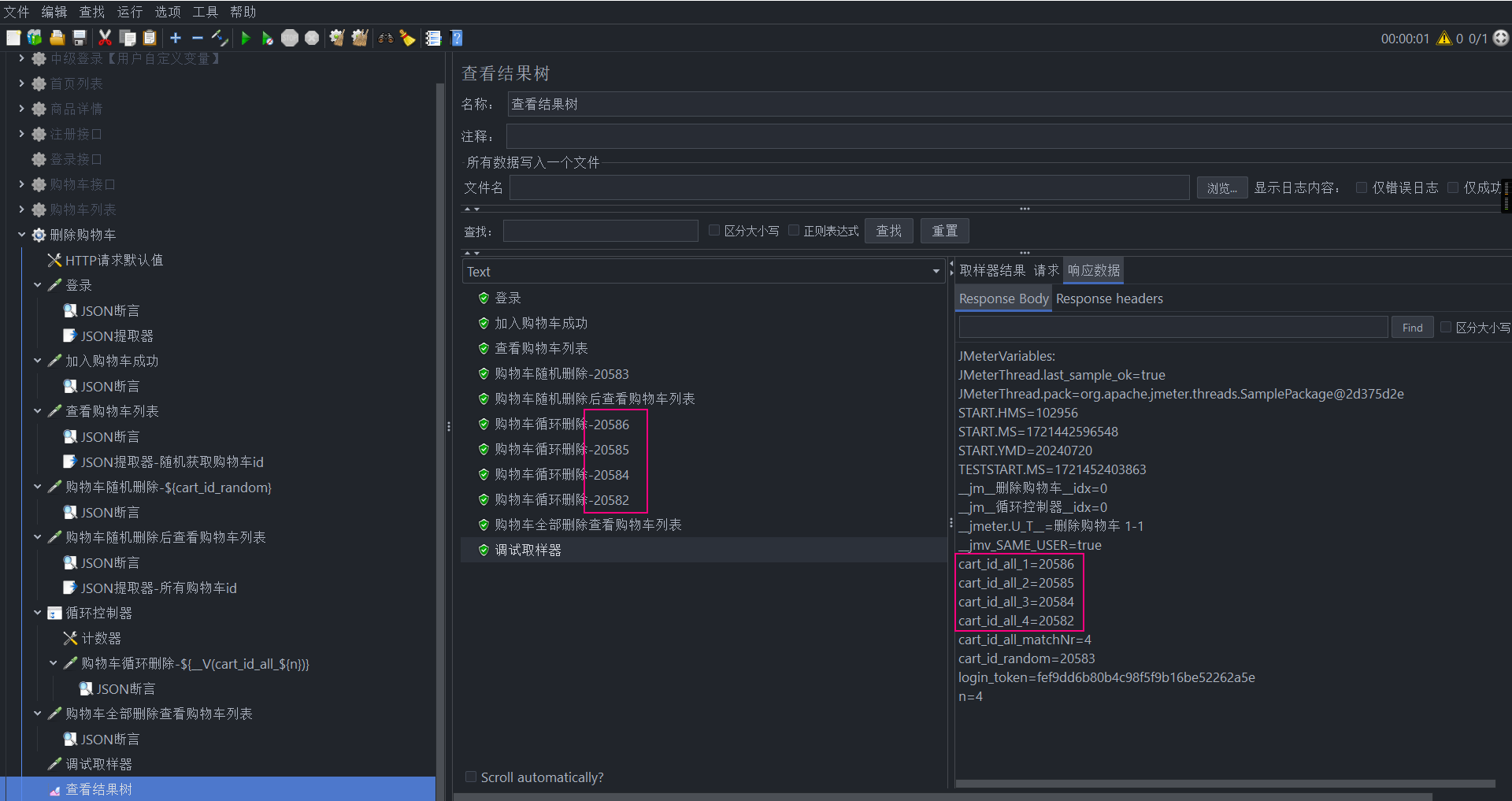
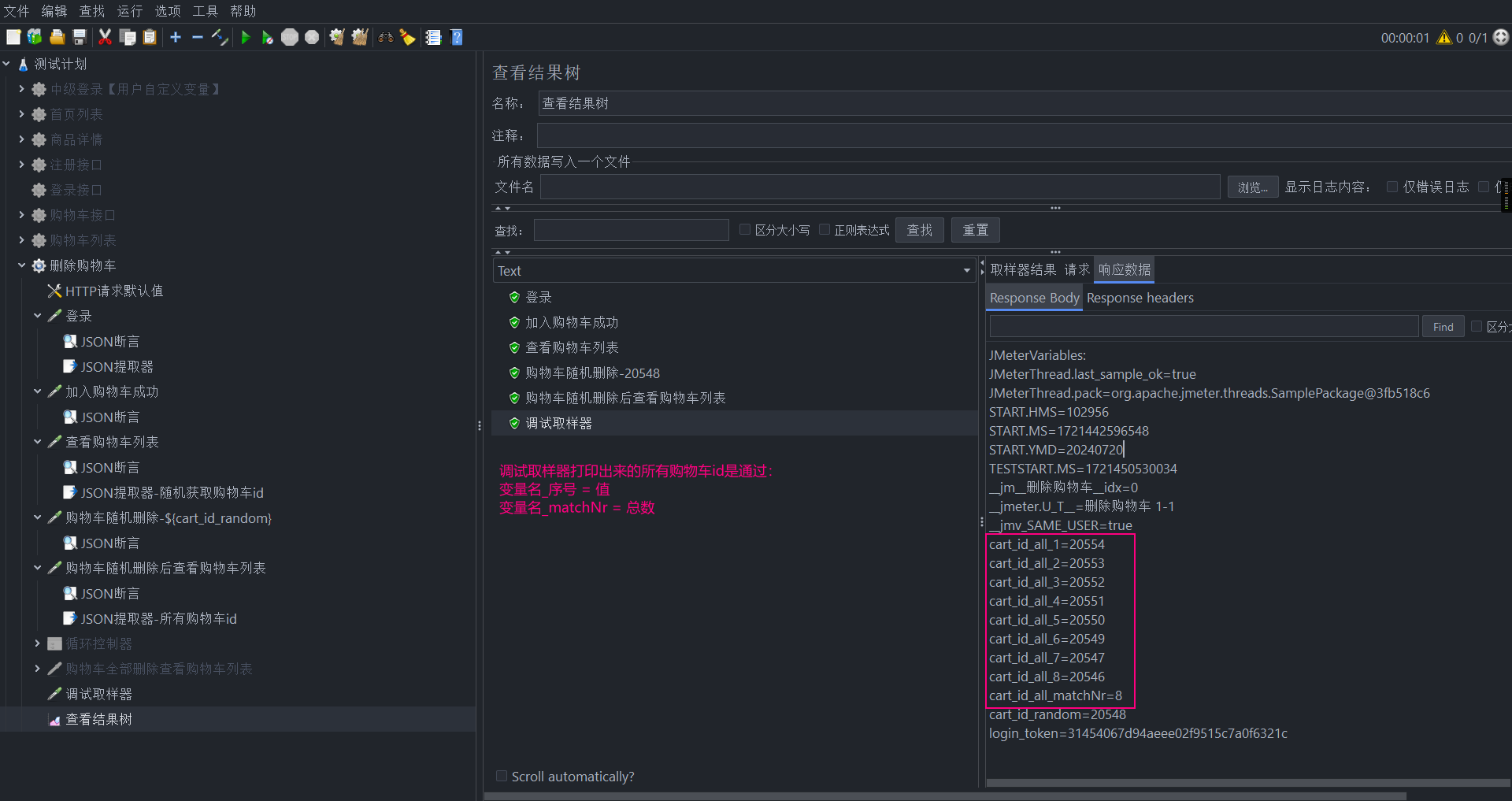
