1.简介
通过前边三篇的学习,想必大家已经对iframe有了一定的认识和了解,今天这一篇主要是对iframe的一些特殊情况的介绍和讲解,主要从iframe的定位、监听事件和执行js脚本三个方面进行展开介绍。
2.iframe定位
2.1动态id属性如何定位
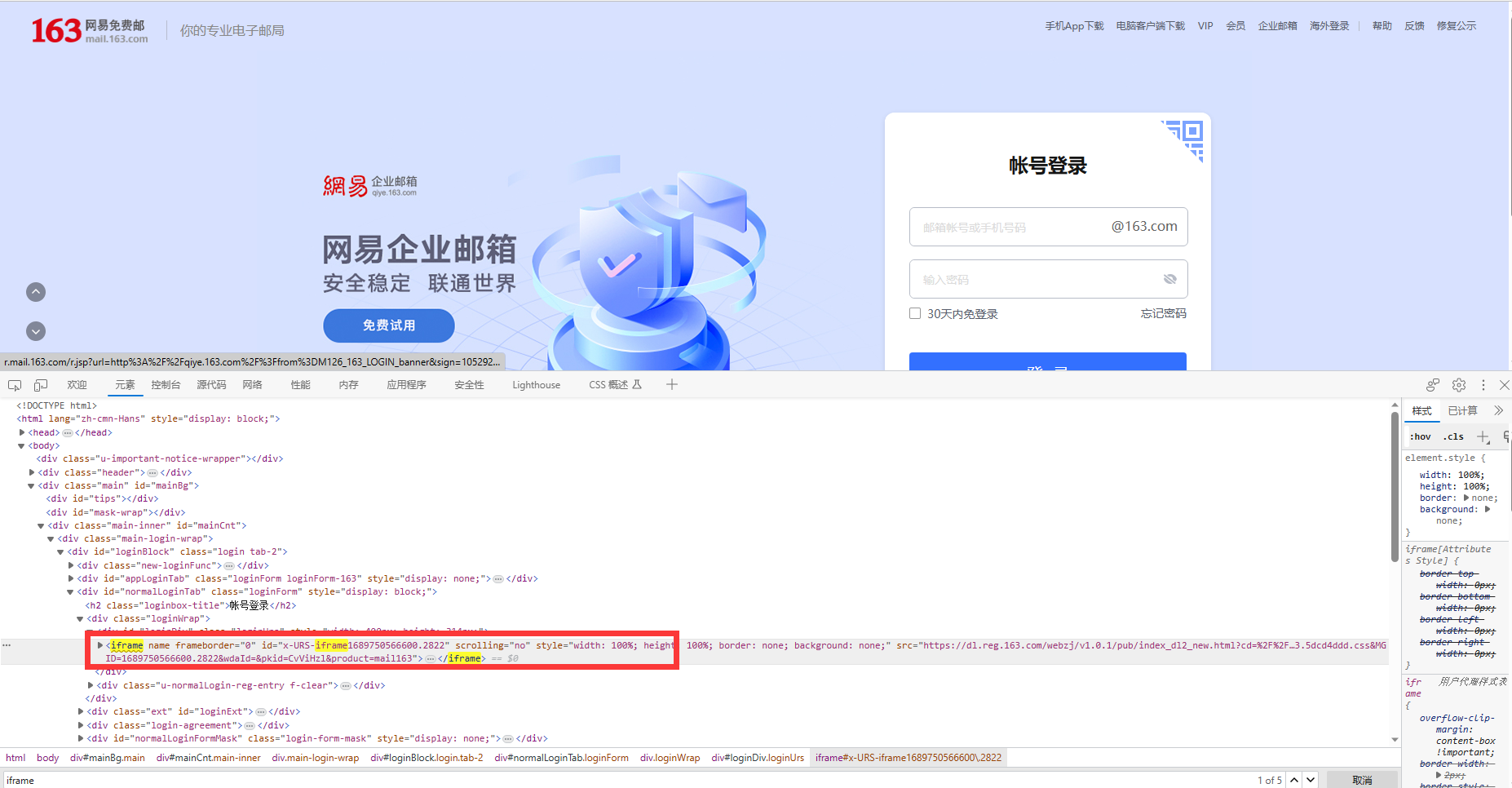
有时候,我们可能看到的iframe 的id不是固定的,是动态的一个id, 每次刷新,它的值都不一样(一般前面一部分是固定的),而且它的刚好又没有name属性。例如:宏哥前边讲解的163邮箱的iframe的id就是动态的。如下图所示:

像上图所示的这种动态的id,如何定位了,宏哥在这里讲解两种比较常用的方法,当然了可能有比宏哥更好的方法,欢迎留言讨论。
2.1.1第一种方法
1.可以用css的正则匹配元素属性,如下表所示:
|------------------------|-----------------------|
| 语法 | 描述 |
| $('[name^="value"]') | 匹配 name 以 value 开头的元素 |
| $('[name$="end"]') | 匹配 name 以 end 结尾的元素 |
| $('[class*="text"]') | 匹配class属性包含text的元素 |
2.参考代码:
// css 正则匹配属性
FrameLocator frame = page.frameLocator("[id^='x-URS-iframe']");
System.out.println(frame);
frame.locator("[id^='auto-id-']").nth(1).fill("北京-宏哥");2.1.2第二种方法
使用xpath的contains 包含属性。参考代码:
// xpath的contains 包含属性
FrameLocator frame = page.frameLocator("//*[contains(@id, 'x-URS-iframe')]");
System.out.println(frame);
frame.locator("//*[contains(@id, 'auto-id-')]").nth(1).fill("北京-宏哥");2.2两层iframe如何定位
1.两层iframe,顾名思义是:iframe下嵌套另外一个iframe。解决办法没什么技巧,一层一层定位即可。多层也是类似的方法。例如:宏哥前边讲解的QQ邮箱的iframe就有个2层的iframe。如下图所示:

2.参考代码:
// 一层一层定位定位frame
FrameLocator frame = page.frameLocator("[class='QQMailSdkTool_login_loginBox_qq_iframe']").frameLocator("#ptlogin_iframe");
//点击密码登录
frame.locator("#switcher_plogin").click();
frame.locator("#u").fill("北京-宏哥");
frame.locator("#p").fill("123456");
frame.locator("#login_button").click();3.趁热打铁
趁着宏哥讲解完了,大家还有一些记忆,然后宏哥就利用实例演示一下前边介绍的几种frame的定位方法。
3.1css的正则匹配元素属性
以163邮箱为例进行实战如下:
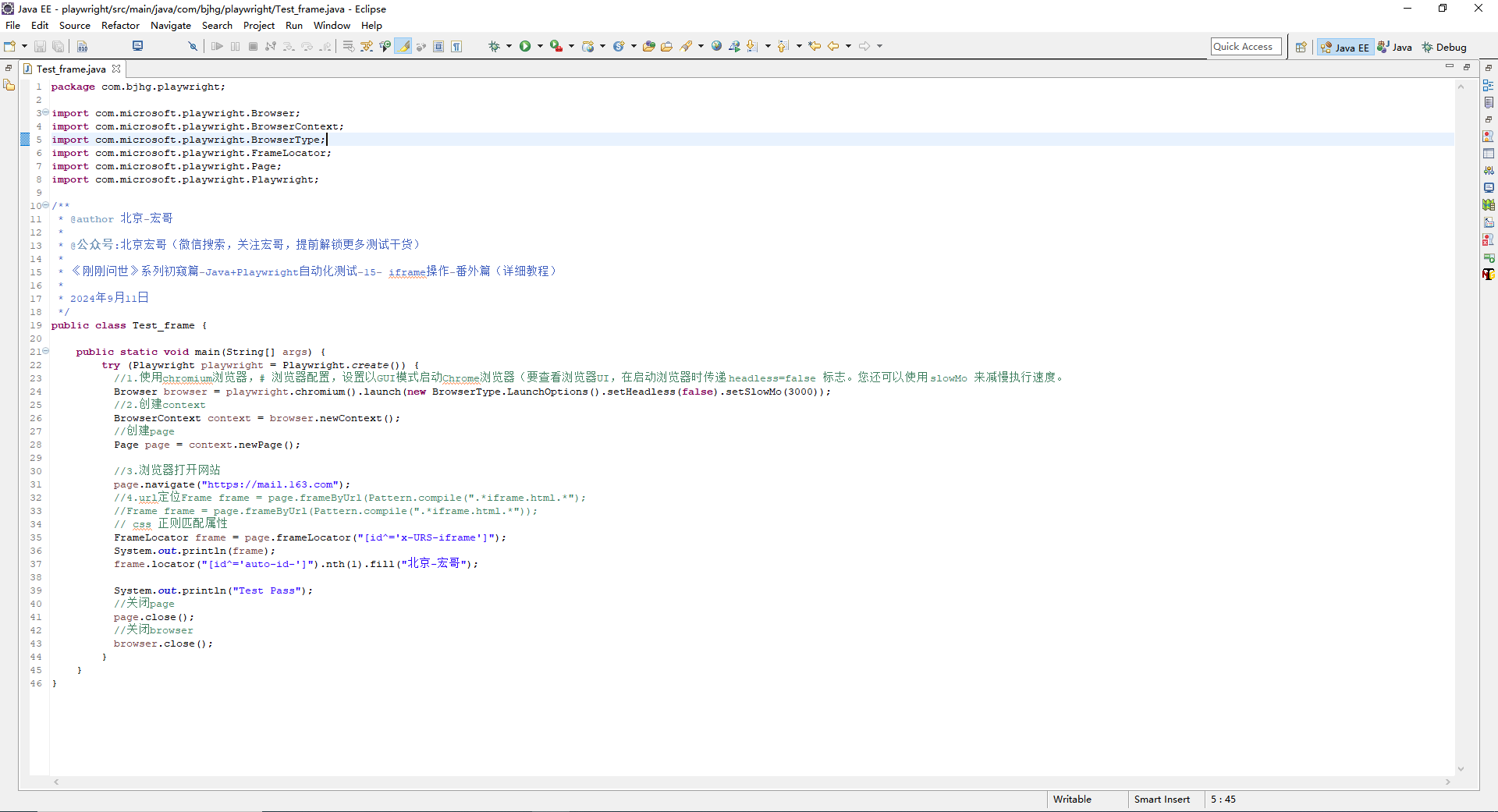
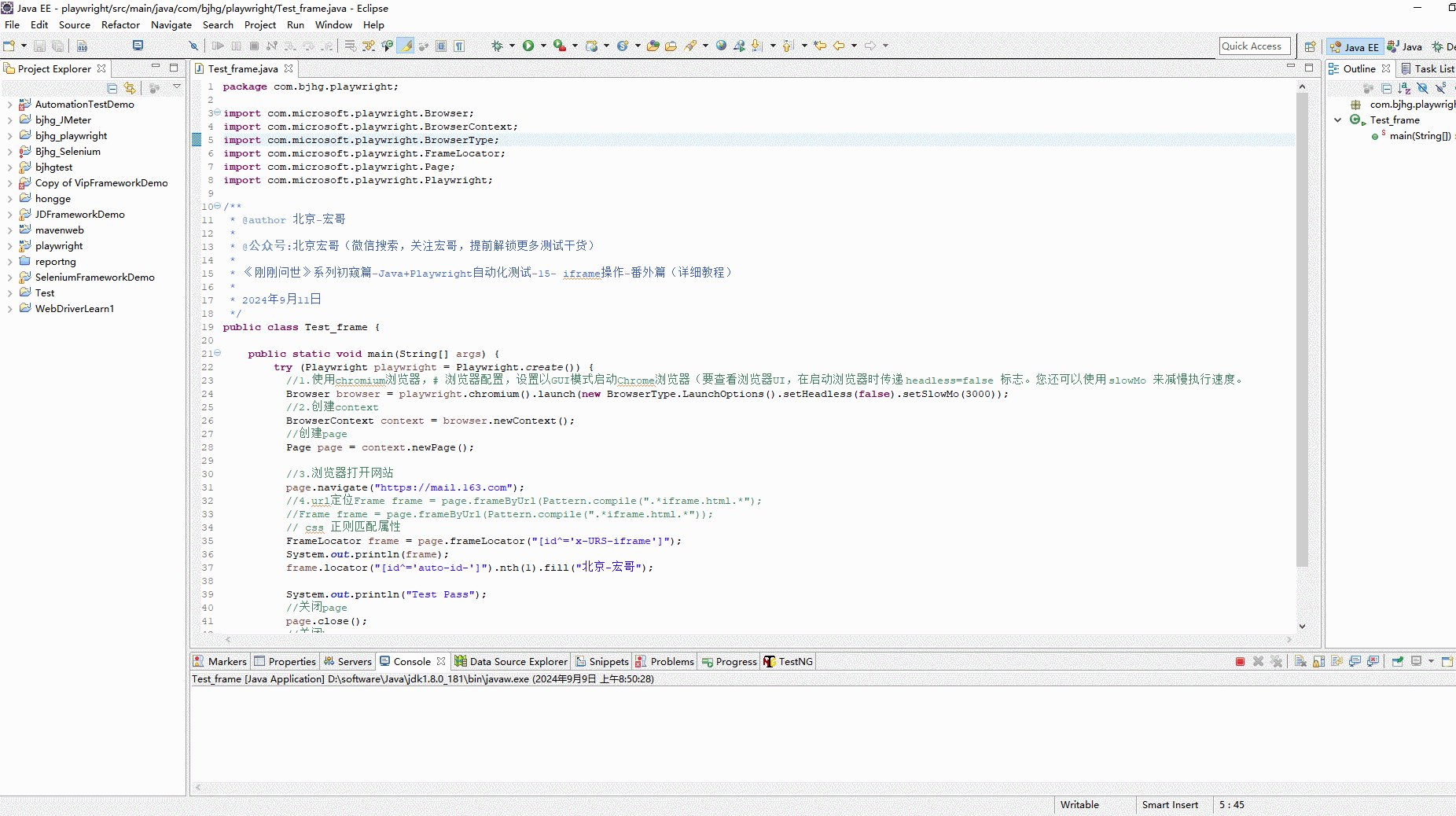
3.1.1代码设计

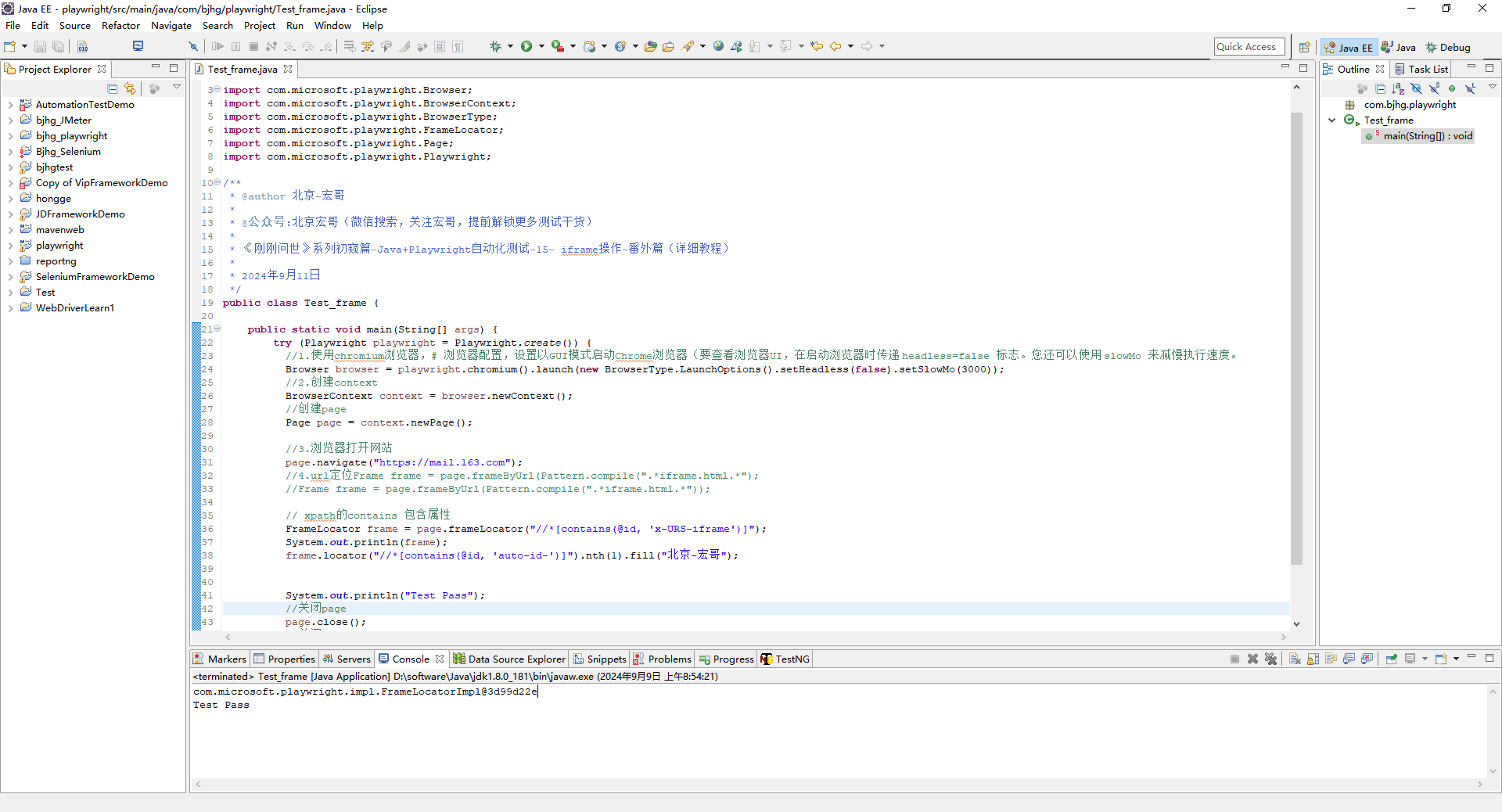
3.1.2参考代码
package com.bjhg.playwright;
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.BrowserType;
import com.microsoft.playwright.Frame;
import com.microsoft.playwright.FrameLocator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
/**
* @author 北京-宏哥
*
* @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)
*
* 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-15- iframe操作-番外篇(详细教程)
*
* 2024年9月11日
*/
public class Test_frame {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));
//2.创建context
BrowserContext context = browser.newContext();
//创建page
Page page = context.newPage();
//3.浏览器打开网站
page.navigate("https://mail.163.com");
//4.url定位Frame frame = page.frameByUrl(Pattern.compile(".*iframe.html.*");
//Frame frame = page.frameByUrl(Pattern.compile(".*iframe.html.*"));
// css 正则匹配属性
FrameLocator frame = page.frameLocator("[id^='x-URS-iframe']");
System.out.println(frame);
frame.locator("[id^='auto-id-']").nth(1).fill("北京-宏哥");
System.out.println("Test Pass");
//关闭page
page.close();
//关闭browser
browser.close();
}
}
}3.1.3运行代码
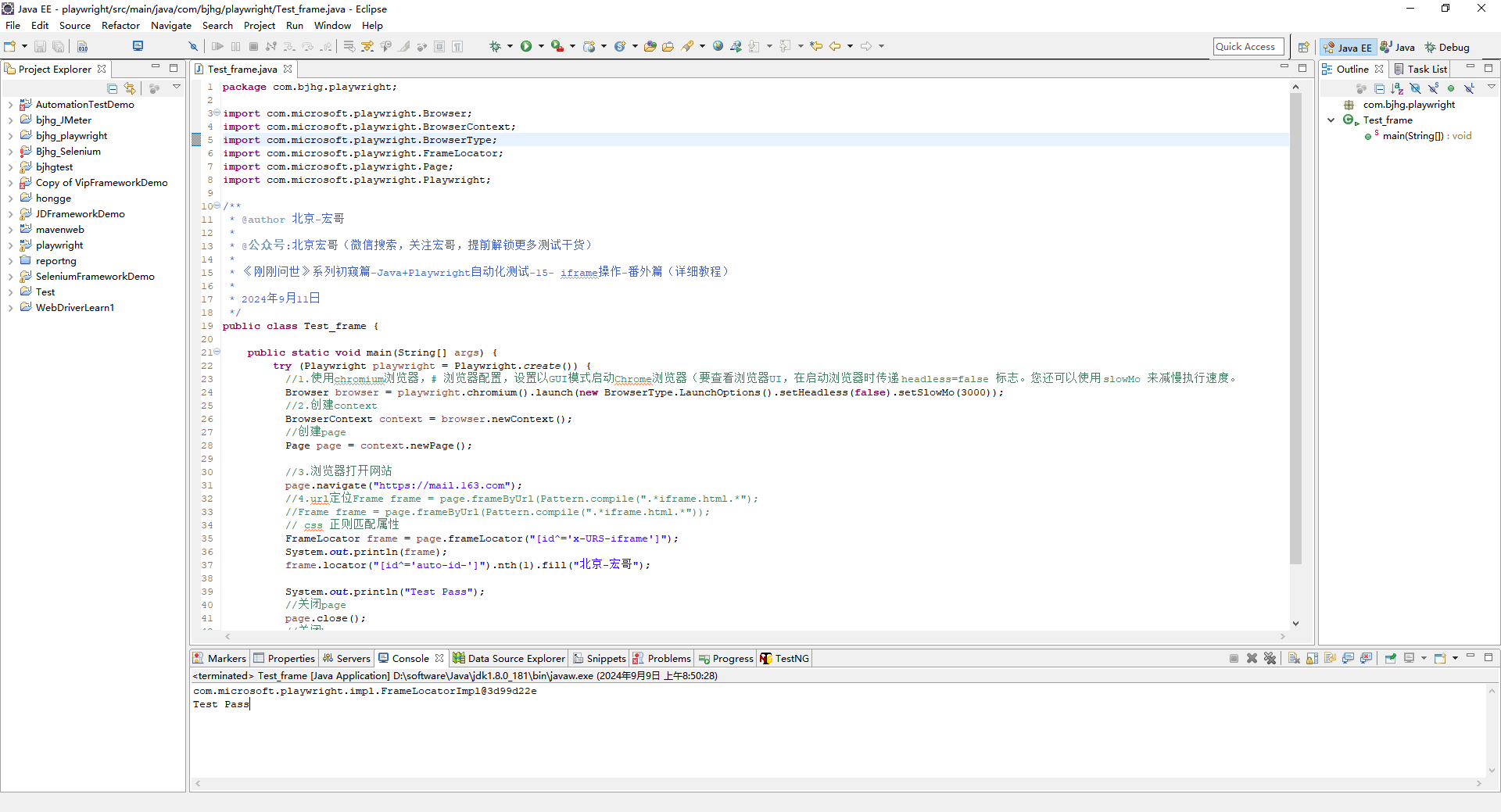
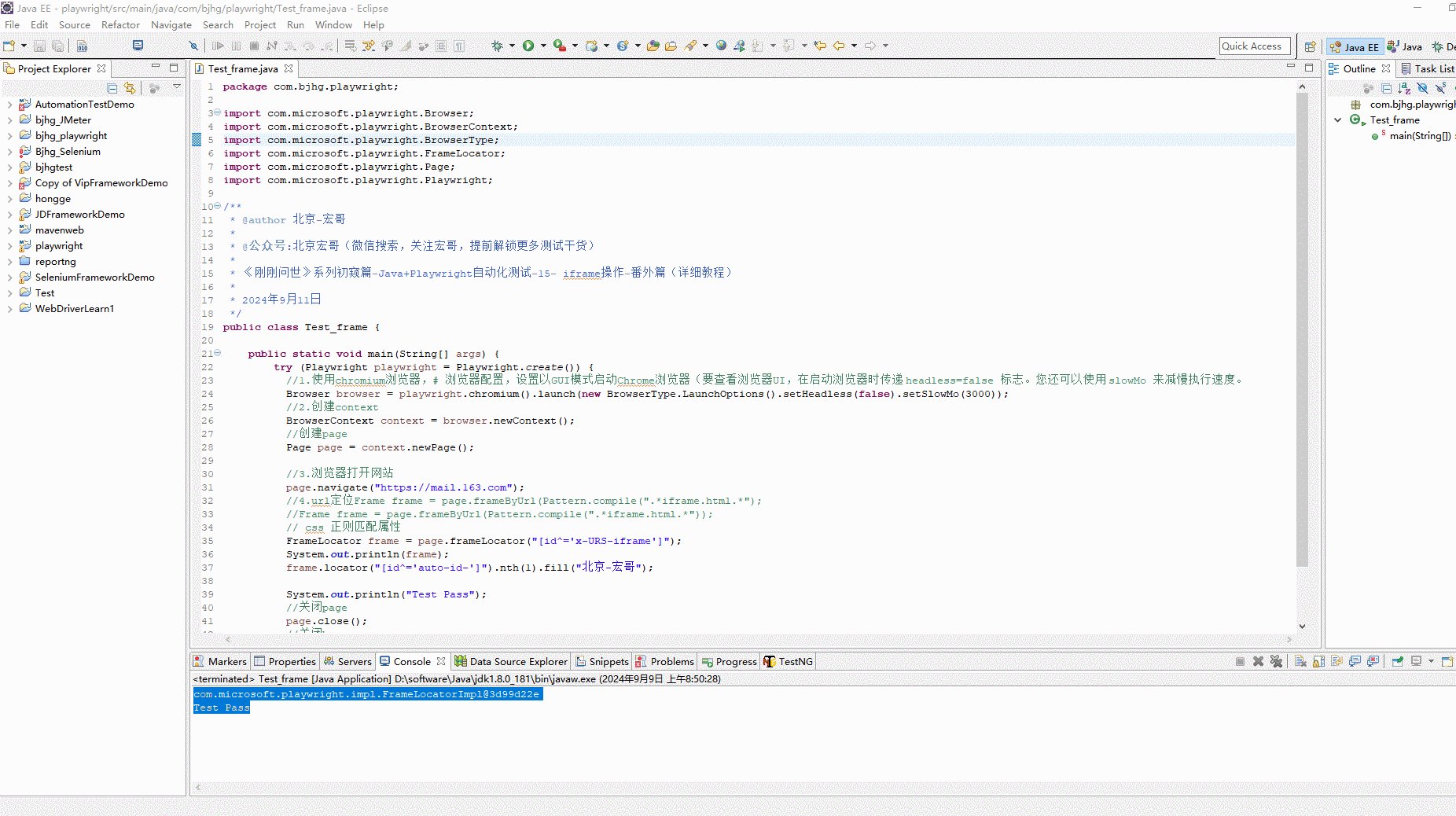
1.运行代码,右键Run As->Java Application,就可以看到控制台输出,如下图所示:

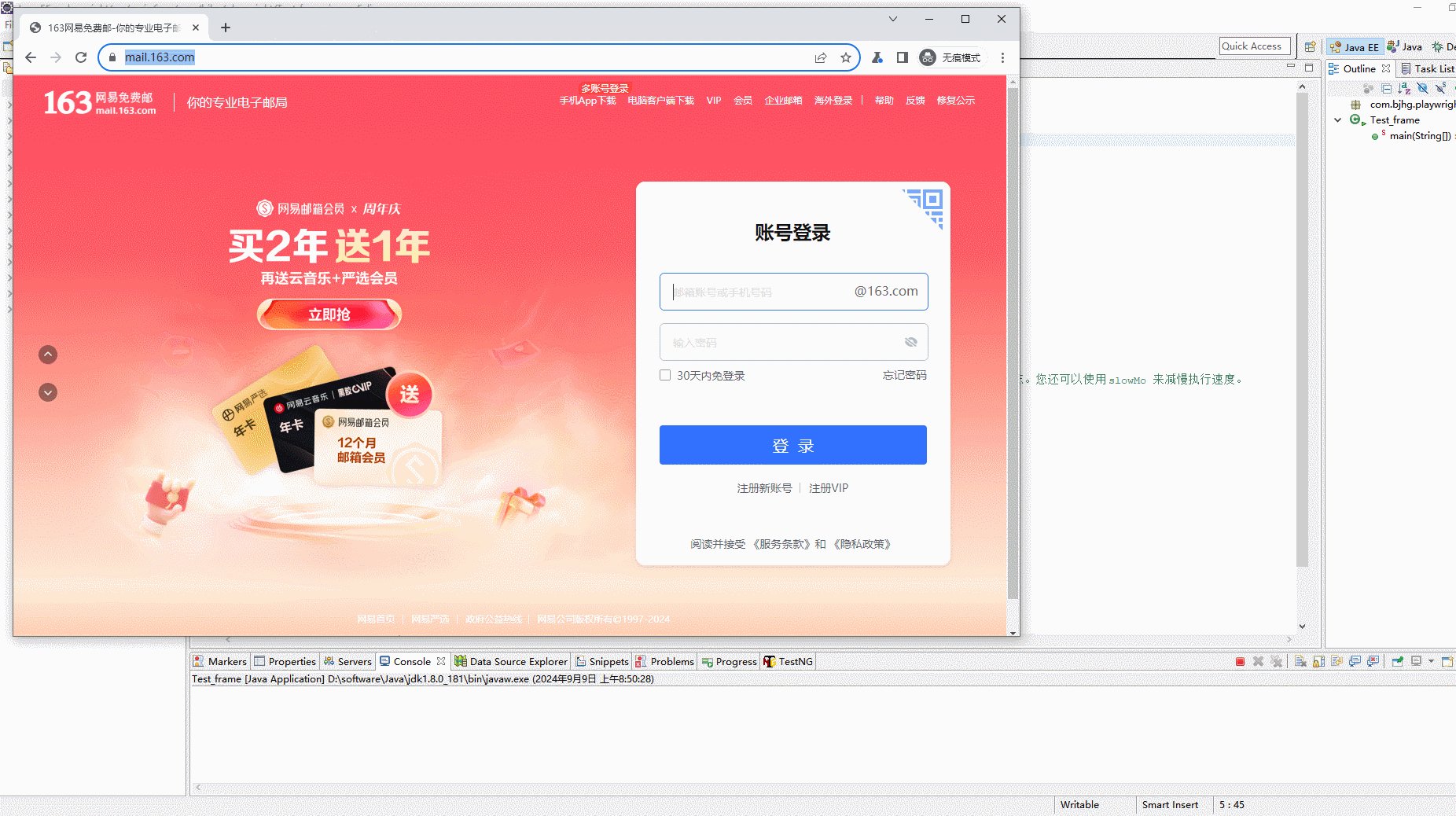
2.运行代码后电脑端的浏览器的动作。如下图所示:

3.2xpath的contains 包含属性
以163邮箱为例进行实战如下:
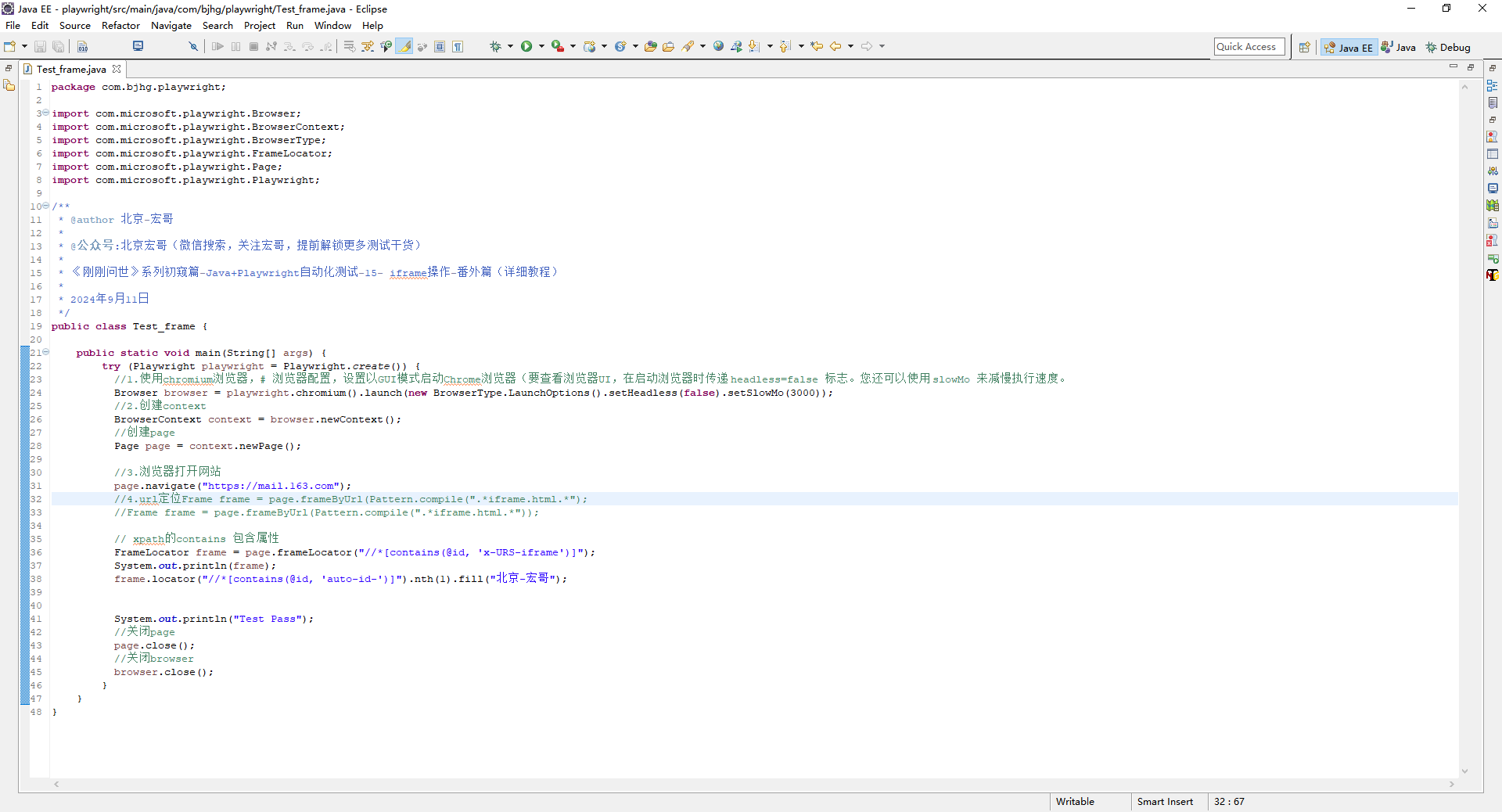
3.2.1代码设计

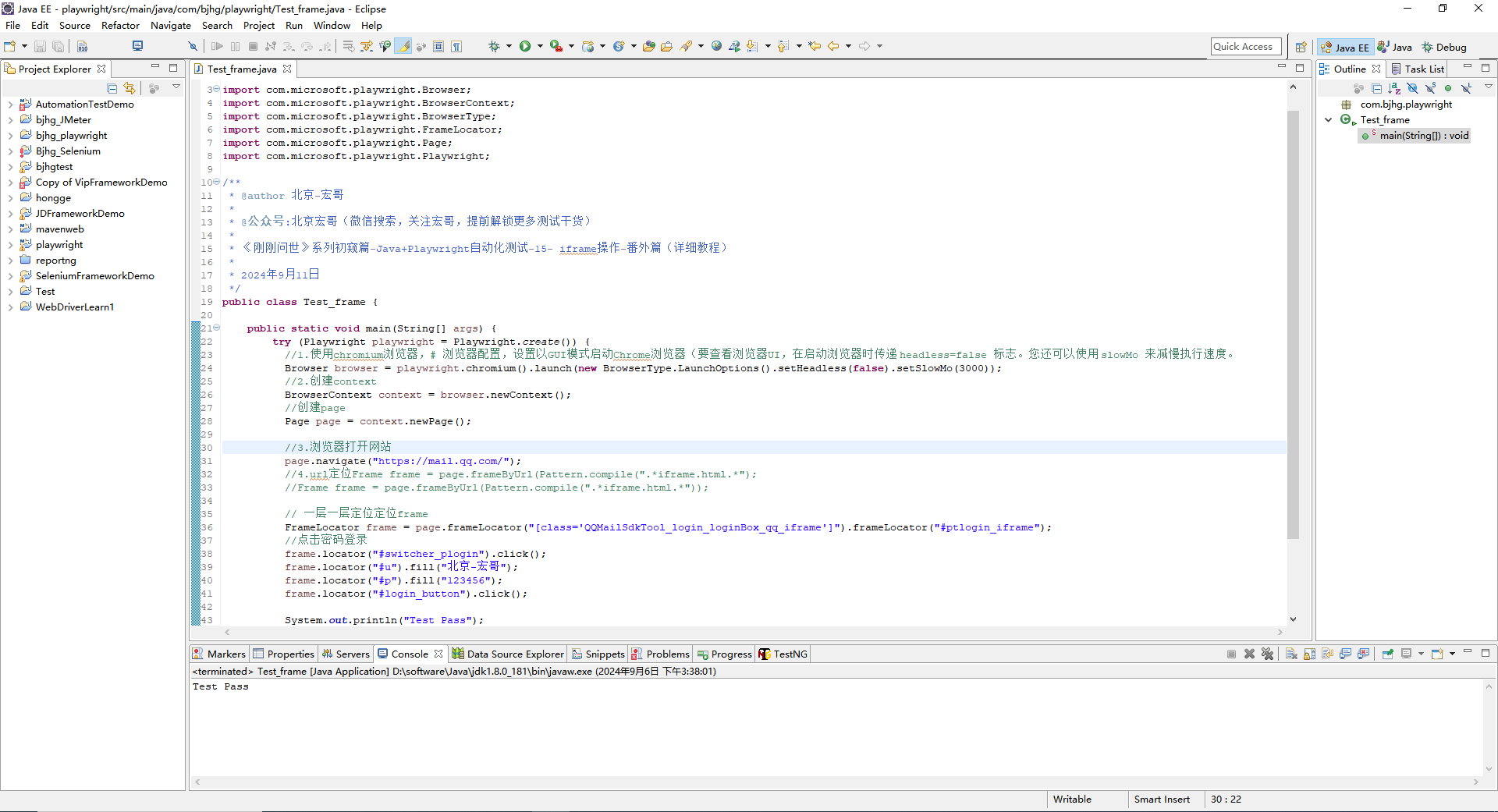
3.2.2参考代码
package com.bjhg.playwright;
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.BrowserType;
import com.microsoft.playwright.FrameLocator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
/**
* @author 北京-宏哥
*
* @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)
*
* 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-15- iframe操作-番外篇(详细教程)
*
* 2024年9月11日
*/
public class Test_frame {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));
//2.创建context
BrowserContext context = browser.newContext();
//创建page
Page page = context.newPage();
//3.浏览器打开网站
page.navigate("https://mail.163.com");
//4.url定位Frame frame = page.frameByUrl(Pattern.compile(".*iframe.html.*");
//Frame frame = page.frameByUrl(Pattern.compile(".*iframe.html.*"));
// xpath的contains 包含属性
FrameLocator frame = page.frameLocator("//*[contains(@id, 'x-URS-iframe')]");
System.out.println(frame);
frame.locator("//*[contains(@id, 'auto-id-')]").nth(1).fill("北京-宏哥");
System.out.println("Test Pass");
//关闭page
page.close();
//关闭browser
browser.close();
}
}
}3.2.3运行代码
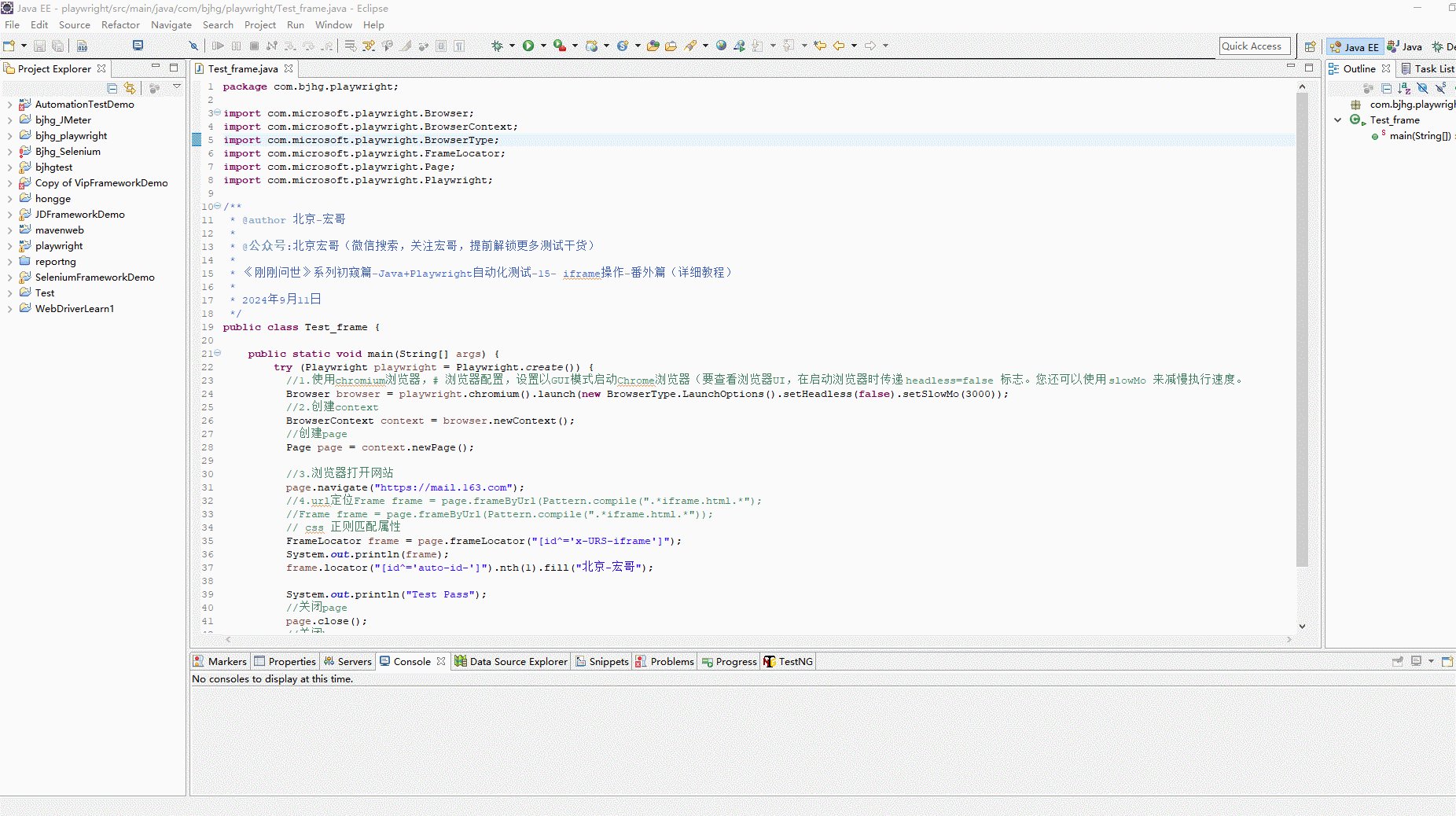
1.运行代码,右键Run As->Java Application,就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

3.3两层iframe定位
以QQ邮箱为例进行实战如下:
3.3.1代码设计

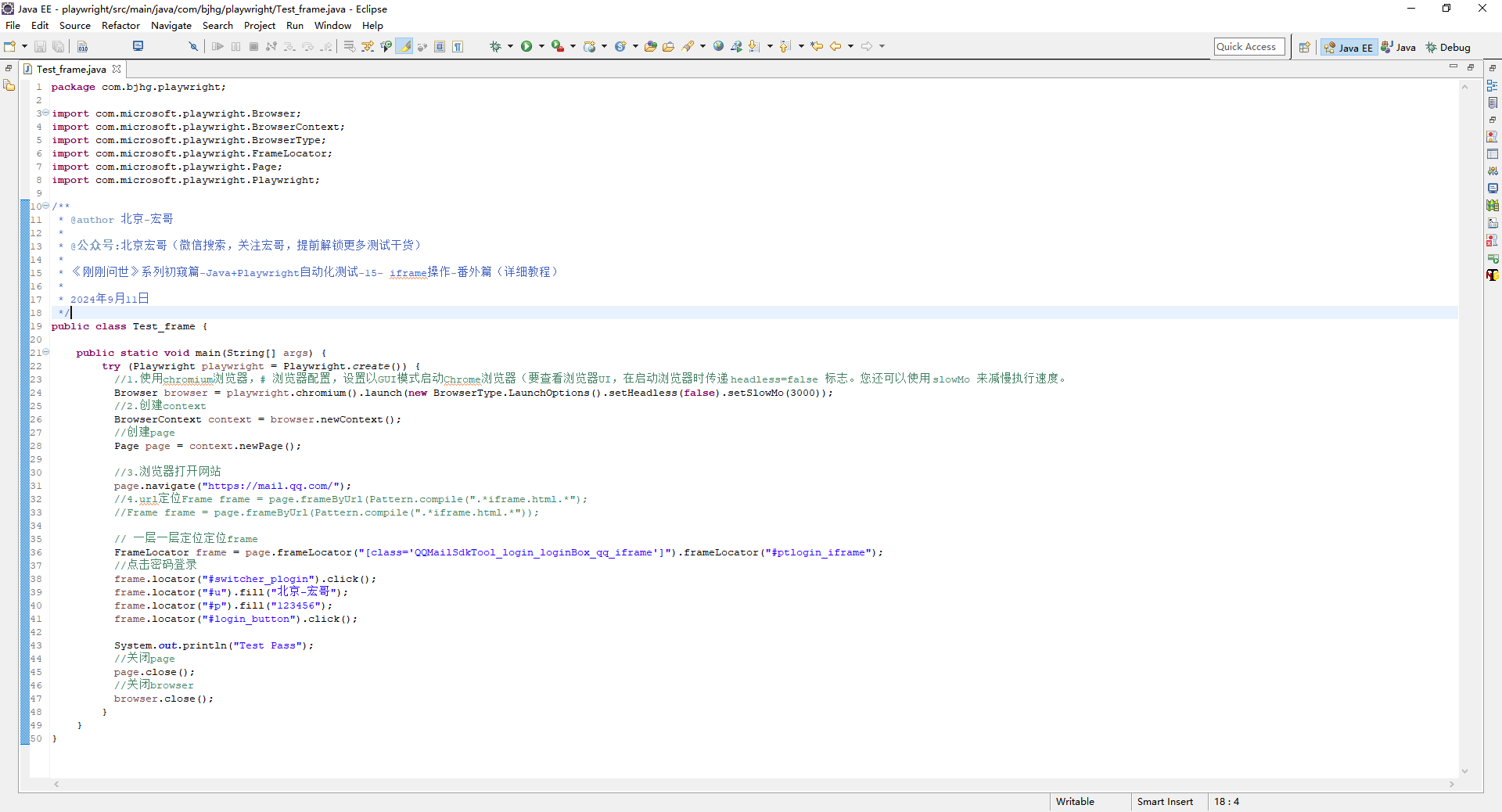
3.3.2参考代码
package com.bjhg.playwright;
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.BrowserType;
import com.microsoft.playwright.FrameLocator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
/**
* @author 北京-宏哥
*
* @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)
*
* 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-15- iframe操作-番外篇(详细教程)
*
* 2024年9月11日
*/
public class Test_frame {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));
//2.创建context
BrowserContext context = browser.newContext();
//创建page
Page page = context.newPage();
//3.浏览器打开网站
page.navigate("https://mail.qq.com/");
//4.url定位Frame frame = page.frameByUrl(Pattern.compile(".*iframe.html.*");
//Frame frame = page.frameByUrl(Pattern.compile(".*iframe.html.*"));
// 一层一层定位定位frame
FrameLocator frame = page.frameLocator("[class='QQMailSdkTool_login_loginBox_qq_iframe']").frameLocator("#ptlogin_iframe");
//点击密码登录
frame.locator("#switcher_plogin").click();
frame.locator("#u").fill("北京-宏哥");
frame.locator("#p").fill("123456");
frame.locator("#login_button").click();
System.out.println("Test Pass");
//关闭page
page.close();
//关闭browser
browser.close();
}
}
}3.3.3运行代码
1.运行代码,右键Run As->Java Application,就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

4.小结
今天主要是对前边的iframe的相关知识做了一个总结以便小伙伴或者童鞋们更好地使用和学习。 前边两种定位宏哥感觉像是模糊匹配到好多个元素,然后利用顺序定位(nth)定位到自己想要的元素,切记序号是从0开始计数的噢! 好了,时间不早了,关于iframe操作宏哥就今天就分享到这里。感谢你耐心地阅读。