文章目录
一、消息提示框(showToast)
Toast(消息提示),常用于显示一些简短的消息或提示,一般会在短暂停留后自动消失。
1、导入模块
import promptAction from '@ohos.promptAction';2、语法
showToast(options: ShowToastOptions): void3、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| message | string、Resource | 是 | 显示的文本信息。 |
| duration | number | 否 | 默认值1500ms,取值区间:1500ms-10000ms。 |
| bottom | string、number | 否 | 设置弹窗边框距离屏幕底部的位置。默认值:80vp,设置了Alignment后不生效。 |
| showMode | ToastShowMode | 否 | 设置弹窗是否显示在应用之上。默认值:ToastShowMode.DEFAULT,默认显示在应用内。 |
| alignment12+ | Alignment | 否 | 对齐方式。默认值:undefined,默认底部偏上位置。 |
| offset12+ | Offset | 否 | 在对齐方式上的偏移。默认值:{dx:0, dy:0},默认没有偏移。 |
4、示例
javascript
Button("提示信息")
.onClick(() => {
promptAction.showToast({
message: '网络连接已断开!'//弹窗内容
});
})5、效果

二、对话框(showDialog)
1、导入模块
import promptAction from '@ohos.promptAction';2、语法
showDialog(options: ShowDialogOptions): Promise<ShowDialogSuccessResponse>3、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string、Resource | 否 | 标题文本。 |
| message | string、Resource | 是 | 显示的文本信息。 |
| buttons | Array | 否 | 对话框中按钮的数组,结构为:{text:'button', color: '#666666'},支持大于1个按钮。 |
| alignment10+ | DialogAlignment | 否 | 弹窗在竖直方向上的对齐方式。默认值:DialogAlignment.Default。 |
| offset10+ | Offset | 否 | 弹窗相对alignment所在位置的偏移量。默认值:{ dx: 0 , dy: 0 } |
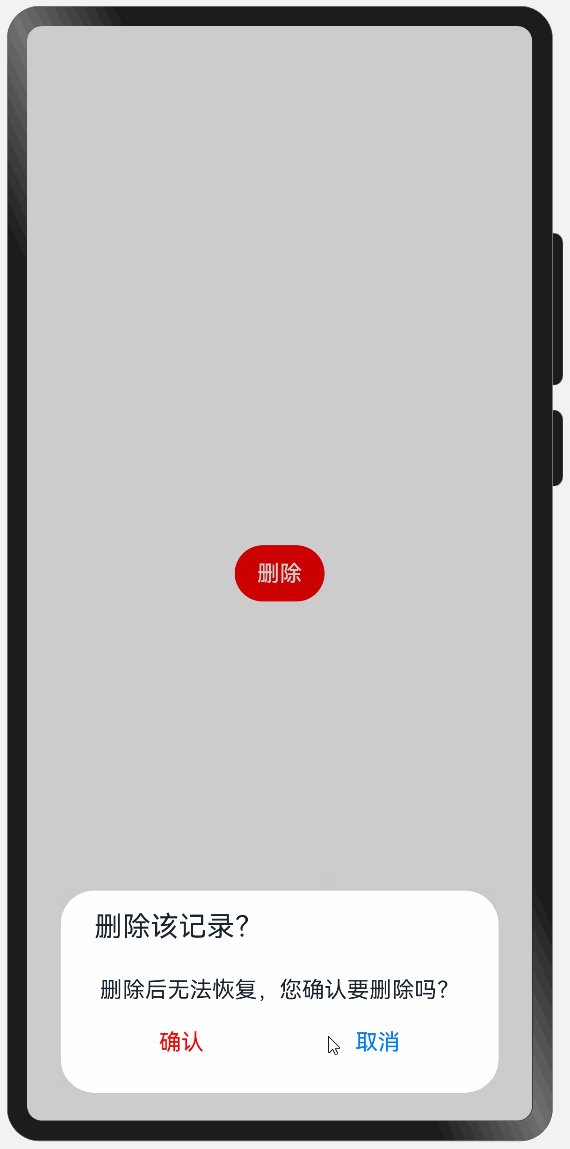