获取全部购物车ID后,可以通过【调试取样器】依次打印出全部购物车,然后再通过【循环控制器】依次删除。
【调试取样器】依次打印出的所有购物车id是:
** 变量名_序号 = 值**
** 变量名_matchNr = 总数**
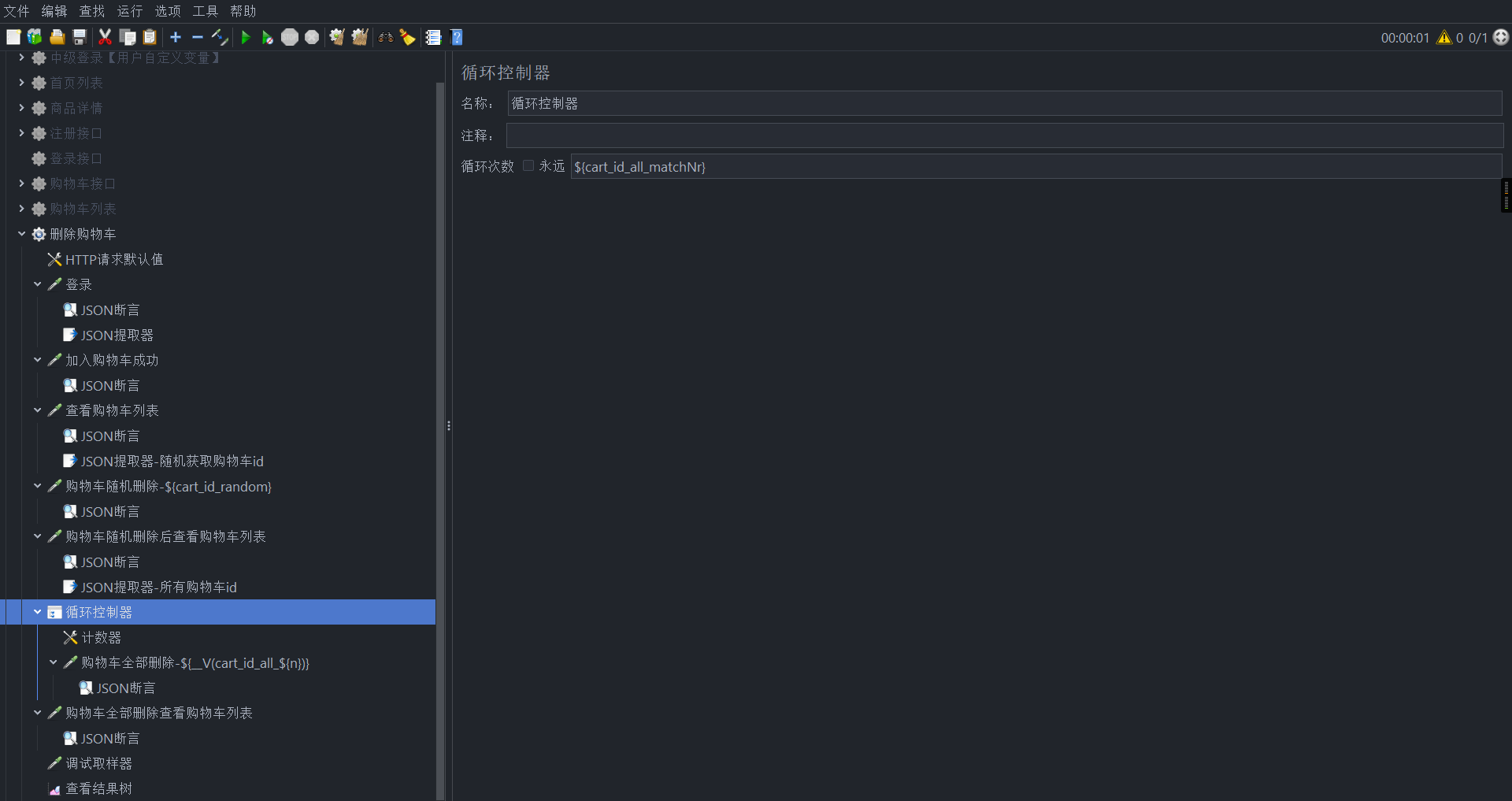
