我们在《全新跨平台GIS引擎将问世》一文中,为你分享了我们自主研发了一款全新跨平台的国产化GIS引擎------WeMapEngine。
现在再为你分享一下,如何在WeMapEngine中加载地图服务的方法,不过该产品暂未发布,因此暂时还无法立即体验。
如何在WeMapEngine中加载显示地图
基础地图是大多数GIS应用的数字"基座",因为有了基础图层,我们可以在上面进行各种类型的业务拓展开发。
例如,规划设计、指挥调度、地图制图、植被生长检测、自然灾害防治、热力分布等专业功能研发。
我们的WeMapEngine和其它二次开发SDK相同,也支持多种形式的基础地图加载显示,主要包括WMTS瓦片地图服务、自定义/模板URL和本地缓存瓦片等。
你通过WeMapEngine开发GIS系统时,只需要编写少量的代码就可以完成基础地图的加载与显示。
加载显示WMTS瓦片地图
WMTS是开发地理信息联盟(Open Geospatial Consortium OGC)制定的瓦片地图标准。
它基于静态缓存技术,实现该标准的服务通常具有支持高并发、高性能的技术特性, 大多数GIS服务端或客户端都支持该标准。
可以通过WeServer、GeoServer、ArcGIS Server或其它地图服务端来发布该标准的地图服务。
(1)加载显示WeServer发布的地图
加载WeServer发布的地图服务时,只需要添加类似以下的代码即可。
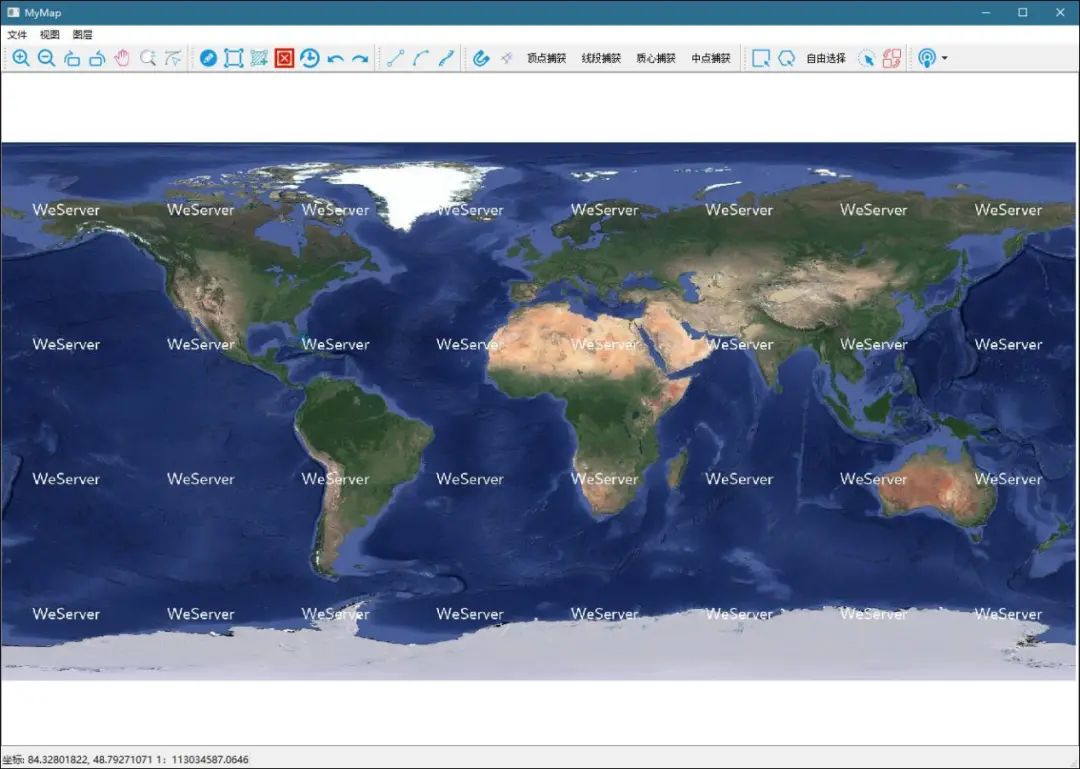
//准备服务地址const QString strUrl =QStringLiteral("https://test.ditushuju.cn:8086/WeServer/wmts?service=wmts&request=getcapabilities"); //创建WMTS图层pLayer = new WeWmtsLayer("GlobalMap", strUrl, "acimage"); //把图层添加到视图mMapView->addLayer(pLayer);在Demo中运行代码后,就可以查看WeServer发布地图的加载显示效果。

