background 作为元素外观里的重点功臣介绍完毕,本文再一览其他常用的外观属性。
本文示例中,盒子基础样式:
css
.box {
font-size: 20px;
margin: 20px;
padding: 20px;
width: 250px;
height: 180px;
border: 10px dashed rgba(0,255,0,1);
}边框 border
border 也是简写属性,它包含有 3 个子属性:
border-width:边框宽度border-style:边框样式border-color:边框颜色
边框宽度和边框颜色没啥好说的啦,就跟之前介绍过的 CSS 单位和 CSS 颜色一样,凡浏览器支持的 CSS 单位和 CSS 颜色都可以喂给它两吃。
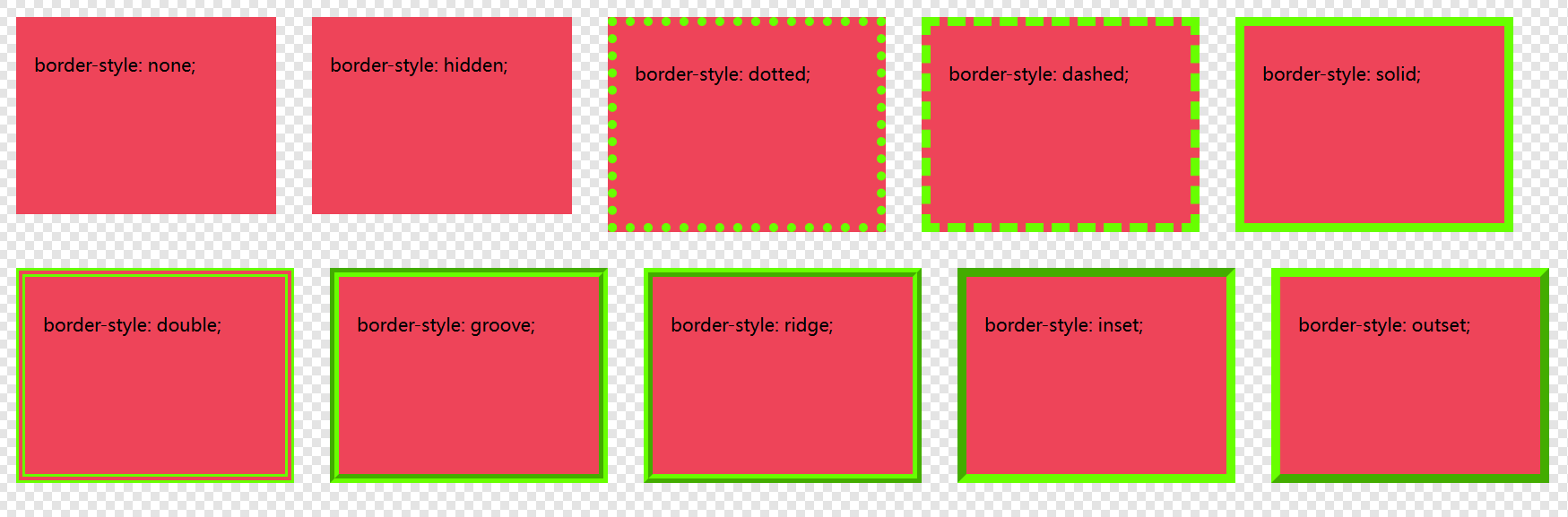
边框样式 border-style 不同值之间的区别
边框样式支持 none、 hidden、 dotted、 dashed、 solid、 double、 groove、 ridge、 inset、 outset 有这么多种,看看具体区别是啥:

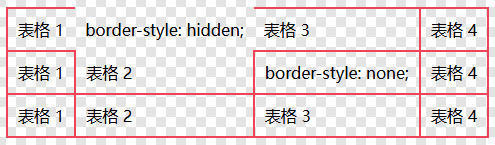
特别注意 none 和 hidden 区别,在表格中边框重叠情况下,none 隐藏自身,但不隐藏兄弟边框,而 hidden 会隐藏自身和兄弟边框。

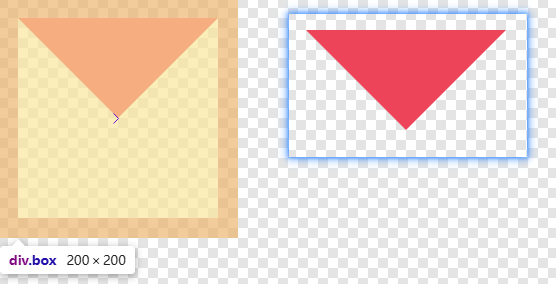
巧用边框透明色 transparent 实现三角形
html
<style>
.box {
width: 0;
height: 0;
border: 100px solid rgba(0,255,0,1);
border-color: #ff4757 transparent transparent transparent;
}
</style>
<div class="box"></div>看右侧效果,左侧为盒模型占用空间位置:

不同方向的 transparent 可设置不同朝向的三角形。
设置边框图片 border-image
border-image 属性允许用图像来定义边框样式,与背景图类似,允许使用渐变。
特别注意:在使用 border-image 时,再设置边框圆角是无效的,嗯...也不是说无效,就是圆角属性控制不到 border-image,包括 border-style 也无法控制 border-image,所以个人觉得 border-image 应用场景有限。
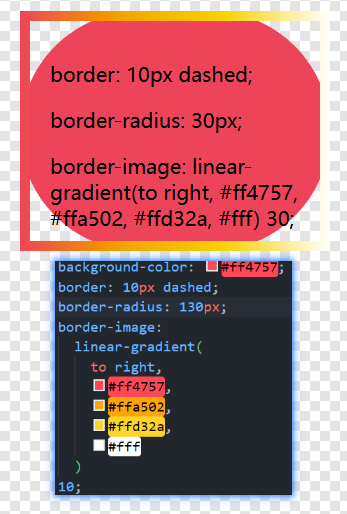
一个简单例子:
css
.box {
font-size: 20px;
margin: 20px;
padding: 20px;
width: 250px;
height: 180px;
background-color: #ff4757;
border: 10px dashed;
border-radius: 130px;
border-image:
linear-gradient(
to right,
#ff4757,
#ffa502,
#ffd32a,
#fff
)
10;
}
本例中用了渐变,并且设置边框样式为虚线,还设置了圆角 130px,然而虚线和圆角对边框都无效,圆角对背景色确生效了。
更多使用方式参考 MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-image
边框圆角属性 border-radius
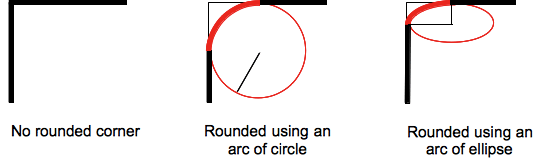
圆角跟 margin 一样,都是设置四个方向,不同的是每个方向可以设置两个值,表示椭圆的两个半径(分别表示水平大小和垂直大小),使用一个值就表示正圆。
来看一张 MDN 的圆角解释图:

说明:以上图片来源 MDN
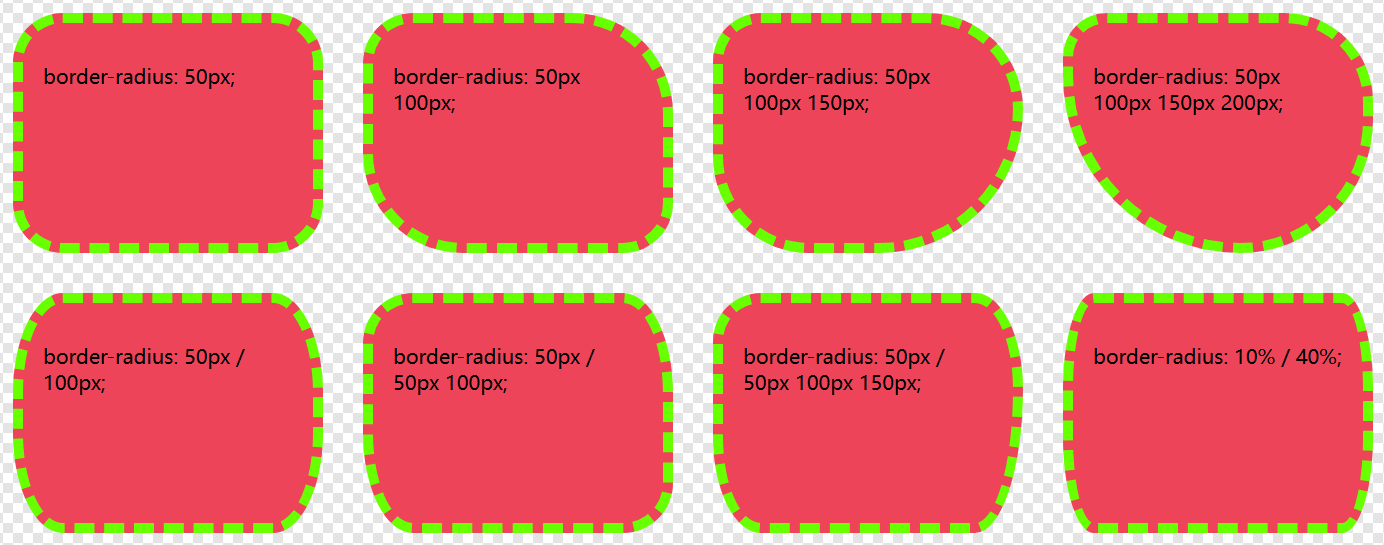
除了使用固定值,也可以使用百分比设置圆角弧度,以下是不同的圆角值显示效果:

不常用的边框属性
border-block 用于逻辑块向边框。
border-inline 用于逻辑行向边框。
border-collapse 用于表格单元格边框是否合并。
border-spacing 用于表格单元格边框之间距离。
外轮廓 outline
outline 与 border 很相似,在盒模型绘制上,outline 不占用空间位置,可通过 outline-offset 控制与元素的距离。
css
border: 10px dashed rgba(0,255,0,1);
border-radius: 40px;
background-color: #ff4757;
outline: 5px solid #ff4757;
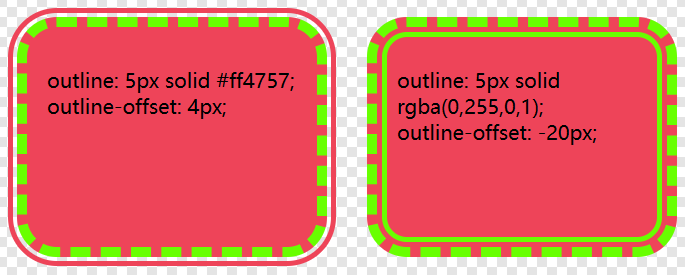
outline-offset: 4px;也可使用负数,让外轮廓跑到元素内部中去:
css
outline-offset: -20px;
outline: 5px solid rgba(0,255,0,1);效果如下:

阴影 box-shadow
box-shadow 设置元素的阴影效果,此属性无法设置单个方向阴影,只能通过 x 轴和 y 轴偏移量稍微模拟出单个方向阴影。
css
/* 设置外影 */
box-shadow: 0 0 10px 0 #000;
/* 设置内阴影 */
box-shadow: 0 0 10px 0 #000 inset;
/* 使用 <spread-radius> 可模拟出第二条边框 */
box-shadow: 0 0 0 10px #000;
/* 使用 <spread-radius> 可模拟出第二条边框 */
box-shadow: 0 0 0 10px #000 inset;
/* 使用 x 轴偏移位置 */
box-shadow: 10px 0 10px #000;
/* 使用 y 轴偏移位置 */
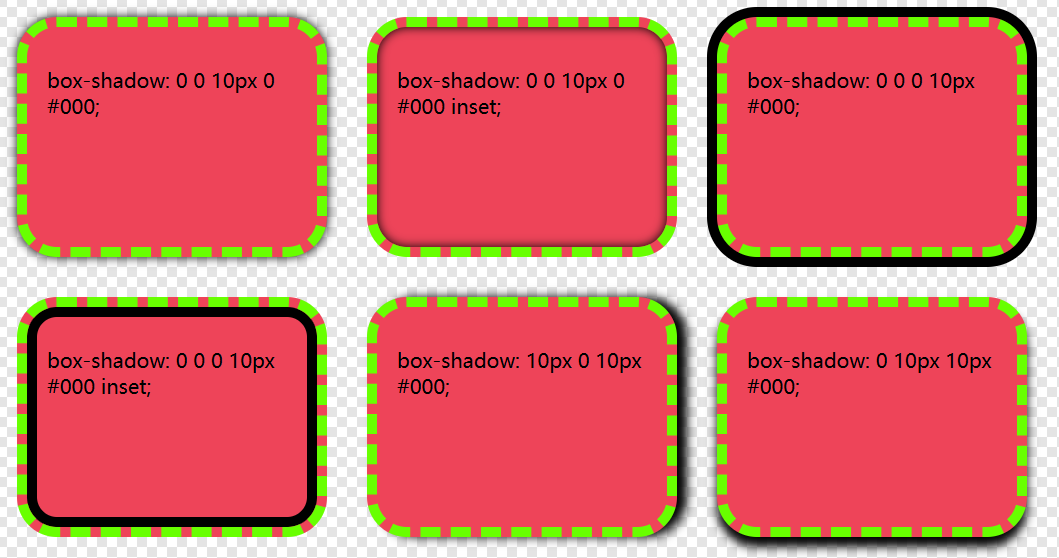
box-shadow: 0 10px 10px #000;效果如下:

透明度 opacity
opacity 就是让元素变得透明,可以看到背后景色,嘿...就是像透视眼一样,取值范围 0.0 ~ 1.0,0 表示完全透明啥都能看到,1 表示完全不透明啥都看不到。
css
opacity: 0.8; /* 透明度 50% */效果如下:

总结
边框、阴影、轮廓、透明度这些属性在 Web 网页中随处可见,属于前端必备手术刀,随时都可能用上。
参考资料:https://developer.mozilla.org/zh-CN/docs/Web/CSS/border