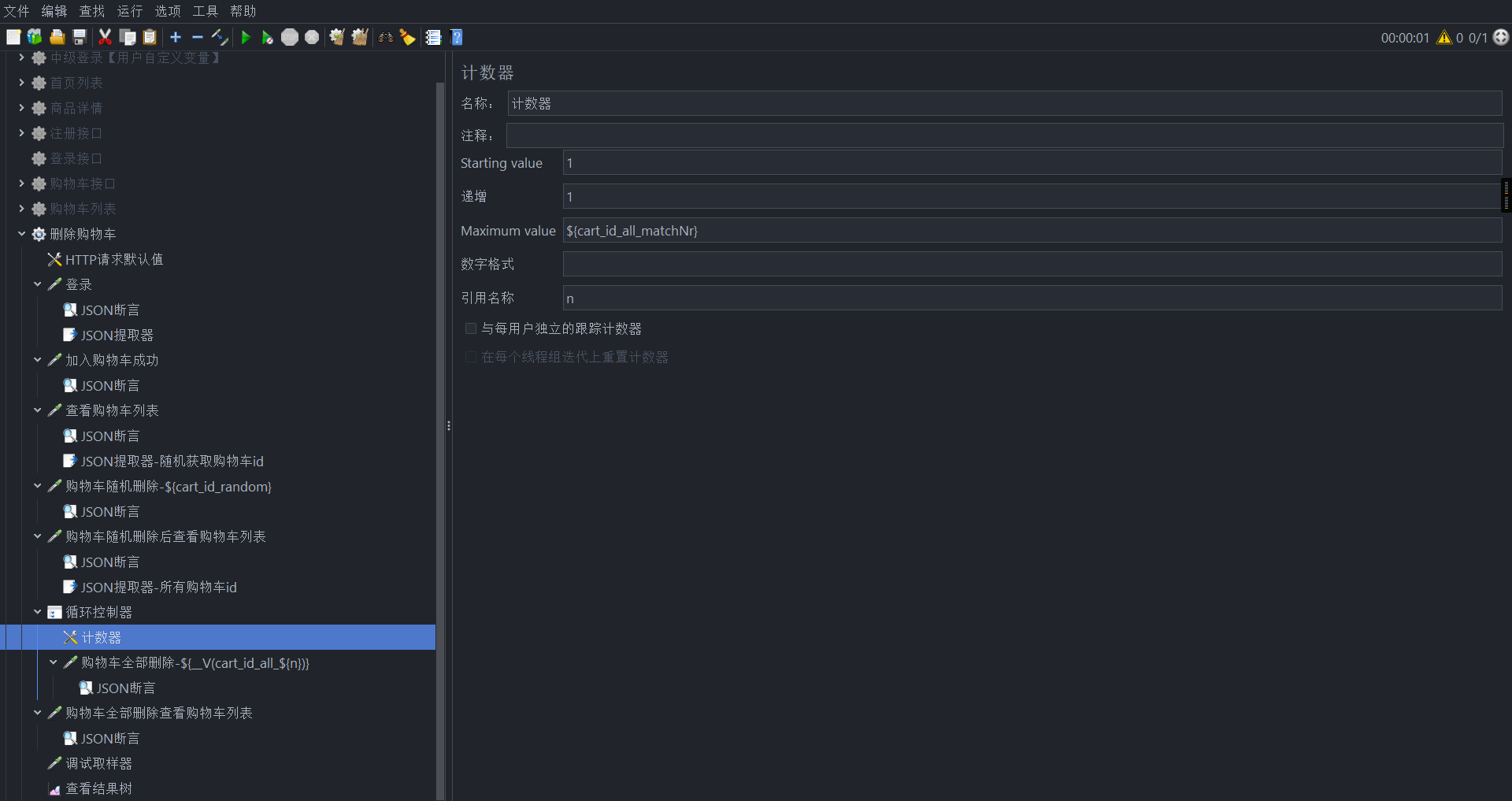
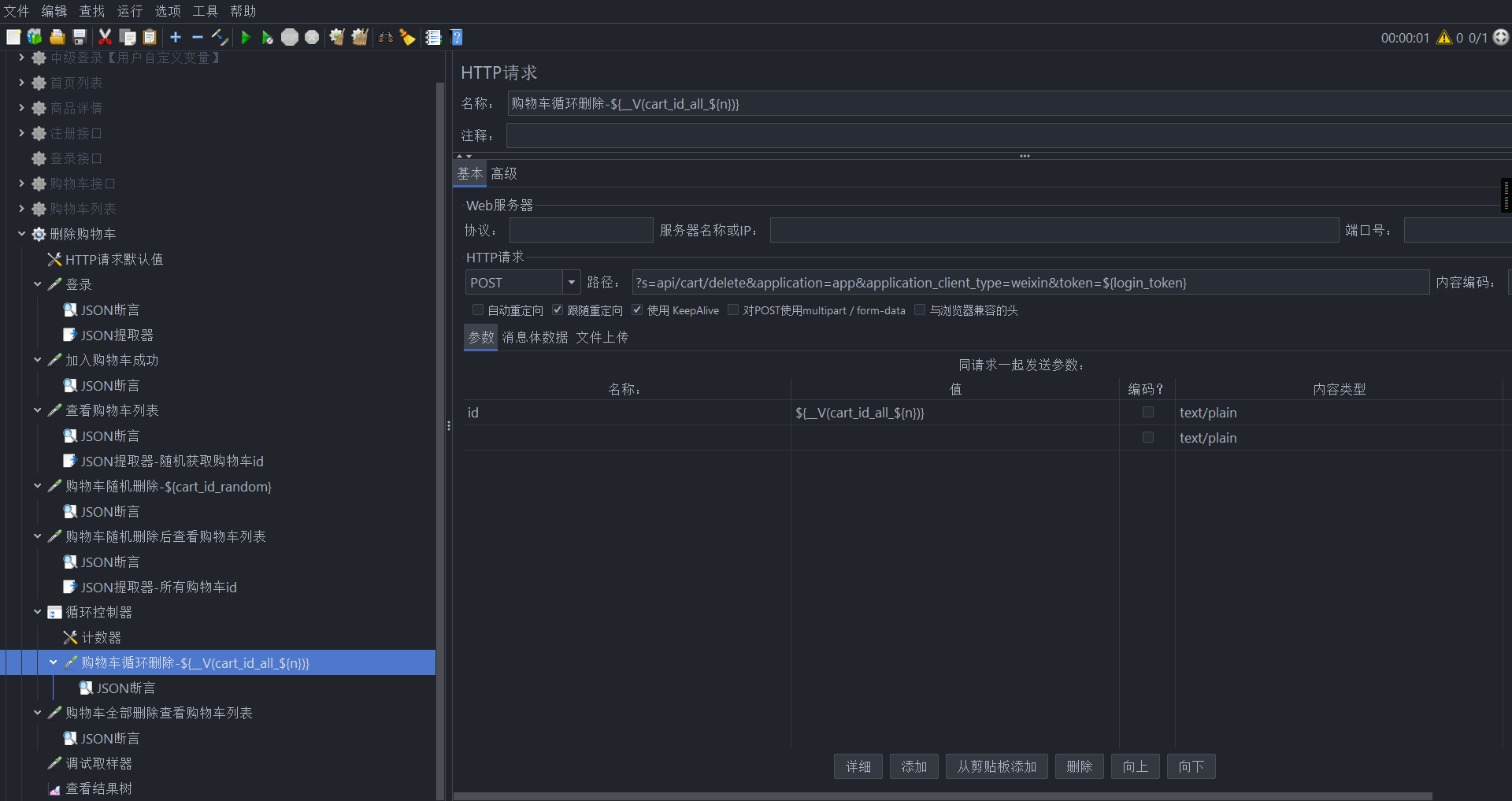
