Vue入门2
今天我们分4个部分来讲解Vue的使用
1.计算属性
2.用ref获取dom
3.侦听器的普通写法
4.对象格式的侦听器
注意:
在我们写代码的时候, 还是要引入vue.js文件的, 不然程序不能使用Vue框架, 这个很重要, 千万不能忘记。
vue.js文件就是第一篇Vue文章里面写到的vue.js文件, 如何下载也在第一篇博客里面写到, 如果你还没有vue.js文件, 那么你需要把它下载下来, 用cmd命令行下载。
一、计算属性
computed, 计算属性
computed应写到与data同级的地方, 写在data后面。
代码:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<!-- 可以将data数据源里面的数据 通过内容渲染指令 显示到屏幕上 -->
<!-- 计算属性 也可以通过{{}}渲染到屏幕上 -->
这个是目前message的值:{{message}}
<br />
<!-- 响应式数据 -->
这个是计算属性算出来的结果(响应式效果):{{a}}
<button @click="message++">点击按钮让message加1</button>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: "#app",
// 数据源
data: {
message: 10
},
// 怎么写计算属性? computed 叫做计算属性 单词千万不能错
computed: {
a(){
// 返回计算结果
return this.message + 20;
}
// c(){
// return 1 + 100;
// }
},
// methods: {
// // 只有在计算属性里面 才能通过return返回出来, methods不行
// }
});
</script>
</body>
</html>这个代码, 我们使用到了computed, 就是计算属性, 那它到底有什么作用, 我们看一下结果。
结果:

当我们点击了5下按钮之后, 会发现, 上面的值和下面的值, 都增加了5。这个是怎么回事呢?
这是因为computed属性有响应式的效果, 当点击按钮将值加1的时候, 上面的值会加1, 下面computed里面的值也会自动增加。
只有在计算属性里面 才能通过return返回出来, methods不行!
ref属性获取dom
获取到这个div dom元素, 通过ref属性来获取这个div
我们先定义一个红色背景色的框, 通过点击按钮来改变框的背景色为蓝色。
代码:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.div{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- 第一步 获取到这个div dom元素 -->
<!-- 通过ref属性来获取这个div -->
<div class="div" ref="domdiv">我是被操作的div</div>
<!-- 改变div里面的背景颜色 -->
<button @click="getDom()">点击按钮, 改变div里面的背景颜色</button>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: "#app",
// 数据源
data: {
message: 10
},
methods:{
getDom(){
console.log(this);
this.$refs.domdiv.style.backgroundColor = "blue";
}
}
});
</script>
</body>
</html>结果:
点击按钮前

点击按钮后

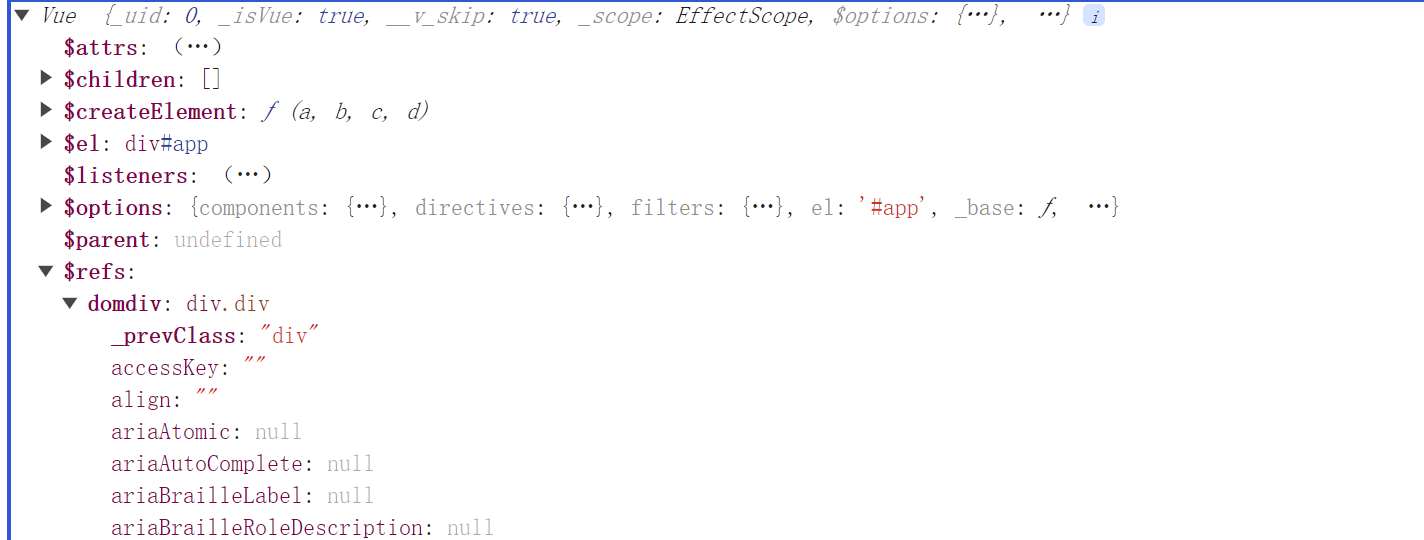
控制台(讲解为什么代码要这么写:this.$refs.domdiv.style.backgroundColor = "blue"😉, 我们可以从控制台的信息进行剖析:

我们点击按钮之后, 在控制台里面能够看到这个消息, 点进去有个叫refs的属性, 然后在里面有我们自己取过的名字domdiv。

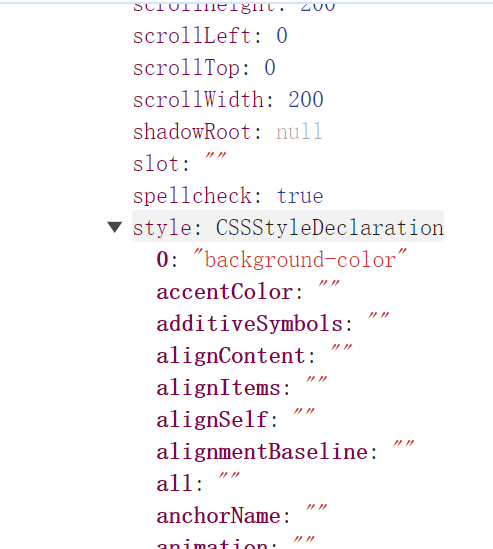
鼠标一直往下滑, 找到style。

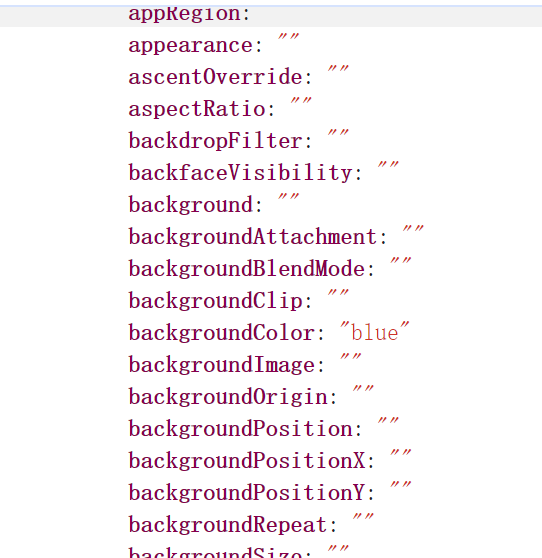
找到style这个属性之后, 我们再往下拖动, 可以看到backgroundColor这个属性, 就是背景色的意思。
关键代码:
html
<div class="div" ref="domdiv">我是被操作的div</div>
javascript
this.$refs.domdiv.style.backgroundColor = "blue";三、侦听器的普通写法
侦听器关键字watch属性
侦听器 一般是侦听数据源里面的数据的 当数据发生了变化 那么你就可以做一些想做的事情。以函数的方法监听,你想监听谁就监听谁。
场景:我们点击一个购买按钮: 自动计算订单的件数和总价(每个商品的价格是10元)
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1>要求如下: 我们点击一个购买按钮: 自动计算订单的件数和总价(每个商品的价格是10元)</h1>
<button @click="count.money++">点击购买商品</button>
<h2>当前订单的件数: {{count.money}}</h2>
<h2>当前订单的总价: {{price}}</h2>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: "#app",
// 数据源
data: {
// 商品的件数
count: {
money: 0
}
},
computed: {
price(){
return this.count.money * 10;
}
},
// 侦听器 一般是侦听数据源里面的数据的 当数据发生了变化 那么你就可以做一些想做的事情
watch: {
// 以函数的方法监听
// 你想监听谁就监听谁
// 这个函数里面 有两个默认的形参
// x 表示的是 更新后的值 新值
// x 表示的是 更新前的值 旧值
// 第一个缺点: 如果你侦听的值是一个对象 那么是侦听不了的 不会触发
// 第二个缺点: 第一次打开浏览器 无法立即触发侦听器
count(x, y){
console.log(x, y);
}
}
});
</script>
</body>
</html>结果:
初始化页面

点击三下按钮

控制台:

我们发现控制台空空如也。
那这究竟是怎么回事呢?
我们现在来分析一下它的缺点:
第一个缺点: 如果你侦听的值是一个对象 那么是侦听不了的 不会触发
第二个缺点: 第一次打开浏览器 无法立即触发侦听器
在这个案例当中, 是第一个缺点而导致的控制台没有输出, 如果想要控制台输出, 必须要监听一个普通的属性而不是一个对象。
那我们添加一个属性m, 监听m属性的值, 我们看一下效果如何:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1>要求如下: 我们点击一个购买按钮: 自动计算订单的件数和总价(每个商品的价格是10元)</h1>
<button @click="count.money++;m++">点击购买商品</button>
<h2>当前订单的件数: {{count.money}}</h2>
<h2>当前订单的总价: {{price}}</h2>
<h1>m:{{m}}</h1>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: "#app",
// 数据源
data: {
// 商品的件数
count: {
money: 0
},
m: 0
},
computed: {
price(){
return this.count.money * 10;
}
},
// 侦听器 一般是侦听数据源里面的数据的 当数据发生了变化 那么你就可以做一些想做的事情
watch: {
// 以函数的方法监听
// 你想监听谁就监听谁
// 这个函数里面 有两个默认的形参
// x 表示的是 更新后的值 新值
// x 表示的是 更新前的值 旧值
count(x, y){
console.log(x, y);
},
m(x, y){
console.log(x, y);
}
}
});
</script>
</body>
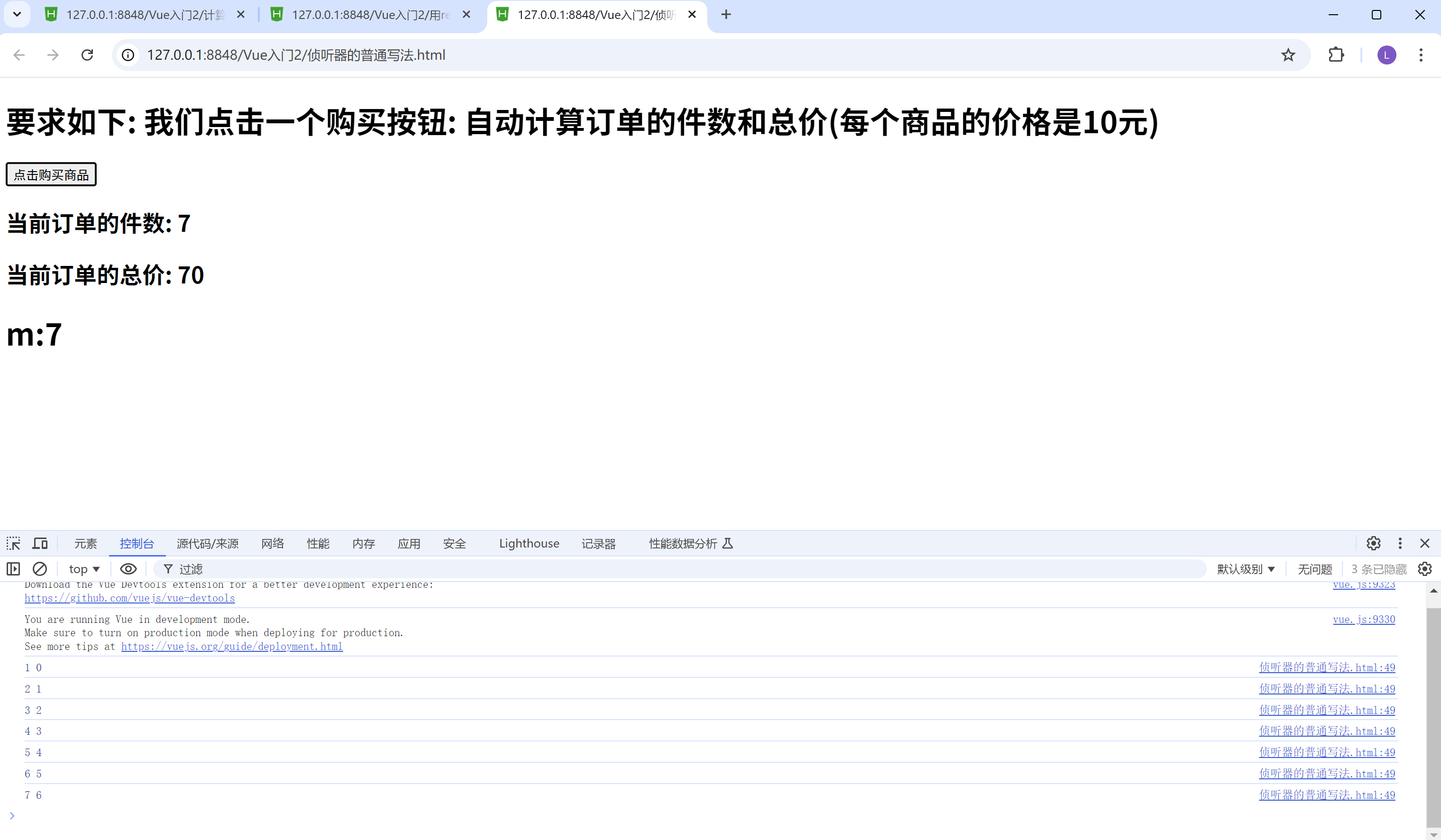
</html>结果:

我们可以发现, m属性成功被监听了。
注意:监听m属性时, 有两个参数, 分别是x, y。
javascript
m(x, y){
console.log(x, y);
}x 表示的是 更新后的值 新值
y 表示的是 更新前的值 旧值
所以在控制台输出的时候, 前一个值会比后面一个值要大1, 那是因为每当点击按钮的时候, m的值在加1, x是取新值, 那会取到最新的值, 而y取到的是旧值, 而且是上一个值, 所以才会产生这种差距。
好了, 那问题来了, 我们如何取监听对象呢?
接下来就要讲到如何采用对象格式的侦听器来解决上述问题
对象格式的侦听器
关键字还是watch, 在watch里面写监听对象的函数。
对象格式的侦听器里面有一个自带的函数handler。
handler里面也有一个默认形参。
如果你侦听的是一个对象 那么handler就只有一个形参了 x新值
代码:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1>要求如下: 我们点击一个购买按钮: 自动计算订单的件数和总价(每个商品的价格是10元)</h1>
<button @click="count.money++">点击购买商品</button>
<h2>当前订单的件数: {{count.money}}</h2>
<h2>当前订单的总价: {{price}}</h2>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: "#app",
// 数据源
data: {
// 商品的件数
count: {
money: 0
}
},
computed: {
price() {
return this.count.money * 10;
}
},
watch: {
// 侦听器的对象写法
// 为count开启深度侦听
count: {
// 里面有一个自带的函数handler
// handler里面也有一个默认形参
// 如果你侦听的是一个对象 那么handler就只有一个形参了 x新值
handler(x) {
console.log(x.money);
// 你听到了数据的变化 我们可以做一些事情
// 比如 当我的新值 购买数量 等于3 我就可以弹出一个提示框 没钱了 别买了
if (x.money === 3) {
alert("别买了, 没钱了!");
}
},
// 开启深度侦听 侦听器就可以侦听到属性的变化
deep: true,
// 一打开页面就立即触发侦听
immediate: true
}
}
});
</script>
</body>
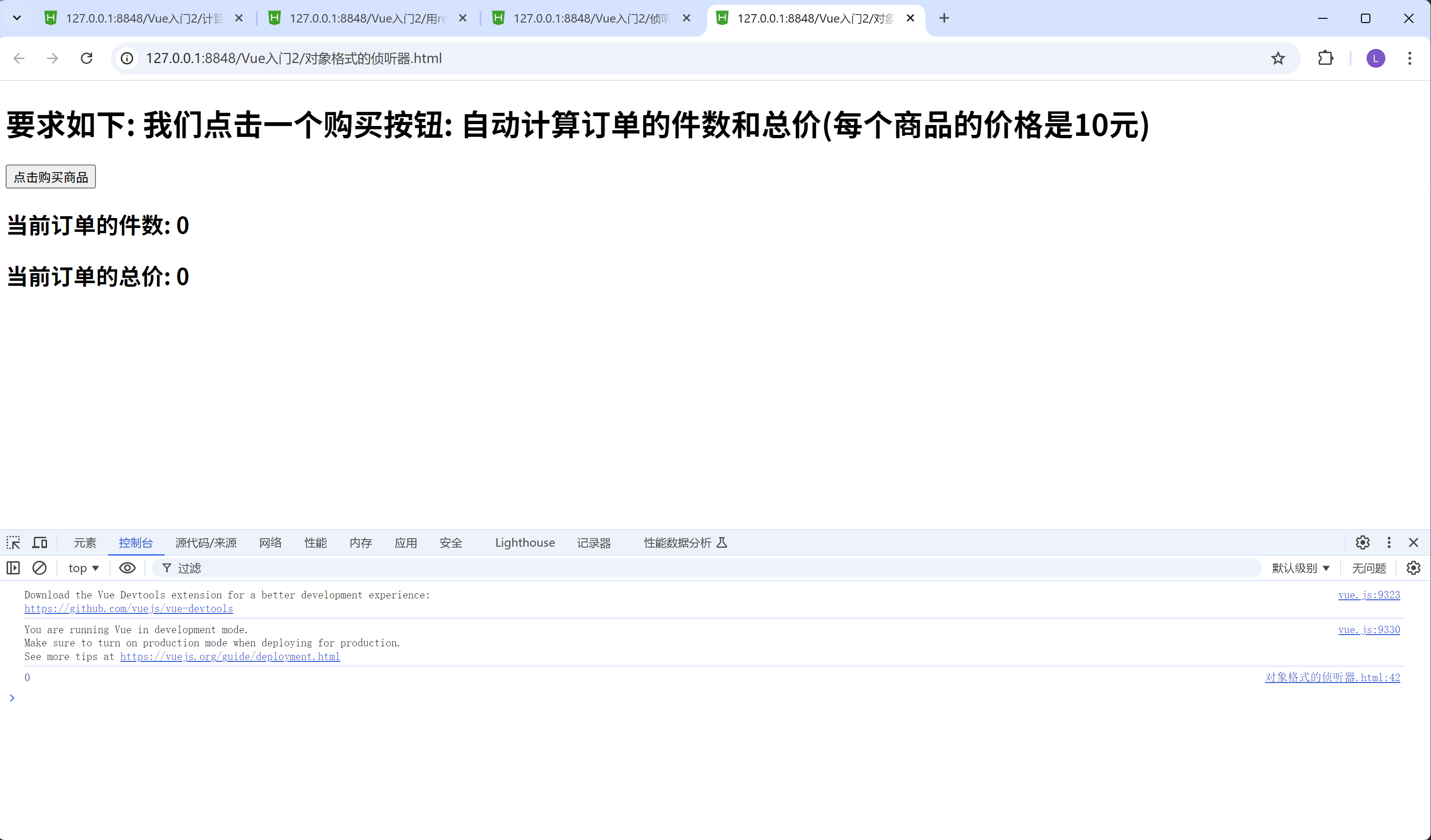
</html>结果:
初始化界面

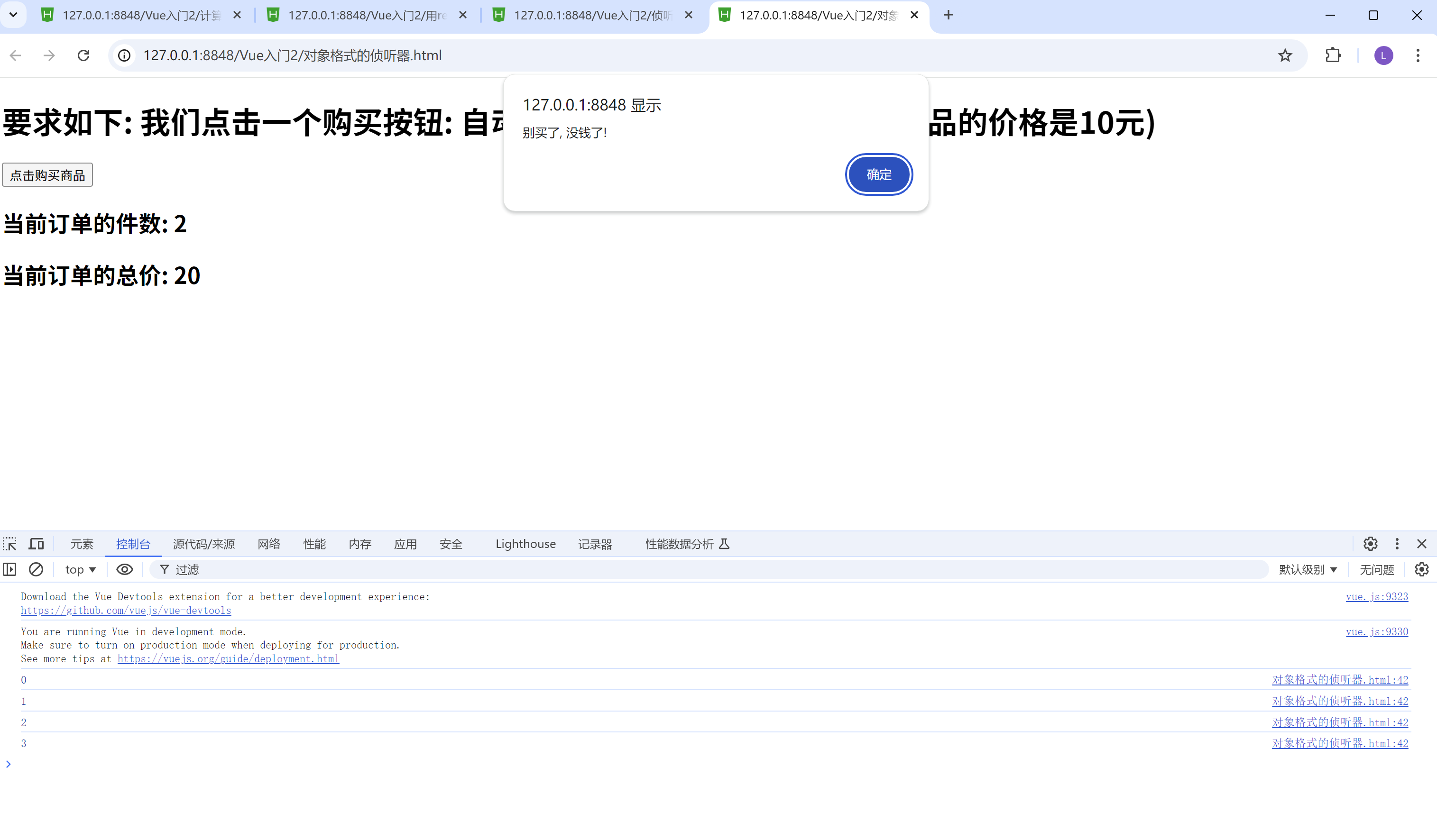
点击三下按钮之后

弹窗是因为这些逻辑代码:
javascript
// 比如 当我的新值 购买数量 等于3 我就可以弹出一个提示框 没钱了 别买了
if (x.money === 3) {
alert("别买了, 没钱了!");
}我们可以看到, 控制台有0到3的数字。这里面只有一个参数, 就是新值x。我们想要监听对象里面的属性的值, 那就要用到x.money这样的写法了。
注意:
这里有两个新参数, 现在我来讲解一下是什么意思。
deep: true;
这句话的含义是开启深度侦听 侦听器就可以侦听到对象属性的变化(immediate这个属性默认值为false, 如果要开启"开启深度侦听 侦听器就可以侦听到对象属性的变化"这种功能的话, 就要把它设置为true。如果deep不设置为true, 那对象将没有办法被监听。这个非常关键!!!)
immediate: true这句话的含义是一打开页面就立即触发侦听。(所以打开网页一进去控制台, 就有0出现, 如果不加这行, 网页的控制台不会有0出现。immediate这个属性默认值为false, 如果要开启"打开页面就立即触发侦听"这种功能的话, 就要把它设置为true。)
实战:
- 已知价格10/件 数量是0
- 点击按钮让数量加1
- 计算出总价 商品价格*数量
- 当数量等于1就让总价的字体颜色变成pink,当数量等于5就让总价的字体颜色变成red(注意:这里面的要求是只有1才变成粉色, 只有5才变成红色)
这个实战题, 和我们刚才讲的那个对象属性监听很像哦, 在做题之前, 先自己独立思考下, 该如何取做, 最后在看答案。
参考答案:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1>要求如下: 我们点击一个购买按钮: 自动计算订单的件数和总价(每个商品的价格是10元)</h1>
<button @click="goods.count++">点击购买商品</button>
<h2>当前订单的件数: {{goods.count}}</h2>
<h2 ref="textcolor">当前订单的总价: {{price}}</h2>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: "#app",
// 数据源
data: {
// 商品的件数
goods: {
count: 0
},
money: 10
},
computed: {
price() {
return this.goods.count * this.money;
}
},
watch: {
// 侦听器的对象写法
// 为count开启深度侦听
goods: {
// 里面有一个自带的函数handler
// handler里面也有两个默认形参
// 如果你侦听的是一个对象 那么handler就只有一个形参了 x新值
handler(x) {
console.log(x.count);
// 你听到了数据的变化 我们可以做一些事情
if (x.count === 1) {
this.$refs.textcolor.style.color = "pink";
}else if (x.count === 5) {
this.$refs.textcolor.style.color = "red";
}else if(x.count != 0){
this.$refs.textcolor.style.color = "black";
}
},
// 开启深度侦听 侦听器就可以侦听到属性的变化