WeServer发布地图的加载显示效果
(2)加载显示ArcGIS Server发布的地图
加载显示ArcGIS Server发布的地图服务时,只需要添加类似以下代码即可。
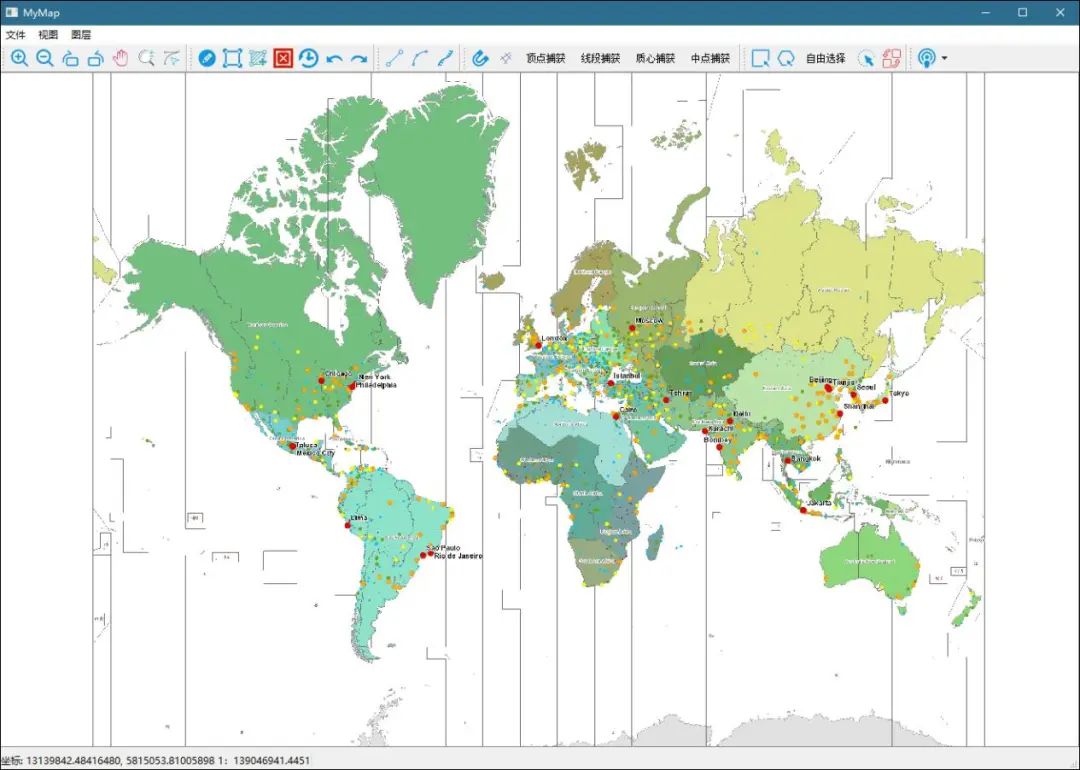
//准备服务地址const QString strUrl =QStringLiteral("http://sampleserver6.arcgisonline.com/arcgis/rest/services/WorldTimeZones/MapServer/WMTS"); //创建WMTS图层pLayer = new WeWmtsLayer("WorldTimeZones", strUrl, "WorldTimeZones"); //把图层添加到视图mMapView->addLayer(pLayer);在Demo中运行代码后,就可以查看ArcGIS Server发布地图的加载显示效果。

ArcGIS Server发布地图的加载显示效果
以上为你分享了如何使用WeMapEngine加载WeServer和ArcGIS Server发布的WMTS服务,如果要加载其它地图服务端发布的服务,方法也基本相同。
对于这样的标准地图服务,在加载WMTS图层时仅需要提供服务的元信息地址,并指定要访问的图层名称就可以了。
加载显示URL自定义地图
对于提供了地图服务API申请的数据服务商,大多都提供了WMTS服务的元信息地址,例如星图地球或天地图等。
但这并不能应对所有情况,因为有的地图服务我们只能获取到瓦片的访问地址,比如OpenStreetMap地图。
有时我们也希望自主构建更灵活的请求方式,能够自定义瓦片请求地址。
从而设置自定义请求头信息,对需要附带Token的请求临时更换Token等操作。
该功能只需要通过继承WeServiceImageTiledLayer就可以实现自定义URL图层,下面的代码演示了如何自定义一个图层来加载星图地球的图源。
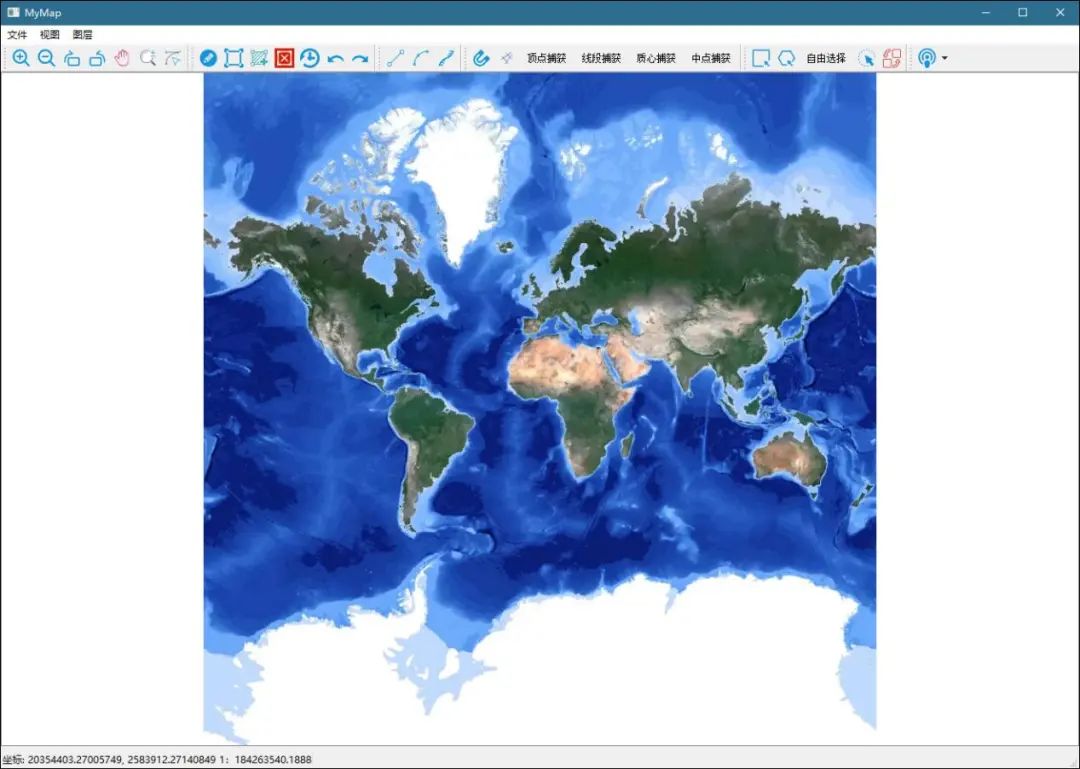
