
项目环境搭建
初始化vite脚手架及项目初始化
第一步、检查node版本
vite环境要求node.js版本高于16+,需要注意node版本,查看node版本号:
powershell
node -v第二步、初始化项目命令,后台管理系统
powershell
npm init vue@3.7.0这个指令将会安装并执行create vue,它是vue官方项目的脚手架工具,按下图图选择对应功能: 
第三步、启动项目测试
powershell
# 进入项目根目录
cd vue3-project
# 安装模块
npm install
# 启动开发环境
npm run dev等待安装并访问 http://127.0.0.1:5173/ 

第三步、删除和修改项目文件
删除src/assets 目录下的所有文件 删除src/components目录下的所有文件 删除 src/stores目录下的所有文件 删除 src/views 目录下的所有文件 删除 main.ts 文件的 import './assets/main.css'  修改
修改 router/index.ts 文件如下:  将
将 App.vue 组件只保留三大顶级元素,多余代码都删除。 
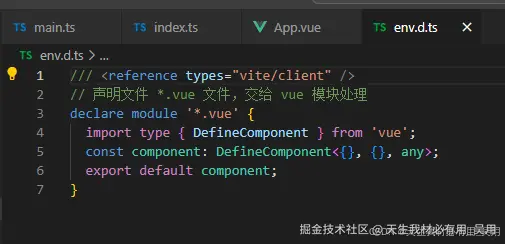
env.d.ts 文件添加 declare module '*.vue' 解决main.ts文件有红线报错问题:
javascript
/// <reference types="vite/client" />
// 声明文件 *.vue 文件,交给 vue 模块处理
declare module '*.vue' {
import type { DefineComponent } from 'vue';
const component: DefineComponent<{}, {}, any>;
export default component;
}
第四步、更改标题
找到index.html页面,修改 <title> 标签体内容: <title>Vite App</title>
javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>手撸管理后台</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
第五步、更改ICO图标
将你项目的favicon.ico文件粘贴到 public 目录下, 替换原有的图标。然后清除浏览器的缓存 。注意:如果修改后没有成功则查看路径或者清空浏览器缓存即可显示或者ctrl+f5。 

第六步、配置 vite.config.ts
javascript
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
// 开发服务器选项,参考:https://cn.vitejs.dev/config/server-options.html#server-host
server: {
open: true, //启动服务时自动打开浏览器访问
port: 8888, //端口号, 如果端口号被占用,会自动提升1
},
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})第七步、整合 SCSS (Sass)
SCSS是Sass3引入的新语法,其语法完全兼容CSS3,并且继承了Sass的强大功能,Sass和SCSS其实是同一种东西,都成为Sass,两者之间不同之处有:
- 文件扩展名不同:
Sass是以.sass后最为扩展名,而Scss是以.scss后缀为扩展名。- 语法书写方式不同:
sass是以严格的缩进语法规则来书写,不带大括号{}和;
-
安装SCSS
javascriptnpm install sass -D
安装完成后查看是否有对应的依赖

-
开发中,每个项目都会有一个通用样式文件,里面定义了一些初始化的通用样式,供项目使用,在
src目录下创建一个styles目录,将app.scss通用样式文件复制到src/styles目录下,再在src/styles目录下创建一个index.scss文件作为SCSS的跟文件,然后将app.scss导入到文件中。【如果没有该文件,私信我,或者去github随便下载一个base.scss即可,没有也行】
-
在
src/main.ts中导入'@/styles/index.scss'javascript// 导入样式文件 import '@/styles/index.scss'
-
在
App.vue中测试样式是否生效
javascript
<template>
<div><span class="mr20">你好!</span><span>我不好</span></div>
</template>
<style lang="scss">
// 编写 scss 代码
</style>
第八步、整合ElementPlus
ElementPlus是饿了么平台推出的一套基于Vue3开发的后台页面组件库,ElementUI是基于Vue2组件库。 Vue-ElementPlus官网
-
ElementPlus安装:将element-plus模块通过本地安装为生产依赖。javascriptnpm install element-plus --save
-
完整引入
ElementPlus组件和Icon图标 在src\styles\index.css导入样式文件element-plus\dist\index.css 全局注册
全局注册 ElementPlus图标组件,安装ElementPlus图标库javascriptnpm install @element-plus/icons-vue创建
src\utils\setGlobal文件:javascriptimport {type App} from 'vue'; // element-plus图标 import * as ElementPlusIconsVue from '@element-plus/icons-vue'; // element-plus图标以 ele- 开头 export function useElIcon(app: App) { // 全局注册所有element-plus图标 for (const [key, component] of Object.entries(ElementPlusIconsVue)) { app.component(`ele-${key}`, component); } }
-
在
src\main.ts中导入element-plus和汉化文件,并让它们生效javascriptimport { createApp } from 'vue'; import { createPinia } from 'pinia'; import App from './App.vue'; import router from './router'; // 整合ElementPlus import ElementPlus from 'element-plus'; // @ts-ignore 汉化 import zhCn from 'element-plus/dist/locale/zh-cn.mjs'; // 样式文件,elemen-plus样式在index.scss中导入了 import '@/styles/index.scss'; // 图标 import { useElIcon } from '@/utils/setGlobal'; const app = createApp(App); app.use(createPinia()); app.use(router); app.use(ElementPlus, { locale: zhCn }); // 全局注册图标`ele-`开头(样式在index.scss中) useElIcon(app); app.mount('#app') -
测试测试:
App.vue中添加使用按钮,是否整合成功:

第九步、封装SvgIcon组件,使用 h() 渲染函数实现
Vue提供了一个h()渲染函数,用于创建虚拟DOM(vnodes)
h()是Hyperscript的简称,意思是"能生成
HTML超文本标记语言的JavaScript"h()接收三个参数 参数1【必传】,可以是一个原生元素字符串,也可以是一个
vue组件对象。 参数2【可选】,要传递prop/attributes。 参数3【可选】,子节点,类型:{String | Array | Object | h()},如果不传参数2,参数3可作为函数第2个参数传递。
第3个参数使用h()时,建议使用函数返回。否则控制有警告:Non-function value encountered for default slot. Prefer function slots for better performance.
h()接收的参数1如果是字符串组件名,可以使用resolveDirective函数来解决动态加载组件实例。
-
创建图标通用组件:
/src/components/svgIcon/index.vuejavascript<script setup lang='ts'> import { h, resolveComponent } from "vue"; const props = withDefaults( defineProps<{ name?: string; // 图标名称 color?: string; // 图标颜色 size?: number; // 图标大小 }>(), { name: "", size: 18, } ); const render = () => { if (props.name?.startsWith("ele-")) { return h( resolveComponent("el-icon"), { color: props.color, size: props.size }, () => h(resolveComponent(props.name)) ); } else { return h("i"); } }; </script> <template> <!--模板中直接引用虚拟Dom --> <render /> </template> -
在
src/utils/setGlobal.ts将svgIcon/index.vue注册为全局组件javascriptimport { type App } from 'vue'; // element-plus图标 import * as ElementPlusIconsVue from '@element-plus/icons-vue'; // 图标组件 import SvgIcon from '@/components/svgIcon/index.vue'; // element-plus图标以 ele- 开头 export function useElIcon(app: App) { // 全局注册所有element-plus图标 for (const [key, component] of Object.entries(ElementPlusIconsVue)) { app.component(`ele-${key}`, component); } // 图标组件 +++++ app.component('SvgIcon', SvgIcon); } -
测试是否生效,
app.vue页面代码如下:javascript<template> <div> <el-icon><ele-Search /></el-icon> <SvgIcon name="ele-Search"></SvgIcon> <el-button type="primary">Primary</el-button> </div> </template> <style lang="scss"> // 编写 scss 代码 </style>
效果: 