总结
build.gradle只配置了release签名,没有配置debug签名的前提下
flutter build apk --debug或者flutter run 使用的都是系统下的默认签名文件
flutter build apk --release或者AS Build->Flutter->Build APK使用的是release签名
build.gradle配置了release签名和debug签名
使用命令行 fluuter build apk --debug或者使用flutter run 使用的是debug签名文件
使用as打包,Build -> Flutter -> Build APK 或者使用flutter build apk --release使用的是release签名文件
生成签名文件
方式1:android studio
方式2:命令行
Mac/Linux keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key # Windows keytool -genkey -v -keystore c:\Users\USER_NAME\key.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias key
打包
方式1:打开android项目使用as或者命令行
方式2:打开flutter项目使用as或者命令行
主要测试一下方式2
build.gradle只配置了release签名,没有配置debug签名前提下
使用as打包,Build -> Flutter -> Build APK 或者使用flutter build apk --release
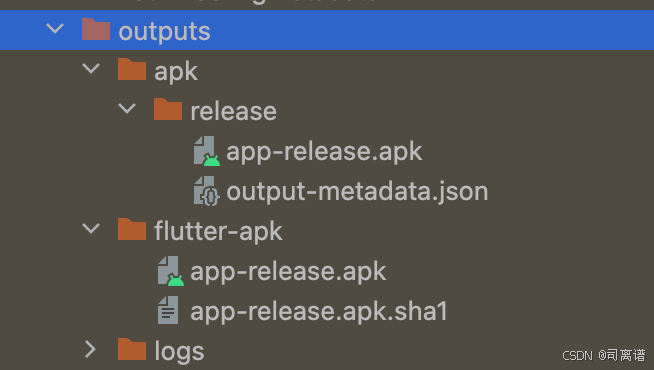
生成文件如下

验证一下apk下和flutter-apk下apk的签名
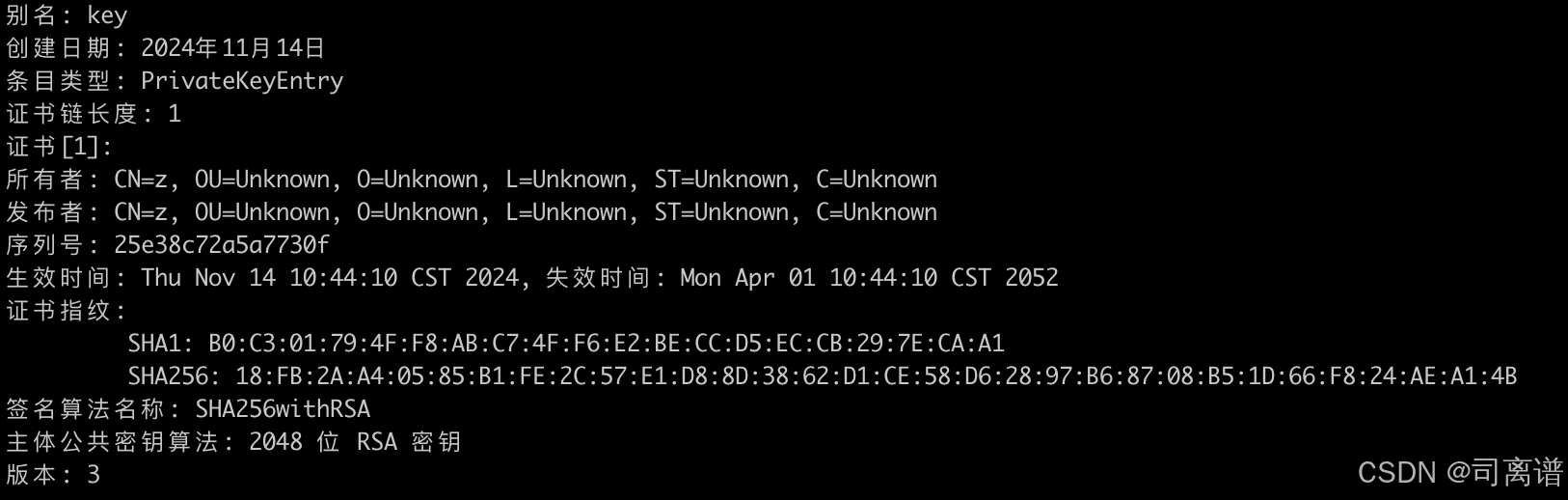
验证keystore文件
keytool -list -v -keystore path/to/your-keystore.keystore -alias your_alias_name
你会看到 keystore 中的证书信息,包括证书指纹(MD5、SHA1、SHA256 等)

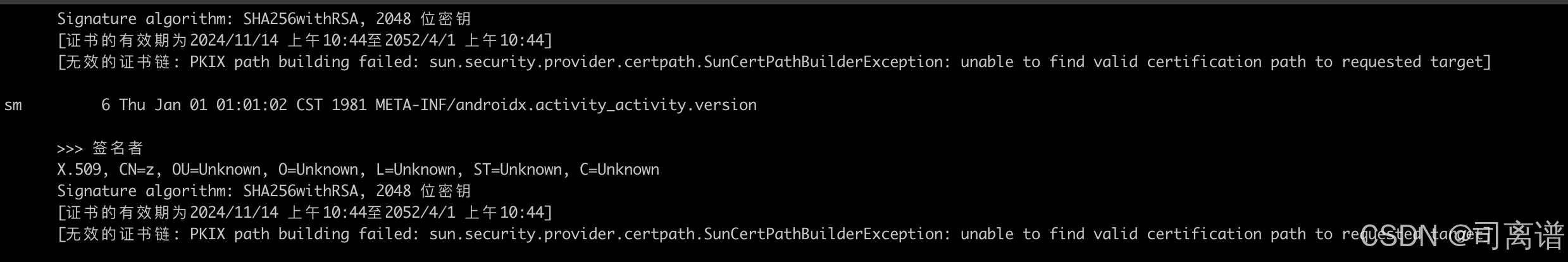
jarsigner验证apk签名
jarsigner -verify -verbose -certs path/to/your-app-release.apk

可见jarsigner这个方式不可用
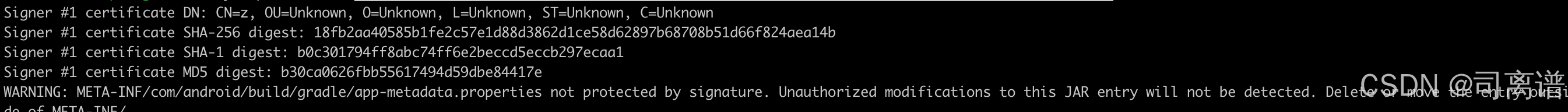
apksigner验证apk签名,apksigner通常位于 build-tools 目录下
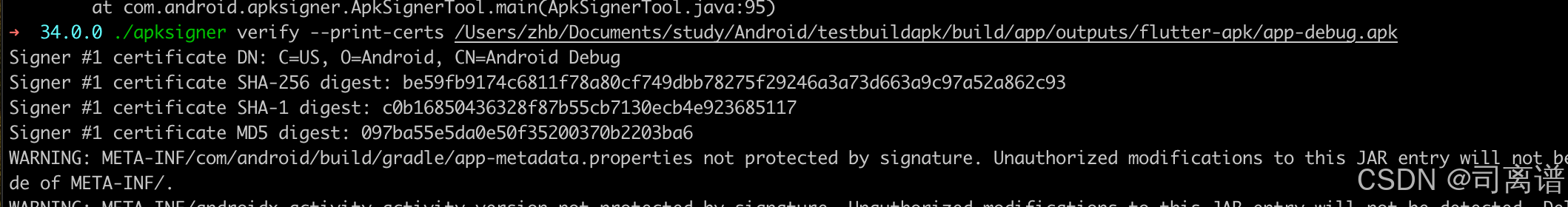
apksigner verify --print-certs path/to/your-app-release.apk

可见apksigner方式有效,对比SHA256和SHA1发现一致
使用命令行 flutter build apk --debug或者使用flutter run

可见这个时候使用的是系统默认的签名文件
build.gradle配置了release签名和debug签名前提下
使用as打包,Build -> Flutter -> Build APK 或者使用flutter build apk --release
使用的是release签名文件
使用命令行 fluuter build apk --debug或者使用flutter run
使用的是debug签名文件