class MyCustomLayer : public WeServiceImageTiledLayer{ MyCustomLayer(const WeTiledInfo& tiledInfo, const WeRectangle& fullExtent) : WeServiceImageTiledLayer(tiledInfo, fullExtent, QStringLiteral("GeoVisearth")) { /* 瓦片请求配置 */ WeRequestConfiguration reqestConfig; reqestConfig.setRetryCount(5); reqestConfig.setTimeout(3000); QMapheaders; reqestConfig.setUserHeaders(headers); setRequestConfiguration(reqestConfig); /* 监听瓦片请求时回调信号 */ connect(this, &MyCustomLayer::tileUrlRequest, [&](const WeTileKey& tk) { //星图地球瓦片URL模板,用到的token可以在星图申请 const QString strUrlTemplate = QStringLiteral("https://tiles.geovisearth.com/base/v1/img/mercator/%1/%2/%3?format=webp&tmsIds=w&token=5196de35d4c1cf288b3ecf4c9e819b33c0e3bffad707ea9caeed599bf2a378ac"); //格式化URL const QString strUrlTile = strUrlTemplate.arg(tk.level()).arg(tk.column()).arg(tk.row()); //将URL设置给接口 setTileUrl(tk, stTileUrl); }); } ~MyCustomLayer() {};}在Demo中运行代码后,就可以查看URL自定义地图的加载显示效果。

