介绍
Markmap.js 是一款开源项目,在 GitHub 上获得了超过 1.7 万个星的关注,它的主要功能是将 Markdown 文档可视化为思维导图。
在日常使用中,用户经常需要面对老板的"再改一版 "的问题,
而你则需要对生成的思维导图进行高效修改以达到老板的合理需求。
为此,中文Markmap 2.0 版本的更新,有效解决了这一需求,以下是新增的功能:
- 从图形节点跳转到对应的源码:快速定位节点在 Markdown 文件中的对应位置;
- 对图形节点进行内容编辑操作:直接修改节点的文本内容;
- 对图形节点进行删除操作:删除节点及其所有子节点;
- 对图形节点进行加粗操作;
- 对图形节点进行斜体操作;
- 对图形节点进行高亮操作;
- 对图形节点进行拓展子节点操作:快速拓展思维导图子分支;
- 对图形节点进行释义操作:方便快速理解不懂的概念;
操作教程
下面,我们将通过一个"细胞结构"的思维导图示例,详细介绍这些新功能的操作方法。
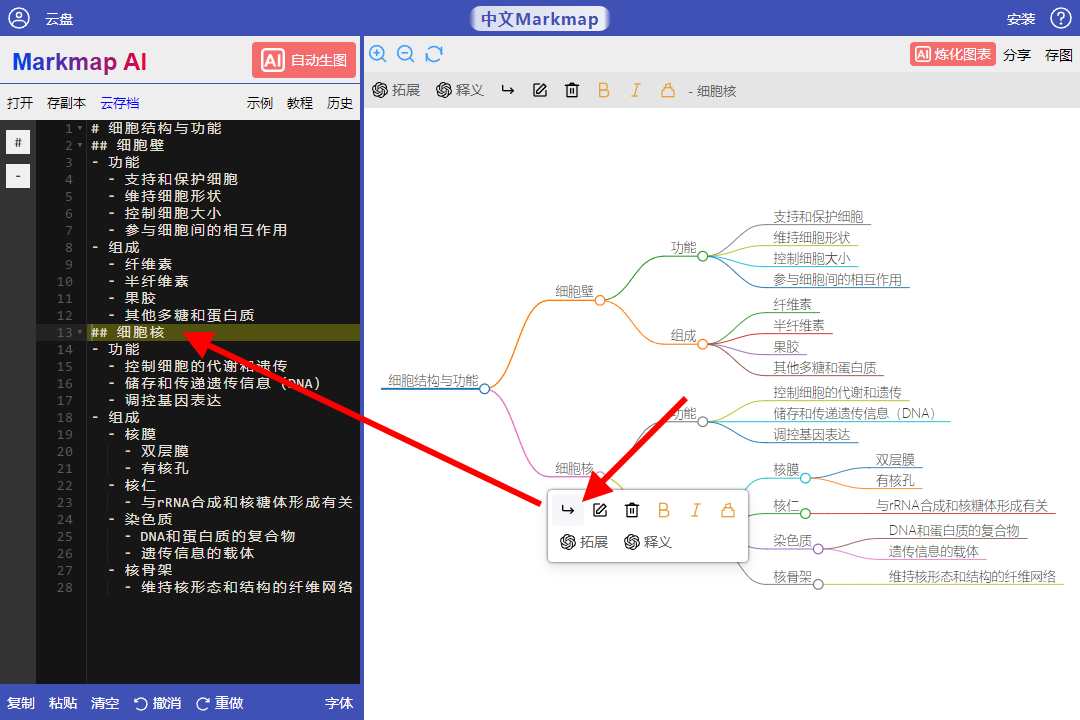
1.从图形节点跳转到对应的源码

例:点击目标节点【细胞核】,在弹出的面板中,点击【跳转】按钮后(如上图所示),代码编辑器就会跳转到该节点在 Markdown 中的对应行。
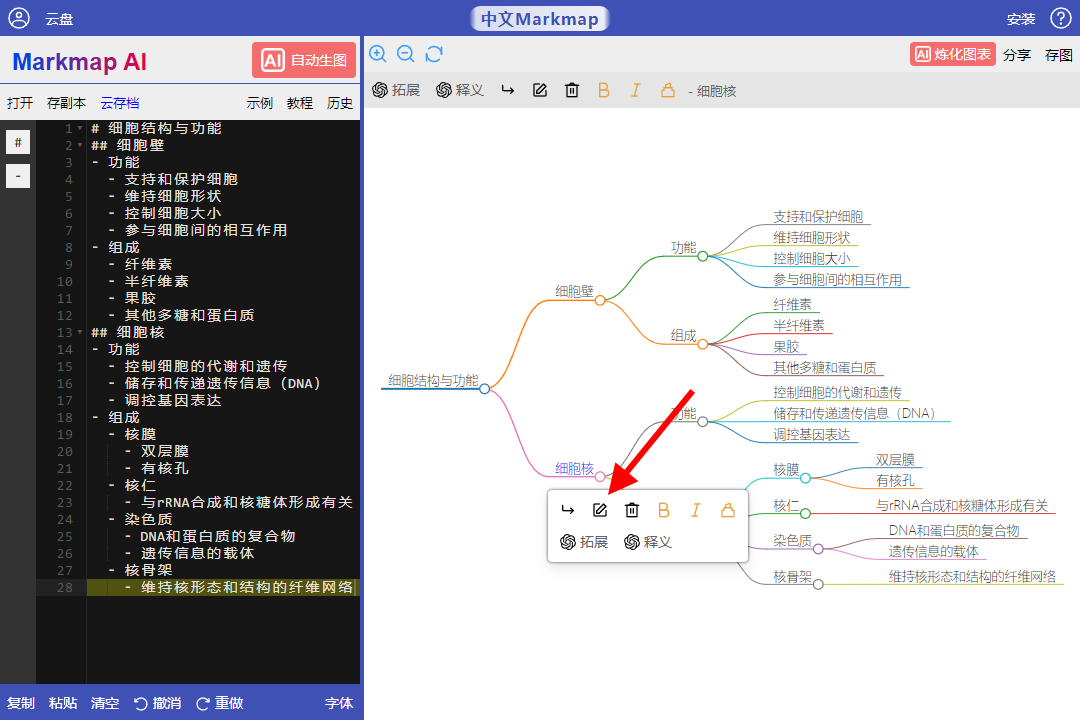
2.对图形节点进行内容编辑操作

