1 优化 settings.json 文件
1.1 settings.json 简介
settings.json 是 VS Code 的核心配置文件,用于存储用户的个性化设置和偏好。通过该文件,用户可以自定义和覆盖 VS Code 的默认行为,包括但不限于以下方面:
- 编辑器外观(如主题、字体、颜色)
- 代码格式化规则(如缩进、换行、格式化工具)
- 编程语言支持(如语法高亮、代码补全、Lint 工具)
- 快捷键绑定
- 调试配置
- 工作区或文件夹的特定设置
settings.json 文件采用 JSON 格式,所有设置均以键值对的形式定义。其中:
- **键:**设置的名称(字符串类型)。
- **值:**设置的配置内容,可以是字符串、数字、布尔值、数组或嵌套的 JSON 对象。
1.2 settings.json 配置
在 VS Code 中,用户可以通过两种方式配置 settings.json 文件,以自定义编辑器的行为和外观:通过 UI 界面编辑,或直接修改 settings.json 文件。
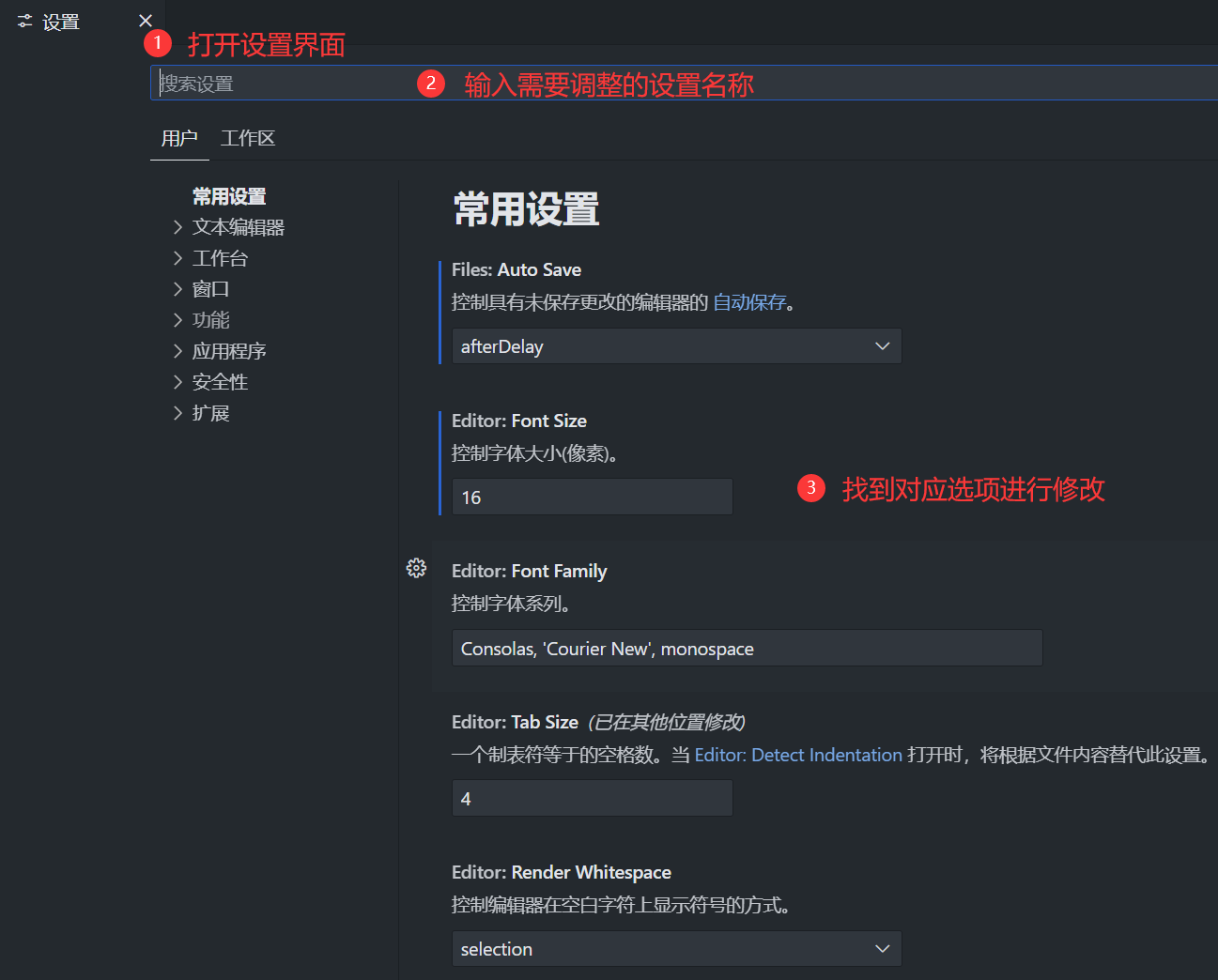
1.2.1 通过 UI 界面编辑
- 打开 VS Code。
- 使用快捷键 Ctrl + ,(Windows/Linux)或 Cmd + ,(macOS)打开设置界面。
- 在搜索框中输入需要调整的设置名称,找到对应选项后,通过 UI 界面直接修改其值。
- 修改完成后,VS Code 会自动同步更新 settings.json 文件,保存用户的更改。