4、示例
javascript
Button("删除")
.onClick(() => {
promptAction.showDialog({
title: '删除该记录?',//弹窗标题
message: '删除后无法恢复,您确认要删除吗?',//弹窗内容
buttons: [// 按钮的数组
{
text: '确认',
color: '#ff0000'
},
{
text: '取消',
color: '#0000ff'
},
],
})
.then(data => {
console.info('click button: ' + data.index);
})
.catch((err: Error) => {
console.info('showDialog error: ' + err);
})
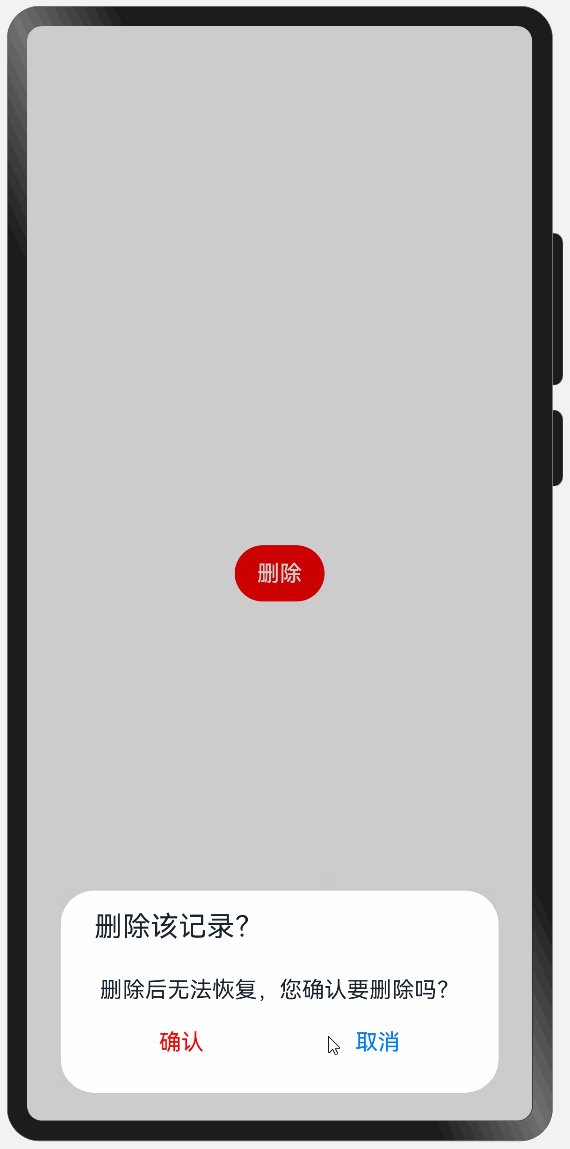
})5、效果

三、警告弹窗(AlertDialog)
AlertDialog(警告对话框)用于向用户发出警告或确认操作的提示,确保用户在敏感操作前进行确认。
1、语法
AlertDialog.show(value: AlertDialogParamWithConfirm | AlertDialogParamWithButtons | AlertDialogParamWithOptions)2、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | AlertDialogParamWithConfirm、AlertDialogParamWithButtons、AlertDialogParamWithOptions10+ | 是 | 定义并显示AlertDialog组件。 |
3、AlertDialogParam对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | ResourceStr | 否 | 弹窗标题。 |
| subtitle10+ | ResourceStr | 否 | 弹窗副标题。 |
| message | ResourceStr | 是 | 弹窗内容。 |
| autoCancel | boolean | 否 | 点击遮障层时,是否关闭弹窗,true表示关闭弹窗。false表示不关闭弹窗。默认值:true |
| cancel | () => void | 否 | 点击遮障层关闭dialog时的回调。 |
| alignment | DialogAlignment | 否 | 弹窗在竖直方向上的对齐方式。默认值:DialogAlignment.Default |
| offset | Offset | 否 | 弹窗相对alignment所在位置的偏移量。默认值:{ dx: 0 , dy: 0 } |
| gridCount | number | 否 | 弹窗容器宽度所占用栅格数。默认值:4 |
| confirm | { value: ResourceStr, fontColor?: ResourceColor, backgroundColor?: ResourceColor, action: () => void } | 否 | 确认按钮的文本内容、文本色、按钮背景色和点击回调。 |
4、示例
javascript
Button('删除')
.onClick(() => {
AlertDialog.show(
{
title: '删除该记录?',//弹窗标题
message: '删除后无法恢复,您确认要删除吗?',//弹窗内容
autoCancel: true,//点击遮罩层,是否关闭弹窗
primaryButton: { // 主要按钮,左侧
value: '确认',
fontColor:'#ff0000',
action: () => {
console.info('Button-clicking callback')
}
},
secondaryButton: { // 次要按钮,右侧
value: '取消',
fontColor:'#0000ff',
action: () => {
console.info('Button-clicking callback')
}
},
cancel: () => {
console.info('showDialog cancel');
}
}
)
})5、效果

四、操作菜单(showActionMenu)
showActionMenu(操作菜单弹窗)用于提供一组选项给用户选择,用户从中选择后,可执行相应的操作。
1、导入模块
import promptAction from '@ohos.promptAction';2、语法
showActionMenu(options: ActionMenuOptions): Promise<ActionMenuSuccessResponse>3、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | ActionMenuOptions | 是 | 操作菜单选项。 |
4、ActionMenuOptions选项
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string、Resource | 否 | 标题文本。 |
| buttons | Array | 否 | 对话框中按钮的数组,结构为:{text:'button', color: '#666666'},支持1-6个按钮。按钮数量大于6个时,仅显示前6个按钮,之后的按钮不显示。 |
| showInSubWindow11+ | boolean | 否 | 某弹框需要显示在主窗口之外时,是否在子窗口显示此弹窗。默认值:false,在子窗口不显示弹窗。 |
| isModal11+ | boolean | 否 | 弹窗是否为模态窗口,模态窗口有蒙层,非模态窗口无蒙层。默认值:true,此时弹窗有蒙层。 |
