文章目录
-
- 一、TypeScript简介
- [二、TypeScript 开发环境搭建](#二、TypeScript 开发环境搭建)
- 三、编译方式
-
- [1. 自动编译单个文件](#1. 自动编译单个文件)
- [2. 自动编译整个项目](#2. 自动编译整个项目)
- 四、配置文件
- [五、Vue3 + Vite 项目中引入 Typescript](#五、Vue3 + Vite 项目中引入 Typescript)
-
- [1. 初始化 TypeScript](#1. 初始化 TypeScript)
-
- [安装 TypeScript](#安装 TypeScript)
- [生成 tsconfig.json](#生成 tsconfig.json)
- [2. 替换文件扩展名](#2. 替换文件扩展名)
- [3. 添加类型定义文件](#3. 添加类型定义文件)
- [4. 配置构建工具支持 TypeScript](#4. 配置构建工具支持 TypeScript)
- [5. 在项目中使用 TypeScript](#5. 在项目中使用 TypeScript)
- [6. 构建和运行项目](#6. 构建和运行项目)
-
- [编译 TypeScript](#编译 TypeScript)
- 运行项目
- 六、报错处理
一、TypeScript简介
- TypeScript 是 JavaScript 的超集。
- 它对 JS 进行了扩展,向 JS 中引入了类型的概念,并添加了许多新的特性。
- TS 代码需要通过编译器编译为 JS,然后再交由 JS 解析器执行。
- TS 完全兼容 JS,换言之,任何的 JS 代码都可以直接当成 TS 使用。
- 相较于 JS 而言,TS 拥有了静态类型,更加严格的语法,更强大的功能;TS 可以在代码执行前就完成代码的检查,减小了运行时异常的出现的几率;TS 代码可以编译为任意版本的 JS 代码,可有效解决不同 JS 运行环境的兼容问题;同样的功能,TS 的代码量要大于 JS,但由于 TS 的代码结构更加清晰,变量类型更加明确,在后期代码的维护中 TS 却远远胜于 JS。
二、TypeScript 开发环境搭建
- 下载Node.js
- 安装 Node.js
- 使用 npm 全局安装 typescript
- 进入命令行
- 输入:npm i -g typescript
- 创建一个 ts 文件
- 使用 tsc 对 ts 文件进行编译
- 进入命令行
- 进入 ts 文件所在目录
- 执行命令:tsc xxx.ts
三、编译方式
1. 自动编译单个文件
编译文件时,使用 -w 指令后,TS 编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
powershell
tsc xxx.ts -w2. 自动编译整个项目
如果直接使用 tsc 指令,则可以自动将当前项目下的所有 ts 文件编译为 js 文件。但是能直接使用 tsc 命令的前提是,要先在项目根目录下创建一个 ts 的配置文件 tsconfig.json。
tsconfig.json 是一个 JSON 文件,添加配置文件后,只需 tsc 命令即可完成对整个项目的编译
四、配置文件
tsconfig.json 是 TypeScript 的核心配置文件,用于指定编译器选项、文件范围以及类型检查的规则。下面是 tsconfig.json 中常用配置项及其含义的详细解释:
主要配置项
1. compilerOptions
compilerOptions 是 TypeScript 编译器选项的核心部分,控制编译行为。
基本选项
| 配置项 | 含义 | 常见值 |
|---|---|---|
target |
指定编译后的 JavaScript 目标语言标准 | ES5,ES6,ES2017,ESNext |
module |
指定模块系统 | CommonJS,ESNext,AMD,UMD |
moduleResolution |
模块解析策略 | node,classic |
lib |
指定要包含的库文件 | DOM,ES2015,ESNext |
allowJs |
是否允许编译 .js 文件 | true,false |
checkJs |
是否对 .js 文件进行类型检查 | true,false |
outDir |
指定编译后输出文件的目录 | 例如 ./dist |
rootDir |
指定输入文件的根目录 | 例如 ./src |
strict |
启用所有严格类型检查选项(开启后相当于开启多种子选项) | true,false |
sourceMap |
是否生成 .map 文件,方便调试 | true,false |
declaration |
是否生成 .d.ts 类型声明文件 | true,false |
严格模式相关选项(启用 strict 后自动包含这些)
| 配置项 | 含义 | 默认值 |
|---|---|---|
strictNullChecks |
严格检查空值(null 和 undefined) | true |
noImplicitAny |
禁止隐式的 any 类型 | true |
noImplicitThis |
禁止隐式的 this 类型 | true |
alwaysStrict |
在每个文件中添加 "use strict"; | true |
模块与导入相关选项
| 配置项 | 含义 | 默认值 |
|---|---|---|
esModuleInterop |
允许 CommonJS 和 ESModule 之间的兼容导入 | true,false |
resolveJsonModule |
是否允许导入 .json 文件 | true,false |
isolatedModules |
启用模块的隔离编译模式(适用于工具链如 Babel) | true,false |
baseUrl |
设置模块解析的根目录,结合 paths 配置别名路径 | 例如 ./src |
paths |
设置模块路径别名 | 例如 { "@/*": ["src/*"] } |
2. include 和 exclude
include
定义希望被编译文件所在的目录。默认值:["**/*"]。** 表示任意目录,* 表示表示任意文件
json
// 所有src目录和tests目录下的文件都会被编译
"include":["src/**/*", "tests/**/*"] exclude
定义需要排除在外的目录。默认值:["node_modules", "bower_components", "jspm_packages"]
json
// src下hello目录下的文件都不会被编译
"exclude": ["./src/hello/**/*"]❗❗❗注意:如果 include 和 exclude 都未设置,默认包含所有非 node_modules 的文件。
3. files
指定被编译文件的列表,只有需要编译的文件少时才会用到。列表中的文件都会被 TS 编译器所编译。
json
"files": [
"core.ts",
"sys.ts",
"types.ts",
"scanner.ts",
"parser.ts",
"utilities.ts",
"binder.ts",
"checker.ts",
"tsc.ts"
]4. extends
定义继承另一个配置文件的选项,便于共享和复用配置。可覆盖部分选项。
json
// 当前配置文件中会自动包含config目录下base.json中的所有配置信息
"extends": "./configs/base"5. 总结
- compilerOptions:控制编译器行为,是核心配置。
- include 和 exclude:决定编译器处理哪些文件。
- extends 和 references:支持配置复用和多项目架构。
- 根据项目需求调整配置,既可以提升开发效率,也能保证代码质量!
五、Vue3 + Vite 项目中引入 Typescript
1. 初始化 TypeScript
安装 TypeScript
在项目目录下安装 TypeScript:
bash
npm install typescript --save-dev生成 tsconfig.json
运行以下命令生成 TypeScript 配置文件:
bash
npx tsc --init这会生成一个默认的 tsconfig.json 文件。可以根据需要修改配置,比如:
json
{
"compilerOptions": {
// 基本选项
"target": "ESNext", // 编译的 js 版本
"useDefineForClassFields": true, // 此标志用于迁移到即将推出的类字段标准版本,target is ES2022 or higher
"lib": ["ESNext", "DOM"], // 编译过程中需要引入的库文件的列表
"skipLibCheck": true, // 跳过默认库声明文件的类型检查
"module": "ESNext", // 指定生成哪个模块系统代码
"moduleResolution": "Node", // 决定如何处理模块
"noEmit": true, // 不生成输出文件
"jsx": "preserve", // 在 .tsx文件里支持JSX
// "types": ["vitest/globals", "element-plus/global"], // 要包含的类型声明文件名列表
// 严格模式相关
"strict": true, // 启用所有严格类型检查选项
"strictPropertyInitialization": false, // 确保类的非 undefined 属性已经在构造函数里初始化
// 模块导入相关
"isolatedModules": false, // 将每个文件作为单独的模块
"esModuleInterop": true, // 允许 CommonJS 和 ESModule 之间的兼容导入
"resolveJsonModule": true, // 是否允许导入 .json 文件
"baseUrl": ".", // 解析非相对模块名的基准目录
"paths": {
"@": ["src"],
"@/*": ["src/*"],
"@tests/*": ["tests/*"]
} // 设置基于 baseUrl 的模块别名
},
"include": [
"src/**/*.ts",
"**/*.d.ts",
"src/**/*.vue",
"src/types",
"types/*.ts",
"auto-imports.d.ts",
], // 包含目录
"references": [{ "path": "./tsconfig.node.json" }]
}2. 替换文件扩展名
将项目中的文件扩展名从 .js 改为 .ts(或者 .tsx,如果是 React 项目)。
3. 添加类型定义文件
为了确保第三方库在 TypeScript 中工作正常,需要安装类型定义包:
bash
npm install @types/node --save-dev
npm install @types/react @types/react-dom --save-dev # 如果是 React 项目对于使用的其他库,也可以安装对应的类型定义包(通常以 @types/库名 的形式存在):
bash
npm install @types/lodash --save-dev # Lodash 的类型定义4. 配置构建工具支持 TypeScript
- Vite 项目
Vite 原生支持 TypeScript,无需额外配置,只需确保文件扩展名为 .ts 或 .tsx。
5. 在项目中使用 TypeScript
6. 构建和运行项目
编译 TypeScript
运行以下命令,使用 TypeScript 编译器进行构建:
bash
npx tsc运行项目
如果你的项目包含打包工具(如 Webpack 或 Vite),运行相关命令即可:
bash
npm run build
npm run dev六、报错处理
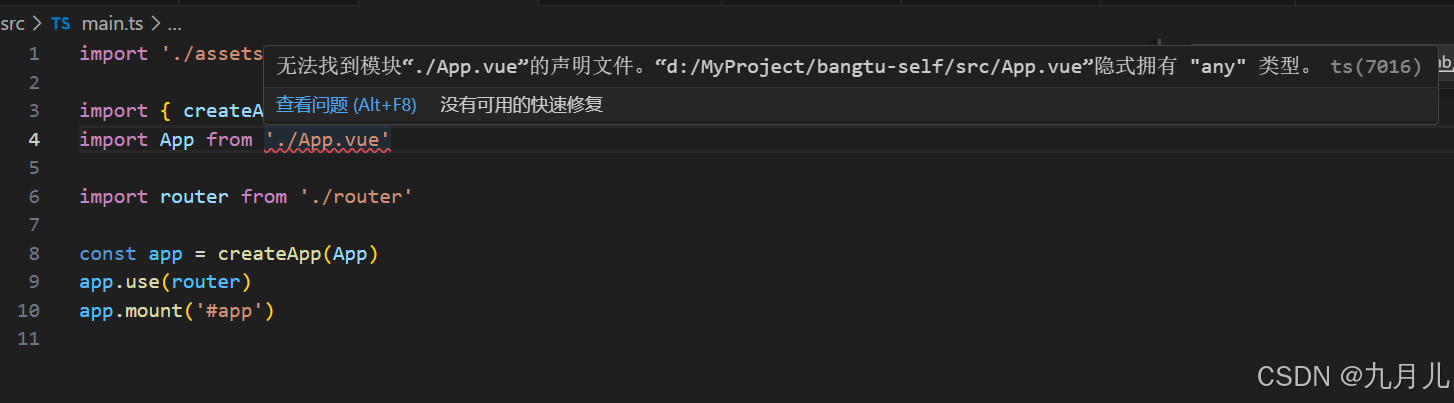
1. .ts 文件中引入 .vue 文件报错
问题

解决方法
创建一个 env.d.ts 文件对 .vue 文件进行类型声明

在全局 tsconfig.json 中包含该 env.d.ts 文件
