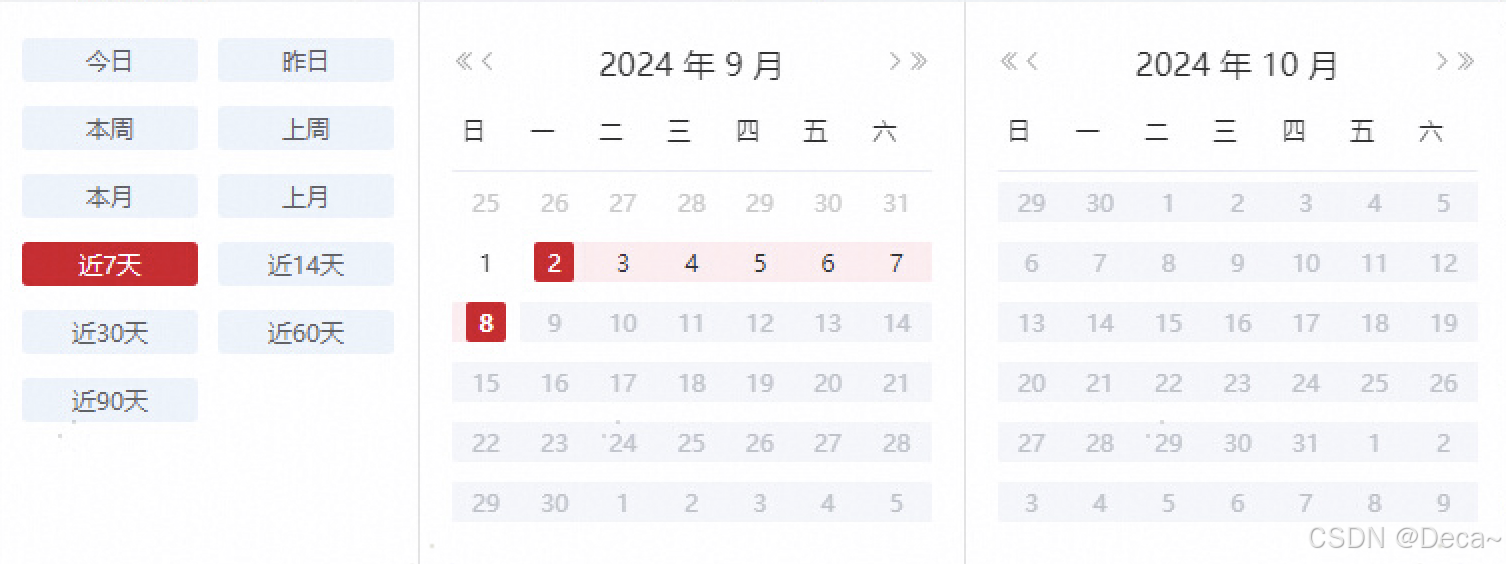
1、效果图

2、实现方法
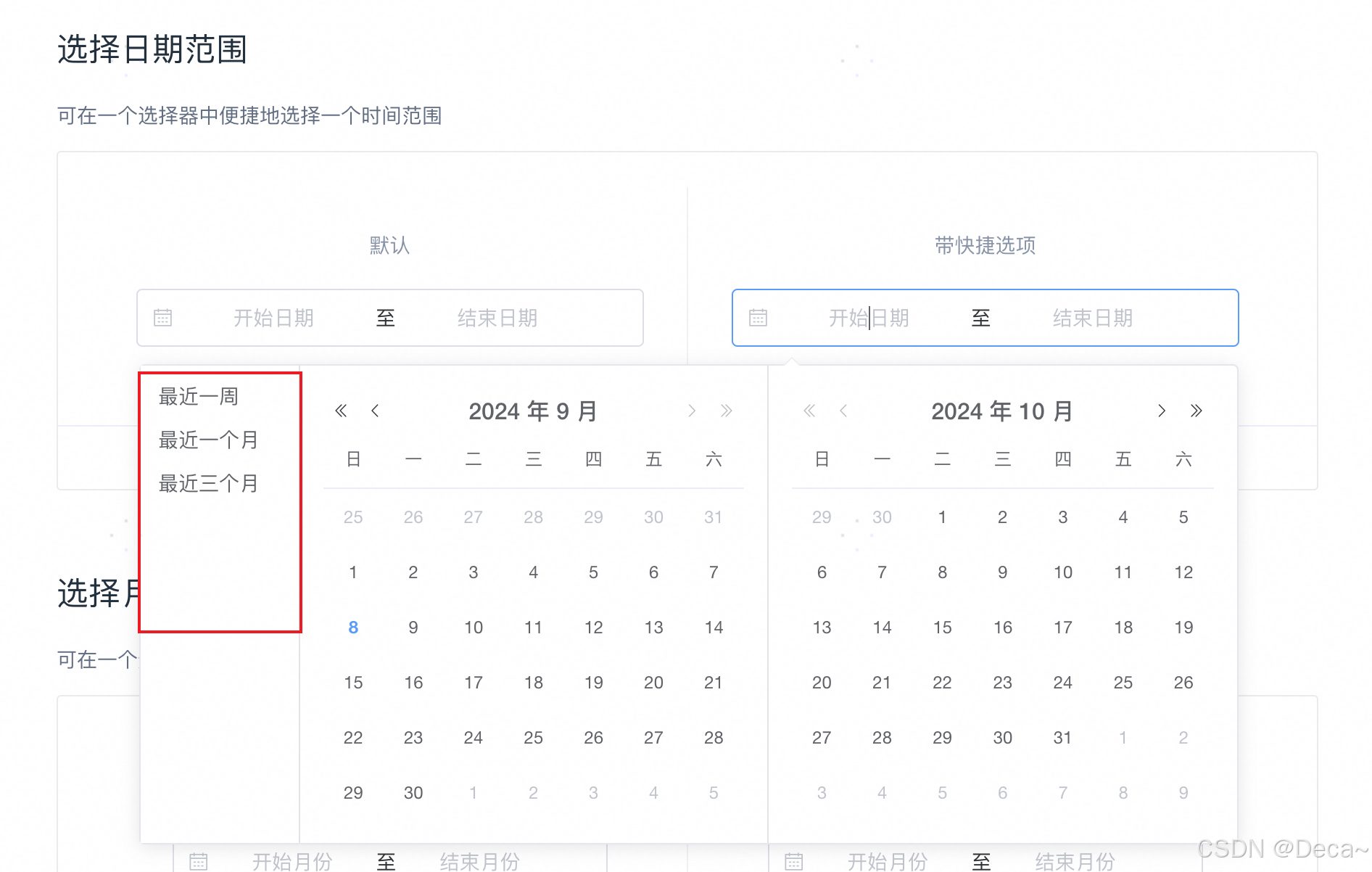
直接在elementui的时间选择器上修改,添加shorcuts选项,但是样式要自己修改。
有几个注意点:
1)如图我是选中后有显示背景颜色的,也就意味着要给选中的选项添加类名,elementui没有这个功能,需要我们自己实现。
2)选中时间后,给对应的快捷选项也选中。比如我在时间选择器中选择了近7天,那么对应快捷选项也要选中。

3、代码
shortCuts:
javascript
shortcuts: [
{
text: "今日",
onClick(picker) {
const [start, end] = getToday();
picker.$emit("pick", [start, end]);
},
},
{
text: "昨日",
onClick(picker) {
const [start, end] = getYesterday();
picker.$emit("pick", [start, end]);
},
},
{
text: "本周",
onClick(picker) {
const [start, end] = getWeek();
picker.$emit("pick", [start, end]);
},
},
{
text: "上周",
onClick(picker) {
const [start, end] = getLastWeek();
picker.$emit("pick", [start, end]);
},
},
{
text: "本月",
onClick(picker) {
const [start, end] = getMonth();
picker.$emit("pick", [start, end]);
},
},
{
text: "上月",
onClick(picker) {
const [start, end] = getLastMonth();
picker.$emit("pick", [start, end]);
},
},
{
text: "近7天",
onClick(picker) {
const [start, end] = getPassedSeven();
picker.$emit("pick", [start, end]);
},
},
{
text: "近14天",
onClick(picker) {
const [start, end] = getPassedFourteen();
picker.$emit("pick", [start, end]);
},
},
{
text: "近30天",
onClick(picker) {
const [start, end] = getPassedThirty();
picker.$emit("pick", [start, end]);
},
},
{
text: "近60天",
onClick(picker) {
const [start, end] = getPassedSixty();
picker.$emit("pick", [start, end]);
},
},
{
text: "近90天",
onClick(picker) {
const [start, end] = getPassedNinety();
picker.$emit("pick", [start, end]);
},
},
]获取各个时间的函数:
javascript
export function getToday() {
const start = new Date();
start.setHours(0, 0, 0, 0);
