我们想 PDF 编辑的时候,通常需要专业的 PDF 编辑工具才能够完成,尤其是当我们想要给 PDF 文档添加页面的时候。比如说在 PDF 文档在最开始的位置添加一个新的页面,或者在最末尾的地方添加一个新的页面。那今天给大家介绍的就是如何在 PDF 文档的指定位置插入新的页面。这个操作支持批量处理,可以同时给多个 PDF 文档统一的插入封面或者尾页。
在每一个 PDF 文档当中都有一个或者多个页面,如果我们想要对 PDF 文档的页面进行编辑,比如说在 PDF 文档的指定位置插入新的页面,我们通常需要一款专业的 PDF 编辑工具来帮助我们实现这个效果。这个需求在我们工作中也是非常常见的一个需求,因为我们的同一批 PDF 文档通常都是统一的封面或者尾页。当碰到这种需求的时候,大家平常都是怎么处理的呢?
如果少量的 PDF 文档需要插入封面或者尾页,其实不难做到,有非常多的方法可以实现。但是如果我们的 PDF 文档非常多,比如想要同时给 1000 个 PDF 文档添加上统一的封面或者尾页,那处理起来就会非常的麻烦,常规的方法根本无法实现。今天就给大家介绍一种批量给多个 PDF 文档插入新的页面的方法。