5、示例
javascript
Button("操作菜单")
.onClick(() => {
promptAction.showActionMenu({
title: '上传图片',
buttons: [
{
text: '拍照',
color: '#909399'
},
{
text: '从相册选择',
color: '#E6A23C'
},
{
text: '微信记录',
color: '#67C23A'
},
]
})
.then(data => {
console.info('click button: ' + data.index);
})
.catch((err: Error) => {
console.info('showActionMenu error: ' + err);
})
})6、效果

五、操作列表弹窗(ActionSheet)
ActionSheet(操作列表弹窗)用于提供一组选项给用户选择,用户从中选择后,可执行相应的操作。
1、语法
ActionSheet.show(value: ActionSheetOptions)2、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ActionSheetOptions | 是 | 配置列表选择弹窗的参数。 |
3、ActionSheetOptions对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | ResourceStr | 是 | 弹窗标题。 |
| subtitle10+ | ResourceStr | 否 | 弹窗副标题。 |
| message | ResourceStr | 是 | 弹窗内容。 |
| autoCancel | boolean | 否 | 点击遮障层时,是否关闭弹窗,true表示关闭弹窗。false表示不关闭弹窗。默认值:true |
| cancel | () => void | 否 | 点击遮障层关闭dialog时的回调。 |
| alignment | DialogAlignment | 否 | 弹窗在竖直方向上的对齐方式。默认值:DialogAlignment.Bottom |
| offset | { dx: number | string | Resource, dy: number |
| confirm | { enabled10+?: boolean, defaultFocus10+?: boolean, style10+?: DialogButtonStyle, value: Resource、string, action: () => void } | 否 | 确认Button的使能状态、默认焦点、按钮风格、文本内容和点击回调。在弹窗获焦且未进行tab键走焦时,该按钮默认响应Enter键。 enabled:点击Button是否响应,true表示Button可以响应,false表示Button不可以响应。 