1.2.2 直接编辑 settings.json 文件
除了通过 UI 界面修改配置,用户还可以直接编辑 settings.json 文件:
文件位置:
- 全局配置文件通常位于用户配置文件夹中,路径为:
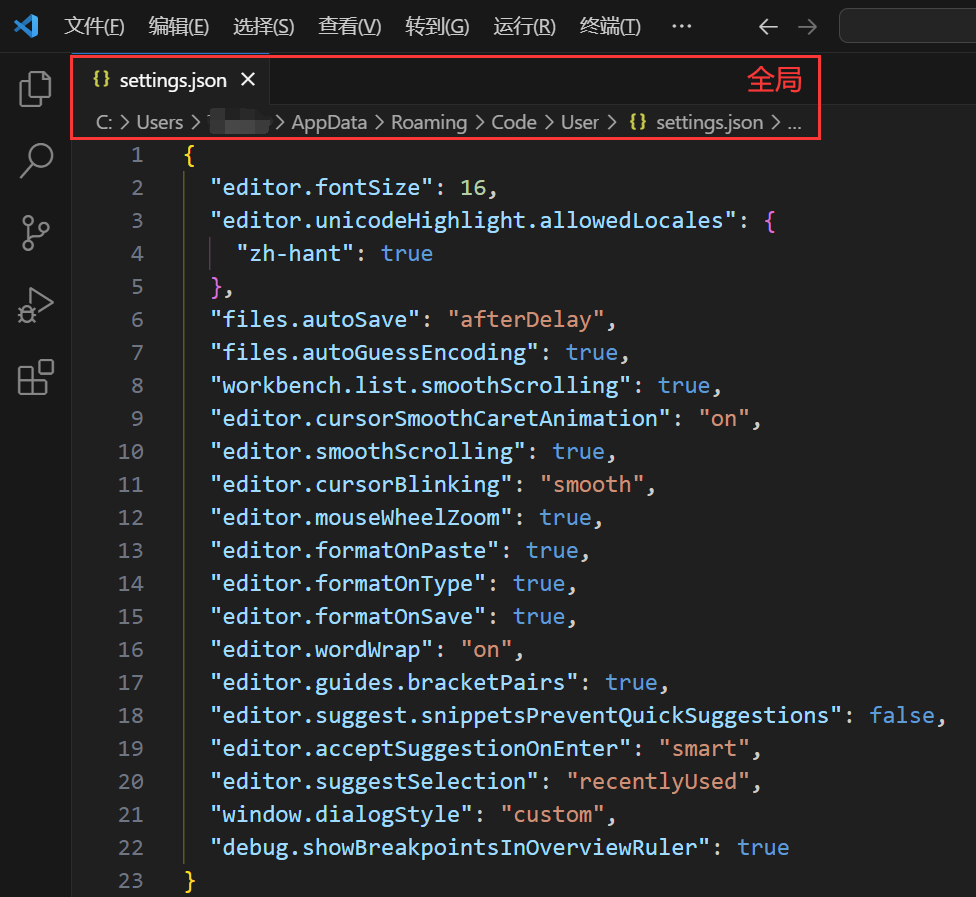
- Windows: C:\Users\<用户名>\AppData\Roaming\Code\User\settings.json
- macOS: /Users/<用户名>/Library/Application Support/Code/User/settings.json
- Linux: /home/<用户名>/.config/Code/User/settings.json

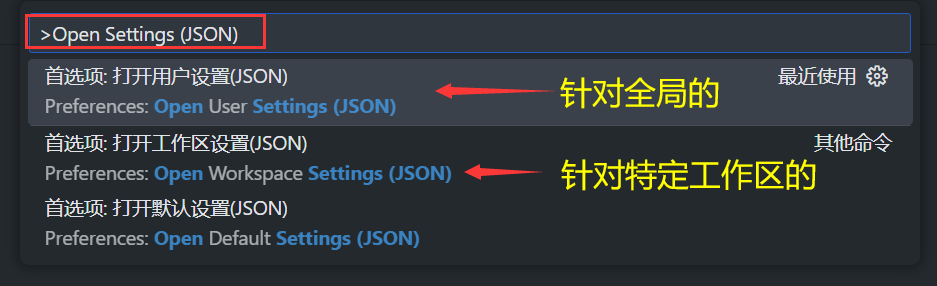
- 或者,通过 VS Code 的命令面板(Ctrl + Shift + P 或 Cmd + Shift + P)输入 Open Settings (JSON),快速打开配置文件。
- 如果你希望对所有项目应用相同的设置,选择 Open User Settings (JSON)。
- 如果你希望为当前项目或工作区定制设置,选择 Open Workspace Settings (JSON)。
- 如果你只是想查看 VS Code 的默认设置,选择 Open Default Settings (JSON)。

编辑内容:
- 在文件中直接添加或修改配置项(例如,调整编辑器主题、启用代码格式化工具等)。
- 完成编辑后,保存文件即可使更改立即生效,VS Code 会自动应用新的配置。
- 后续内容中,我将提供一些推荐的配置项,你可以直接复制粘贴到 settings.json 文件中使用。具体操作步骤请参考后续说明。
设置范围:
- **全局设置:**影响所有 VS Code 实例和项目,存储在用户配置文件夹中。
- **工作区特定设置:**仅影响当前工作区(项目或文件夹),存储在工作区目录下的 .vscode/settings.json 文件中。
- 示例:若项目文件夹中包含 .vscode/settings.json,则该文件中的配置会覆盖全局设置。
通过灵活使用 settings.json 文件(包括全局和工作区特定配置),用户可以根据个人编程习惯和工作流程,高度自定义 VS Code 的行为,从而提升开发效率。
1.3 推荐基础配置
以下是针对 C/C++ 开发的推荐 settings.json 基础配置,旨在提升编辑器的流畅性、代码可读性和开发效率。
bash
{
"editor.fontSize": 16,
"editor.unicodeHighlight.allowedLocales": {
"zh-hant": true
},
"files.autoSave": "afterDelay",
"files.autoGuessEncoding": true,
"workbench.list.smoothScrolling": true,
"editor.cursorSmoothCaretAnimation": "on",
"editor.smoothScrolling": true,
"editor.cursorBlinking": "smooth",
"editor.mouseWheelZoom": true,
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"editor.formatOnSave": true,
"editor.wordWrap": "on",
"editor.guides.bracketPairs": true,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.acceptSuggestionOnEnter": "smart",
"editor.suggestSelection": "recentlyUsed",
"window.dialogStyle": "custom",
"debug.showBreakpointsInOverviewRuler": true
}你可以直接将以上代码复制粘贴到 settings.json 文件中,如下所示:

配置项解释:
editor.fontSize: 16:设置编辑器字体大小为 16。editor.unicodeHighlight.allowedLocales: { "zh-hant": true }:启用对繁体中文(zh-hant)的 Unicode 字符高亮显示。files.autoSave: "afterDelay" :文件在延迟后自动保存,避免频繁手动保存。files.autoGuessEncoding: true :自动检测文件编码,减少乱码问题。workbench.list.smoothScrolling: true:启用工作区列表(如文件资源管理器)的平滑滚动。editor.cursorSmoothCaretAnimation: "on":光标动画平滑,提升视觉体验。editor.smoothScrolling: true:启用编辑器内容的平滑滚动。editor.cursorBlinking: "smooth":光标平滑闪烁,减少视觉疲劳。editor.mouseWheelZoom: true :允许通过鼠标滚轮缩放编辑器字体大小。editor.formatOnPaste: true :粘贴代码时自动格式化。editor.formatOnType: true :输入时自动格式化(如输入分号后格式化代码块)。editor.formatOnSave: true :保存文件时自动格式化。editor.wordWrap: "on":启用单词换行,避免长行代码超出视窗。editor.guides.bracketPairs: true:显示括号对引导线,提升代码结构清晰度。editor.suggest.snippetsPreventQuickSuggestions: false:允许代码片段与快速建议同时显示。editor.acceptSuggestionOnEnter: "smart":智能接受建议(如仅在当前光标位置合适时接受)。editor.suggestSelection: "recentlyUsed":优先显示最近使用的建议。window.dialogStyle: "custom":使用自定义对话框样式,界面更现代化。debug.showBreakpointsInOverviewRuler: true:在概览标尺中显示断点,方便调试。
2 VS Code 快捷键大全
2.1 常用快捷键
| 功能 | Windows/Linux | macOS |
|---|---|---|
| 打开命令面板 | Ctrl + Shift + P |
Cmd + Shift + P |
| 打开设置 | Ctrl + , |
Cmd + , |
| 打开文件 | Ctrl + P |
Cmd + P |
| 新建文件 | Ctrl + N |
Cmd + N |
| 打开最近的文件 | Ctrl + R |
Cmd + R |
| 保存文件 | Ctrl + S |
Cmd + S |
| 另存为 | Ctrl + Shift + S |
Cmd + Shift + S |
| 关闭当前文件 | Ctrl + W |
Cmd + W |
| 关闭所有文件 | Ctrl + K Ctrl + W |
Cmd + K Cmd + W |
| 撤销 | Ctrl + Z |
Cmd + Z |
| 重做 | Ctrl + Y 或 Ctrl + Shift + Z |
Cmd + Y 或 Cmd + Shift + Z |
| 剪切 | Ctrl + X |
Cmd + X |
| 复制 | Ctrl + C |
Cmd + C |
| 粘贴 | Ctrl + V |
Cmd + V |
| 查找 | Ctrl + F |
Cmd + F |
| 替换 | Ctrl + H |
Cmd + H |
| 格式化代码 | Shift + Alt + F |
Shift + Option + F |
| 切换全屏 | F11 |
F11 或 Ctrl + Cmd + F |
2.2 全局

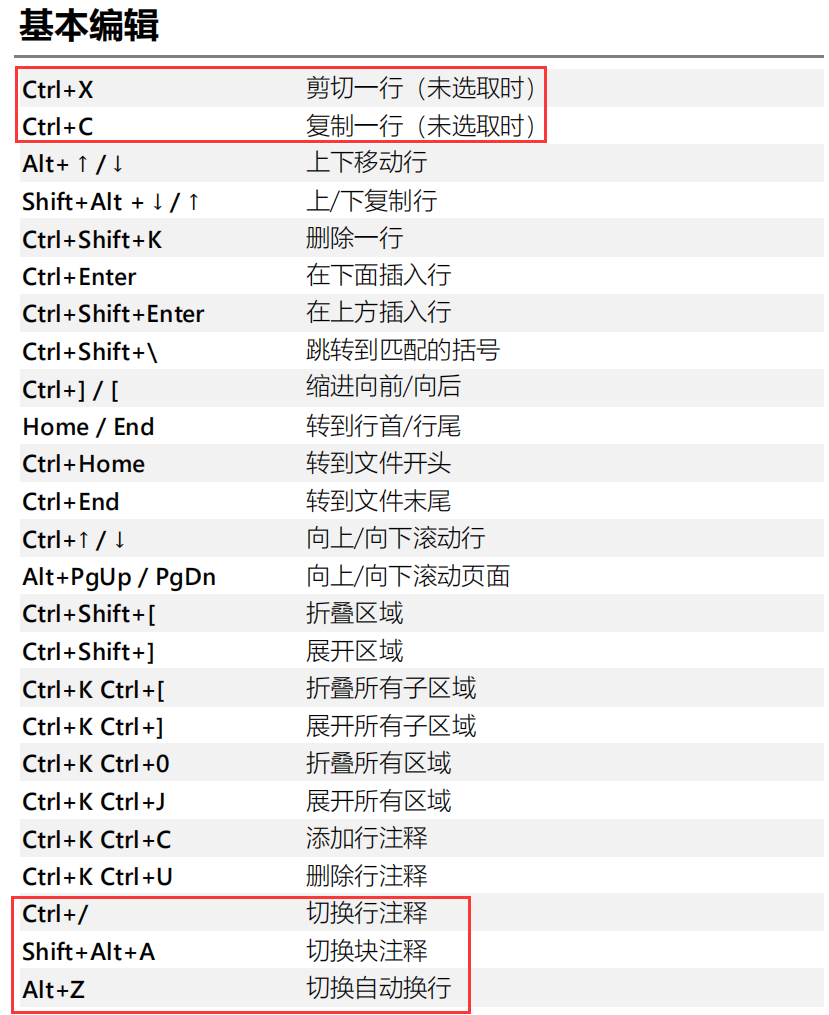
2.3 基本编辑

2.4 导航

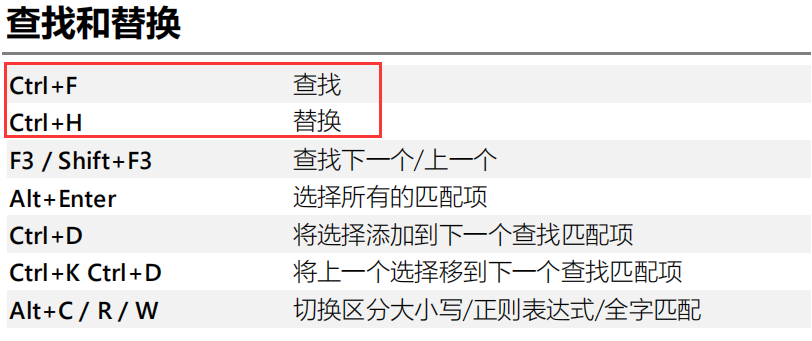
2.5 查找和替换

2.6 多光标和选择

2.7 多语言编辑

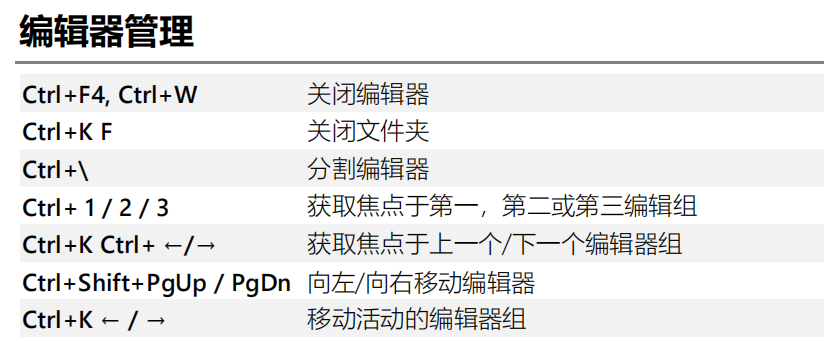
2.8 编辑器管理

2.9 文件管理

2.10 显示

2.11 调试

2.12 集成终端

3 VS Code 实用插件推荐
3.1 外观主题类
GitHub Theme
GitHub Theme 是一款备受欢迎的 VS Code 插件,它复刻了 GitHub 网站的代码高亮和界面风格。安装此插件后,开发者可以在 VS Code 中获得与 GitHub 相似的代码阅读体验,提升代码编写和审查的效率。

