在后台上传图片和选用已经上传的图片时,往往会因为图片的比例控制不到位导致在客户端渲染时效果差强人意,虽然可以在操作时选择合适的比例上传,但必要的控制还是能完成渲染时良好的体验,今天就分享一个vue+Element-ui上传图片和选用图片场景时,对图片比例控制的方法。
知识点
关键的判断其实就是利用了js 的new image()对象来完成图片比例的控制的。
这里介绍一下关于new image()用法。 Image 对象是 JS 中的内置对象,它代表嵌入的图像。当我们创建一个 Image 对象时,就相当于给浏览器缓存了一张图片,Image 对象也常用来做预加载图片(也就是将图片预先加载到浏览器中,当浏览图片的时候就能享受到极快的加载速度)。在HTML页面中, 标签每出现一次,也就创建了一个 Image 对象。
js
var img=new Image();
img.src="img.png";
img.οnlοad=function(){
console.log(img.width,img.height);
};在创建 Image 对象后,如果没有给它的 width 和 height 属性赋值,那它的 width 和 height 的默认值都为0,定义Image对象的src="xxx.jpg"; 这样做就相当于给浏览器缓存了一张图片,在img的onload事件中,也就是被浏览器解析完成以后,可以获取到该图片的信息。然后,就可以根据宽高信息来做一些判断,以下是实例代码。
上传前控制比例
html
<el-upload
class="upload-demo mr10 mb15"
:action="fileUrl"
:before-upload="beforeUpload"
:on-success="handleSuccess"
:headers="myHeaders"
:show-file-list="false"
multiple
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
<script>
export default{
data() {
return {
myHeaders: { 'X-Token': getToken() },
}
},
computed: {
fileUrl() {
return SettingMer.https + `/upload/image/${this.tableData.attachment_category_id}/file`;
},
},
methods:{
beforeUpload(file){
return new Promise((resolve, reject) => {
let reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = () => {
let img = new Image()
img.src = reader.result
img.onload = () => {
if (img.naturalWidth / img.naturalHeight !== 1) {
this.$message.error(`请上传宽高比为1:1的图片!`)
return reject(false)
} else {
return resolve(true)
}
}
}
})
},
// 上传成功
handleSuccess(response) {
if (response.status === 200) {
this.$message.success('上传成功');
this.getFileList('');
} else {
this.$message.error(response.message);
}
},
}
}
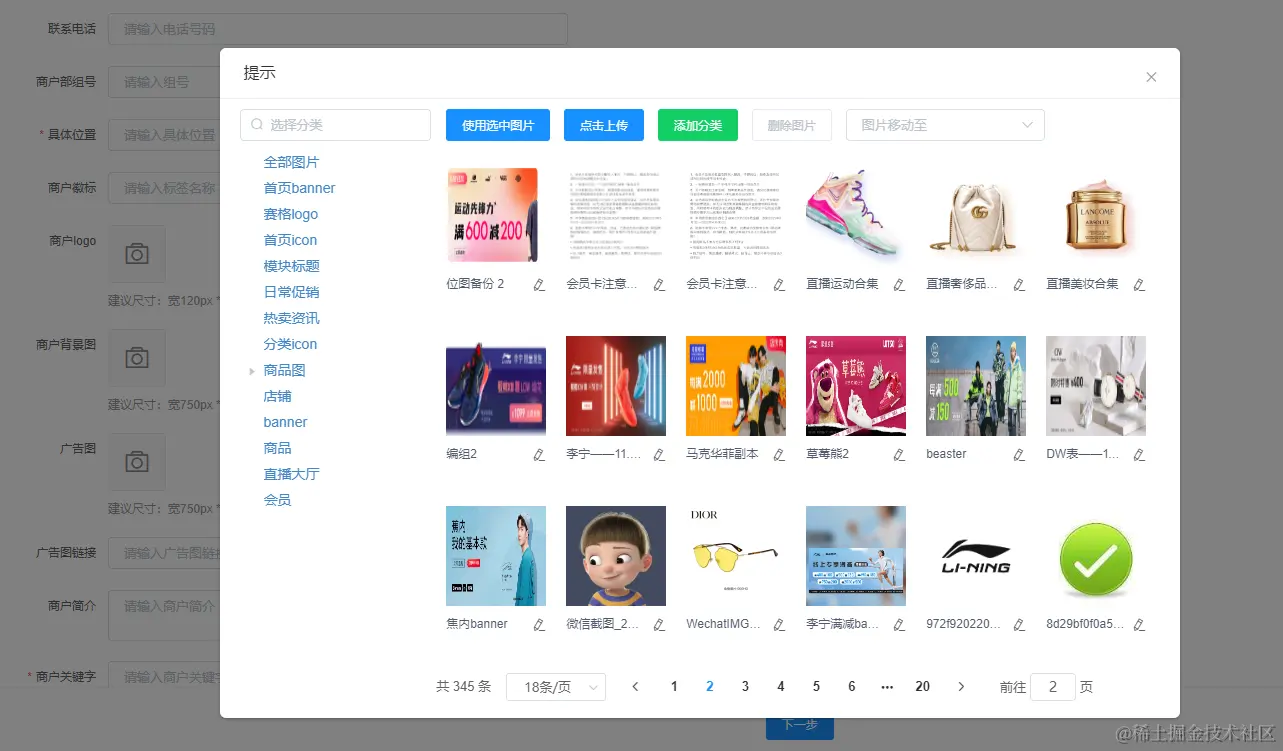
</script>通过封装的组件选用时

js
getImageSize(url) {
//用promise捕捉比例是否合适,不合适返回一个提醒
return new Promise((resolve, reject) => {
const img = new Image();
img.src = url;
img.onload = () => {
//根据传入的图片url获取宽高比例
if (img.width / img.height !== 1) {
reject('请选择宽高比为1:1的图片!');
} else {
resolve(true);
}
};
});
},
modalPicTap(tit, num, i){
const _this = this;
//封装的图片选择器选择完图片点击确定时的回调
this.$modalUpload(function (img){
if (tit === '2' && !num){
//选用多张时
img.forEach((item) => {
_this.getImageSize(item).then((res) => {
_this.formValidate.slider_image.push(item);
})
.catch((err) => {
this.$message.error(err);
});
});
}
if (tit === '1' && num === 'dan') {
_this.getImageSize(img[0])
.then((res) => {
_this.image = img[0];
}).catch((err) => {
this.$message.error(err);
});
}
}
}