准备工作
前端工程化介绍
前端工程化是指将前端开发流程标准化、自动化和模块化的过程。以下是一些常见的步骤或配置:
-
代码版本控制:使用 Git 等版本控制系统来管理代码的变更和协作。
-
依赖管理:使用 npm 或 yarn 等包管理工具来管理项目依赖。
-
模块化开发:使用模块化工具如 Webpack 或 Rollup 来管理模块依赖和打包。
-
代码规范:使用 ESLint、Prettier 等工具来规范代码风格和格式。
-
自动化构建:使用构建工具如 Gulp 或 Grunt 来自动化构建流程。
-
单元测试:使用 Jest、Mocha 等测试框架来编写和运行单元测试。
-
持续集成/持续部署:使用 CI/CD 工具如 Jenkins、Travis CI 来自动化代码的测试、构建和部署。
-
性能优化:使用压缩、缓存、代码分割等技术来优化前端性能。
-
代码分析:使用代码分析工具如 Webpack Bundle Analyze r来分析代码的大小和依赖。
-
开发环境配置:使用 Docker 等容器化工具来配置一致的开发环境。
以上是前端工程化的一些常见步骤和配置,实际项目中根据需求和团队情况可能会有所不同。前端工程化是一个很大的话题,并不局限于上述列举的部分,主要目的是,前端工程化通过引入模块化 、自动化 、工具链支持 、代码规范 和性能优化 等手段,使得前端开发更加高效 、可维护 和可扩展 。本文主要是讲解一下第四点代码规范相关的配置。
废话太多了,直接从0到1开始写代码💻(使用 pnpm 作为包管理器)
创建新项目
打开终端,cd到桌面
mkdir testProject
cd testProject
pnpm init初始化 Git
bash
代码解读
复制代码
git init新增.gitignore文件,添加以下内容
node_modules
.DS_Store // 🍎电脑可以加上这个Eslint
目前 Eslint[1] 的版本已经来到了最新的v9.0.0,这是一个有破坏性更改的版本,具体迁移信息参阅这里[2]。最直观的更改我觉得有两个,NodeJS版本和Eslint配置文件
- Node.js < v18.18、v19 不再支持[3]
从 ESLint
v9.0.0开始,ESLint 正式放弃对这些版本的 Node.js 的支持。ESLint 现在支持以下版本的 Node.js:
Node.js v18.18.0 及更高版本
Node.js v20.9.0 及更高版本
Node.js v21 及更高版本
请确保至少升级到 Node.js
v18.18.0。需要仔细检查的一件重要事情是,当通过编辑器集成使用 ESLint 时,编辑器支持的 Node.js 版本。如果您无法升级,我们建议您继续使用 ESLint v8.56.0,直到您能够升级 Node.js。
- 新的默认配置格式 ( `eslint.config.js`)[4]
在 ESLint v9.0.0 中,
eslint.config.js是新的默认配置格式。以前的格式 eslintrc 现已弃用,并且不会自动搜索。如果您仍然需要使用已弃用的 eslintrc 配置格式,请将环境变量设置
ESLINT_USE_FLAT_CONFIG为false.
安装 Eslint
安装命令👇🏻
## pnpm
pnpm create @eslint/config
## npm
npm init @eslint/config
## yarn
yarn create @eslint/config-
选择第三个回车,表示检查语法,并强制代码修复
? How would you like to use ESLint? ...
To check syntax only
To check syntax and find problems
❯ To check syntax, find problems, and enforce code style -
按情况选择即可,这里选择
CommonJS? What type of modules does your project use? ...
JavaScript modules (import/export)
❯ CommonJS (require/exports)
None of these -
选择对应的框架即可,我这里选择
None? Which framework does your project use? ...
❯ React
Vue.js
None of these -
是否选择使用TypeScript,选择
No? Does your project use TypeScript? ...
❯ No
Yes -
前面选择了 CommonJS,这里就选择
Node(这里是多选,按下空格代表选中)? Where does your code run? ... (Press <space> to select, to toggle all, to invert selection)
Browser
✔ Node -
选择一个规则集,选择
airbnb(⭐️最多)? Which style guide do you want to follow? ...
