一.安装与配置npm
1.下载安装Node.js
安装Node.js
下载地址:
Node.js --- 在任何地方运行 JavaScript (nodejs.org)或下载 | Node.js 中文网

下载后一步步安装就好(安装过程基本一路直接"NEXT "就可以了,直到Finished),我之前已经安装了,详细步骤大家可以百度npm安装或Node.js安装(npm安装-详细教程-CSDN博客)
Node.js会自动安装npm
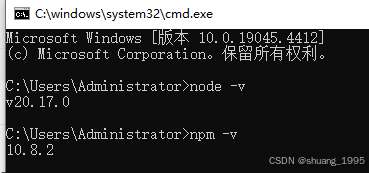
2.查看是否安装成功
按键:win+R,然后输入cmd打开命令窗口,输入node -v 和 npm -v


3.配置npm
3.1 配置npm的全局模块的存放路径 以及cache的路径
在你想存放的地址创建2个文件夹,我的如下

使用管理员身份打开cmd命令行,命令窗口输入以下命令配置
|----------------------------------------|
| npm config set prefix "D:\Node\Lib" |
| npm config set cache "D:\Node\Cache" |
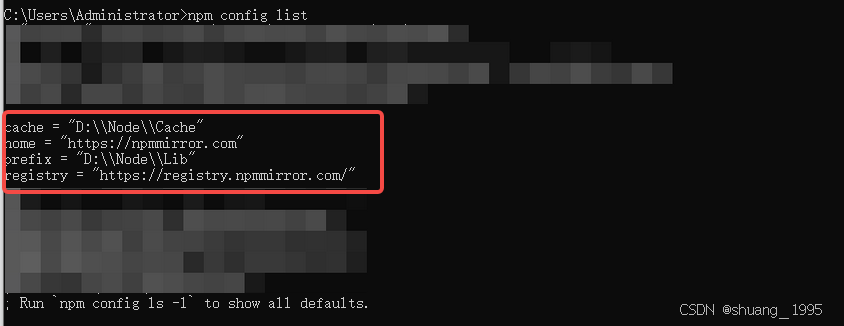
通过 命令:npm config list 查看配置