不管是批量插入封面,批量插入尾页、还是在PDF文档中任意位置插入新的页面,都可以实现。
使用场景
1、给多个 PDF 批量插入封面/尾页。
2、批量在多个 PDF 最后位置插入页面。
3、批量在多个 PDF 开始位置插入页面。
4、批量在多个 PDF 中间任意指定位置插入页面。
操作步骤
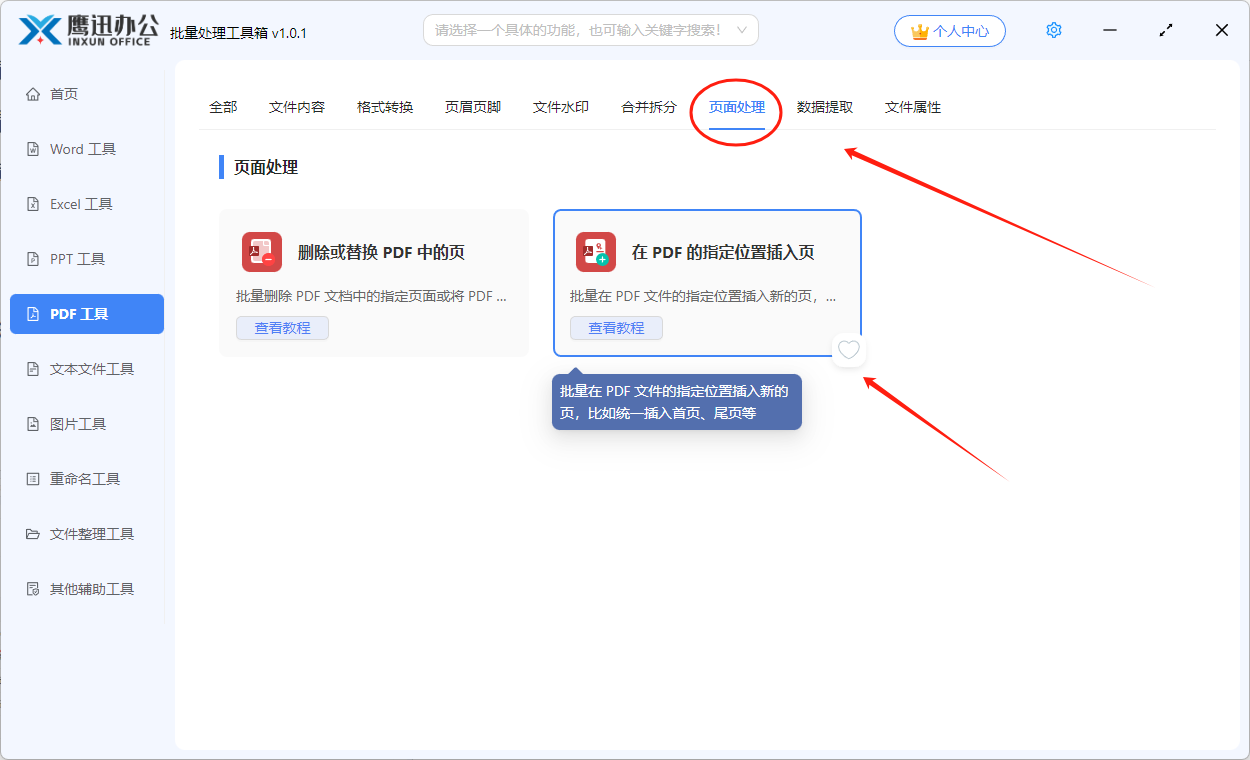
1、打开「鹰迅批量处理工具箱」,左侧选择「PDF工具」,右侧在页面处理分类中选择「在 PDF 的指定位置插入页」的功能。

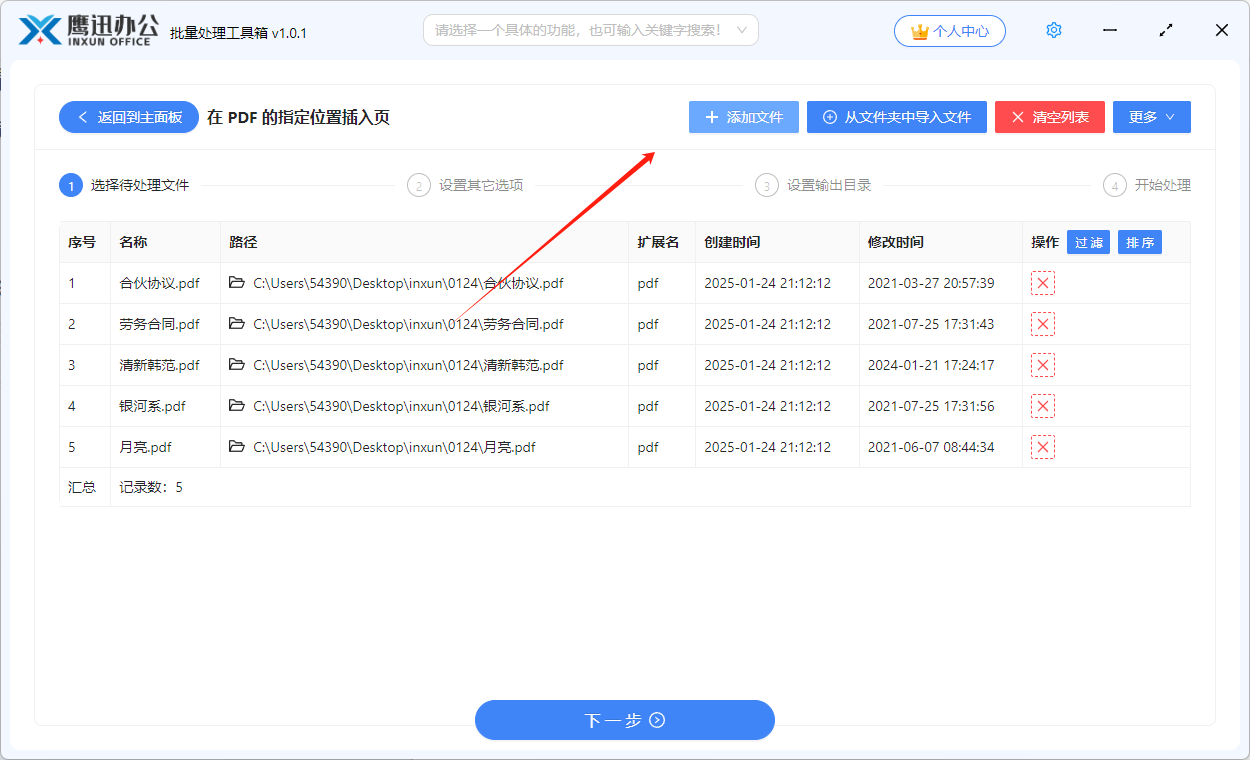
2、选择需要进行页面插入的 PDF 文档。

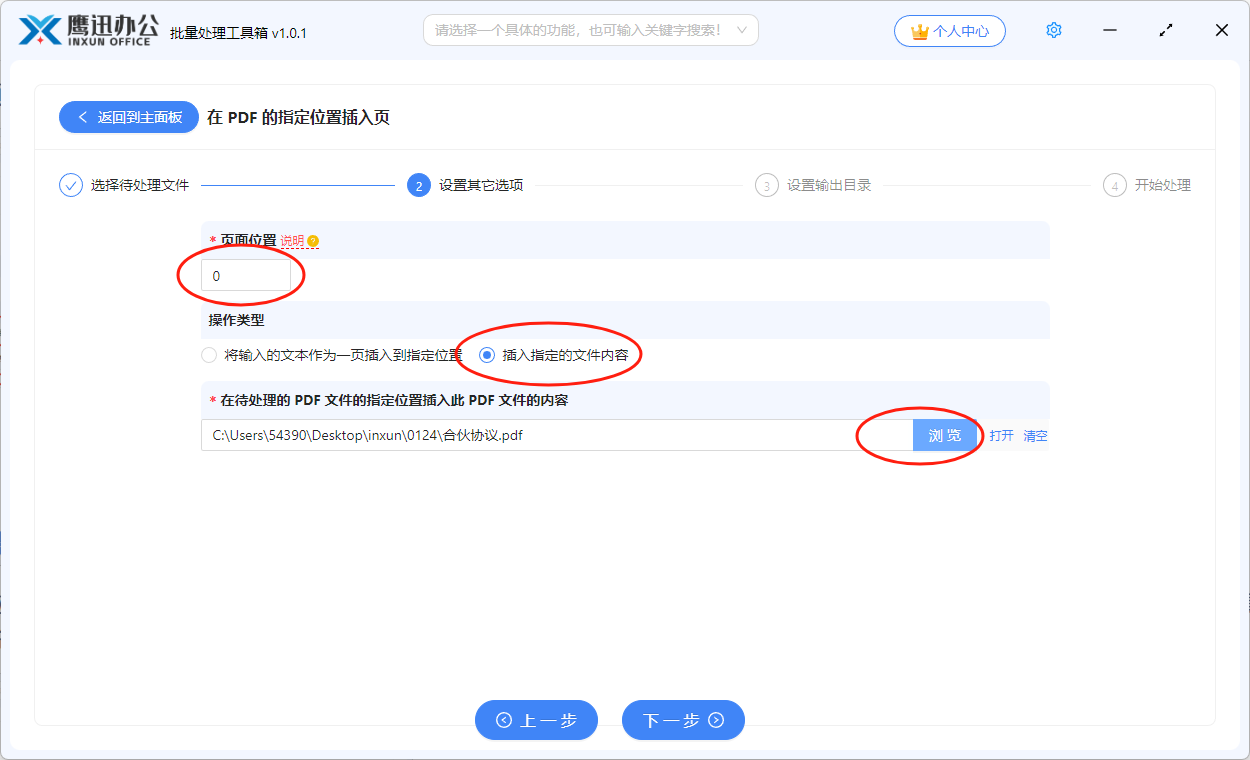
3、设置 PPT 页面插入的选项。

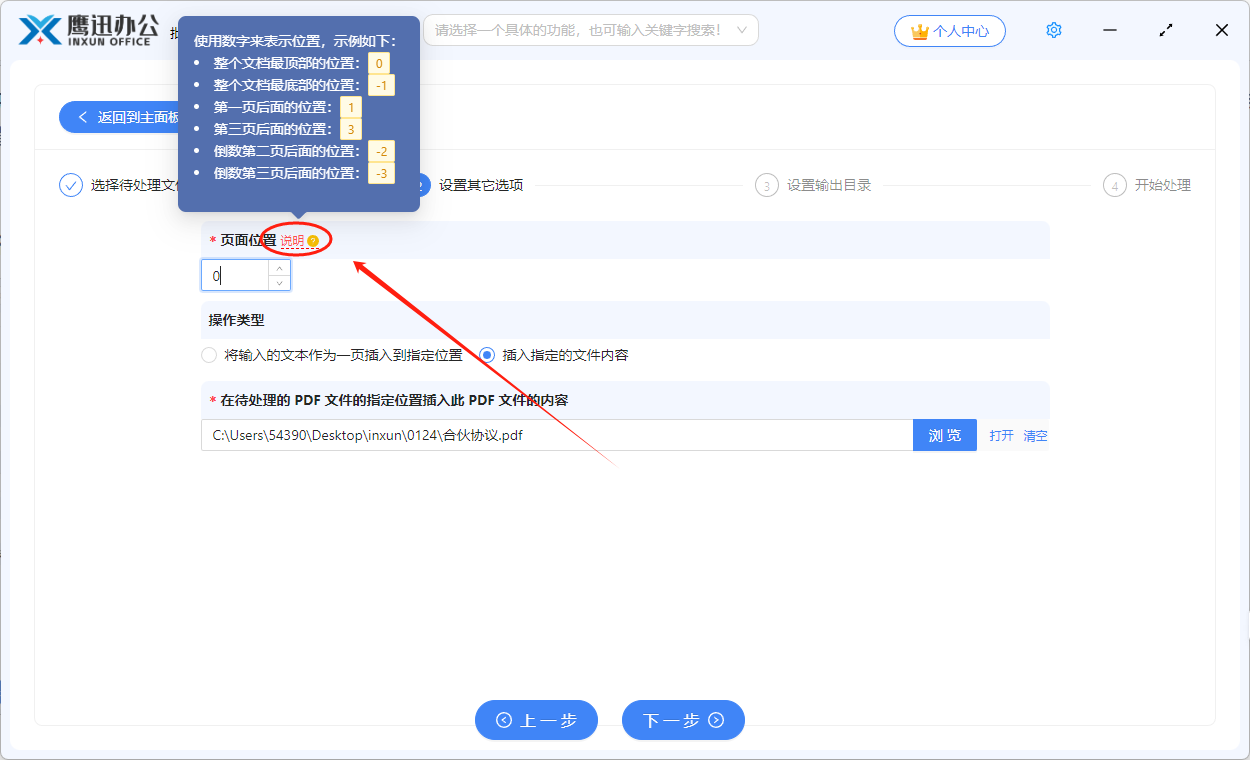
如果我们想要在 PDF 文档最开始的地方插入新的页面,那按照上面进行填写设置即可,【0】代表最开始的地方。如果要在其他位置插入,应该怎么填写呢?我们可以点击页面的说明按钮查看填写说明。