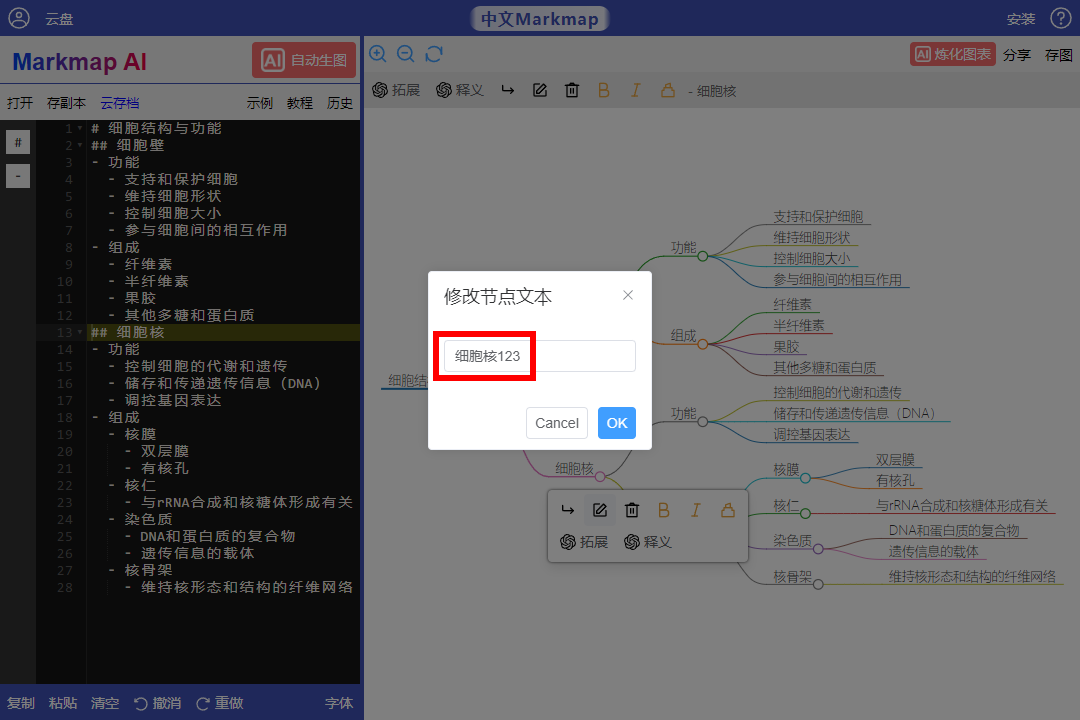
例:点击目标节点【细胞核】,在弹出的面板中,点击【编辑】按钮后(如上图所示),就会弹出一个对话框,如下:

在此对话框中输入新的文本内容后,点击【OK】按钮完成编辑。
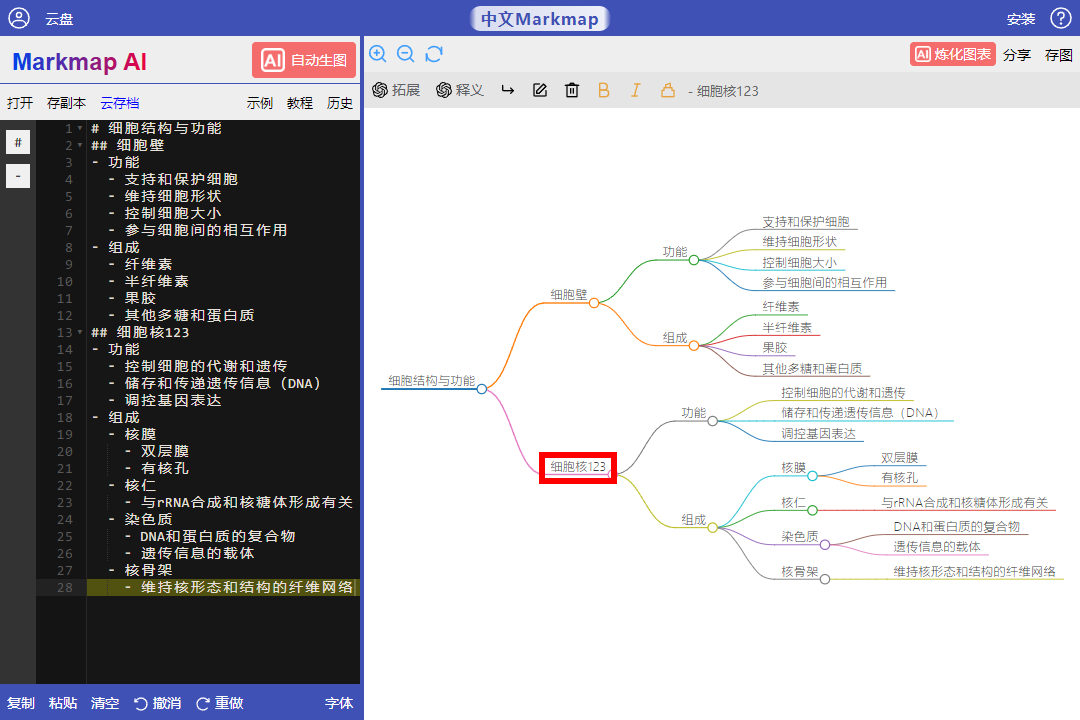
在本例中改成了 细胞核123 ,结果如下:

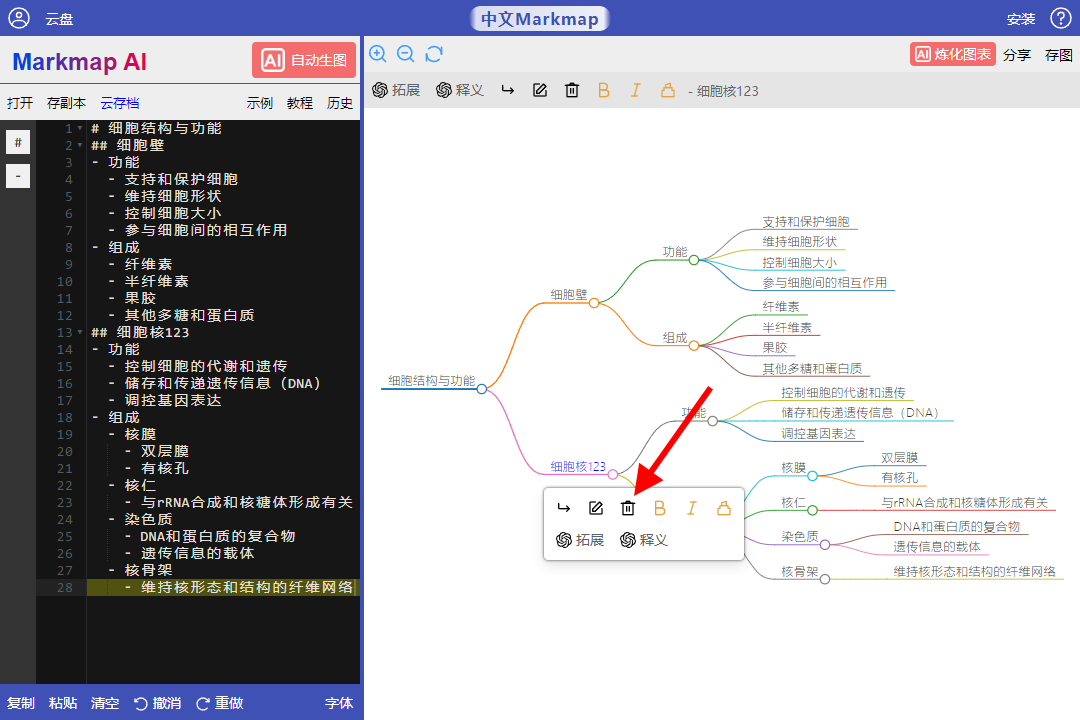
3.对图形节点进行删除操作

例:点击目标节点【细胞核】,在弹出的面板中,点击【删除】按钮后(如上图所示),就会删除该节点及其所有后代节点,结果如下:

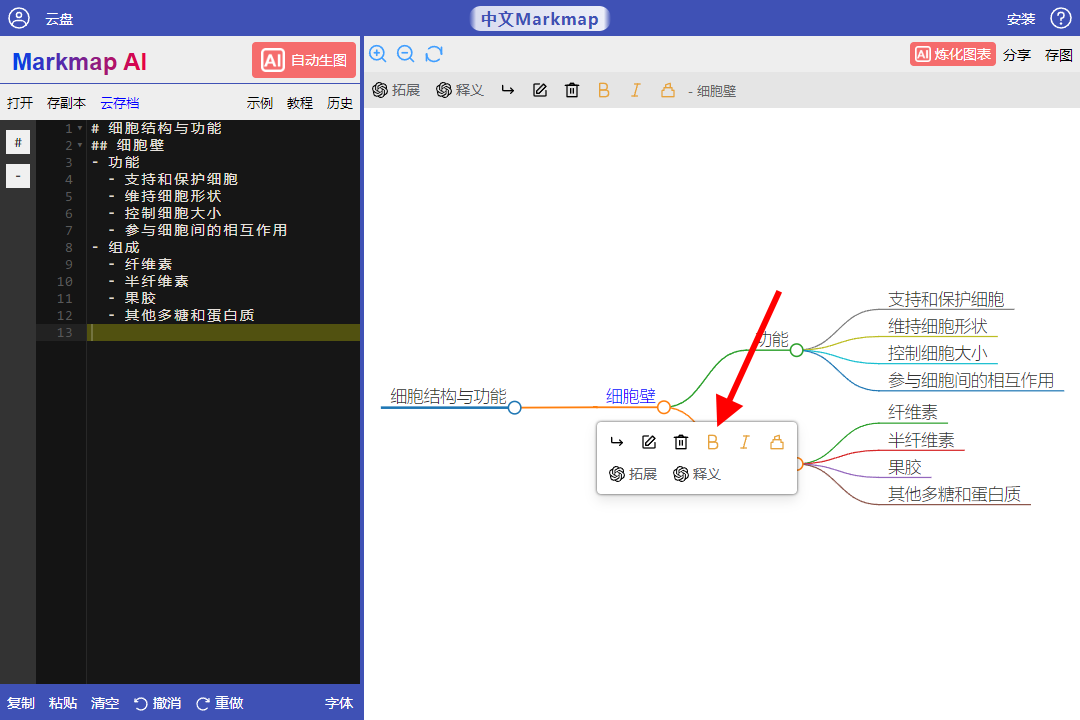
4.对图形节点进行加粗操作

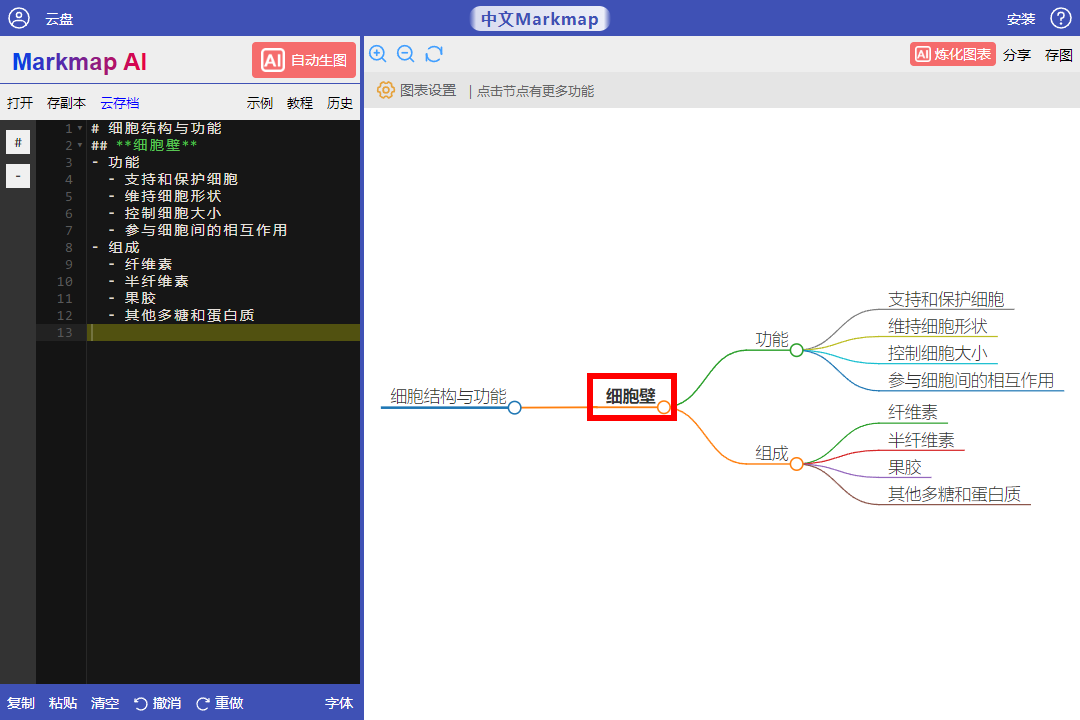
例:点击目标节点【细胞壁】,在弹出的面板中,点击【粗体】按钮后(如上图所示),节点的文本就会被加减粗体,结果如下:

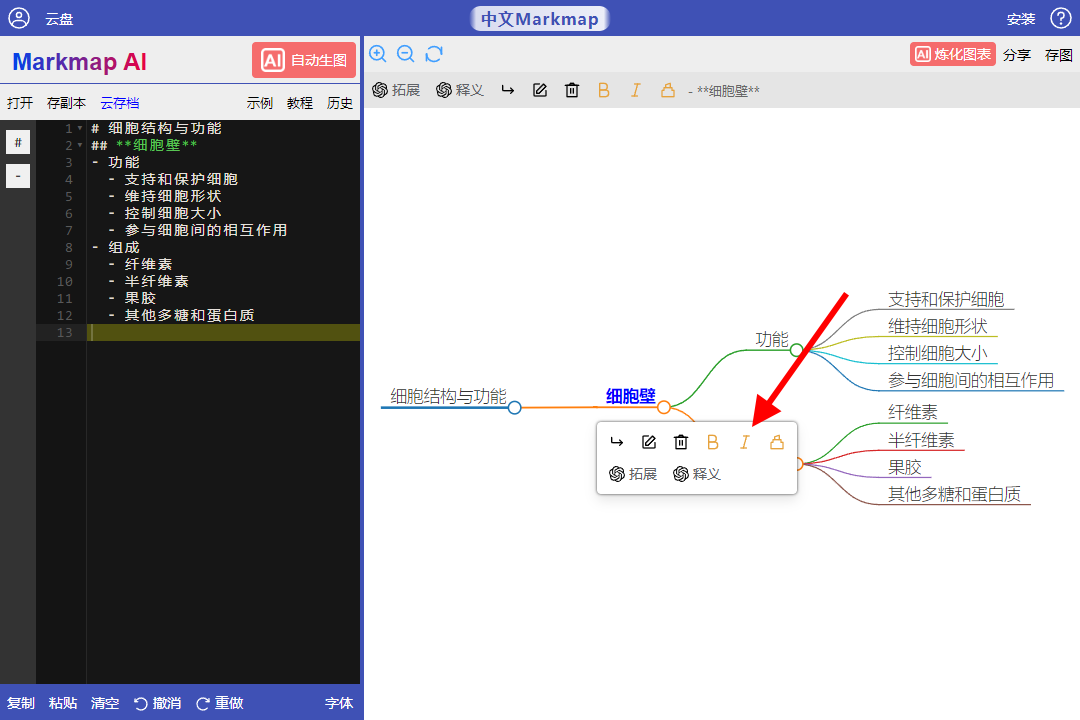
5.对图形节点进行斜体操作

例:点击目标节点【细胞壁】,在弹出的面板中,点击【斜体】按钮后(如上图所示),节点的文本就会被加减斜体,结果如下:

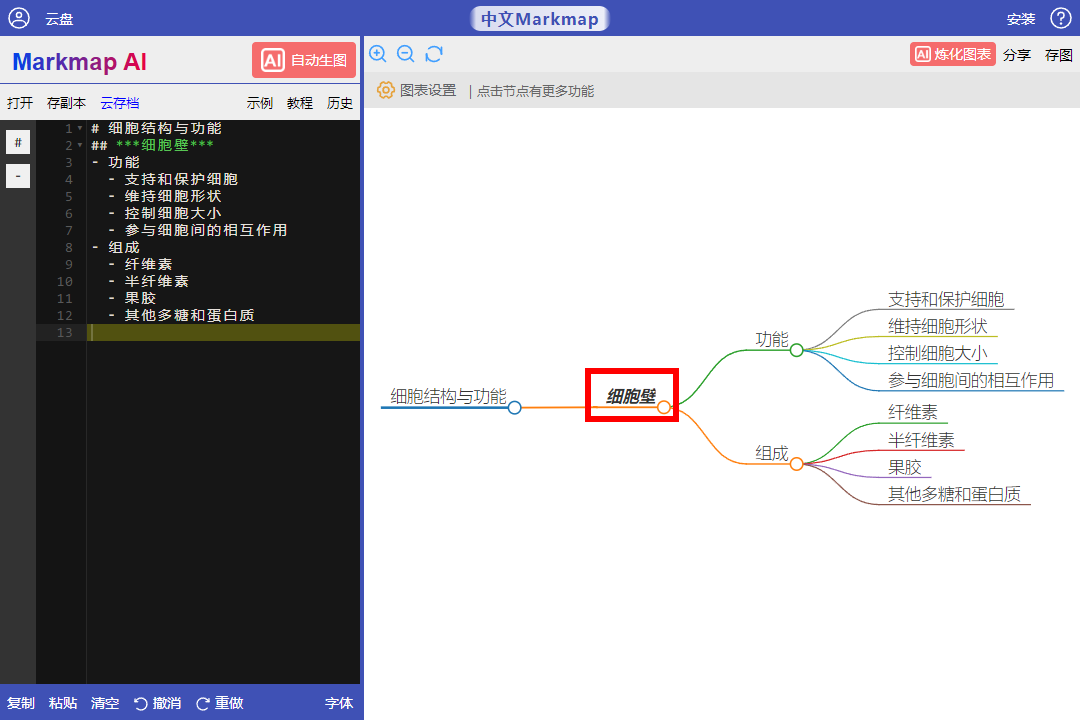
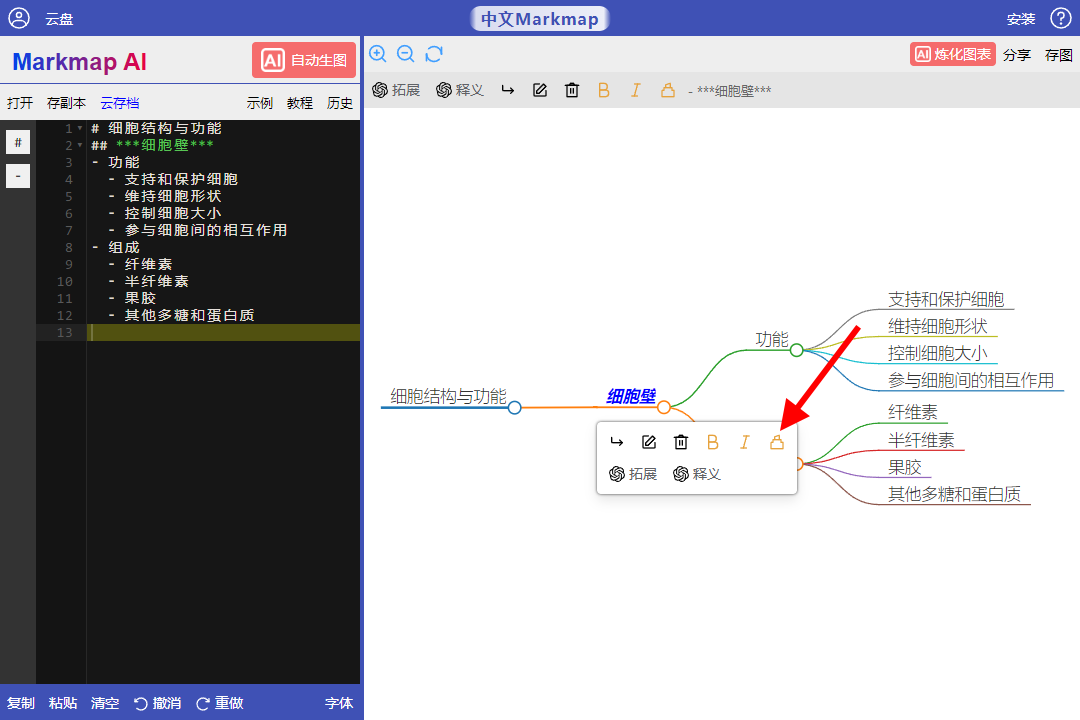
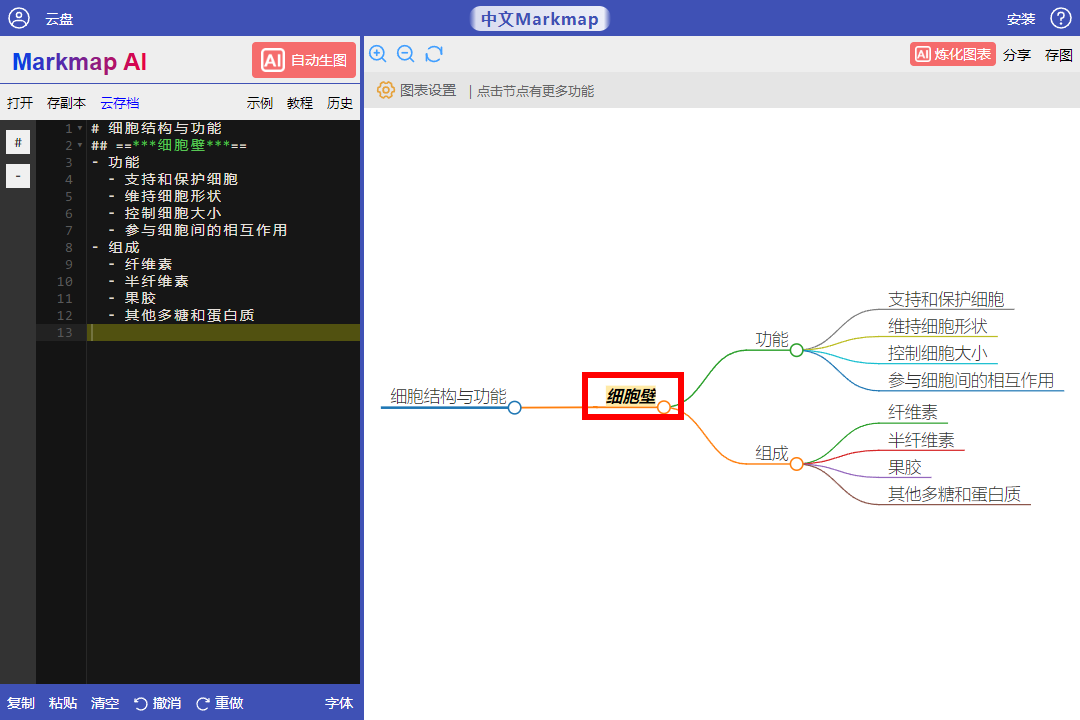
6.对图形节点进行高亮操作

例:点击目标节点【细胞壁】,在弹出的面板中,点击【高亮】按钮后(如上图所示),节点的文本就会被加减高亮,结果如下:

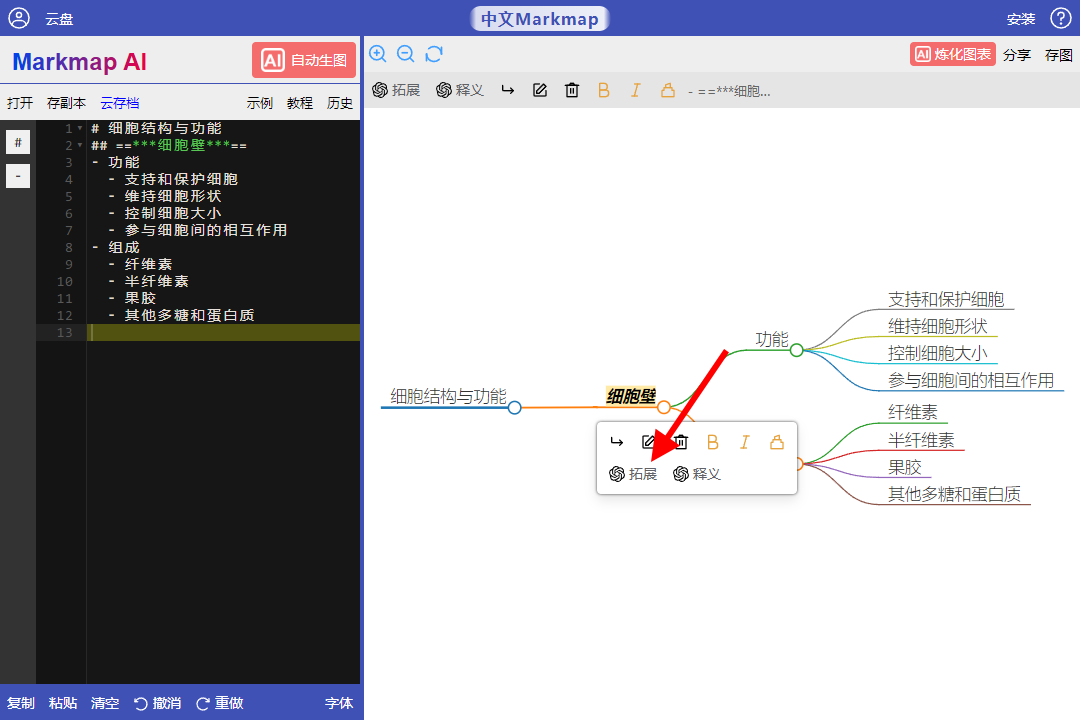
7.对图形节点进行拓展子节点操作

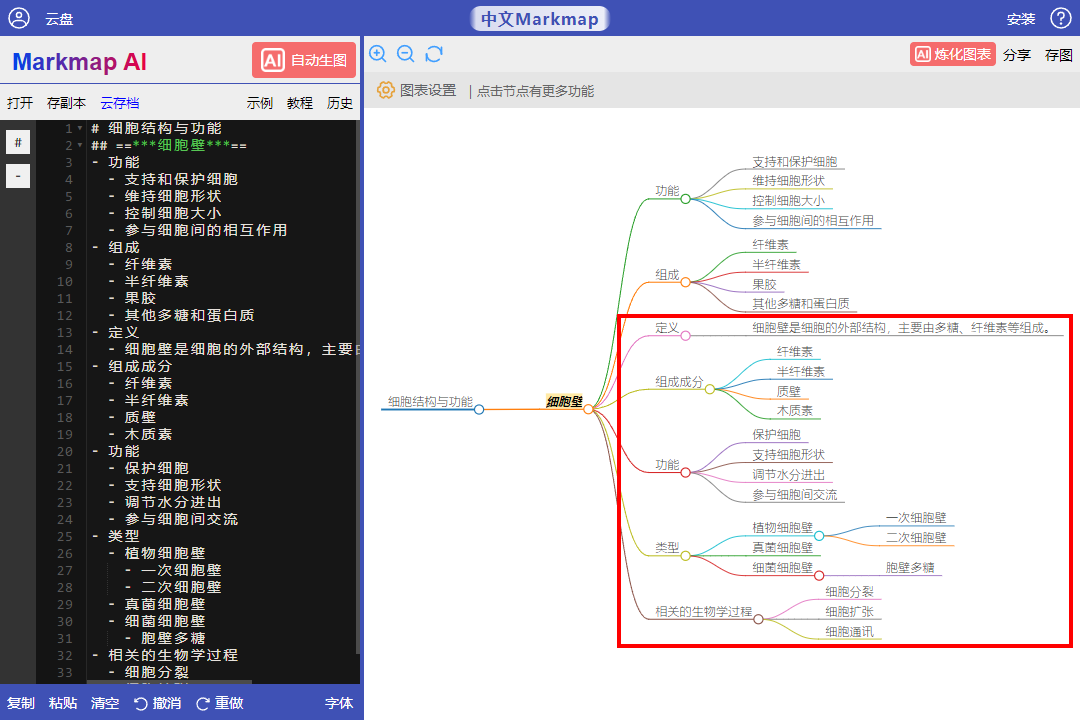
例:点击目标节点【细胞壁】,在弹出的面板中,点击【拓展】按钮后(如上图所示),系统就会自动生成细胞壁的新子分支,结果如下:

注:你可以对新子分支进行进一步的修改以满足需求。
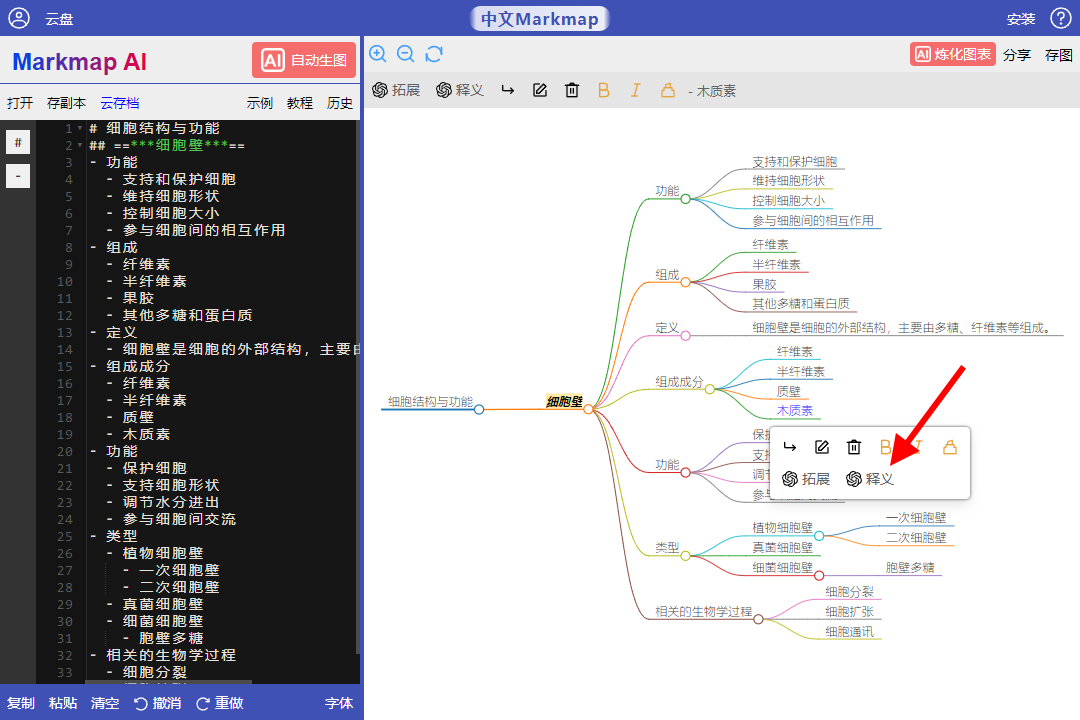
8.对图形节点进行释义操作

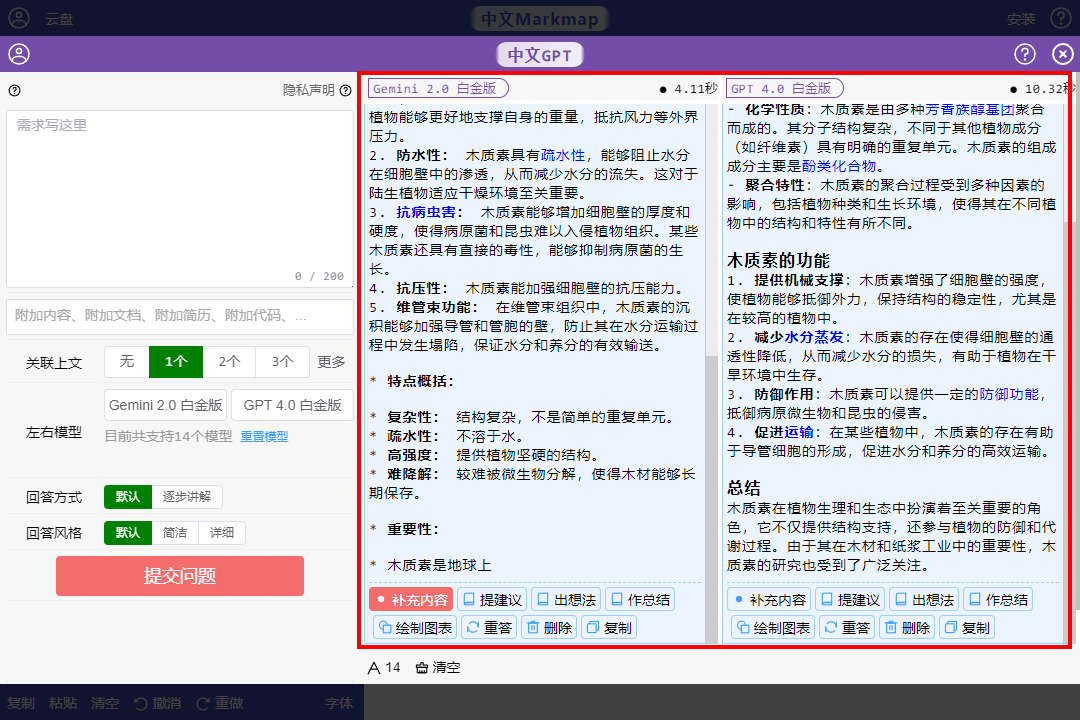
例:点击目标节点【木质素】,在弹出的面板中,点击【释义】按钮后(如上图所示),就会弹出一个窗口来解释该名词的含义,结果如下:

结尾
本文通过对中文Markmap 2.0 版本的详细介绍和操作演示,展示了如何使用其新功能来解决用户在思维导图编辑过程中的需求。
用上中文Markmap 2.0版本,老板再也留不住你下班的脚步!
官方地址:Markmap 2.0版本