只需点击 "设置颜色主题",然后选择你喜爱的主题即可立即应用。

3.2 图标主题类
Material Icon Theme
Material Icon Theme 是一款广受欢迎的 VS Code 插件,它为文件和文件夹提供了 Material Design 风格的图标,显著提升了编辑器的视觉体验。这款插件使界面更现代美观,并通过图标直观展示文件类型和结构,帮助开发者快速导航和识别项目文件。安装后,你将享受更直观、高效的编码环境。

部分图标样式展示如下:

3.3 基础功能类
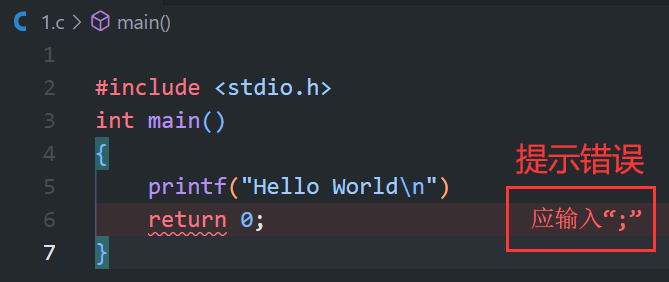
Error Lens
Error Lens 是 VS Code 中一款极为实用的插件,旨在提升开发者的编码体验和效率。它能够在代码行内实时显示规范错误、逻辑问题及警告等诊断信息,通过高亮和内联的方式呈现,让开发者无需频繁切换至控制台或问题面板,即可直观地发现并快速定位代码中的潜在问题。

显示规范错误样式展示如下:

Path Intellisense
Path Intellisense 是 VS Code 中一款极为实用的插件,专注于提高开发者在编写文件路径时的效率和准确性。借助自动完成功能,该插件能在开发者输入文件或文件夹路径时,即时提供路径建议,显著节省查找和输入路径的时间,并减少因路径错误引发的编译或运行问题。
Path Intellisense 支持多种路径格式,涵盖相对路径 (以 ./ 开头)、工作区绝对路径 (以 / 开头)、文件系统绝对路径 (如 C: 开头),以及相对于用户文件夹的路径(以 ~ 开头)。此外,它还支持部分路径的自动补全,允许通过配置选项排除特定项目或文件夹,并支持自定义路径映射和转换,满足多样化的开发需求。

Image preview
Image Preview 是 VS Code 中一款极为实用的插件,它让开发者无需离开编辑器或使用外部工具,即可直接在 VS Code 中预览图片。这一功能对前端开发者、网页设计师及需频繁查看和修改图片资源的开发者而言,极为便捷。
通过 Image Preview 插件,开发者只需将鼠标悬停在代码中的图片路径上,即可即时预览图片,显著提升工作效率。此外,该插件支持 PNG、JPG、GIF、SVG 等多种图片格式,满足各种开发场景的需求。

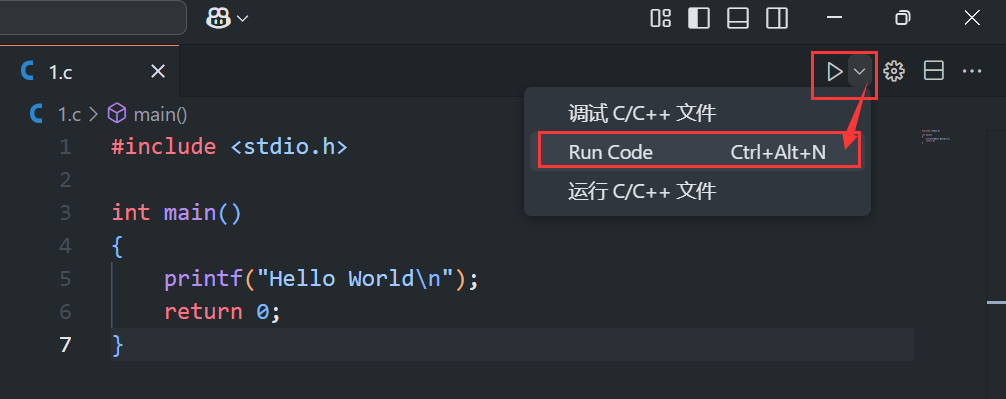
Code Runner
Code Runner 是 VS Code 中一款实用的插件,支持多种编程语言,允许用户一键运行代码并直接在终端查看输出结果,无需切换工具或命令行,极大提升了代码测试与验证的效率,是开发者快速调试和学习的得力助手。

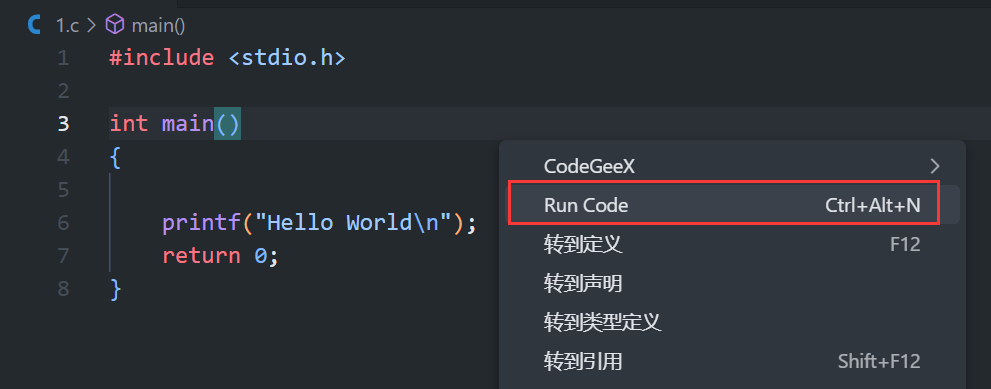
你可通过点击运行按钮旁的下拉箭头,在展开的选项中选择 "Run Code" 来运行程序;也可使用其对应的快捷键 "Ctrl + Alt + N" 直接运行程序。