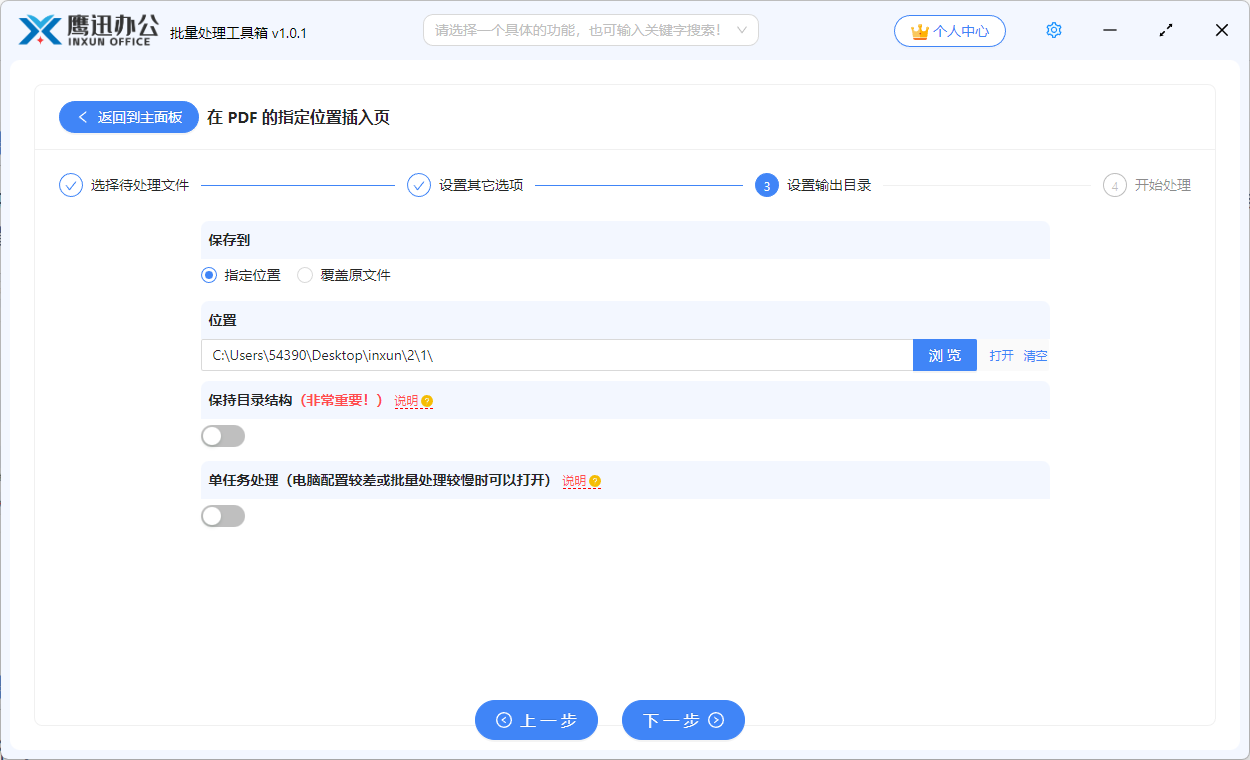
4、设置处理后文件的保存路径。

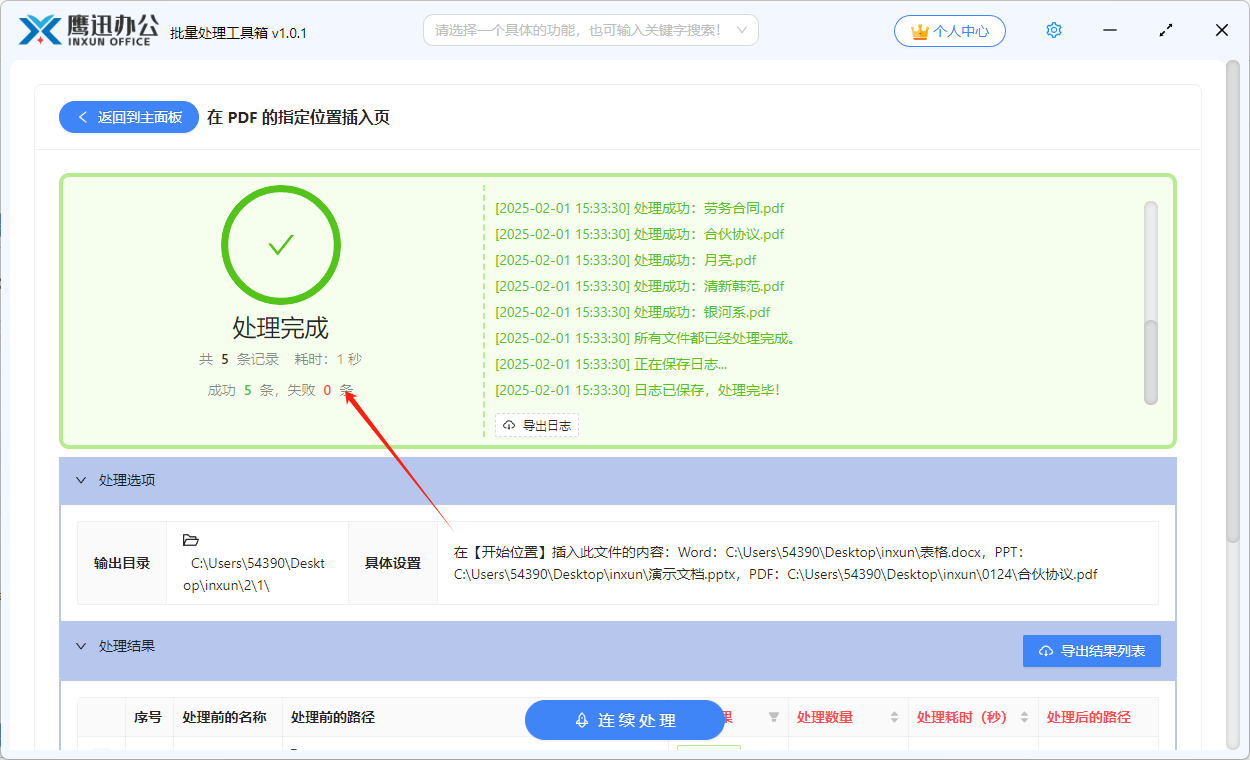
5、处理完成。

等待一会儿之后,就已经完成了批量给多个 PDF 文档插入新的页面的操作,我们也可以进入输出目录打开处理后的 PDF 确认下添加的页面是否符合我们的预期。批量给 PDF 文档插入新的页面的方法既简单又高效,1000 个 PDF 文档也只需要几秒钟就能够完成,日后大家在工作中碰到类似的需求,就能轻松应对了。