默认值:true defaultFocus:设置Button是否是默认焦点,true表示Button是默认焦点,false表示Button不是默认焦点。 默认值:false style:设置Button的风格样式。 默认值:DialogButtonStyle.DEFAULT value:Button文本内容。 action: Button选中时的回调。 |
| sheets | Array | 是 | 设置选项内容,每个选择项支持设置图片、文本和选中的回调。 |
4、SheetInfo接口说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string 、 Resource | 是 | 选项的文本内容。 |
| icon | string 、 Resource | 否 | 选项的图标,默认无图标显示。 |
| action | ()=>void | 是 | 选项选中的回调。 |
5、示例
javascript
Button("选择操作")
.onClick(() => {
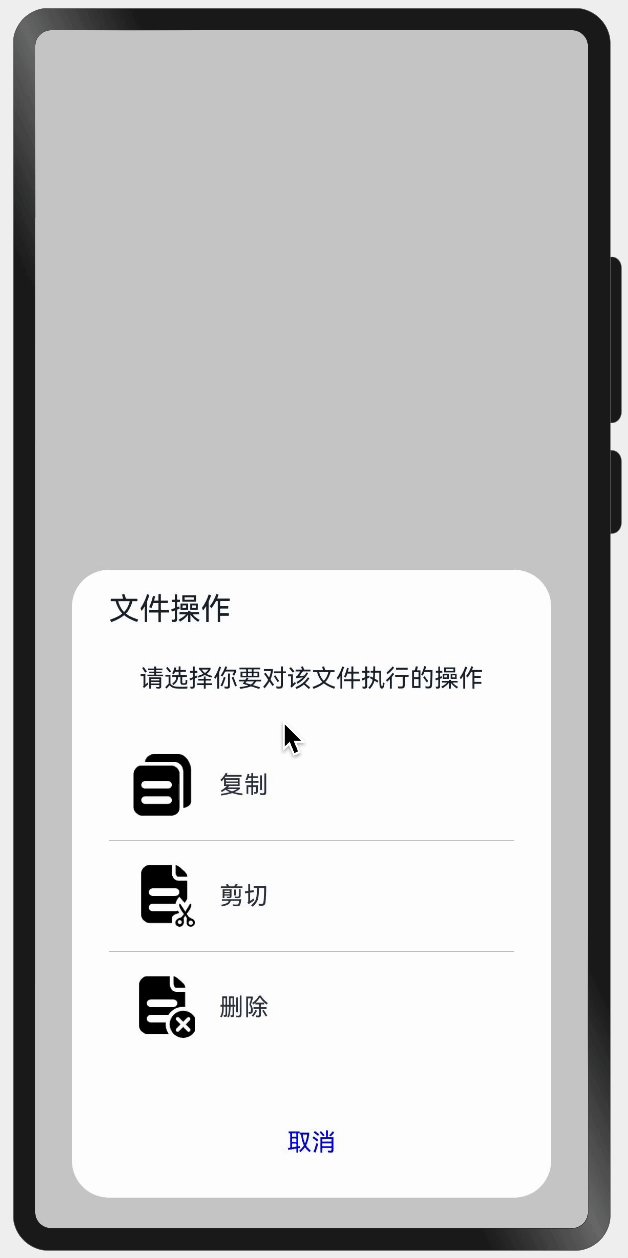
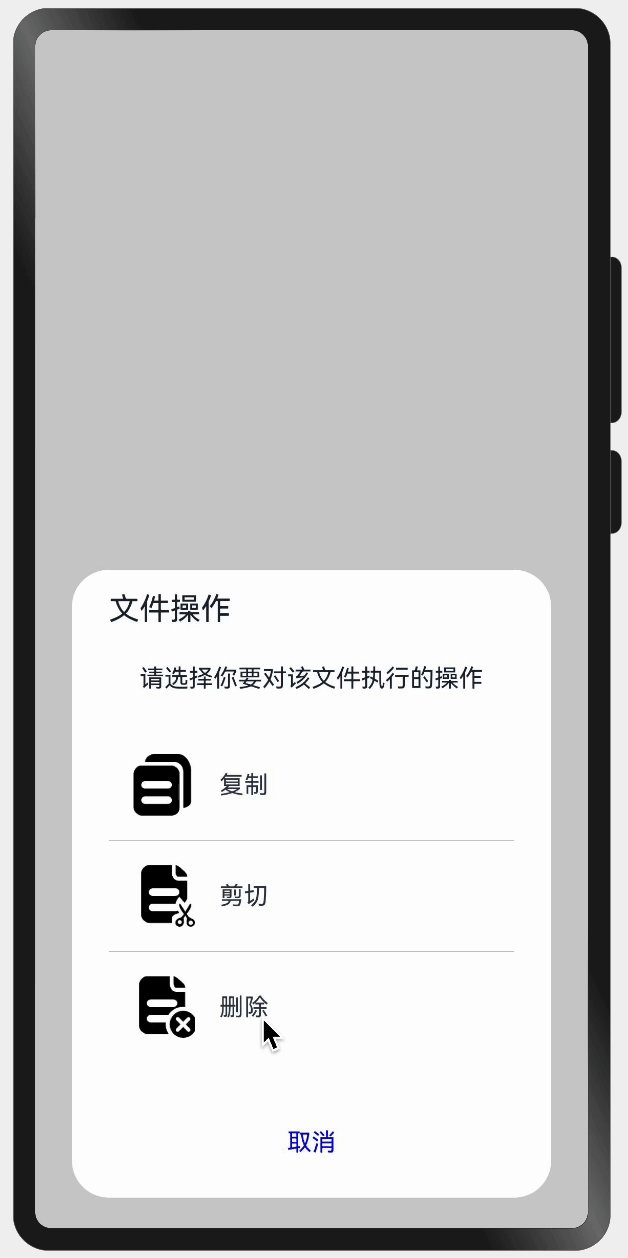
ActionSheet.show({
title: '文件操作',
message: '请选择你要对该文件执行的操作',
confirm: {
value: '取消',
action: () => {
console.log('Get Alert Dialog handled')
}
},
cancel: () => {
console.log('actionSheet canceled')
},
sheets: [
{
title: '复制',
icon: $r("app.media.copy"),
action: () => {
console.log('apples')
}
},
{
title: '剪切',
icon: $r("app.media.shear"),
action: () => {
console.log('bananas')
}
},
{
title: '删除',
icon: $r("app.media.delete"),
action: () => {
console.log('pears')
}
}
]
})
})6、效果

六、文本滑动选择器弹窗 (TextPickerDialog)
选择器弹窗用于让用户从一个列表中选择一个具体的值。ArkTS内置了多种选择器弹窗,例如文本选择器、日期选择器、时间选择器等等。
1、语法
TextPickerDialog.show(options: ShowToastOptions): void2、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | TextPickerDialogOptions | 否 | 配置文本选择器弹窗的参数。 |