❯ Airbnb: https://github.com/airbnb/javascript
Standard: https://github.com/standard/standard
XO: https://github.com/xojs/eslint-config-xo -
是否立即下载,选择
Yes? Would you like to install them now? › No / Yes
-
选择一个包管理器,选择
pnpm? Which package manager do you want to use? ...
npm
yarn
❯ pnpm
bun
Add script for package.json
{
"scripts": {
"lint": "eslint .",
"lint:fix": "eslint . --fix"
}
}Prettier
Prettier 形容它自己是 "一个固执己见的代码格式化工具"[5]。其实具体的说明和解释可以参考antfu大佬的博客👉🏻 为什么我不使用 Prettier[6]。
所以这里就不进行prettier的安装和配置了,因此其实上述对 Eslint 的配置完全可以替换成 antfu 大佬的config[7]。
Git hooks
husky[8] 目前最新的版本是v9.0.1,现在v9版本和之前v8版本在配置也有一些不同,新版本v9的配置更加easy🐶
安装 husky
安装命令👇🏻
// pnpm
pnpm dlx husky-init
// npm
npx husky init命令执行成功后,会在目录下自动生成.husky文件夹,并且会有一个自定义脚本pre-commit(这个脚本表示在执行git commit命令时会运行),且package.json中的script脚本会多出一个命令
{
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"lint": "eslint .",
"lint:fix": "eslint . --fix",
"prepare": "husky install" // 新增
}
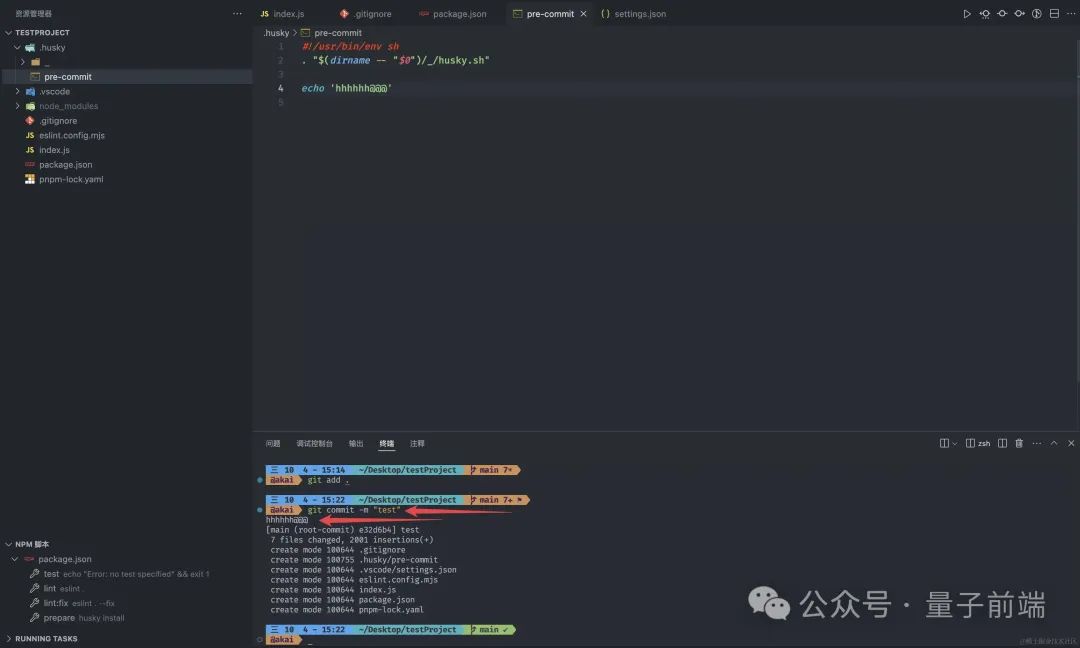
}可以执行git提交测试一下,如下图👇🏻

说明 git hooks正确执行了🎉
安装 lint-staged
这个工具用于在git commit之前自动运行linters或其他代码检查工具。它的工作方式是在你尝试提交代码时,它只检查被git暂存(即准备提交)的文件。这意味着你不需要手动运行linter来检查整个代码库,因为lint-staged会为你自动检查所有的修改。这可以大大节省时间,尤其是在大型项目中,并且帮助你确保提交到版本库的代码是符合项目代码风格和质量标准的。
安装命令👇🏻
pnpm add lint-staged -D现在更新脚本的内容👇🏻
# pre-commit
pnpm exec lint-staged在package.json中添加对应的命令。可以添加各种文件类型,当然了,目前其实只需要.js后缀即可
{
"lint-staged": {
"*.{js}": "eslint --fix"
}
}安装 @commitlint
@commitlint 是一个用于检查git commit消息的工具。它允许你定义规则以确保所有的commit消息都是统一和有意义的。这对于维护一个清晰的版本历史记录非常有帮助,特别是当你在团队环境中工作时,确保每个人都遵守相同的提交信息格式标准。它可以与husky结合使用,在每次提交时自动运行并验证commit消息。
具体的 git 提交规范,参阅[9]
安装命令👇🏻
pnpm add @commitlint/{cli,config-conventional} -D新建commitlint.config.cjs文件,为什么是 cjs ?因为要加载ES module,要么在package中设置type为module,要么修改后缀为cjs,并添加以下内容👇🏻
export default { extends: ['@commitlint/config-conventional'] };在.husky中新建一个脚本commit-msg,并添加以下内容👇🏻
pnpm exec commitlint --config commitlint.config.cjs --edit "${1}"注意事项: 如果是🍎电脑,可能需要执行一条命令
chmod +x .husky/commit-msg,否则可能会跳过执行这个脚本
测试
git add .
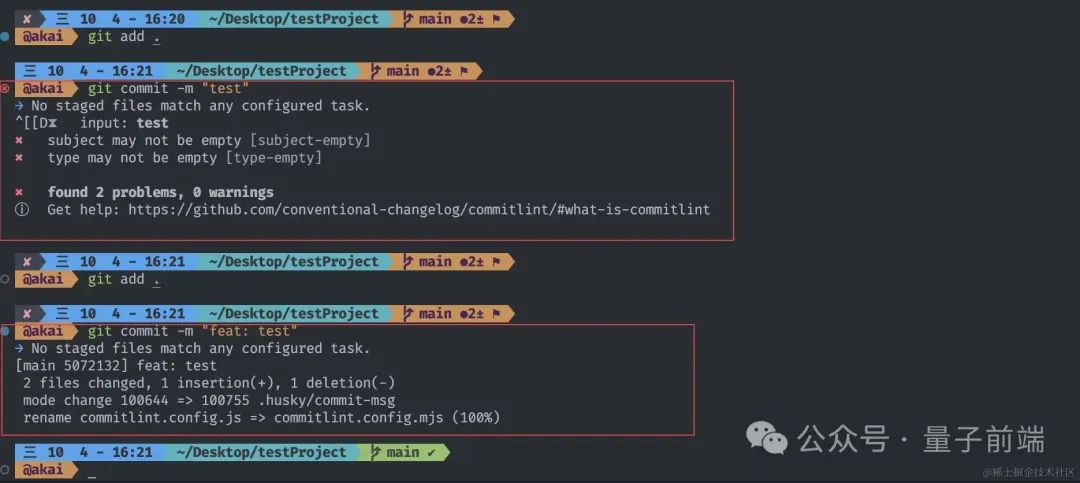
git commit -m "test"不出意外,执行的命令会报错退出并且git不会暂存,这是因为你的git commit message提交不规范,触发了@commitlint的校验。具体规则参阅[10],这里就不过多展开了,以后有机会再详细写一篇文章介绍这里的内容😄
再次执行
git commit -m "feat: test"此时会成功提交,再进行 git push 操作推送到远程即可
如下图所示👇🏻

编辑器配置
VsCode插件
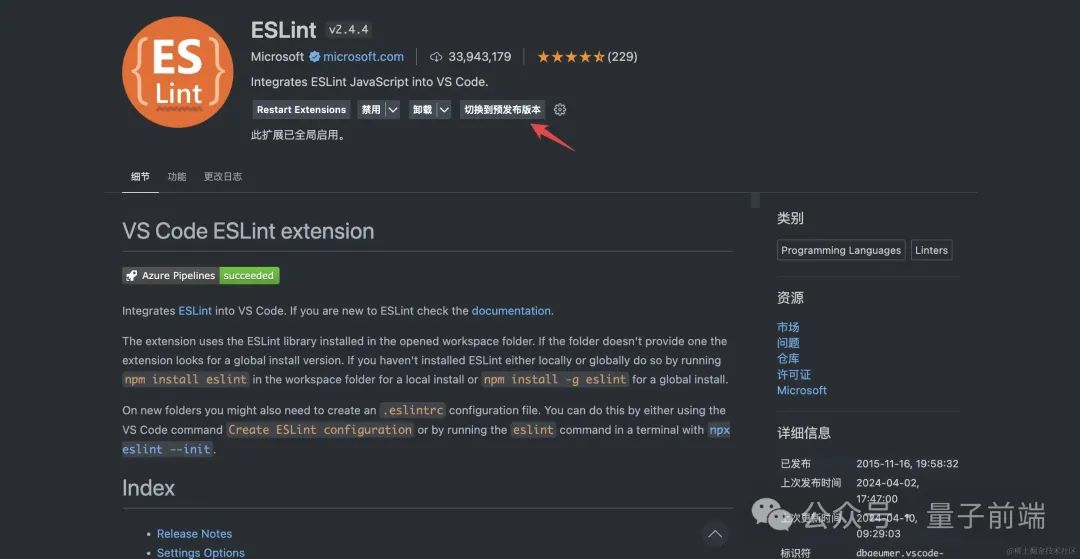
写这篇文章的时候 VsCode 插件的发布版本还是v2.4.4,但是你可以切换到预发布版本,点击下图的按钮即可

现在插件显示的版本应该是v3.0.5 (pre-release) 因为这个版本才支持flat config,默认的配置文件为eslint.config.[js/msj/cjs],v2.4.4版本也是支持的,由于是一个实验性的配置,需要自己手动打开
配置编辑器的配置文件
在项目目录下新建.vscode文件夹,新建settings.json文件,并添加以下内容👇🏻
{
// 如果是v2.4.4版本就需要开启,如果是预发布版本下面这行代码可以删除
"eslint.useFlatConfig": true,
// 禁用默认格式化,使用 eslint 代替
"prettier.enable": false,
"editor.formatOnSave": false,
// 自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit", // 修改为 never 可以关闭自动修复
"source.organizeImports": "never"
},
// 为所有的语言启用 eslint
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue",
"html",
"markdown",
"json",
"jsonc",
"yaml",
"toml",
"gql",
"graphql"
]
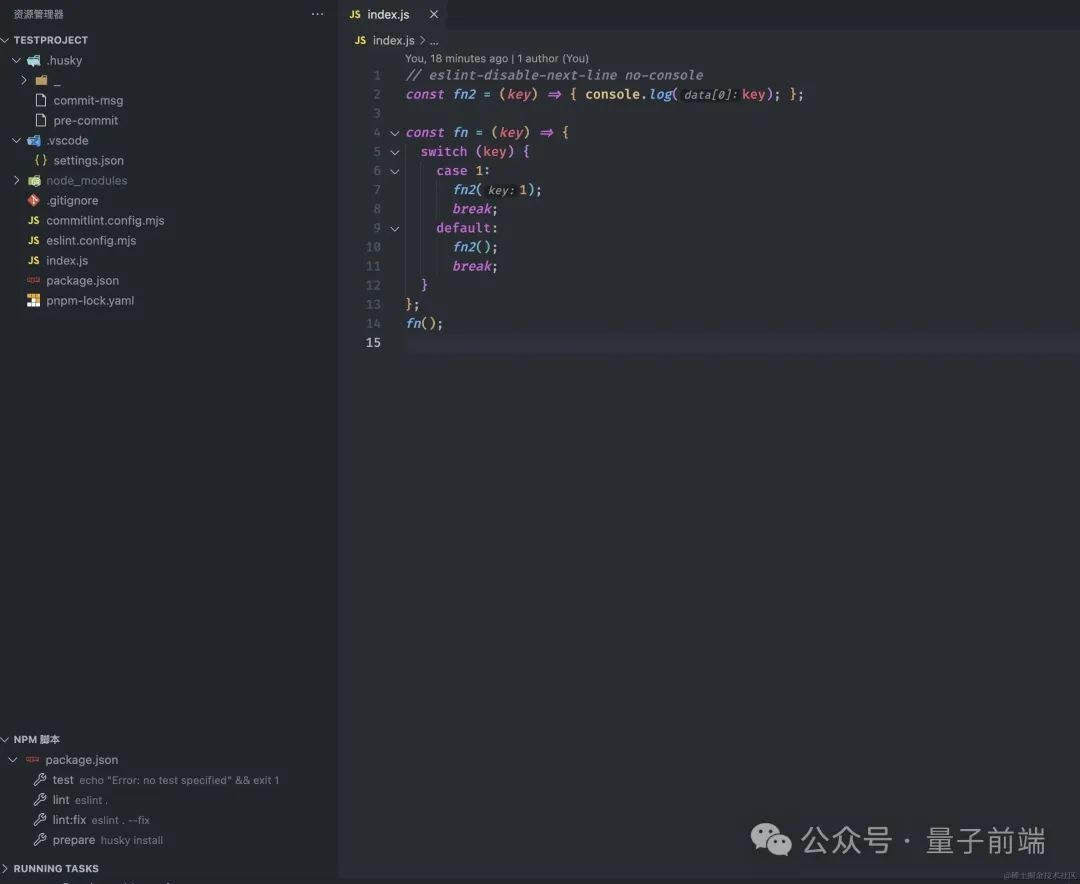
}配置好以后,在保存文件的时候,会自动格式化。
最终的界面应该跟我这个相同👇🏻

总结
本文主要介绍了代码规范方面的东西,还没包括前端开发框架(Vue,React等等)、TypeScript等等。其实也包含了一点点的自动化在里面,例如执行 git commit 的时候会运行一些脚本,自动化应该是 CI/CD 流水线部分来详细介绍。
其实我觉得写的还是比较粗糙(比较干练),不过总有一些地方应该是没有照顾到,希望各位大佬批评指正🤩。
随着前端这个领域越来越大,涉及的技术和要学习的内容越来越多,前端工程化也越来越复杂。这是一个趋势,每个稍微大一点的项目或者公司都会有一套完整的工程化体系。