deep: true,
// 一打开页面就立即触发侦听
immediate: true
}
}
});
</script>
</body>
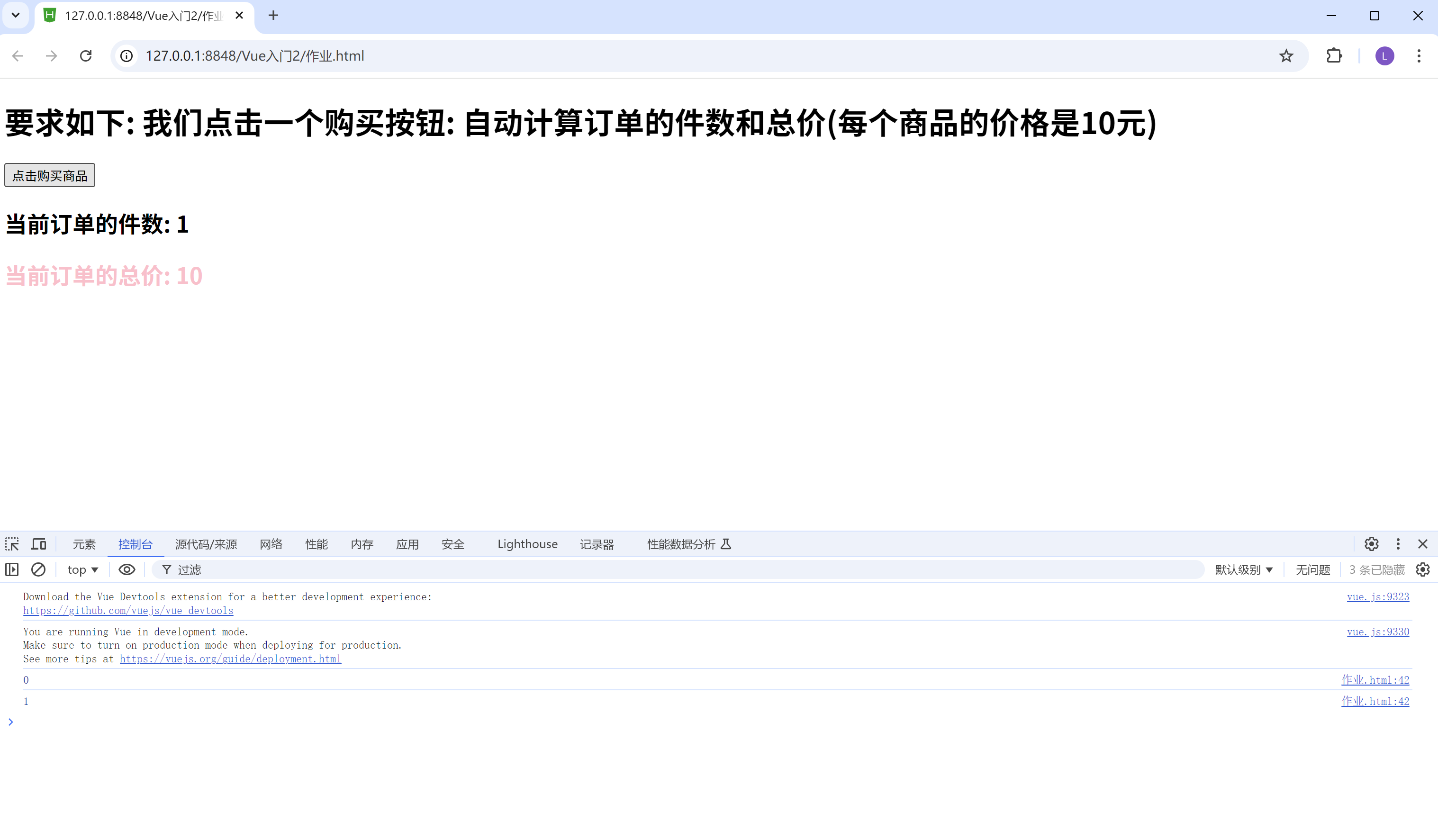
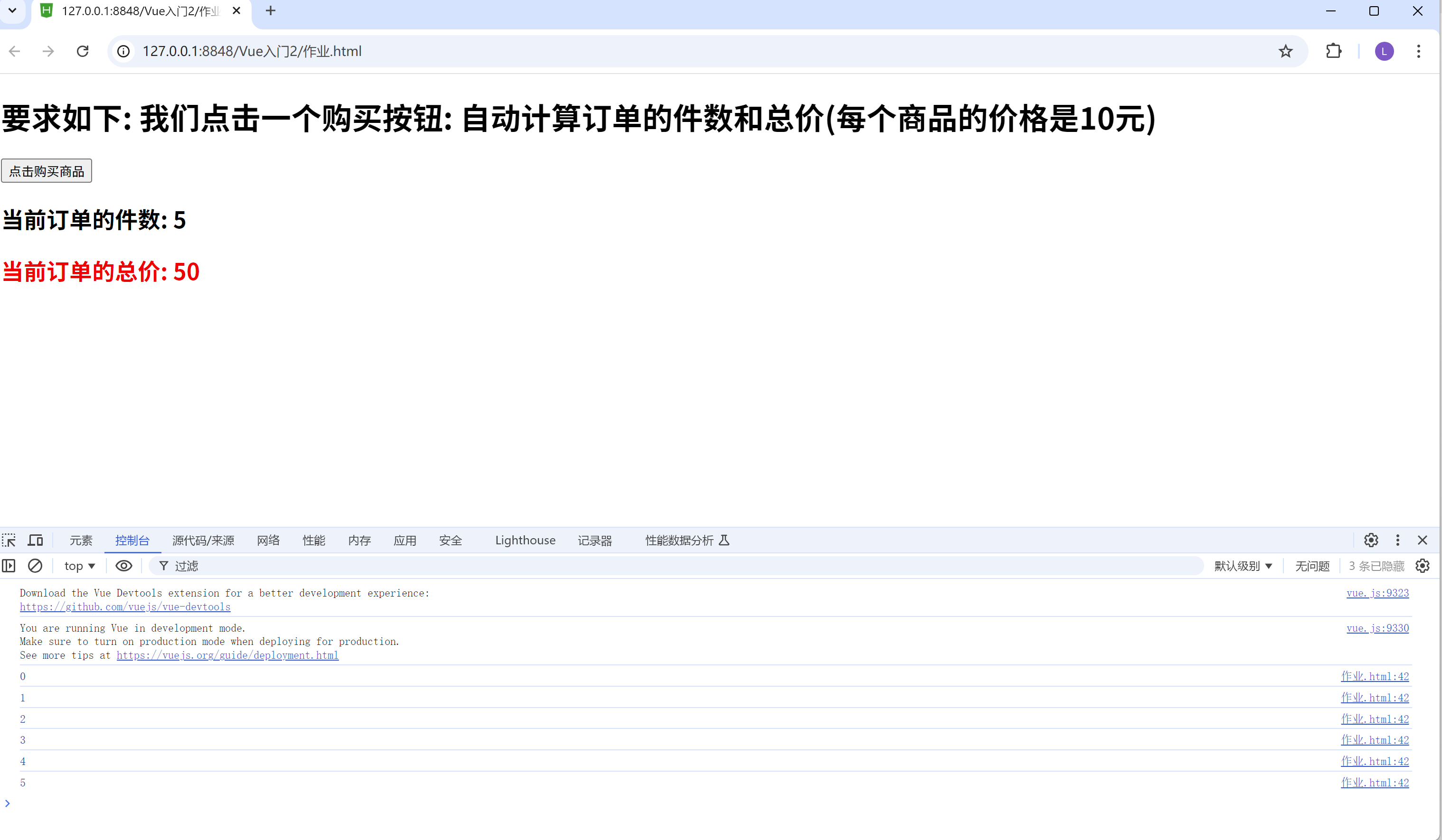
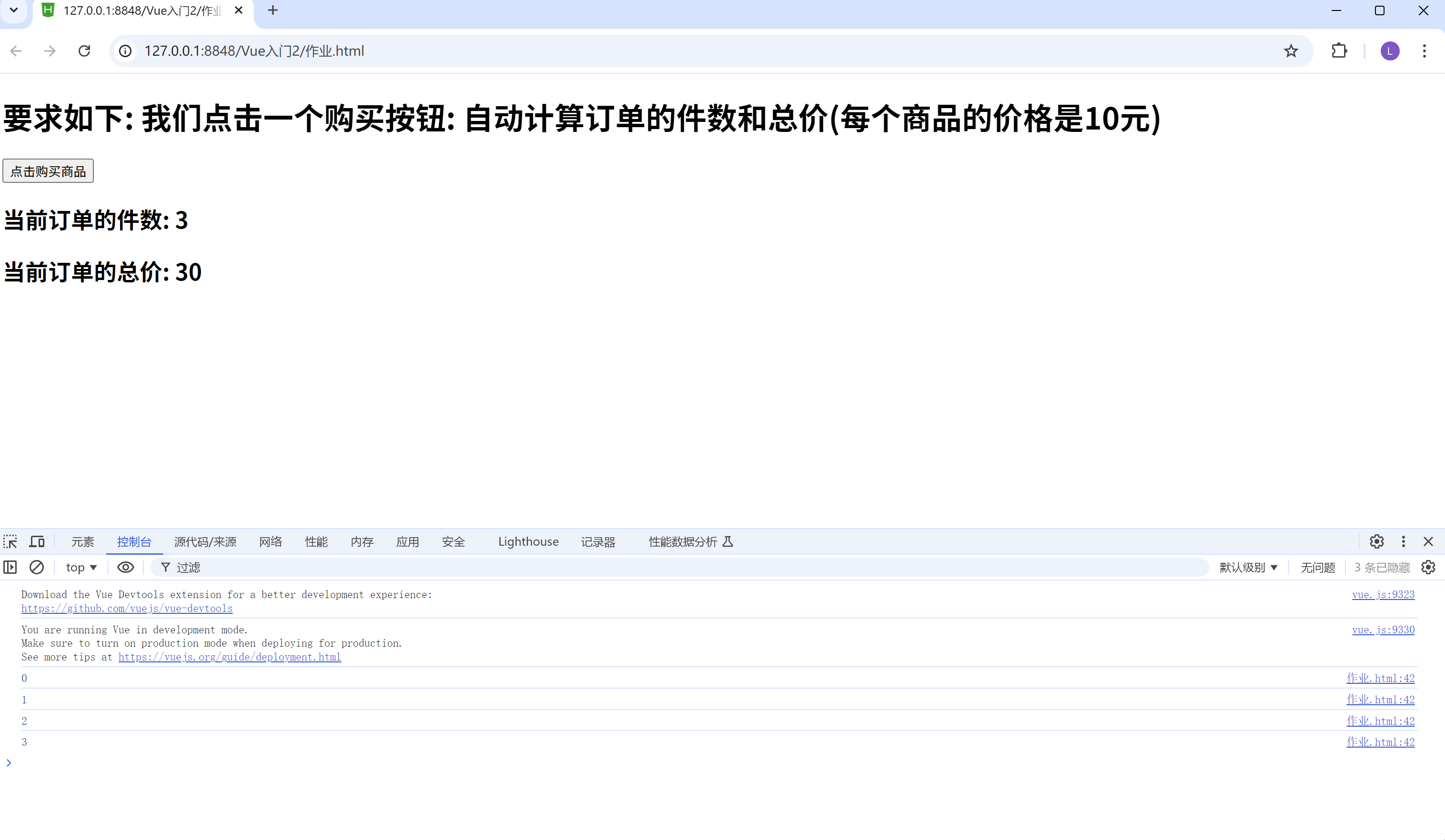
</html>结果:
当订单的件数为1的时候, 总价文字的颜色是粉色的。

当订单的件数为5的时候, 总价文字的颜色是红色的。

当订单的件数既不是1也不是5的时候, 总价文字的颜色是黑色的。

你写出来了吗?如果写出来的话, 给自己一个掌声哦。👏
以上就是Vue入门2的所有内容了, 如果有哪里不懂的地方,可以把问题打在评论区, 欢迎大家在评论区交流!!!
如果我有写错的地方, 望大家指正, 也可以联系我, 让我们一起努力, 继续不断的进步.
学习是个漫长的过程, 需要我们不断的去学习并掌握消化知识点, 有不懂或概念模糊不理解的情况下,一定要赶紧的解决问题, 否则问题只会越来越多, 漏洞也就越老越大.
人生路漫漫, 白鹭常相伴!!!