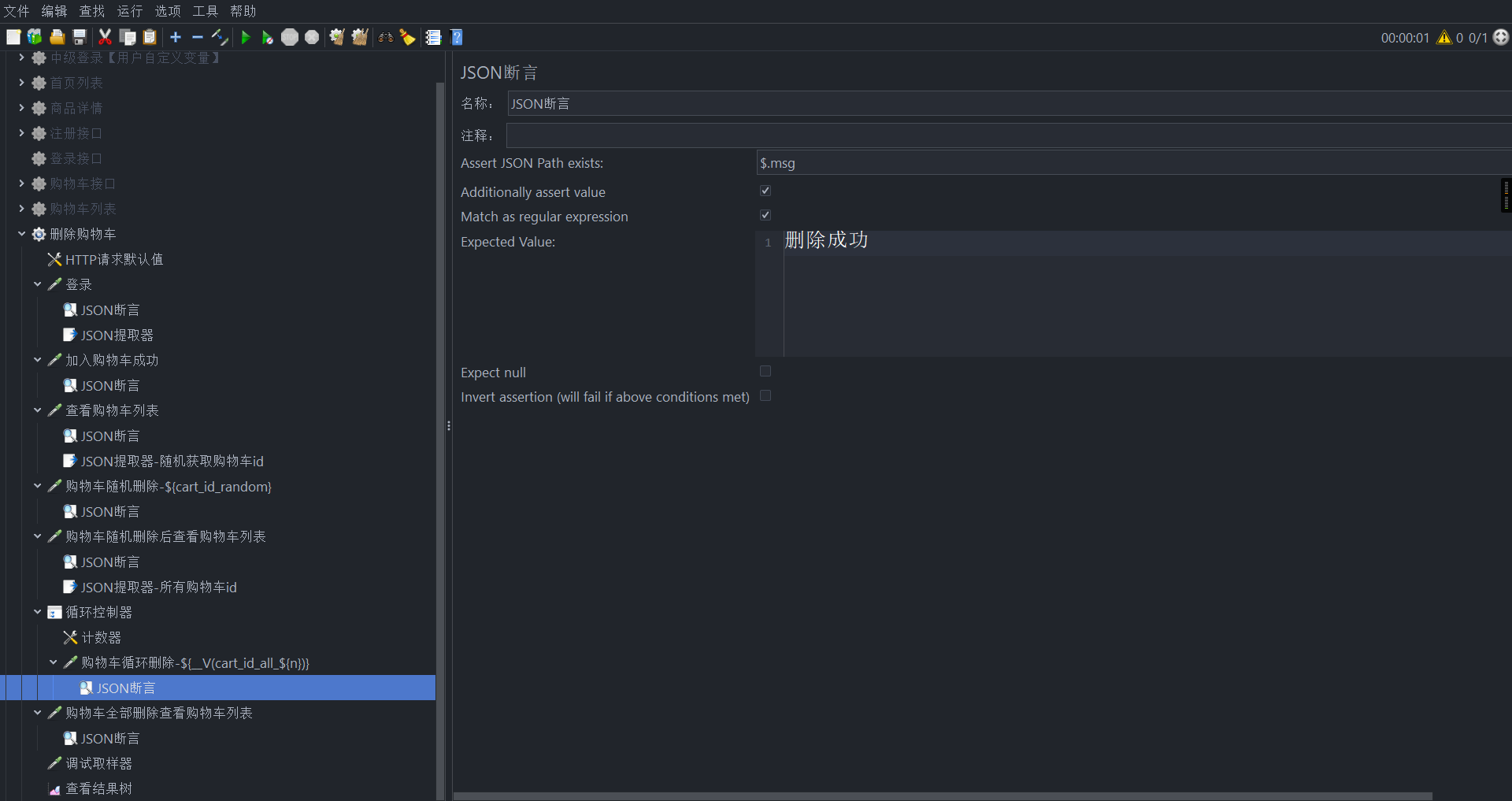
又到了熟悉的环节:先设置【