准备
node环境
- node:v16.12.0
- npm:8.1.0

vue-element-admin下载

我这边下载的是4.4.0版本的,使用其他版本可能会因为所需要的node和npm版本过低或过高导致异常,根据实际情况提高或降低node和npm版本即可
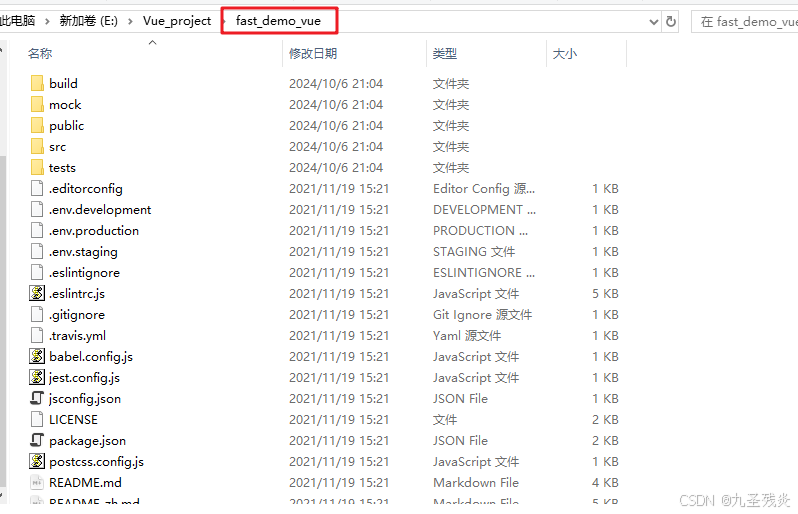
下载解压完成后,将文件名修改为fast_demo_vue