URL自定义地图的加载显示效果
同样地,通过以上方法也可调用吉林一号的在线卫星影像,前提是你已经申请了你的专属图源。
申请的具体方法,请参阅《如何申请吉林一号专属图源》一文中的详细说明。
加载显示XYZ瓦片模板地图
所谓"模板URL"是指具有特定占位符的地图瓦片URL地址,配合引擎提供的Web瓦片图层接口,就可以轻松实现瓦片地图的加载。
占位符是引擎内置的关键字,因此它不具有通用性。
WeMapEngine的内置占位符以及他们所代表的含义如下:
URL模板:https://{subDomain}.server.org/path/{level}/{col}/{row}.png
{level} : 级别
{col} : 瓦片列
{row} : 瓦片行
{subDomain} : 子域名(可选)
明白模板URL的接口以后,下面我们通过在来看一下如果使用模板URL图层来加载OpenStreetMap图源。
//OSM 瓦片地址const QString strOSMTemplate = QStringLiteral("https://tile.openstreetmap.org/{level}/{col}/{row}.png"); //创建图层 pLayer = new WeWebTiledLayer(QStringLiteral("OSM"), strOSMTemplate); //添加到视图pMapView->addLayer(pLayer);由于SDK内置了OpenStreetMap图层,对于上面的示例我们还可以简化成如下形式。
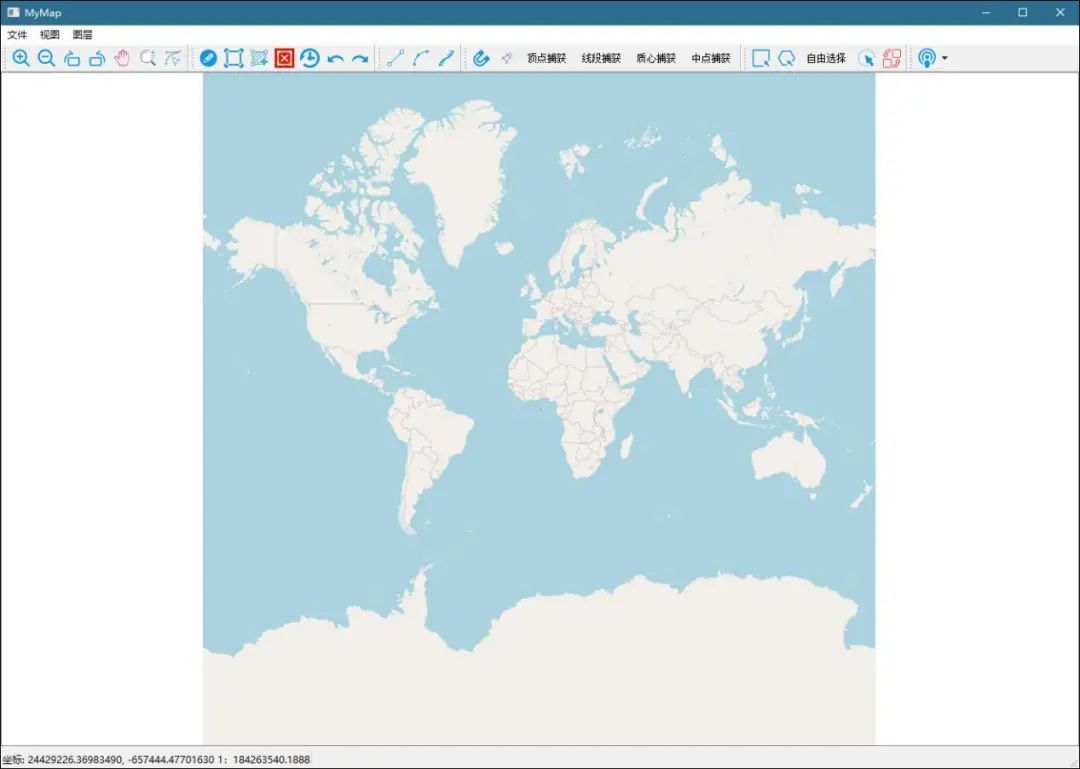
//创建图层pLayer = new WeOpenStreetMapLayer(); //添加到视图pMapView->addLayer(pLayer);在Demo中运行代码后,就可以查看XYZ瓦片模板地图的加载显示效果。

XYZ瓦片模板地图的加载显示效果
最常见的XYZ瓦片的模板地图,有谷歌地图、高德地图和腾讯地图等,因此这些地图都可以在WeMapEngine中进行加载。