此外,还能通过鼠标右键菜单选择 "Run Code" 执行运行操作。

3.4 扩展功能类
CodeSnap
CodeSnap 是 VS Code 中一个备受欢迎的代码截图插件,让开发者能够轻松捕获并保存代码的屏幕截图。这款插件提供了直观的操作界面和丰富的配置选项,支持自定义截图样式和导出方式。通过 CodeSnap,开发者可以快速将代码片段转化为高质量的图像,方便在文档、教程或演示中分享,极大地提升了代码展示的效果和便捷性。

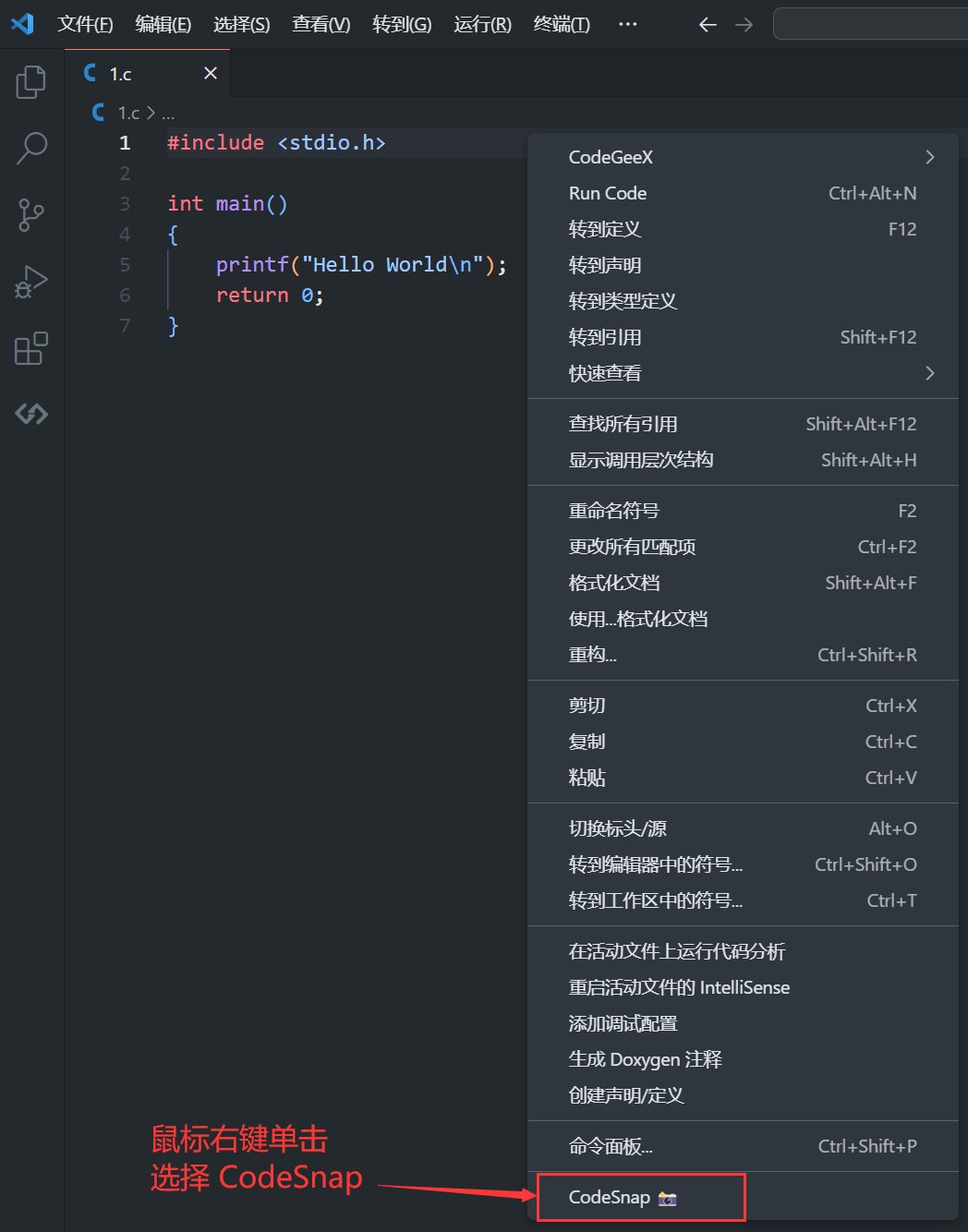
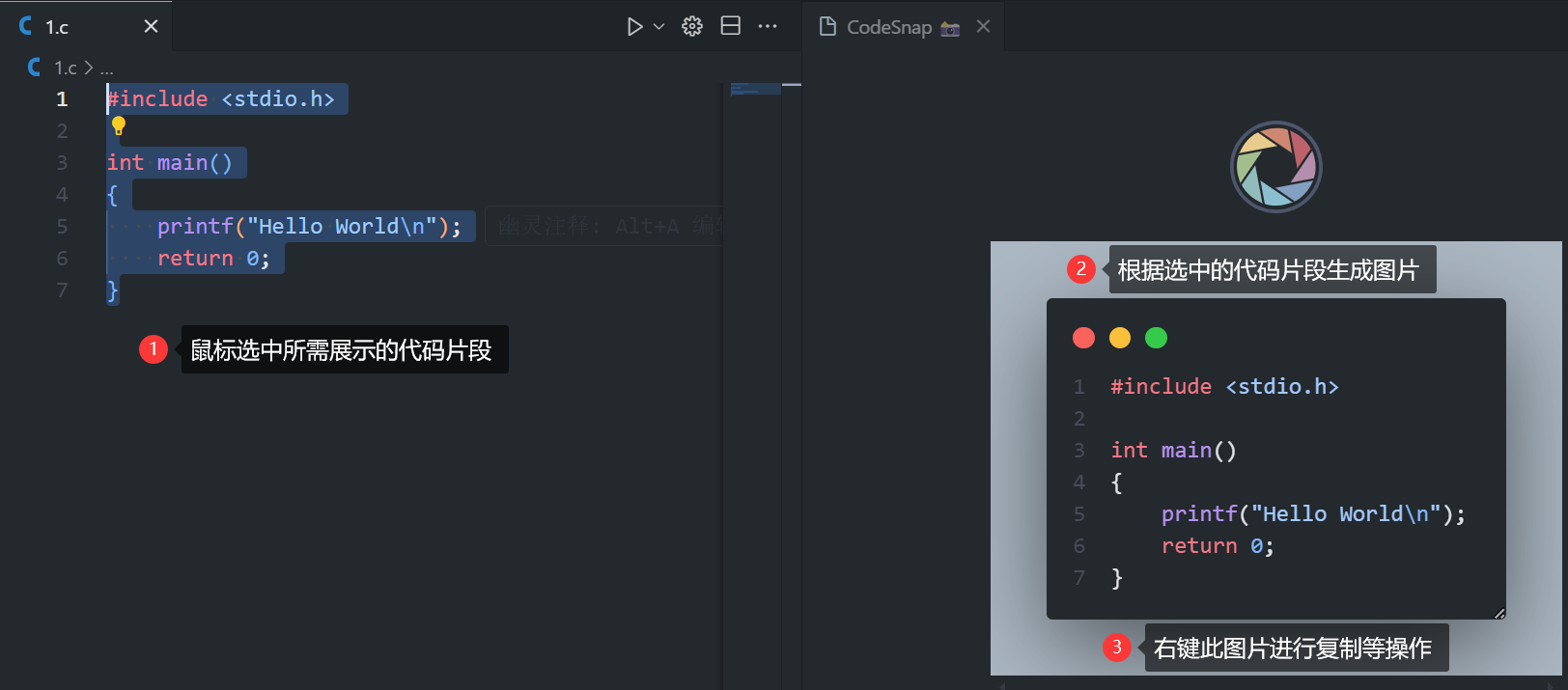
操作步骤如下图所示:


Prettier - Code formatter
Prettier - Code formatter 是 VS Code 中备受欢迎的代码自动格式化插件。它通过解析代码并应用预设规则重新排版,确保代码风格一致,同时考虑最大行长度并自动换行。Prettier 遵循 "固执己见" 的设计原则,不允许自定义格式化规则,从而避免个人偏好导致的代码风格差异。
在 VS Code 中安装 Prettier 后,开发者可通过快捷键(如 Shift + Alt + F)快速格式化整个文档或选中代码块,也可配置为保存文件时自动格式化。该插件支持多种编程语言和文件类型,是前端、后端开发者及所有注重代码整洁性人士的必备工具。

GBK to UTF8 for vscode
GBK to UTF8 for vscode 是 VS Code 中的一个实用插件,主要用于实现 GBK 和 UTF-8 编码之间的转换。该插件通过简单的操作,能够轻松解决因编码不一致而导致的中文乱码问题,特别是对于处理旧项目或旧代码时尤为有用。

当从 VS code 中打开带有 GBK 相关编码文件的时候,会自动弹出提示框提示是否转换,或者你可以在命令面板中通过 Convert encoding to UTF8 命令手动转换。
你还可以批量转换文件编码,选中左侧文件浏览树中的多个文件,或者选择文件夹,右键单击并从上下文中选择 Convert encoding to UTF8 选项来批量转换。
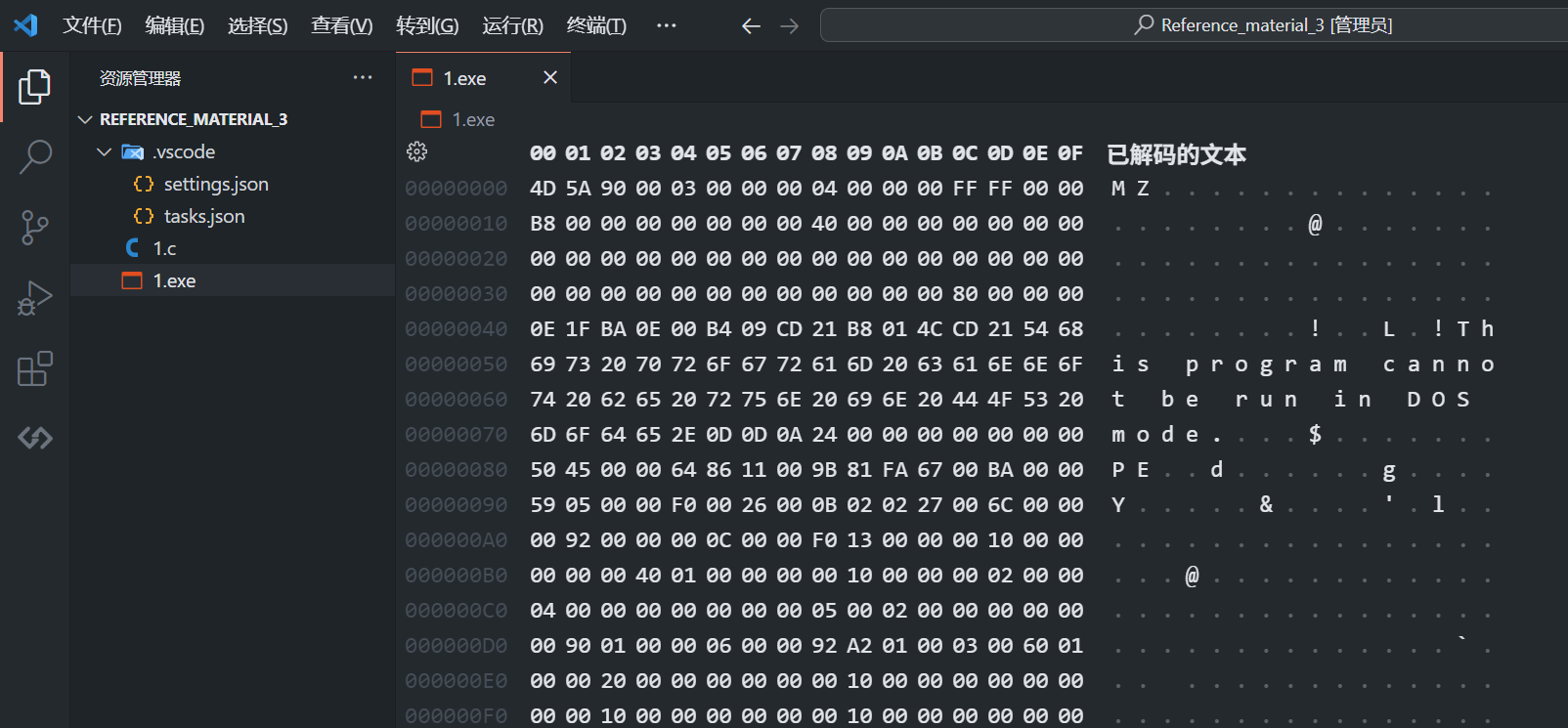
Hex Editor
Hex Editor 是 VS Code 中一个强大的插件,它允许开发者以十六进制模式查看和编辑文件。这款插件不仅提供了直观的界面来展示文件的二进制数据,还集成了多种实用的编辑功能,如撤销/重做、复制/粘贴以及查找和替换等。

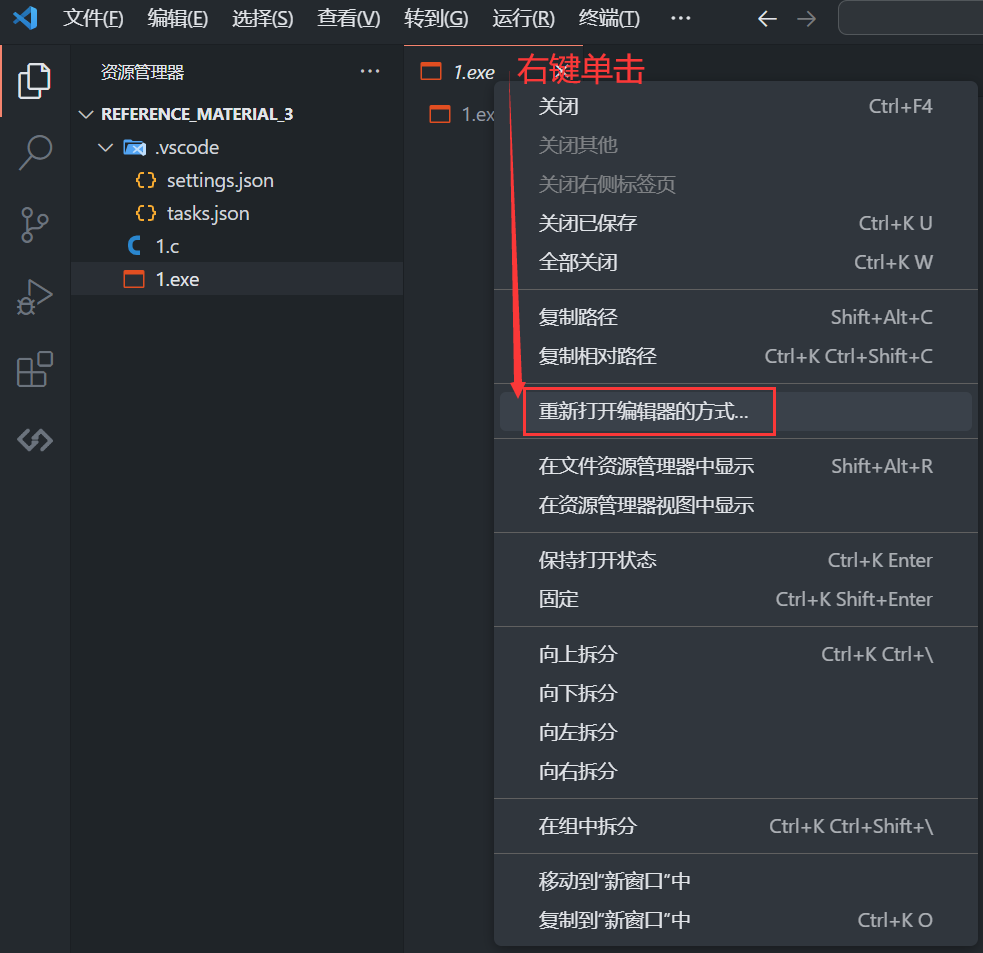
操作方法如下所示:
右键当前文件选项卡,选择 "重新打开编辑器的方式":

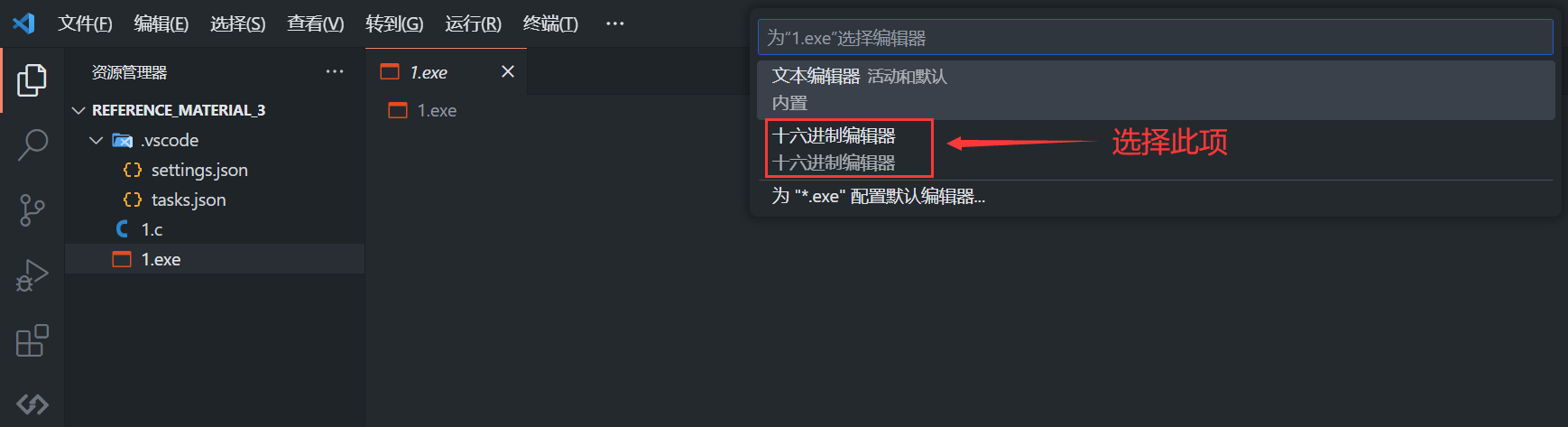
然后选择 "十六进制编辑器":

即可查看内容:

Doxygen Documentation Generator
Doxygen Documentation Generator 是 VS Code 中一个非常实用的插件,专注于帮助开发者自动生成和管理源代码文档。该插件基于 Doxygen 工具,能够将代码中的注释、函数说明、类结构等信息转换为清晰、易读的文档格式,如 HTML、LaTeX 等。
对于使用 Doxygen 作为文档化标准的项目而言,Doxygen Documentation Generator 插件无疑是一个不可或缺的辅助工具。它不仅能够提升文档编写的效率和质量,还能够促进团队协作和代码共享。因此,对于希望在 VS Code 中轻松生成和管理源代码文档的开发者而言,Doxygen Documentation Generator 插件是一个值得推荐的选择。

Hungry Delete
Hungry Delete 是 VS Code 中一个实用的插件,它旨在增强编辑器的删除操作体验。通过 Hungry Delete 插件,用户在删除文本时可以获得更加智能和高效的行为。具体来说,该插件能够识别并删除与当前光标位置相关联的额外字符或代码块,比如多余的空格、制表符、括号对中的一部分等,从而帮助开发者保持代码的整洁和一致性。

- Windows 和 Linux 中的快捷键 : Ctrl + Backspace
- Mac 中的快捷键: Alt + Backspace
3.5 智能编程助手
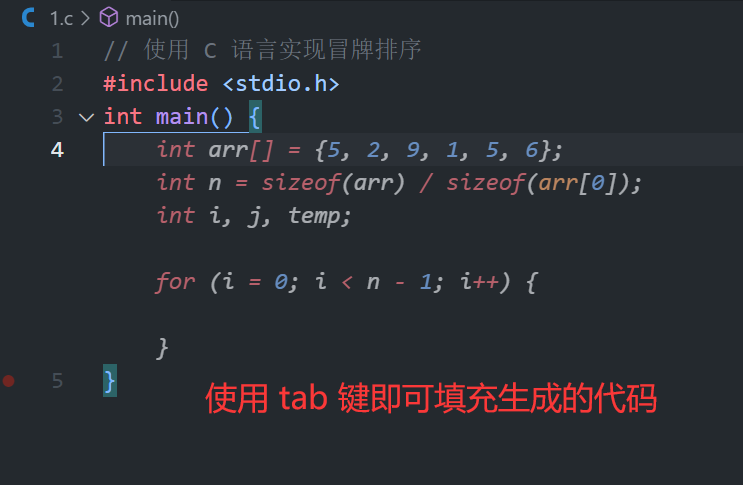
CodeGeeX
CodeGeeX 是一款基于大模型的智能编程助手,功能全面且强大。它能实现代码生成与补全,自动添加注释、解释代码逻辑,还能编写单元测试、进行代码审查、修复代码 bug,甚至自动生成 commit message 以完成 git 提交。此外,CodeGeeX 支持不同编程语言间的代码互译,能针对技术和代码问题提供智能问答。凭借这些功能,它可大幅提高开发者工作效率。而且,CodeGeeX 支持 300 + 种编程语言,适配 Visual Studio Code、JetBrains IDEs 等多种主流 IDE 平台,为开发者带来便捷高效的编程体验。

官方使用说明文档:https://zhipu-ai.feishu.cn/wiki/CuvxwUDDqiErQUkFO2Tc4walnZY
插件功能简易演示:

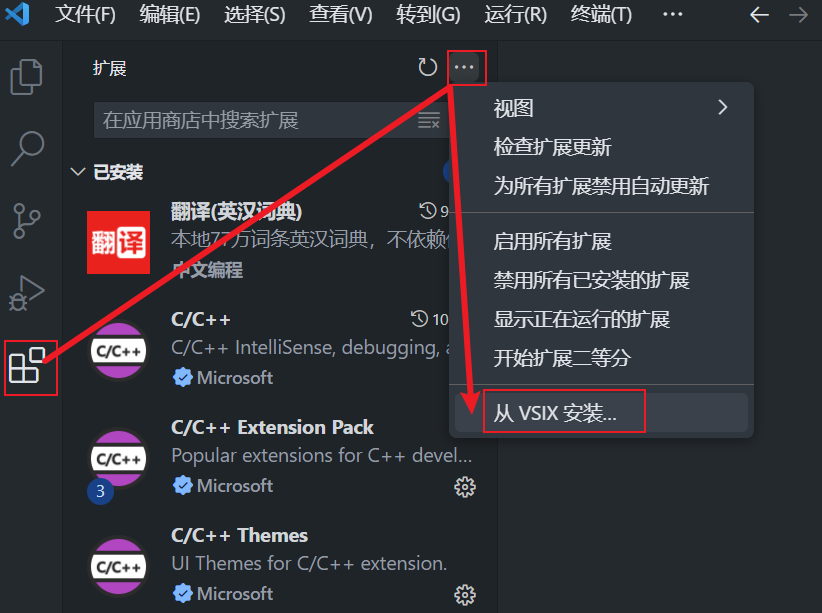
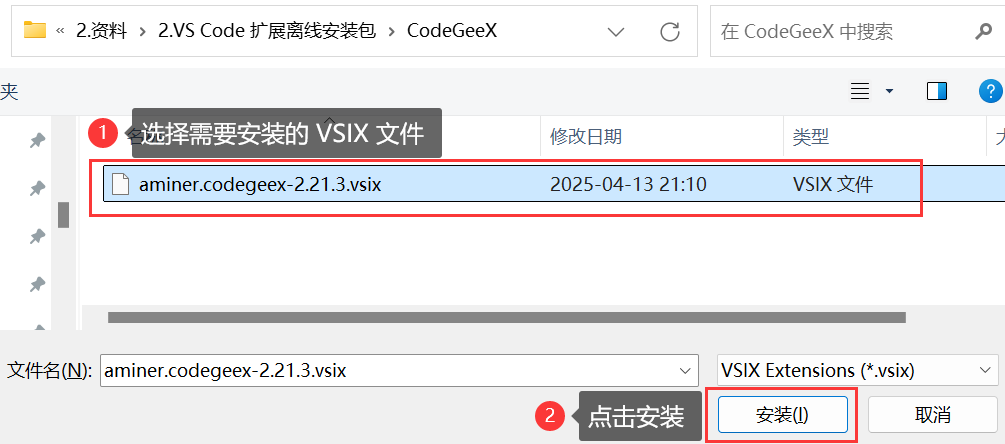
4 插件离线安装方法
有时由于网络原因,在线下载 VS Code 插件扩展可能会非常缓慢。如果本地已经存在对应的插件扩展包,可以通过导入的方式直接安装插件,具体操作流程如下: