参考文章:vue2 使用 cesium 【第二篇-相机视角移动+添加模型】
这篇文章在上篇文章的基础上继续开发,主要实现效果 相机视角移动 + 添加模型 + 点击事件
上篇文章:【vue2 + Cesium】使用Cesium、添加第三方地图、去掉商标、Cesium基础配置、地图放大缩小事件、获取可视区域、层级、高度
相机视角移动
这小节说一下相机视角的移动,就比如说我们想让地球加载完之后,自动转到一个位置,我们可以使用 cesium 提供的一个方法,把相机移动到我们需要的地方。
这部分的代码就很简单了,首先贴一下官网相关 API。这个相机移动,是在 viewer 下面的 camera 相机下面,有一个 flyTo (options) 方法。

我代码写的是比较简单的案例了,如果比较复杂的话根据官方给出的 api 去修改。
首先我们封装一个相机移动的函数,然后在使用的时候直接调用这个封装好的函数就可以了。
dart
/**
* 相机视角移动函数 - by wjw
* @param lon 目标经度
* @param lat 目标纬度
* @param height 相机高度
* @param heading 航向角
* @param pitch 俯仰角
* @param roll 距中心的距离,以米为单位
* @param duration 飞行时间
*/
flyToTarget(lon, lat, height, heading, pitch, roll, duration) {
this.viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(lon, lat, height), // 经纬度以及相机离地高度
orientation: {
heading: Cesium.Math.toRadians(heading), // 航向角
pitch: Cesium.Math.toRadians(pitch), // 俯仰角
roll: roll // 距中心的距离,以米为单位
},
duration: duration // 飞行时间
})
}然后使用的话也很简单,直接调用一下子就可以了。
dart
// 比如说两秒之后,视角移动到目标区域
setTimeout(() => {
// 相机视角移动至目标位置
this.flyToTarget(117.000923, 36.675807, 12000000, 0, -90, 0, 2)
}, 2000)这样的话,相机移动视角的基本实现就完成了,看一下效果哈。

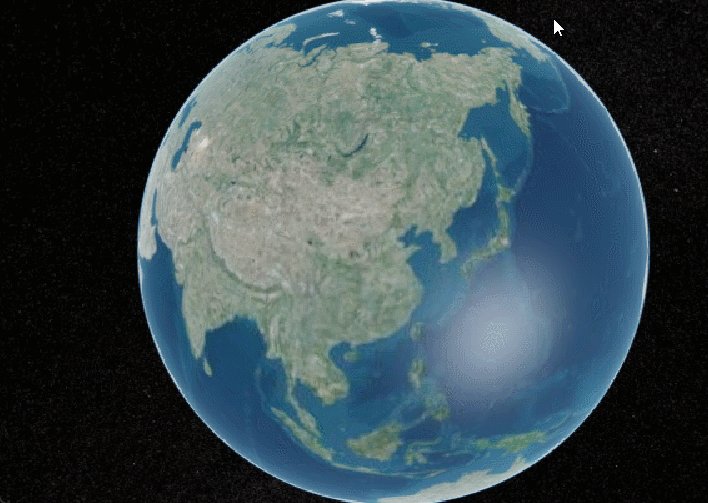
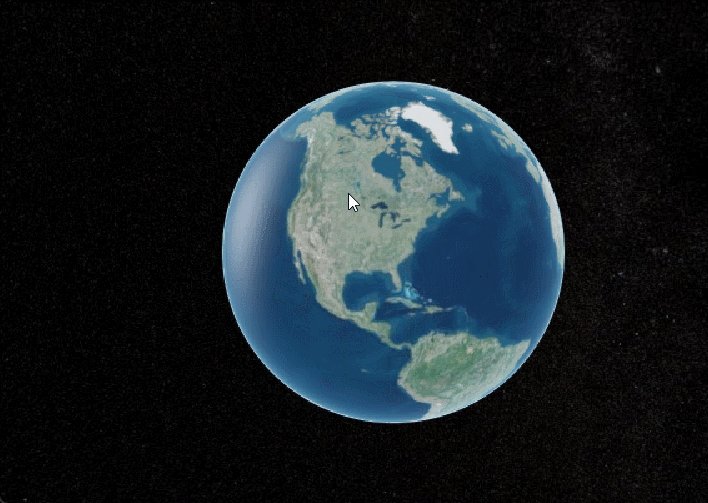
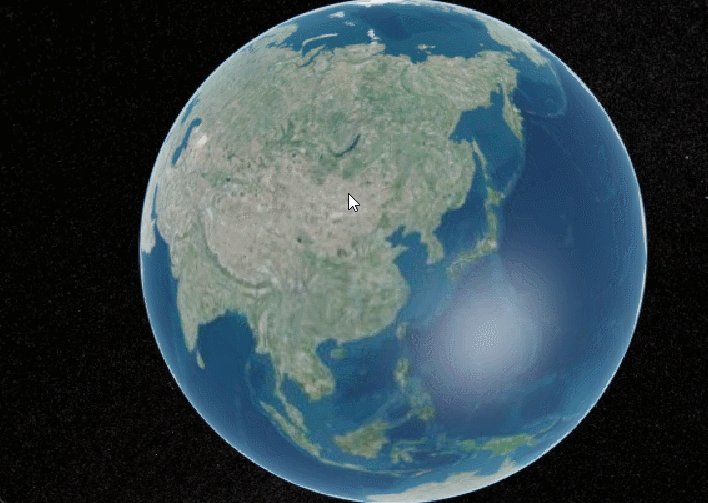
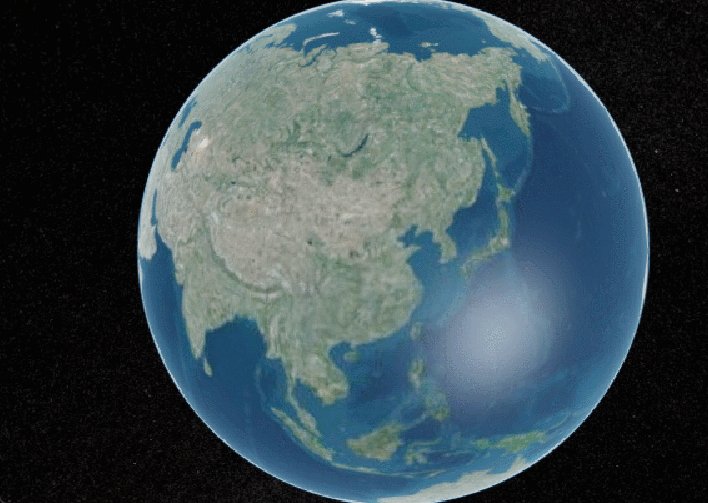
看,我刷新一下页面,地球最开始显示的是北美区域,但是过了一会儿,地球视角旋转到了我们设定的目标区域,嗯,就是这个样子。
添加模型
嗯,添加模型这个东西,每个人的方式都有自己的习惯和方式,我这边就简单的写一下哈。
首先如果想要一个真实的模型加载在蓝星,就需要去找一个模型,如果是正经项目开发,添加模型什么的,肯定会有自己设计制作好的模型文件提供,或者是委托第三方采购,但是如果是自己玩怎么办,没关系宝子们,我推荐一个网站叫做 Sketchfab,这个网站是国外的,里面有很多模型可以免费下载,尽管有些精致的需要付费,但是自己玩的话,这都不重要了。

比如我们搜索 "汽车" ,英文就是 "car"。搜索一下,搜出来的模型,右上角带有下载按钮的,就是可以免费下载的了 :

点击了右上角的下载按钮,会弹窗选择文件类型,我是选择 gltf 格式的,确定好点击蓝色的下载按钮就可以下载下来了。

下载下来就是个压缩包,里面是我们的模型文件:

解压后 是这个样子的:

我们在项目里面引入的就是这个 gltf 文件,但是其他文件,是 gltf 文中调用的,所以说呢,都得要。但是有的文件哈,只有 gltf 文件,他是没有贴图的,所有的数据都保存在 gltf 中了,没有分开相互引用。所以说呢,都一样。
然后把这个解压后的文件夹,直接放在项目的 public -> static -> models 文件夹中就可以了,当然可以根据需要随便改改名字,这个是没有问题的。

接下来就是在项目中添加这个模型,让他加载到蓝星上面去。
每个人编码方式不一样哈,我把模型单独写了一个 TModels.js 文件引入的:
dart
/**
* 普通卫星模型
* @param id 模型唯一标识ID
* @param position 位置信息
* @param orientation 方向信息
* @param description 模型描述
* @returns {{orientation, description, model: {minimumPixelSize: number, show: boolean, scale: number, maximumSize: number, uri: string}, id, position}}
*/
export const satelliteModel = function (id, position, orientation, description, modelData) {
return {
// 模型id
id: id,
// 模型类型
modelType: 'wx',
// 模型位置
position: position,
// 模型自定义数据
modelData: modelData,
// 模型方向
orientation: orientation,
// 模型资源
model: {
// 模型路径
uri: '/static/models/car/scene.gltf',
scale: 1000.0, //放大倍数
// 模型是否可见
show: true,
// 模型最小刻度
minimumPixelSize: 150,
// 模型最大刻度
maximumSize: 150,
// // 模型轮廓颜色
silhouetteColor: Cesium.Color.WHITE,
// // 模型轮廓大小,单位px
silhouetteSize: 0,
},
// 添加描述
description: description
}
}在vue文件中引入TModels.js 文件
dart
import { satelliteModel } from "./TModels";methods 中定义添加模型方法
dart
// 添加模型
addModel(id, description, lon, lat, height, heading, pitch, roll) {
// 模型位置信息
let position = Cesium.Cartesian3.fromDegrees(lon, lat, height);
// 设置模型方向
let hpRoll = new Cesium.HeadingPitchRoll(
Cesium.Math.toRadians(heading),
Cesium.Math.toRadians(pitch),
Cesium.Math.toRadians(roll)
);
let orientation = Cesium.Transforms.headingPitchRollQuaternion(
position,
hpRoll
);
// 向蓝星添加模型,返回模型对象
let model = this.viewer.entities.add(
satelliteModel(id, position, orientation, description)
);
return model;
},调用
dart
this.addModel("wjw-001", "测试模型", 117, 36, 10, 0, 0, 0);然后我们的汽车就加载到蓝星了。

好了,这是最简单的加载模型到蓝星的方式,还有其他的方式,如果需要的话可以自己看一下研究一下。
移除模型
封装方法:
dart
/**
* 根据 ID 查询模型 - by wjw
* @param id 模型唯一标识符 id
* @returns {Entity}
*/
getModelById(id) {
let model = this.viewer.entities.getById(id)
return model
}
/**
* 删除模型 - by wjw
* @param model 模型实体对象
*/
removeModel(model) {
this.viewer.entities.remove(model)
}之前添加了一个 id 是 wjw-001 的模型,我们先获取一下看看:

控制台打印出来了。
如果查询一个没有的 id 看一下效果:
实际使用
dart
// 根据 id 获取模型
let model = this.getModelById("wjw-001");
console.log("🚀 ~ mounted ~ model:", model);
if (model) {
this.removeModel(model);
}模型点击事件
定义模型点击事件
dart
// 设置模型点击事件
setupClickHandler() {
let handler = new Cesium.ScreenSpaceEventHandler(
this.viewer.scene.canvas
);
handler.setInputAction((click) => {
let pickedObject = this.viewer.scene.pick(click.position);
if (Cesium.defined(pickedObject) && pickedObject.id) {
console.log("点击的模型信息:", pickedObject.id);
alert(
`点击的模型 ID: ${
pickedObject.id.id
}\n描述: ${pickedObject.id.description?.getValue()}`
);
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
},并放在 地图初始化initFn中
dart
// 设置模型点击事件
this.setupClickHandler();效果

控制台查看模型相关信息