搭建项目
打开VS Code,点击文件→打开文件夹

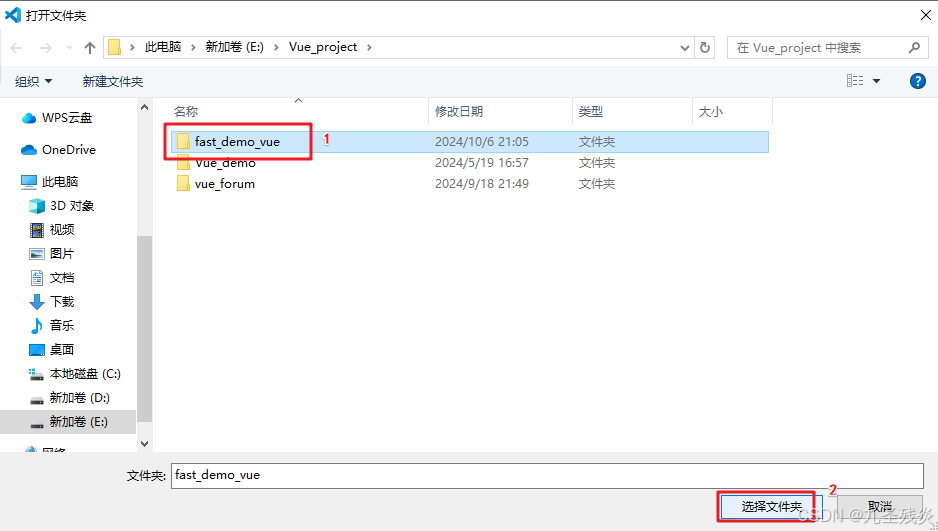
点击选择刚刚解压缩的文件夹,点击【选择文件夹】导入

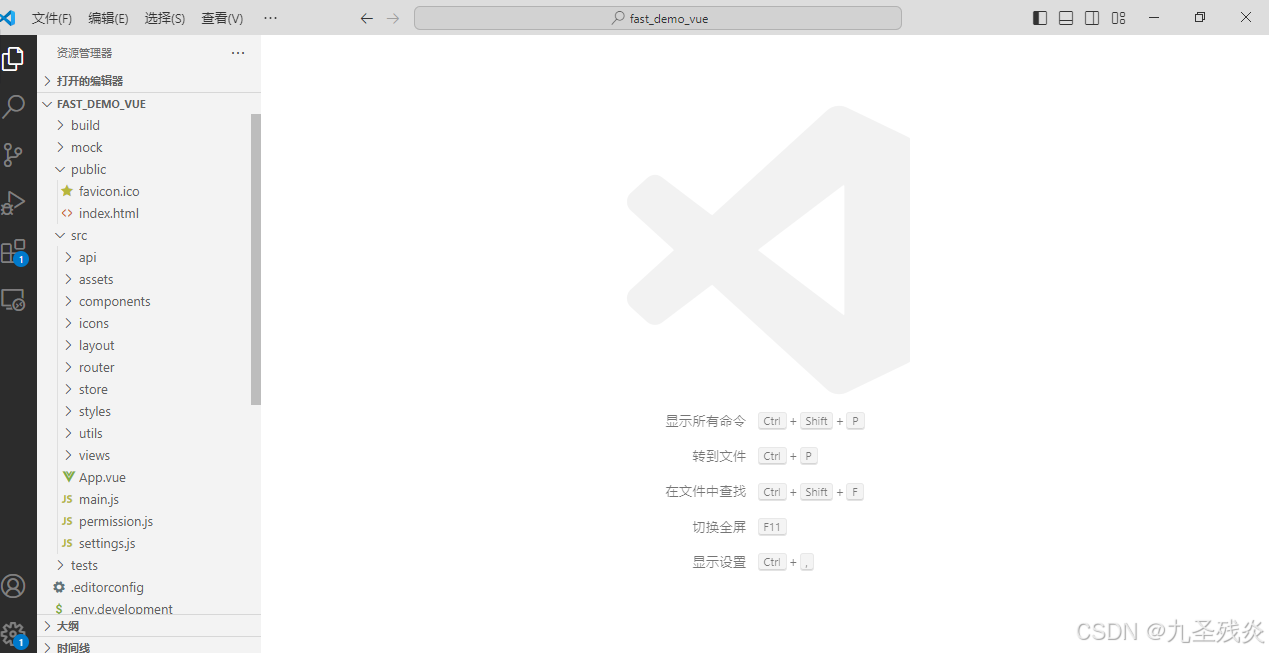
导入后,VS Code显示

目录结构
vue-element-admin是一个基于 Vue 和 Element UI 的后台管理界面框架。以下是该项目主要目录的功能简介:
bash├── build # 构建相关 ├── mock # 项目mock 模拟数据 ├── public # 静态资源 │ │── favicon.ico # favicon图标 │ └── index.html # html模板 ├── src # 源代码 │ ├── api # 所有请求 │ ├── assets # 主题 字体等静态资源 │ ├── components # 全局公用组件 │ ├── directive # 全局指令 │ ├── filters # 全局 filter │ ├── icons # 项目所有 svg icons │ ├── lang # 国际化 language │ ├── layout # 全局 layout │ ├── router # 路由 │ ├── store # 全局 store管理 │ ├── styles # 全局样式 │ ├── utils # 全局公用方法 │ ├── vendor # 公用vendor │ ├── views # views 所有页面 │ ├── App.vue # 入口页面 │ ├── main.js # 入口文件 加载组件 初始化等 │ └── permission.js # 权限管理 ├── tests # 测试 ├── .env.xxx # 环境变量配置 ├── .eslintrc.js # eslint 配置项 ├── .babelrc # babel-loader 配置 ├── .travis.yml # 自动化CI配置 ├── vue.config.js # vue-cli 配置 ├── postcss.config.js # postcss 配置 └── package.json # package.json
配置修改
仅为了方便开发,可根据个人习惯修改
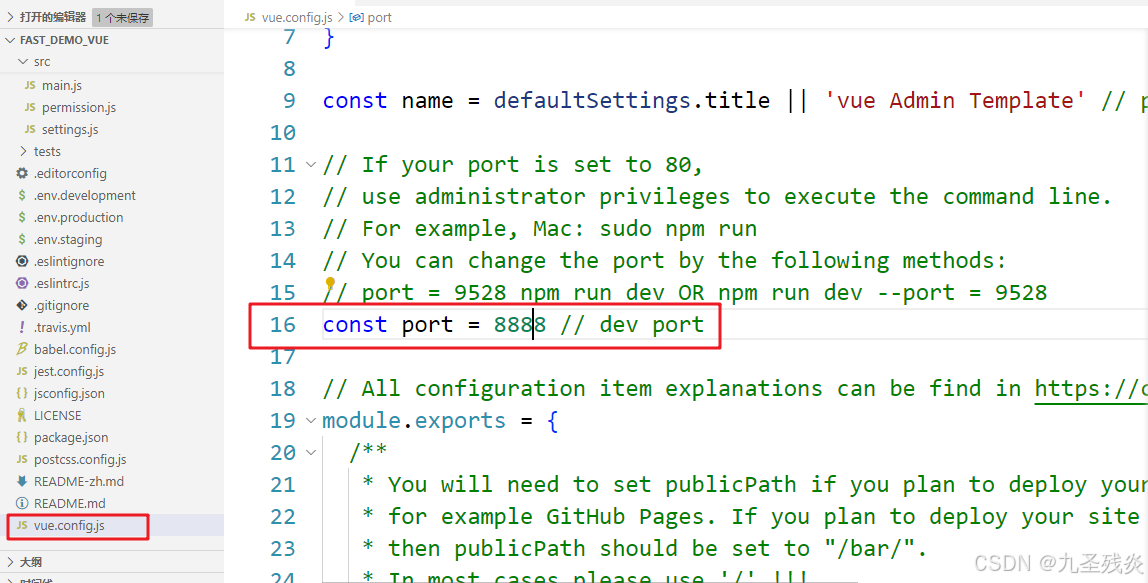
修改端口号:
打开vue.config.js,修改port的值

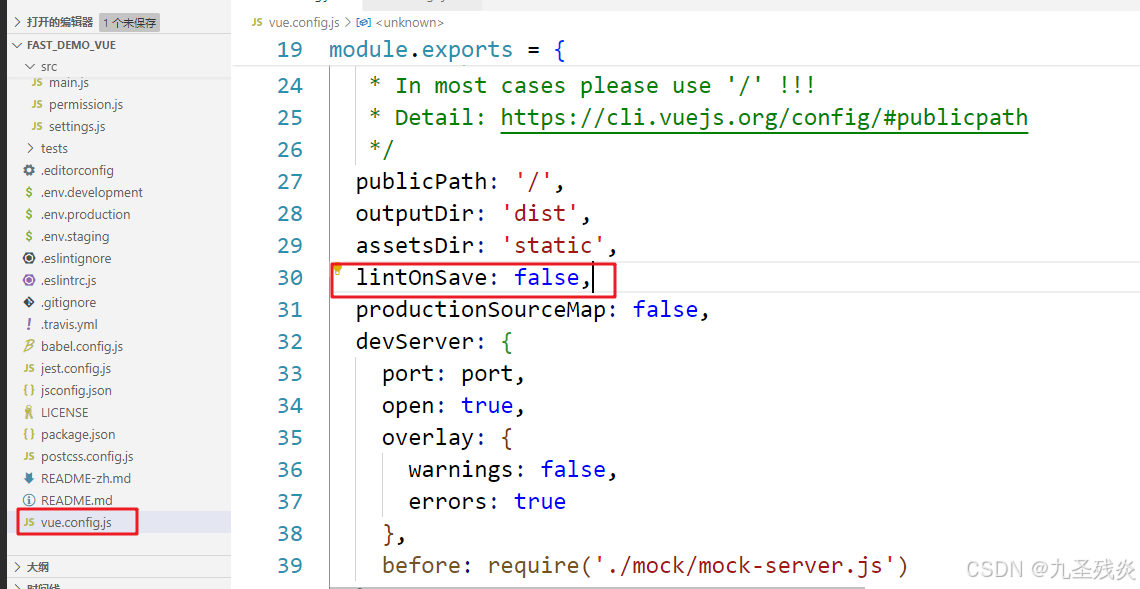
关闭语法检查
打开vue.config.js,修改lintOnSave的值为false即可关闭语法检查

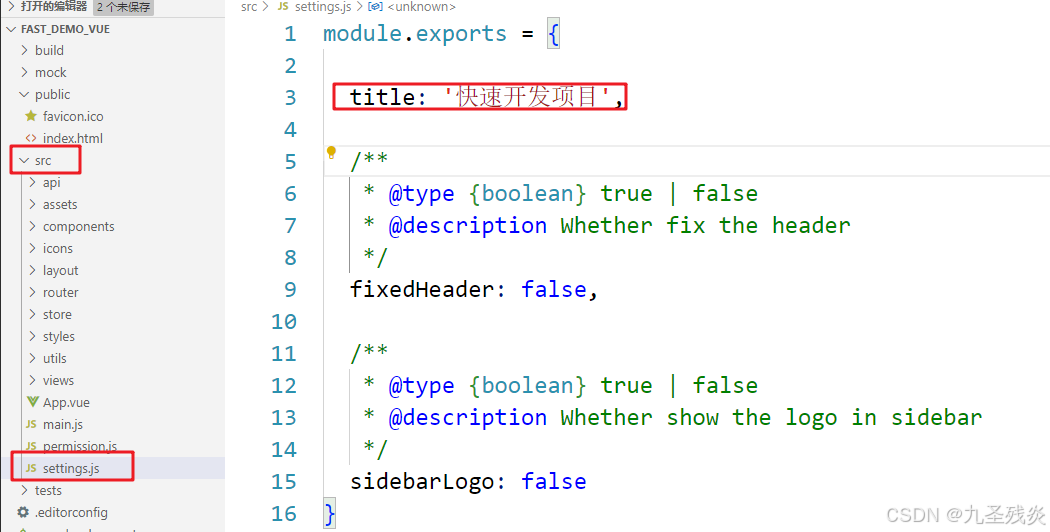
修改网站标题
打开src/settings.js,修改title
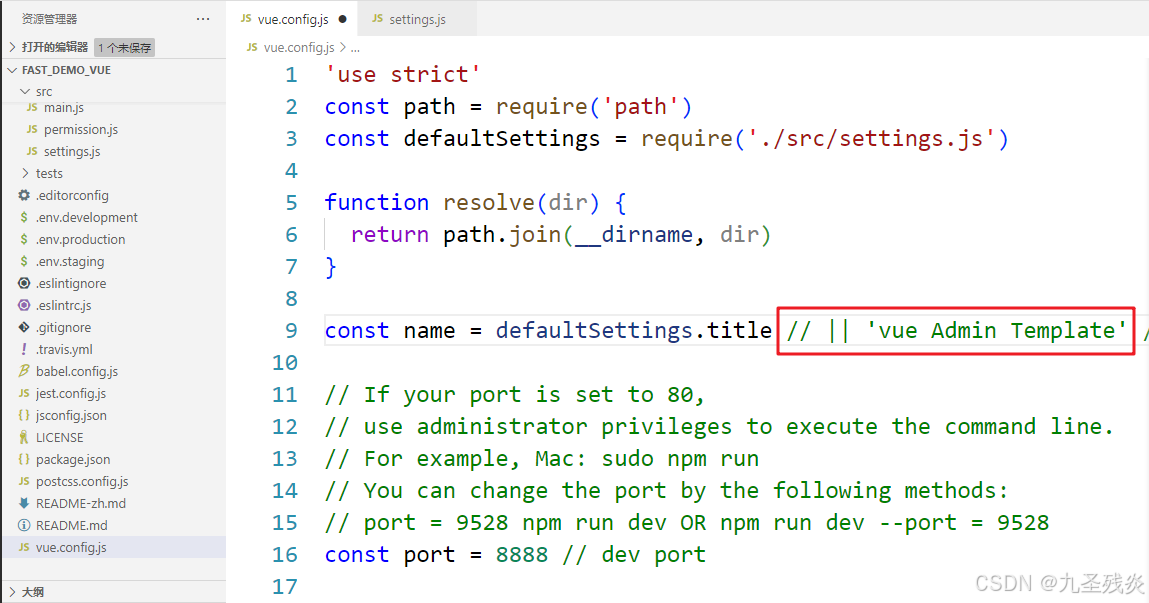
打开vue.config.js,修改name的值(删除||及其后的值)


运行项目
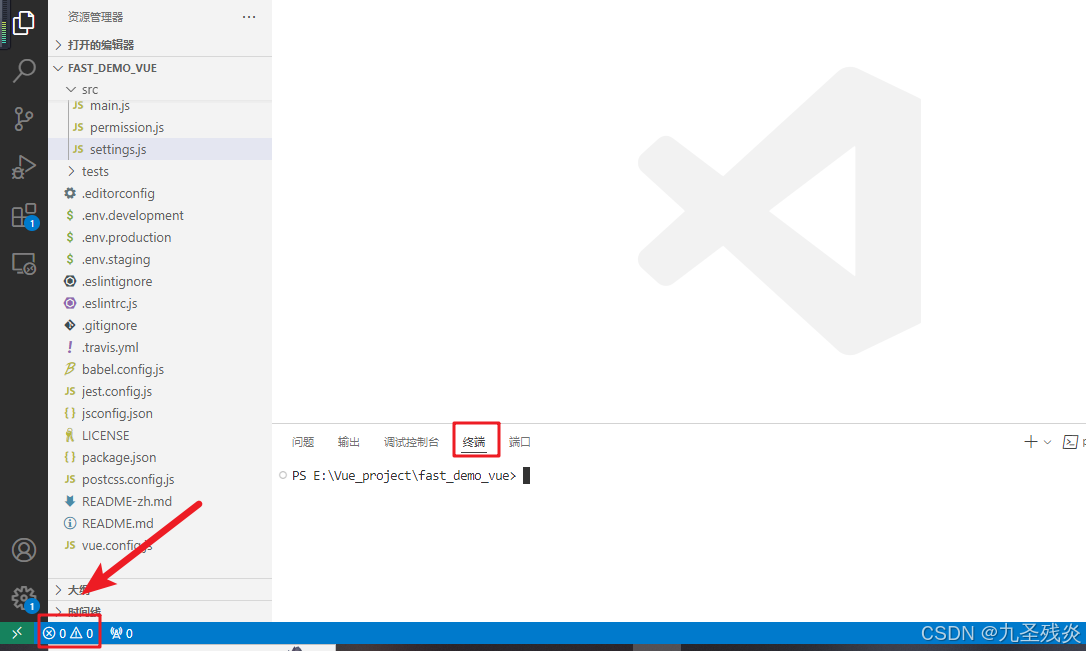
点击左下角如图所示区域,打开控制台面板,点击选择【终端】

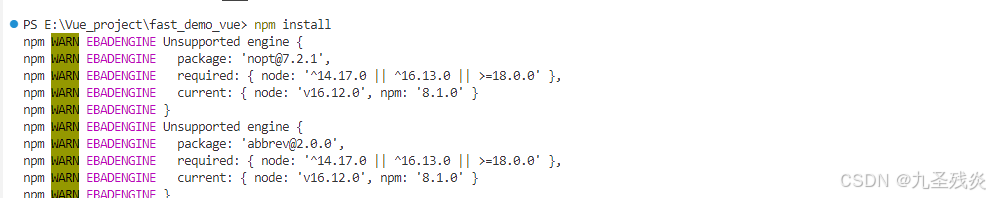
输入npm install命令,安装脚手架所需依赖包

如遇以下情况,使用
npm install --no-fund命令安装

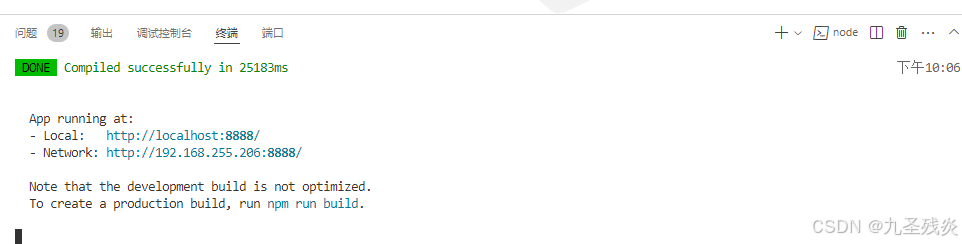
输入npm run dev即可运行项目

浏览器访问localhost:8888即可访问项目