3、TextPickerDialogOptions对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| range | string[] 、 Resource | 是 | 设置文本选择器的选择范围。 |
| selected | number | 否 | 设置选中项的索引值。默认值:0 |
| value | string | 否 | 设置选中项的文本内容。当设置了selected参数时,该参数不生效。如果设置的value值不在range范围内,则默认取range第一个元素。 |
| defaultPickerItemHeight | number 、 string | 否 | 设置选择器中选项的高度。 |
| onAccept | (value: TextPickerResult) => void | 否 | 点击弹窗中的"确定"按钮时触发该回调。 |
| onCancel | () => void | 否 | 点击弹窗中的"取消"按钮时触发该回调。 |
| onChange | (value: TextPickerResult) => void | 否 | 滑动弹窗中的选择器使当前选中项改变时触发该回调。 |
4、TextPickerResult对象说明
| 名称 | 类型 | 说明 |
|---|---|---|
| value | string | 选中项的文本内容。 |
| index | number | 选中项在选择范围数组中的索引值。 |
5、示例
javascript
Text(this.message)
Button("选择文本")
.onClick(() => {
TextPickerDialog.show({
range: ['苹果', '西瓜', '鸭梨', '香蕉', '橙子'],
selected: this.selected,
onAccept: (value: TextPickerResult) => {
this.selected = value.index
this.message = value.value
},
onCancel: () => {
console.info("TextPickerDialog:onCancel()")
}
})
})6、效果

七、自定义弹窗 (CustomDialog)
自定义弹窗(CustomDialog)可用于广告、中奖、警告、软件更新等与用户交互响应操作。开发者可以通过CustomDialogController类显示自定义弹窗。
当现有组件不满足要求时,可考虑自定义弹窗,自定义弹窗允许开发者自定义弹窗内容和样式。
1、语法