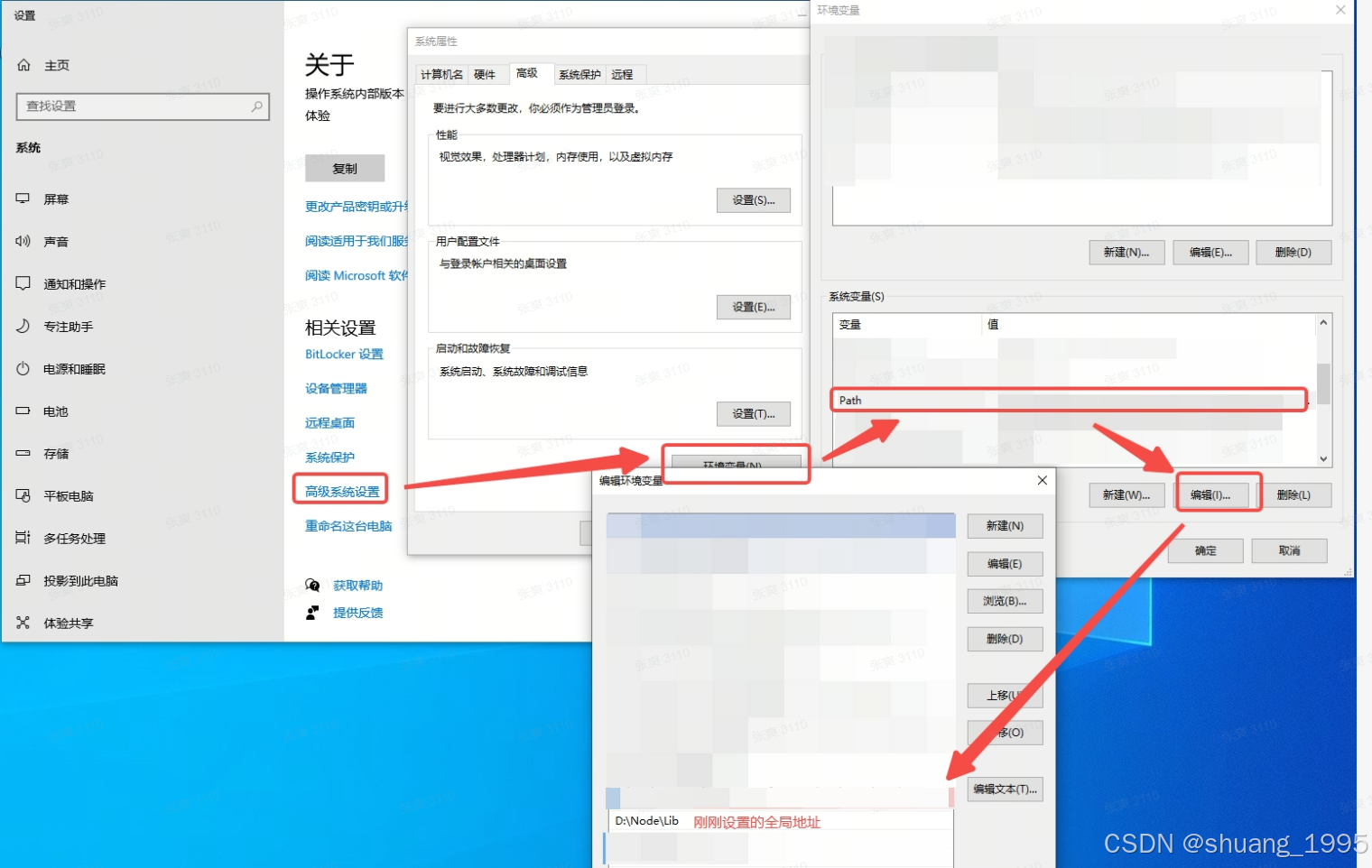
3.2 设置环境变量PATH

3.3 配置镜像站
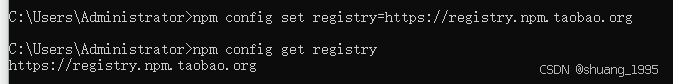
命令行输入 npm config set registry=https://registry.npm.taobao.org
查看输入 npm config get registry

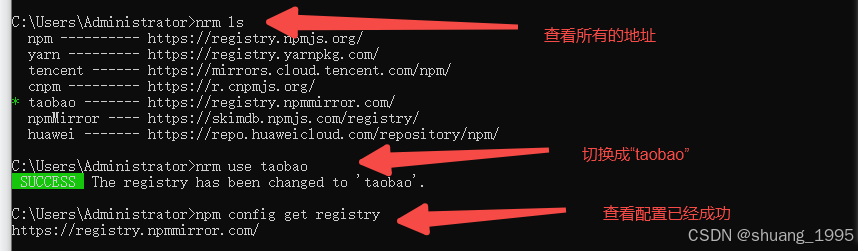
PS:可以安装nrm 管理,快速切换,安装的前提是先配置好上面的镜像地址
命令行输入 npm install -g nrm 进行安装
安装后可通过以下命令使用
|-------------------------|
| nrm ls |
| nrm use 'registry_name' |

3.4 安装cnpm
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
或 npm install cnpm -g
进行安装
输入命令:cnpm -v 查看
二、安装Vue-cli
输入命令:npm install @vue/cli -g
安装有点慢,需要等待
输入命令:vue -V 查看

三、创建Vue 3项目
整个文件路径不能有中文和空格!!!
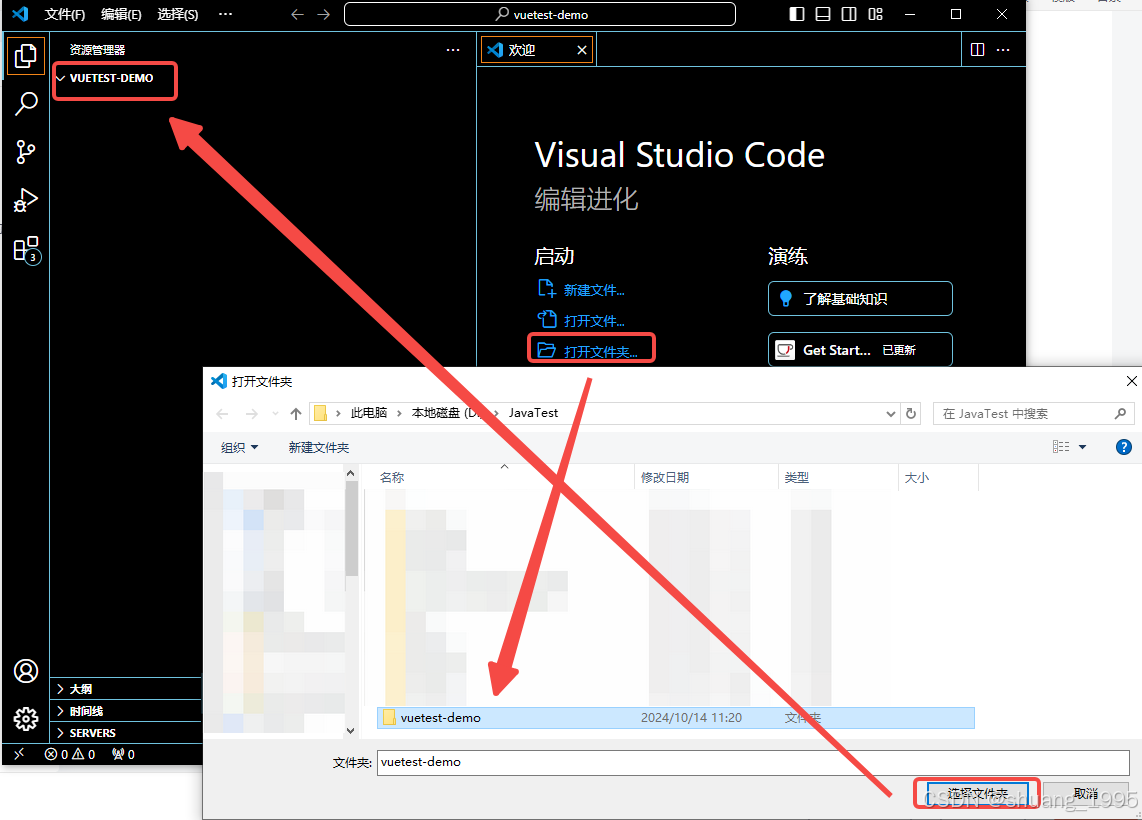
1. 打开VScode,选择打开文件夹
(就是你的项目代码要放的地方)

2.打开终端,创建项目
按 ctrl + J ,打开终端窗口,输入命令vue create 项目名称,回车,创建项目

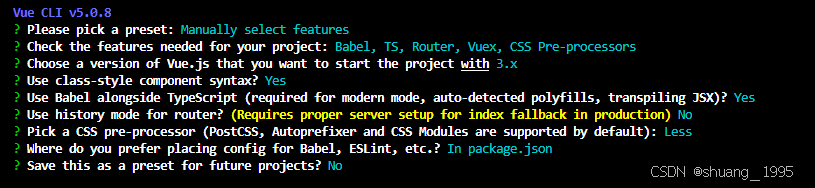
项目配置如下:

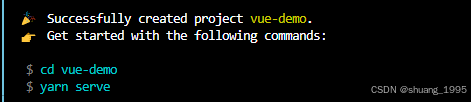
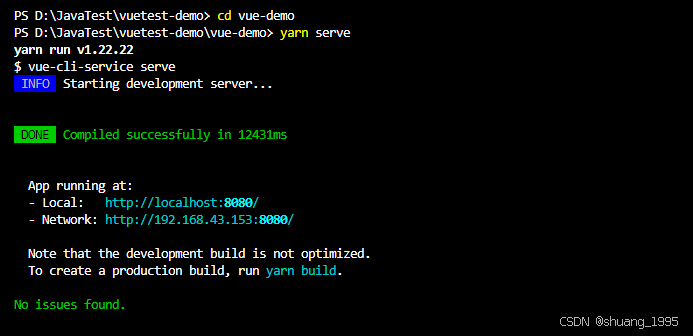
出现如下信息就是成功啦

