复制代码
const polygonLayer = new VectorLayer({
source: new VectorSource(),
});
map.addLayer(polygonLayer);
let feature = new Feature({
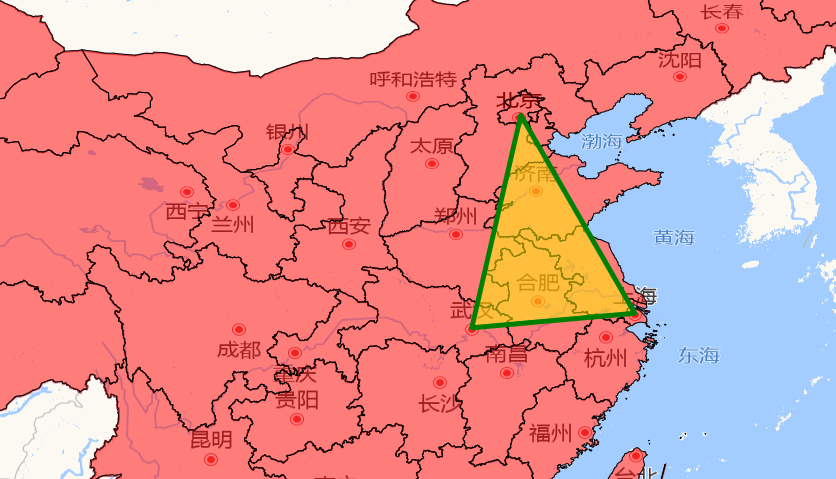
//北京到上海武汉的经纬度 (三维数组)center是定义的以武汉为中心的变量
geometry: new Polygon([[[...center], [116.46, 39.92], [121.47, 31.22]]]),
});
feature.setStyle(
new Style({
stroke: new Stroke({
color: "green",
width: 5,
}),
fill: new Fill({
color: "rgba(255, 255, 0, 0.5)",
}),
})
);
polygonLayer.getSource().addFeature(feature);
复制代码
<script setup>
import { onMounted, reactive, ref } from "vue";
import { Feature, Map, View } from "ol";
import TileLayer from "ol/layer/Tile";
import { OSM, XYZ } from "ol/source";
import { fromLonLat } from "ol/proj";
import VectorLayer from "ol/layer/Vector";
import VectorSource from "ol/source/Vector";
import GeoJSON from "ol/format/GeoJSON";
import Style from "ol/style/Style";
import Fill from "ol/style/Fill";
import Stroke from "ol/style/Stroke";
import Icon from "ol/style/Icon";
import { LineString, Point, Polygon } from "ol/geom";
import { Circle } from "ol/style";
defineProps({
msg: String,
});
let map = reactive({});
let view = reactive({});
// let count=ref(0)
// let center=[114.305469, 30.592876];
let center = reactive([114.305469, 30.592876]);
onMounted(() => {
initMap();
});
let initMap = () => {
(view = new View({
center,
zoom: 5,
projection: "EPSG:4326",
})),
(map = new Map({
target: "map", //挂载视图的容器
layers: [
//瓦片图层source第三方,或者自带的,地图的底层
new TileLayer({
// source: new OSM(),//内置的国外地址,需要代理
source: new XYZ({
url: "http://wprd0{1-4}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=7",
}), //国内第三方数据源
}),
// 矢量图层
new VectorLayer({
source: new VectorSource({
url: "https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json",
format: new GeoJSON(),
}),
//填充颜色
style: new Style({
fill: new Fill({
color: "rgba(255, 0, 0, 0.5)",
}),
stroke: new Stroke({
color: "black",
width: 1,
}),
}),
}),
],
//视图
view: view,
}));
const polygonLayer = new VectorLayer({
source: new VectorSource(),
});
map.addLayer(polygonLayer);
let feature = new Feature({
//北京到上海武汉的经纬度 (三维数组)
geometry: new Polygon([[[...center], [116.46, 39.92], [121.47, 31.22]]]),
});
feature.setStyle(
new Style({
stroke: new Stroke({
color: "green",
width: 5,
}),
fill: new Fill({
color: "rgba(255, 255, 0, 0.5)",
}),
})
);
polygonLayer.getSource().addFeature(feature);
};
</script>
<template>
<div id="map">
<div class="btns"></div>
</div>
</template>
<style scoped>
.btns {
display: flex;
position: fixed;
left: 20px;
bottom: 20px;
z-index: 999;
}
.btns div {
width: 100px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.read-the-docs {
color: #888;
}
#map {
margin: 0;
width: 100vw;
height: 100vh;
}
</style>