1、需求背景
1.1 需求
新建一个后台管理系统,不需要创建登录页面,而是链接到公司统一的认证登录中心。正常的登录流程是在认证中心登录后,跳转到后台管理系统时,拿后台管理系统的客户端ID和code去换取当前登录人的用户信息和token,然后将数据存入后台管理系统的localstorage,进而进行后续的操作。
1.2 问题
在后台管理系统的开发过程中,可以先不进行token的验证,但是功能上线提交测试之后,遇到修改bug的情况,需要启动本地的服务。在调用后端接口时,接口会验证token,而token则需要去统一的认证中心去取,然后再把token放到本地运行环境的localstorage中,才能正常进行接口的调用,否则接口就全是401的报错。所以token复制来复制去的真的是很烦,而且不止token,还有refreshToken和一些用户信息。如果有个工具能够一键将测试环境的localstorage复制到我本地环境的localstorage中,就能节省很多体力了。
2、解决方案
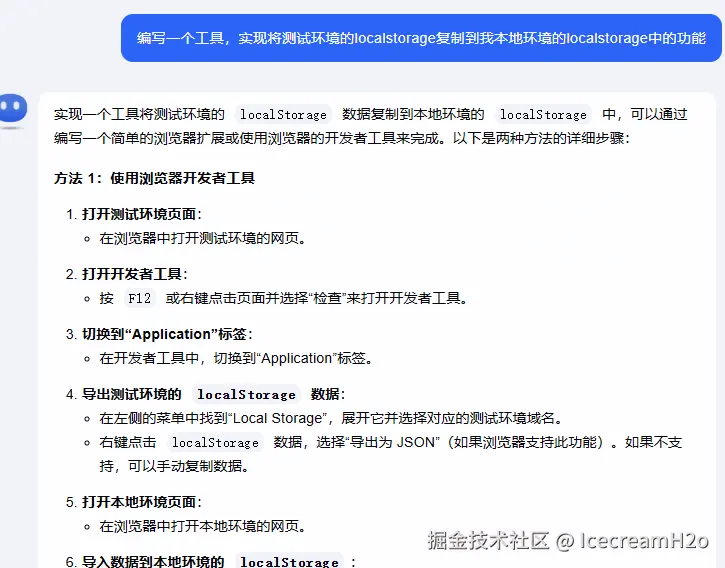
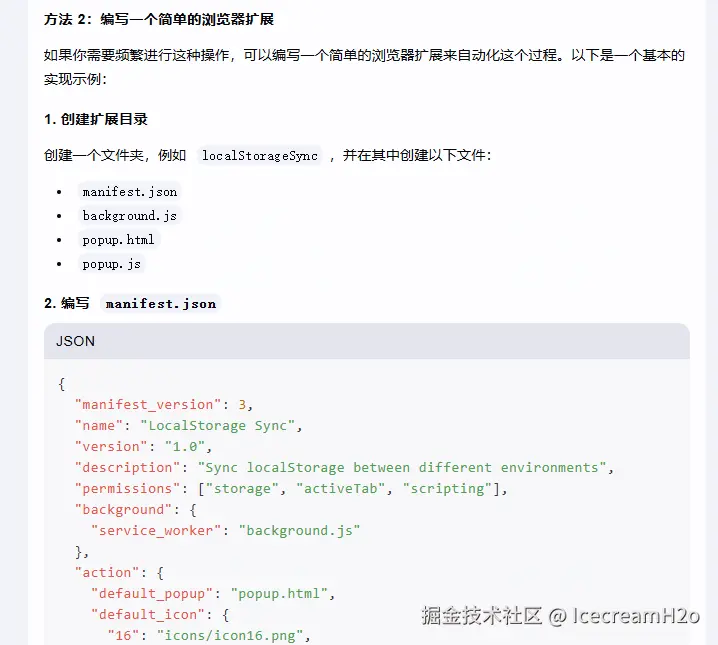
编写一个工具,实现将测试环境的localstorage复制到我本地环境的localstorage中的功能。首先把这个需求发给AI(通义/kimi/deepseek),得到的回答就是手动复制或者编写简单的浏览器扩展,甚至给出了代码示例。虽然之前从来没有编写过浏览器扩展程序,但是AI已经给到代码了,而且也不是很复杂的功能,那么就按照AI给出的示例试试吧。


