在平常开发中,经常会遇到重复请求的情况,也许是因为网络问题,也许是因为接口问题等等,传统做法是客户端采用防抖来限制用户发送接口的频率,一般出个loading转圈圈的形式,
但是很少使用取消请求的做法,现在我来记录一下,如何采用闭包来封装一个可取消请求的函数,首先需要了解的是
-
闭包
-
AbortController()
这里对上述不做赘述,直接上代码:
需要注意的是,AbortController构造函数返回的实例,所包含的abort函数是一次性的,也就是说一个abort实例只能对应一个xhr请求,只能使用一次abort.abort()
理解了这一点,那么我们就可以很容易的借助闭包来实现这样一个装饰器函数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<button id="send">send request</button>
<script>
document.getElementById("send").addEventListener("click", () => {
getListAbortable()
.then((res) => {
console.log("数据:", res);
})
.catch((e) => {
console.log("请求错误:", e);
});
});
function AbortRequest(callback) {
let abortable = null;
return function () {
if (abortable) {
abortable.abort();
}
abortable = new AbortController();
return callback(abortable.signal);
};
}
const getListAbortable = AbortRequest((signal) => {
return axios.get("/slow", { signal });
});
</script>
</body>
</html>
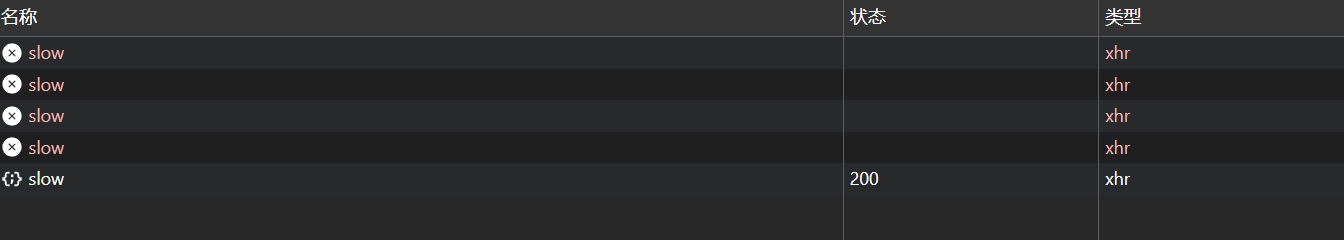
当我快速点击按钮的时候,会自动取消上一次xhr请求,并发送下一次xhr请求,直到请求完成。
这样就实现啦!