CustomDialogController(value:{builder: CustomDialog, cancel?: () => void, autoCancel?: boolean, alignment?: DialogAlignment, offset?: Offset, customStyle?: boolean, gridCount?: number})2、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| builder | CustomDialog | 是 | 自定义弹窗内容构造器。 |
| cancel | () => void | 否 | 点击遮障层退出时的回调。 |
| autoCancel | boolean | 否 | 是否允许点击遮障层退出。默认值:true |
| alignment | DialogAlignment | 否 | 弹窗在竖直方向上的对齐方式。默认值:DialogAlignment.Default |
| offset | Offset | 否 | 弹窗相对alignment所在位置的偏移量。 |
| customStyle | boolean | 否 | 弹窗容器样式是否自定义。 默认值:false,弹窗容器的宽度根据栅格系统自适应,不跟随子节点;高度自适应子节点,最大为窗口高度的90%;圆角为24vp。 |
| gridCount8+ | number | 否 | 弹窗宽度占栅格宽度的个数。默认为按照窗口大小自适应 |
3、CustomDialogController
dialogController : CustomDialogController = new CustomDialogController(value:{builder: CustomDialog, cancel?: () => void, autoCancel?: boolean})4、方法
-
open():显示自定义弹窗内容,允许多次使用,但如果弹框为SubWindow模式,则该弹框不允许再弹出SubWindow弹框。
-
close():关闭显示的自定义弹窗,若已关闭,则不生效。
5、创建自定义弹窗
-
使用@CustomDialog装饰器装饰自定义弹窗。
-
@CustomDialog装饰器用于装饰自定义弹框,此装饰器内进行自定义内容(也就是弹框内容)。
@CustomDialog
struct CustomDialogExample {
controller: CustomDialogController
build() {
Column() {
Text('我是内容')
.fontSize(20)
.margin({ top: 10, bottom: 10 })
}
}
} -
创建构造器,与装饰器呼应相连。
dialogController: CustomDialogController = new CustomDialogController({
builder: CustomDialogExample({}),
}) -
点击与onClick事件绑定的组件使弹窗弹出
Button('click me')
.onClick(() => {
this.dialogController.open()
})
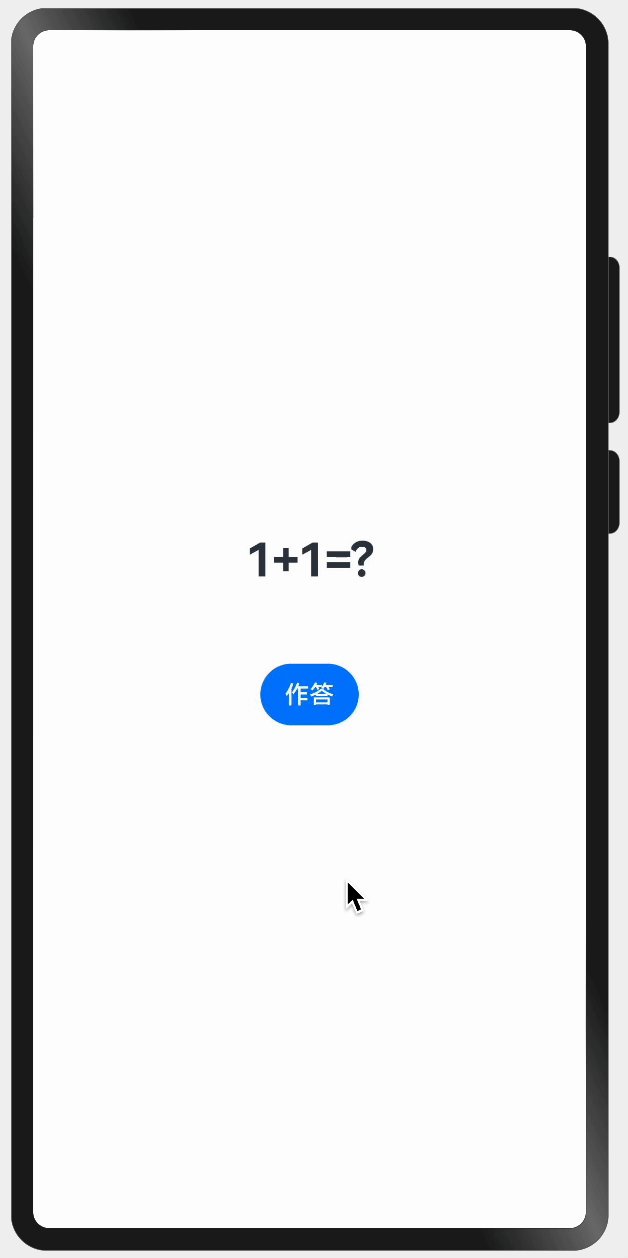
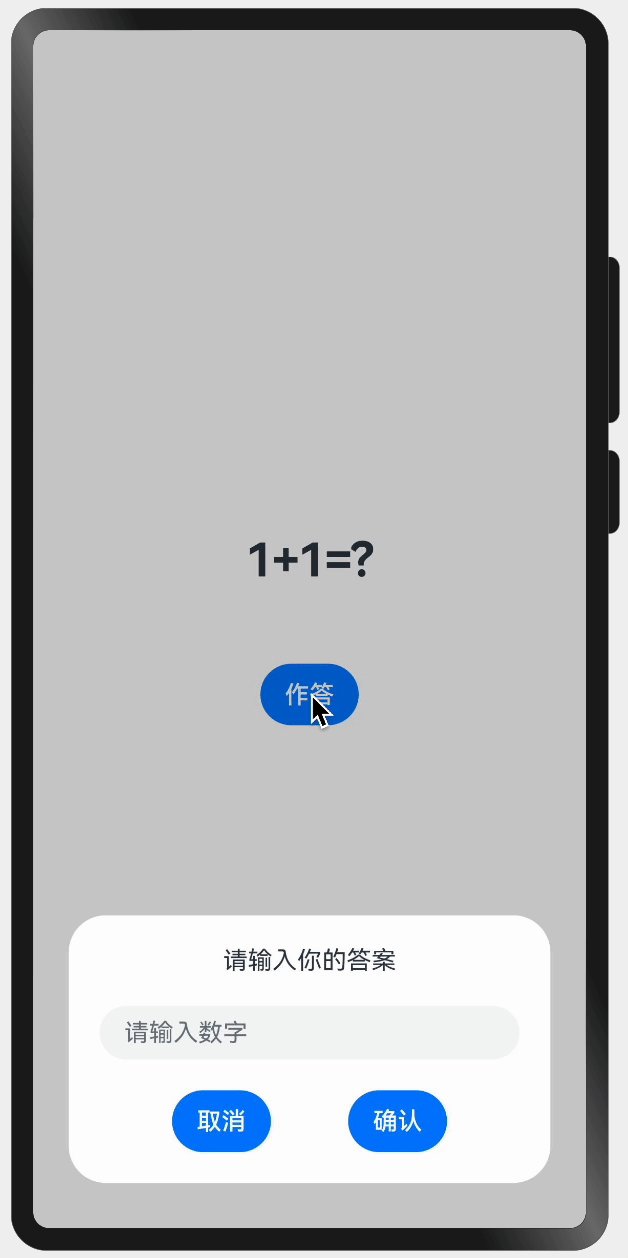
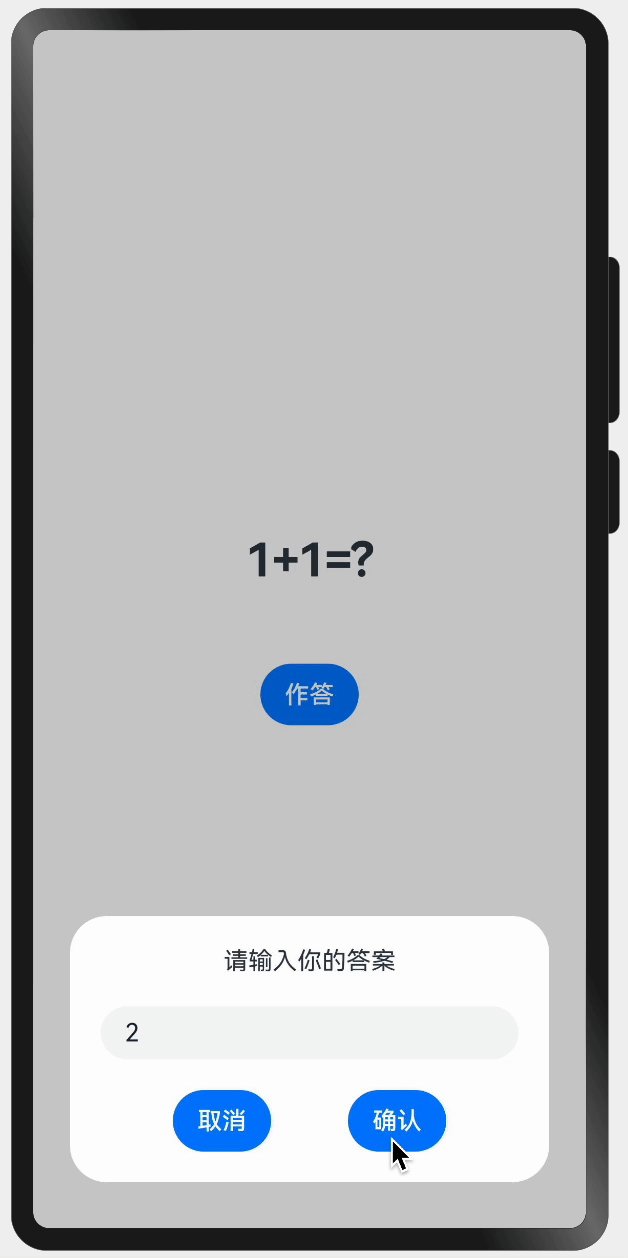
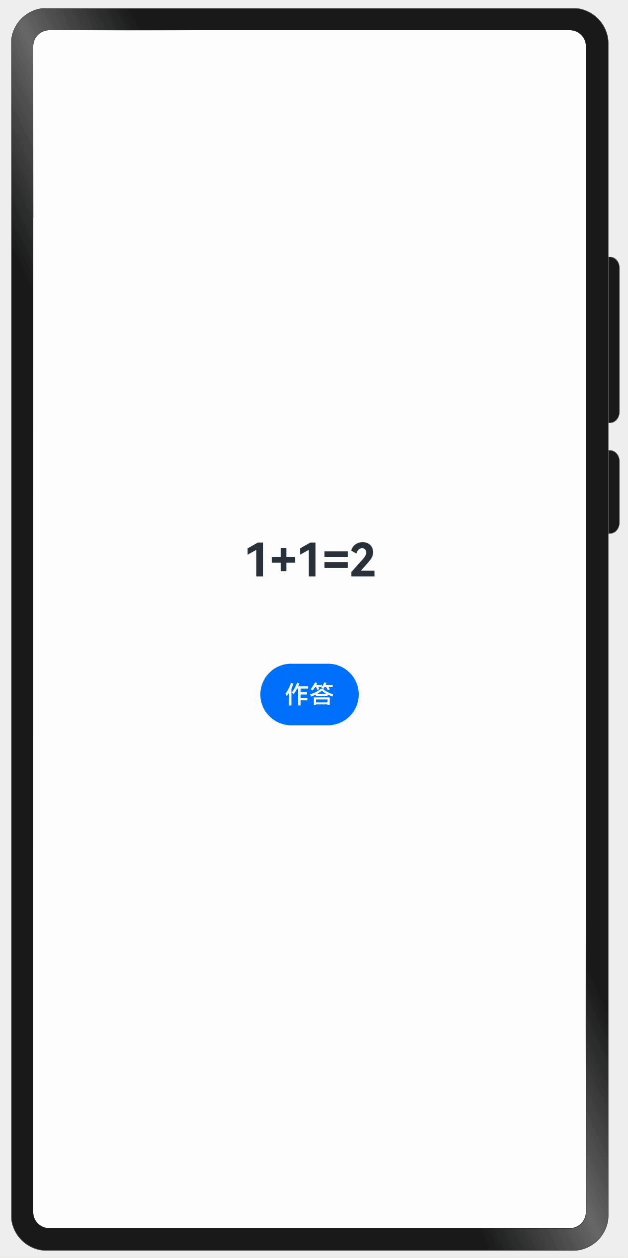
6、示例
@Entry
@Component
struct CustomDialog {
@State answer: string = '?'
// 创建构造器,与装饰器呼应相连。
dialogController: CustomDialogController = new CustomDialogController({
builder: CustomDialogExample({
// 确认按钮回调函数
confirm: (val) => {
this.onAccept(val)
},
})
})
// 确认
onAccept(val: string) {
this.answer = val
}
build() {
Column({ space: 20 }) {
Row() {
Text('1+1=')
Text(this.answer)
}
Button('作答')
.onClick(() => {
// 打开自定义弹窗
this.dialogController.open()
})
}
.width('100%')
.height('100%')
.padding(20)
}
}
// @CustomDialog装饰器用于装饰自定义弹框,此装饰器内进行自定义内容(也就是弹框内容)。
@CustomDialog
struct CustomDialogExample {
controller: CustomDialogController
confirm: (val: string) => void
answer: string = ''
build() {
Column({ space: 20 }) {
Text('请输入你的答案')
.fontSize(20)
TextInput({ placeholder: "请输入数字" })
.type(InputType.Number)
.onChange((value: string) => {
this.answer = value
})
Row({ space: 40 }) {
Button('取消')
.onClick(() => {
// 关闭弹窗
this.controller.close()
})
Button('确定')
.onClick(() => {
// 关闭弹窗
this.controller.close()
// 确认按钮回调函数
this.confirm(this.answer)
})
}
}.padding(20)
}
}7、效果