3、实现代码
按照AI直接提供的代码,没有一次性成功,然后把报错发给AI,让它提供解决方案。开发期间还反复调试和改造,也算对浏览器扩展有了点了解,最后还是实现了。
新建一个文件夹localstorageExtension,在其中创建三个文件:manifest.json、background.js、content.js。代码如下:
manifest.json中将测试环境地址和本地环境地址配置到host_permissions属性和content_scripts.matches属性,定义了快捷键"Ctrl+Shift+L"。
扩展的使用方法为:在测试环境网页中按下快捷键"Ctrl+Shift+L",相当于复制当前环境的localstorage,然后在本地环境网页中按下快捷键"Ctrl+Shift+L",相当于将之前复制的localstorage赋值到本地环境中。
manifest.json:
json
{
"manifest_version": 3,
"name": "LocalStorage Transfer",
"version": "1.0",
"description": "Transfer localStorage data from Site ecology to Site localhost.",
"permissions": [
"storage",
"activeTab",
"tabs",
"scripting"
],
"host_permissions": [
"https://ceshi-website.com/*",
"http://localhost:3002/*"
],
"background": {
"service_worker": "background.js"
},
"content_scripts": [
{
"matches": [
"https://ceshi-website.com/*",
"http://localhost:3002/*"
],
"js": ["content.js"]
}
],
"commands": {
"transfer-localstorage": {
"suggested_key": {
"default": "Ctrl+Shift+L",
"mac": "Command+Shift+L"
},
"description": "Transfer LocalStorage data"
}
}
}background.js :
JavaScript
chrome.commands.onCommand.addListener((command) => {
if (command === "transfer-localstorage") {
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// active: true,
console.log('tabs', tabs)
const tab = tabs[0];
if (!tab) return;
const url = new URL(tab.url);
console.log('url.origin', url.origin)
const isSiteA = url.origin === "https://ceshi-website.com"; // 检查是否是 A 网站
const isSiteB = url.origin === "http://localhost:3002"; // 检查是否是 B 网站
if (!isSiteA && !isSiteB) {
console.error("This extension only works on https://ceshi-website.com/ and http://localhost:3002/.");
return;
}
if (isSiteA) {
console.log('isSiteA', isSiteA)
// 如果是 A 网站,读取 localStorage
chrome.tabs.sendMessage(tab.id, { action: "getLocalStorage" }, (response) => {
console.log('getLocalStorage-response', response)
if (response && response.data) {
// 将数据保存到扩展的存储中
chrome.storage.local.set({ localStorageData: response.data }, () => {
console.error("LocalStorage data saved. Please open http://localhost:3002/ and press the shortcut again.");
});
}
});
} else if (isSiteB) {
// 如果是 B 网站,写入 localStorage
chrome.storage.local.get("localStorageData", (result) => {
console.log('localStorageData-result', result)
if (result.localStorageData) {
chrome.tabs.sendMessage(tab.id, { action: "setLocalStorage", data: result.localStorageData }, (response) => {
if (response && response.success) {
console.error("LocalStorage data transferred successfully!");
}
});
} else {
console.error("No data found. Please open https://ceshi-website.com/ and press the shortcut first.");
}
});
}
});
}
});
// 监听来自后台脚本的消息
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
console.log('content.js', request)
if (request.action === "getLocalStorage") {
// 返回当前页面的 localStorage
sendResponse({ data: JSON.stringify(localStorage) });
} else if (request.action === "setLocalStorage") {
// 设置当前页面的 localStorage
const localStorageData = JSON.parse(request.data);
for (const key in localStorageData) {
localStorage.setItem(key, localStorageData[key]);
}
sendResponse({ success: true });
}
});content.js
JavaScript
console.log("Content script loaded.");
// 监听来自后台脚本的消息
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
console.log('content.js', request)
if (request.action === "getLocalStorage") {
// 返回当前页面的 localStorage
sendResponse({ data: JSON.stringify(localStorage) });
} else if (request.action === "setLocalStorage") {
// 设置当前页面的 localStorage
const localStorageData = JSON.parse(request.data);
for (const key in localStorageData) {
localStorage.setItem(key, localStorageData[key]);
}
sendResponse({ success: true });
}
});4、加载扩展程序和调试
打开chrome浏览器的管理扩展程序界面,点击【加载已解压的扩展程序】,选择创建的文件夹:localstorageExtension。即可加载成功。


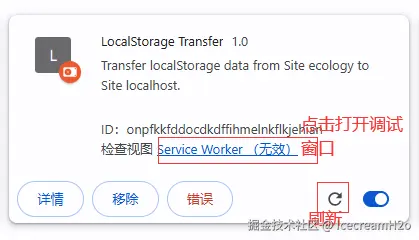
点击检查试图后边的链接可以调试该扩展,当扩展程序的代码有更新时,可以点击刷新按钮加载最新的代码。

加载完成后,打开测试环境,按下快捷键"Ctrl+Shift+L",可以看到控制台有输出内容。

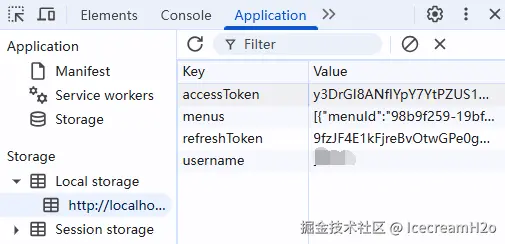
打开本地环境,继续按下快捷键"Ctrl+Shift+L",可以看到控制台有输出内容,看到localstorage中已经有了复制后的数据。


5、总结
有了AI的辅助之后,确实能够降低开发门槛,即使是从未解除过的程序或代码,也可以试着做一下看看,有问题就问AI。