场景:在智慧屏设备中,网页中使用iframe嵌套界面,嵌套的子页面就没法屏蔽右键菜单或者触摸屏菜单。所以使用了谷歌扩展的方式禁用菜单显示。
1.没有iframe的情况下禁止右键菜单
js
// 我们可以这样写
document.oncontextmenu = function (e) { return false };2.在有iframe的情况下
我们可以使用扩展程序禁用掉浏览器的菜单,目录结构如下

contextblocker.js文件
js
window.addEventListener("contextmenu", function(e) { e.preventDefault(); })manifest.json文件
json
{
"manifest_version": 2,
"name": "Context Menu Blocker",
"version": "1.0",
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["contextblocker.js"],
"all_frames": true,
"match_about_blank": true
}
]
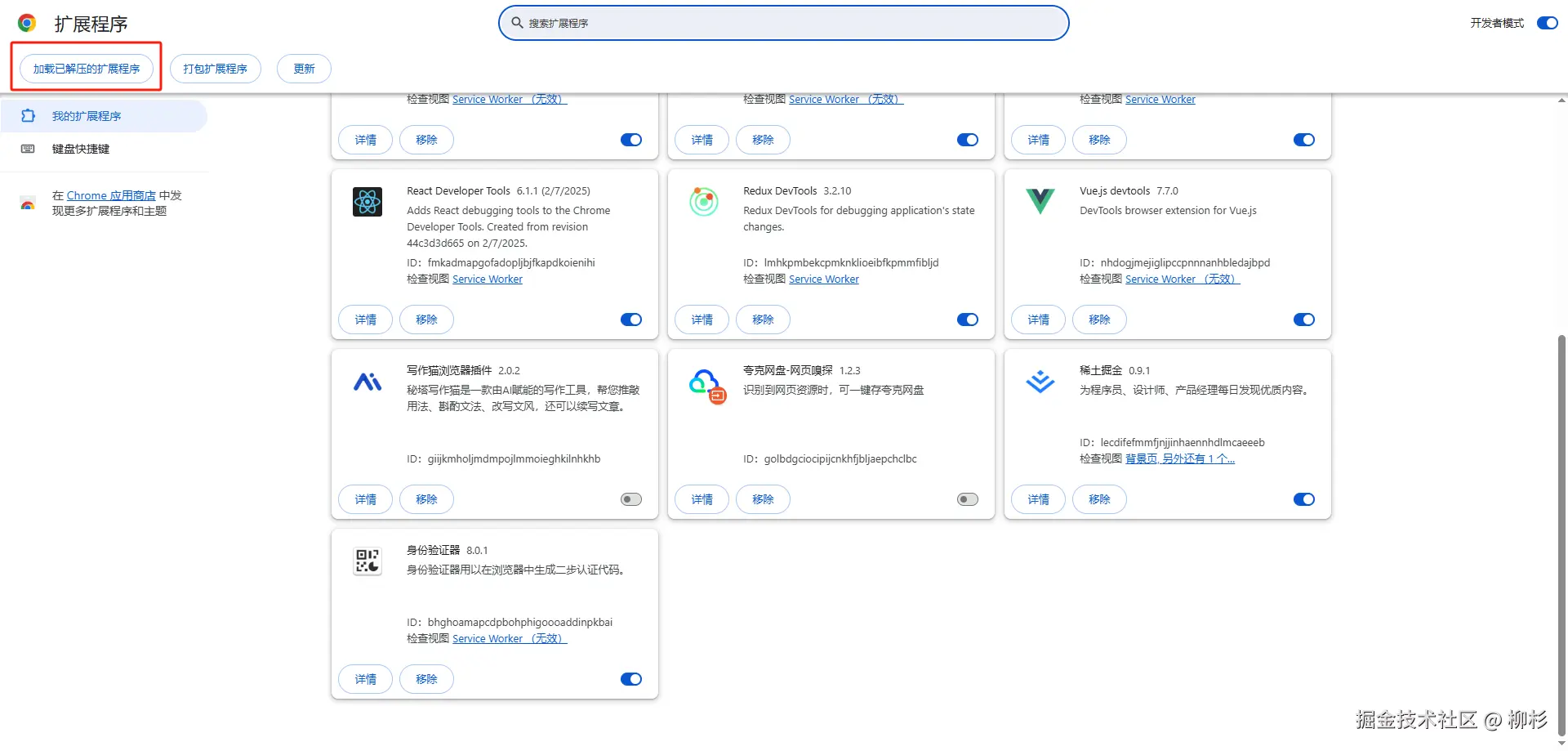
}然后我们加载谷歌的扩展程序就ok了