循环控制器】控制删除的次数,再设置【计数器】保存变量名后面的序号,最后设置【购物车循环删除】请求时,参数设置需要先通过 __V() 函数来拼接,再通过 ${} 方法获取到参数值。





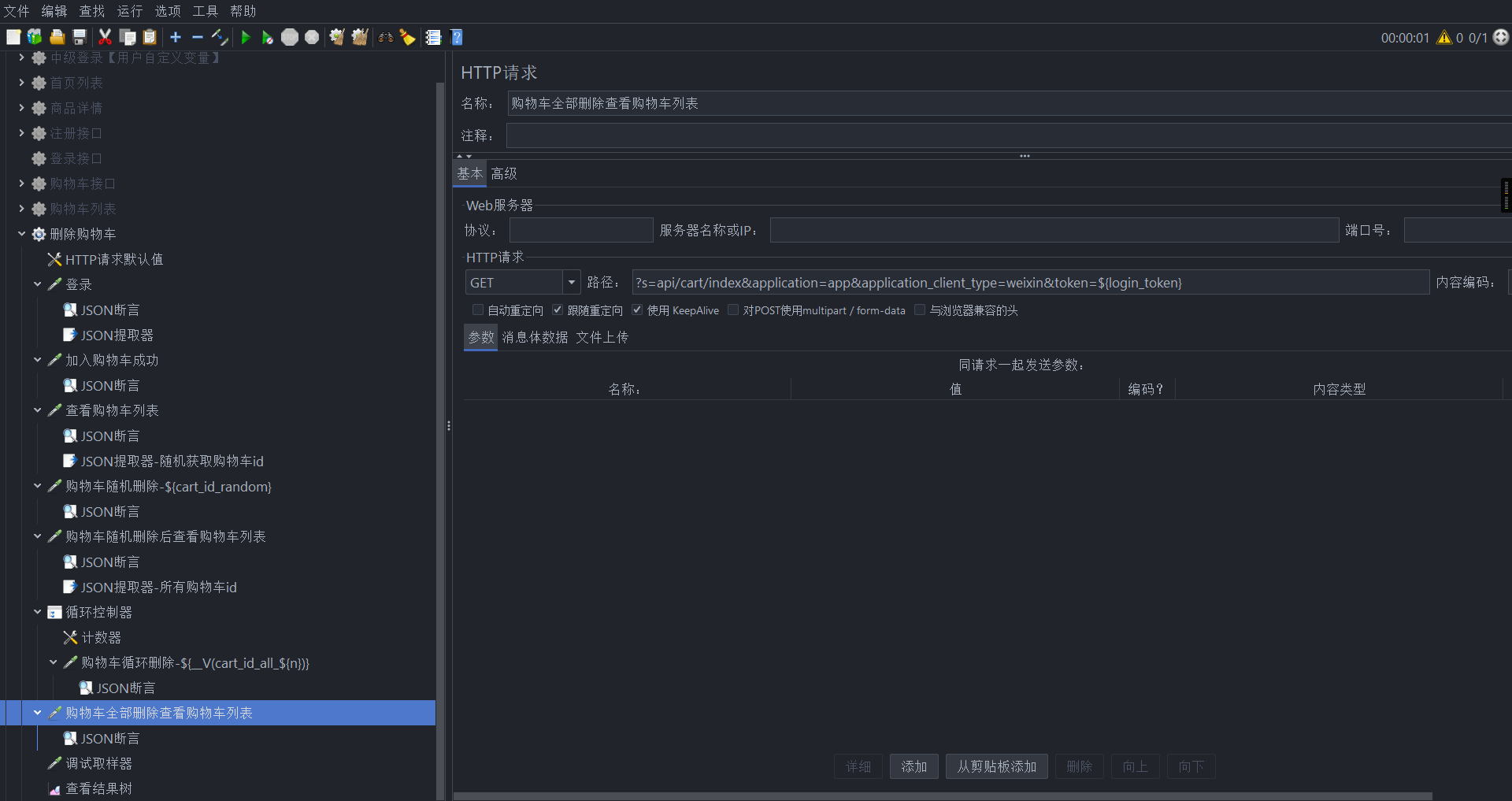