const end = new Date();
end.setHours(23, 59, 59, 0);
return [start, end];
}
export function getYesterday() {
const start = new Date();
start.setDate(start.getDate() - 1);
start.setHours(0, 0, 0, 0);
const end = new Date();
end.setDate(end.getDate() - 1);
end.setHours(23, 59, 59, 0);
return [start, end];
}
export function getWeek() {
const start = new Date();
const end = new Date();
end.setHours(23, 59, 59, 0);
const dayOfWeek = start.getDay() || 7;
start.setDate(start.getDate() - dayOfWeek + 1);
start.setHours(0, 0, 0, 0);
return [start, end];
}
export function getLastWeek() {
const start = new Date();
start.setDate(start.getDate() - 6 - (start.getDay() || 7));
start.setHours(0, 0, 0, 0);
const end = new Date(start);
end.setDate(start.getDate() + 6); // 获取本周的最后一天
end.setHours(23, 59, 59, 0);
return [start, end];
}
export function getMonth() {
const start = new Date();
start.setDate(1);
start.setHours(0, 0, 0, 0);
const end = new Date();
end.setHours(23, 59, 59, 0);
return [start, end];
}
export function getPassedSeven() {
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 6);
start.setHours(0, 0, 0, 0);
const end = new Date();
end.setHours(23, 59, 59, 0);
return [start, end];
}
export function getPassedFourteen() {
const start = new Date();
start.setHours(0, 0, 0, 0);
const end = new Date();
end.setHours(23, 59, 59, 0);
start.setTime(start.getTime() - 3600 * 1000 * 24 * 13);
return [start, end];
}
export function getPassedThirty() {
const end = new Date();
end.setHours(23, 59, 59, 0);
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 29);
start.setHours(0, 0, 0, 0);
return [start, end];
}
export function getPassedSixty() {
const end = new Date();
end.setHours(23, 59, 59, 0);
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 59);
start.setHours(0, 0, 0, 0);
return [start, end];
}
export function getPassedNinety() {
const end = new Date();
end.setHours(23, 59, 59, 0);
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 89);
start.setHours(0, 0, 0, 0);
return [start, end];
}
export function getLastMonth() {
const today = new Date();
const lastMonth = new Date(
today.getFullYear(),
today.getMonth() - 1,
1
);
const firstDay = new Date(
lastMonth.getFullYear(),
lastMonth.getMonth(),
1
);
const lastDay = new Date(
lastMonth.getFullYear(),
lastMonth.getMonth() + 1,
0
);
firstDay.setHours(0, 0, 0, 0);
lastDay.setHours(23, 59, 59, 0);
return [firstDay, lastDay]
}设置active的类名:
javascript
export function setShortCutsClass(text) {
const data = document.getElementsByClassName('el-picker-panel__shortcut');
for (let i of data) {
if (i.innerText === '今日') {
i.style.background = '#edf4fb';
i.style.color = '#606266'
}
if (i.innerText === text) {
i.classList.add('el-picker-panel__shortcut-active');
} else {
i.classList.remove('el-picker-panel__shortcut-active');
}
}
}在时间选择器的change事件中选中时间后把对应的快捷选项设置为active:
javascript
setTimeShortClass(val) {
Object.keys(this.timeMap).forEach((name) => {
if (
Date.parse(val[0]) === Date.parse(this.timeMap[name]()[0]) &&
Date.parse(val[1]) === Date.parse(this.timeMap[name]()[1])
) {
setShortCutsClass(name);
}
});
},
timeMap: {
今日: getToday,
昨日: getYesterday,
本周: getWeek,
上周: getLastWeek,
本月: getMonth,
上月: getLastMonth,
近7天: getPassedSeven,
近14天: getPassedFourteen,
近30天: getPassedThirty,
近60天: getPassedSixty,
近90天: getPassedNinety,
}