加载显示本地松散型瓦片地图
WeMapEngine除了可以加载在线服务的地图外,还可以加载显示本地的松散型瓦片地图。
但我们通常不建立将瓦片地图在本地进行松散型存储,尤其是全球范围这样的海量地图数据。
关于这一点,我们在《合作,不是无条件的服从》一文中已为大家作过"血泪"分享。
不过在数据范围较小,一般不超过两三个中型省份这样的数据体量时,还是可以勉强存储为松散型瓦片后再调用。
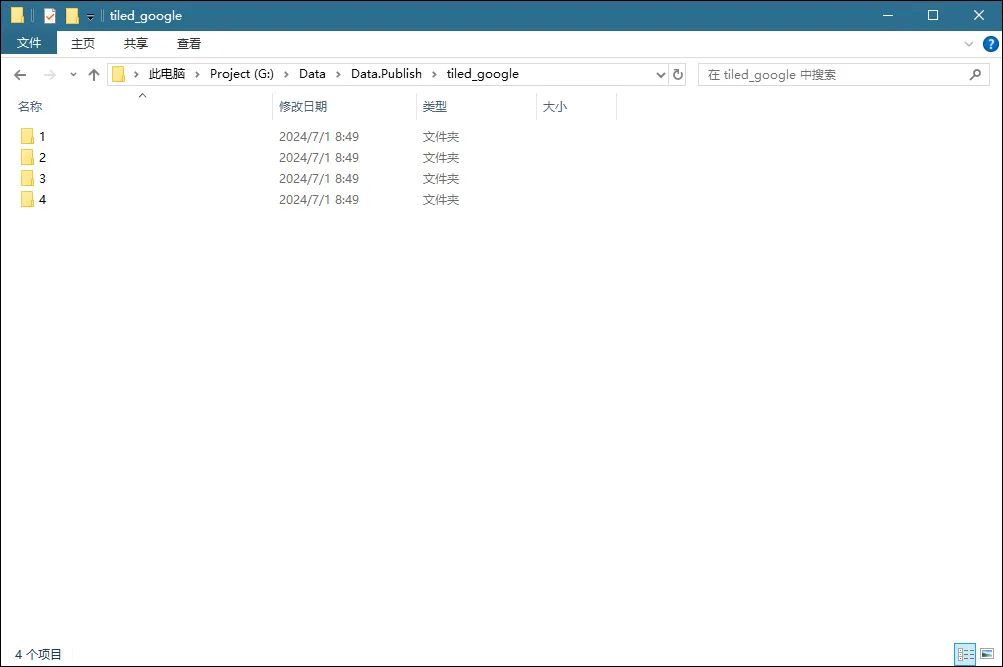
松散型瓦片的存储方式,一般以"z/x/y.jpg"目录形式来表达的瓦片层级关系,如下图所示。

松散型地图瓦片目录
WeMapEngine可以通过继承WeImageTiledLayer图层来加载此类数据源,下面的示例演示了如何构建一个本地文件加载图层。
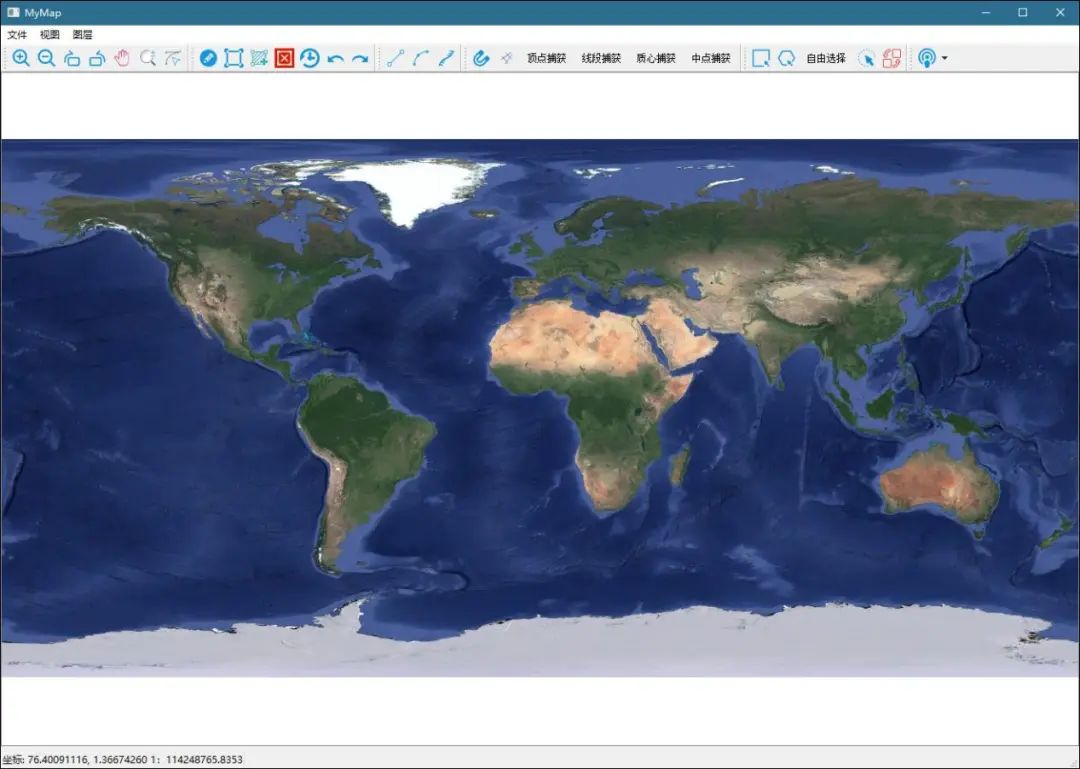
class MyLocalLayer : public WeImageTiledLayer{ Q_OBJECTpublic: MyLocalLayer(const WeTiledInfo& tiledInfo, const WeRectangle& fullExtent) : WeImageTiledLayer(tiledInfo, fullExtent, QString::fromLocal8Bit("本地瓦片")) { /* 监听瓦片请求 */ connect(this, &MyLocalLayer::tileRequest, [&](const WeTileKey& tk) { const QString strRootDir = QStringLiteral("G:\\Data\\Data.Publish\\tiled_google\\%1\\%2\\%3.jpg"); const QString strFileName = strRootDir.arg(tk.level()).arg(tk.column()).arg(tk.row()); QFile f(strFileName); if (!f.exists()) { //瓦片不存在,设置为NoData setNoDataTile(tk); } else if (!f.open(QIODevice::OpenModeFlag::ReadOnly)) { //打开文件失败,设置错误 setTileError(tk, QString("Cannot open: %1").arg(strFileName)); } else { //正常读取,设置瓦片数据 setTileData(tk, f.readAll()); } }); } ~MyLocalLayer() {}};在Demo中运行代码后,就可以查看本地松散型瓦片的加载显示效果。

本地松散型瓦片的加载显示效果
通过扩展开发,也支持加载调用存储为SQlite或MbTiles本地瓦片离线包。
本地数据的加载,通常用于私有化地图的部署,而私有化地图的部署一般适用于有保密需要的企事业单位。
如果想进一步了解私有部署相关方面的技术或方案,请参阅《私有化地图离线部署整体解决方案》和《难以置信,谁还会用离线地球》等文中的详细说明。
WeMapEngine的地图加载能力
基于WeMapEngine的二次开发,可调用加载各种地图的方法,且仅需要编写少量的代码就可以实现。
因此当采用WeMapEngine作为GIS开发平台时,你可以将更多的时间和精力放在核心业务功能的研发上。
另外,WeMapEngine引擎也支持对WMS、TMS服务的加载调用,以及可能涉及的权限认证能力,这里只是限于篇幅的原因暂略。
随着引擎的不断更新迭代,我们还会加入对矢量瓦片的兼容,从而实现更丰富自由多元化的地理元素信息渲染表达。
鉴于相应的帮助文档还在完善过程中,WeMapEngine的SDK开发包暂不对外提供。
如果你想了解该WeMapEngine引擎的更多功能,请扫下方二维码添加微信,并发送"WeMapEngine"以说明来意。

扫码联系
写在最后
本文为你分享了WeMapEngine加载调用各种在线地图服务的方法,以及加载调用本地离线地图的方法。
你可以立即点击"分享"按钮,将本文免费分享给你的朋友!