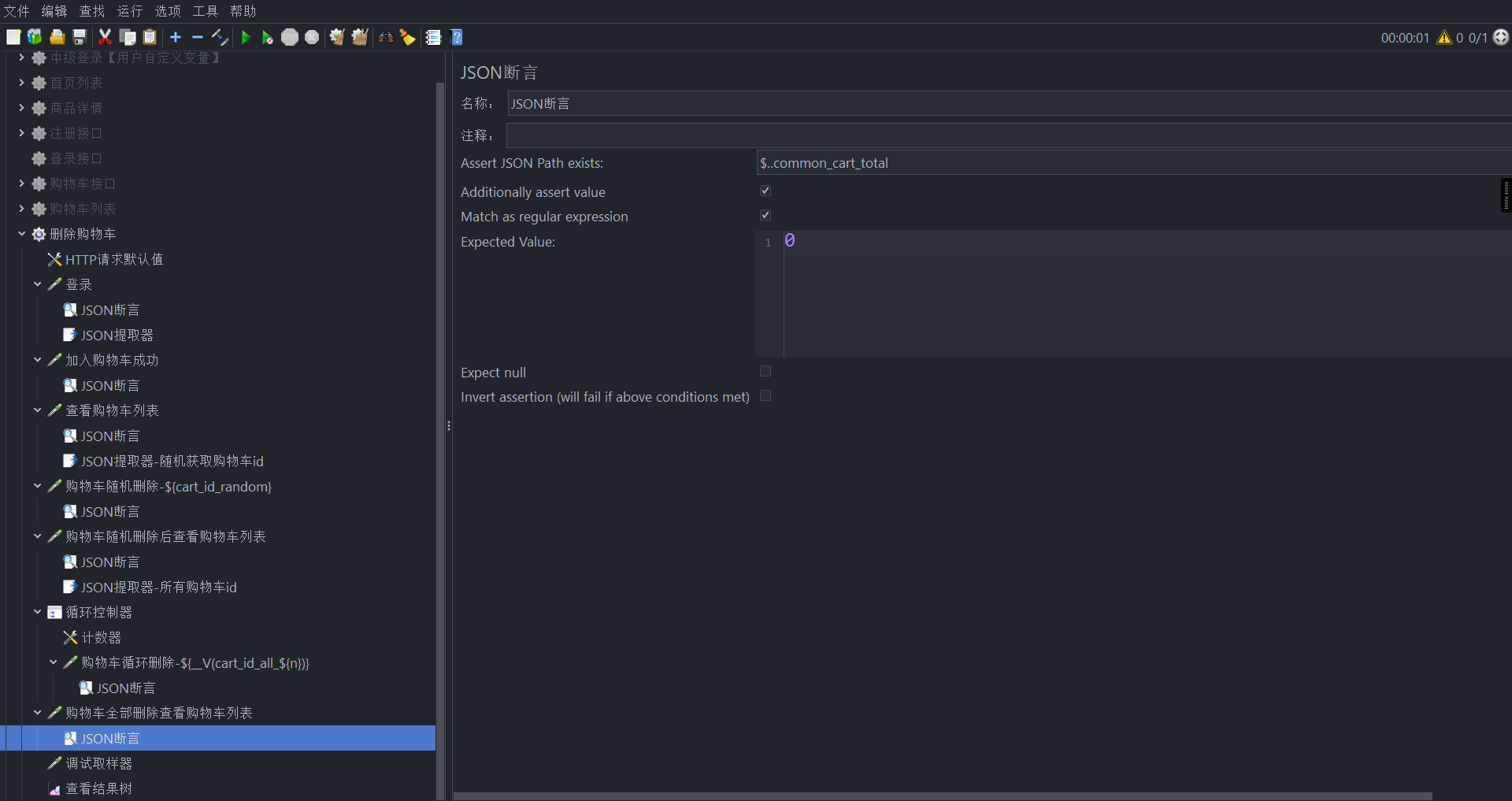
(3)全部删除后查询


8.【查看结果树】
执行后【查看结果树】最后查看所有流程执行结果。