按照他的提示命令输入启动项目

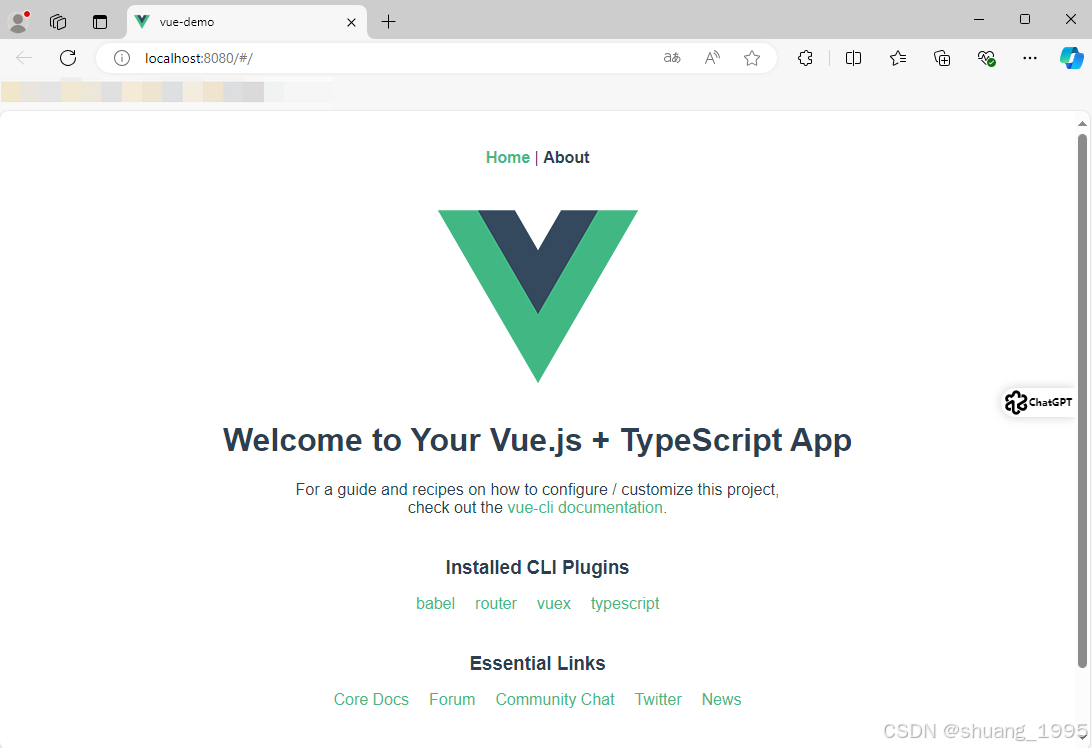
点击他提示的链接或者浏览器输入地址就可以看到界面啦

四.安装与引入Element Plus (按需)
因为我后面用到了他的组件,所以需要安装,不用的可以不安装
官方说明:快速开始 | Element Plus (element-plus.org)
组件用法:Element Plus (element-plus.org)
1.安装Element Plus
新建一个终端,进入项目的文件夹,然后输入命令进行安装:npm install element-plus --save

2. 引入
选项一:完整引入(本demo选择此方案)
如果你对打包后的文件大小不是很在乎,那么使用完整导入会更方便
修改main.ts文件
javascript
//增加引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//让创建的app使用
app.use(ElementPlus)完整的main.ts文件如下:
javascript
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).use(store).use(router).mount('#app')选项二:按需导入
需要使用额外的插件来导入要使用的组件,有2个选择
- 方案一:自动导入
进入项目的文件夹,然后输入命令进行安装:npm install -D unplugin-vue-components unplugin-auto-import
然后配置,在webpack.config.js加入如下代码
javascript
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}- 方案二:手动导入
需要安装 unplugin-element-plus 来导入样式。 配置文档参考 docs

3.检验使用
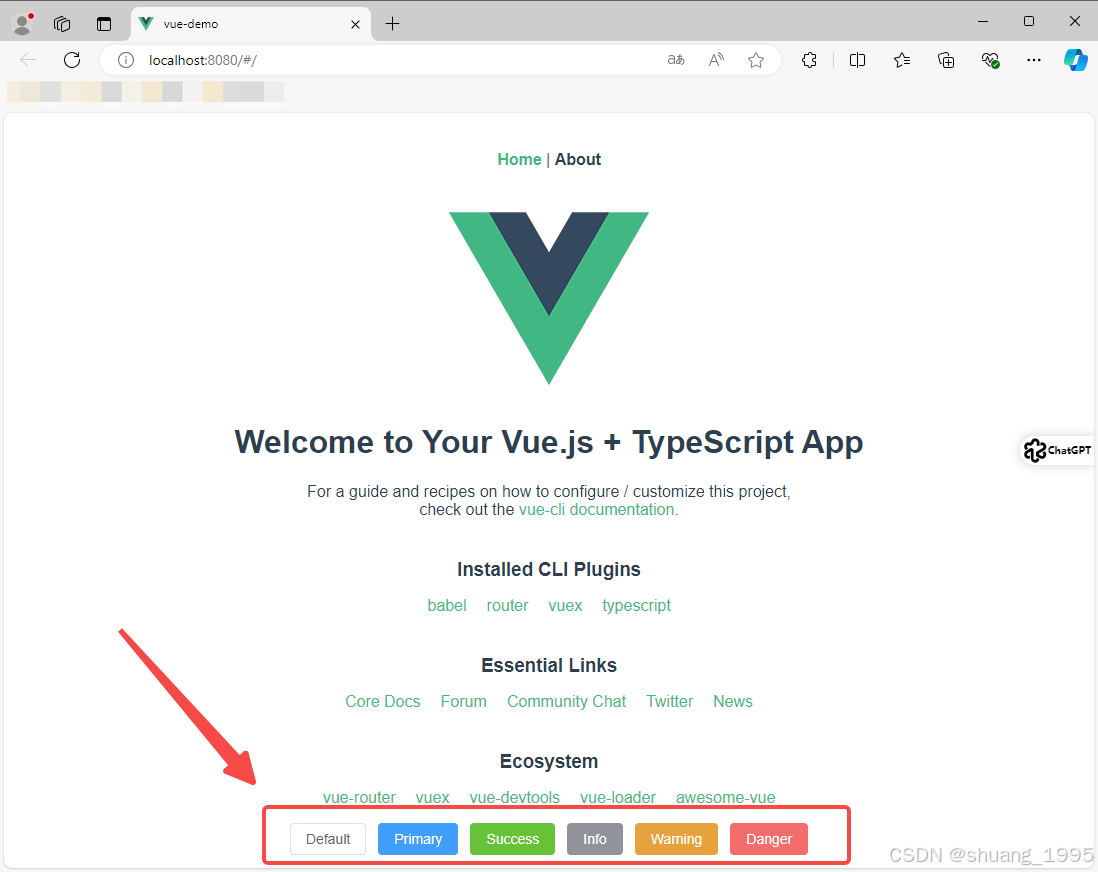
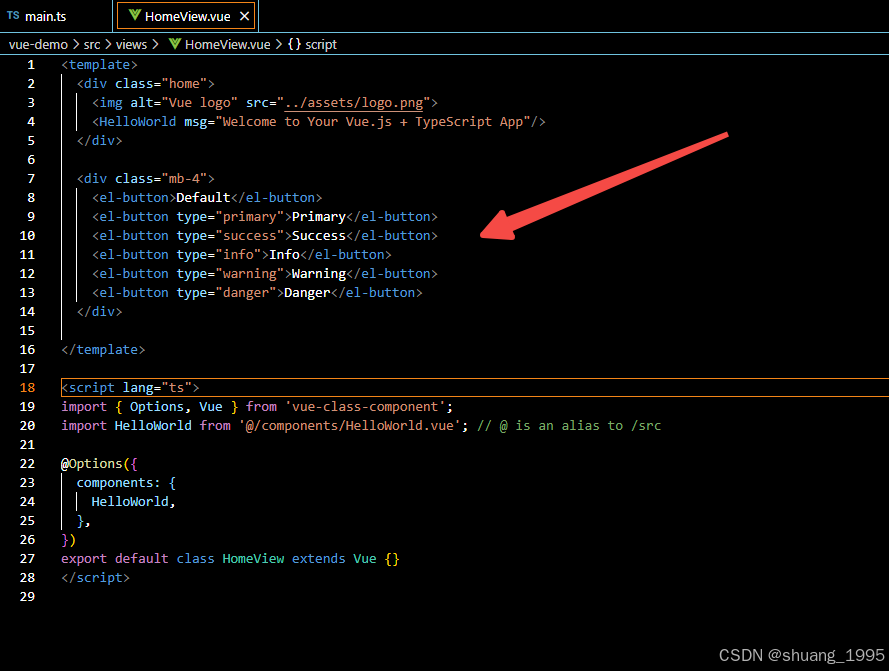
在HomeView.vue加入下方代码
javascript
<div class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</div>代码插入位置:

刷新网页查看效果: