CSS float 浮动属性最早用于文字环绕图片效果,就像传统报纸上的印刷排版一样。
CSS2 的规范推动了浮动用于其他元素,float 便被大范围应用于布局,当年常说的 div + css 布局,float 绝对占有一席之地,float 用于布局手段便颠覆了再之前的表格布局,如今表格只用于数据展示。
而今 CSS3 推动 flex 弹性盒子和 grid 网格布局规范,float 的地位有点像当年的表格布局一样,有种退出舞台的感觉,但一些简单的布局用 float 比 flex 更简单。而且最初的文字环绕效果,其他的 CSS 属性都不好使,非 float 莫属。
float 应用场景
虽说如今 CSS 的 float 浮动属性在布局领域败北,被 flex 一脚踢在了岸边上,但这一脚还不至死,float 多少还有一口气在~
两列左右布局
还是以经典的左右两端布局为例,看看浮动的用处:

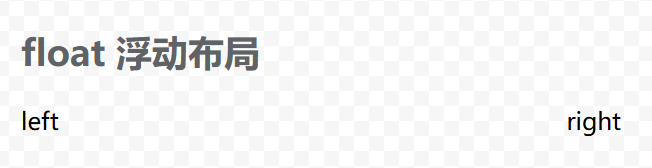
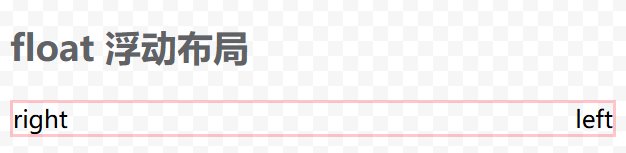
看 left 和 right 两个位置,分别位于左右两侧,使用 float 的实现:
html
<div class="box">
<div class="left">left</div>
<div class="right">right</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
}
.left {
float: left;
}
.right {
float: right;
}
</style>直接将两个元素分别设置 float 即可实现以上布局,但这里埋了一个坑!
父级元素高度塌陷
我们给 .box 的容器添加一个小小的边框属性,看看效果就会发现问题:
html
<div class="box">
<div class="left">left</div>
<div class="right">right</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
border: 2px solid rgba(255, 71, 87,0.3);
}
.left {
float: left;
}
.right {
float: right;
}
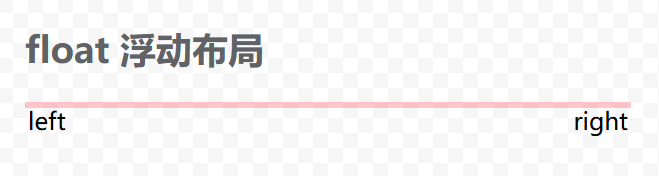
</style>显示效果:

父级元素高度没有了,四条边框变成了一条线,这是为何?
原因便是 float 的名字 浮动,float 不只是名字叫浮动,还在于它的作用也是 浮动,让元素飘起来,不在占用空间位置,但是与定位又不一样,float 的元素还受父级控制,但又不占用父级元素空间,所以就造成了高度塌陷,那怎么解决这个问题??
最简易的做法是给 .box 添加一个 overflow: hidden; 便可以让父级高度恢复:
html
<div class="box">
<div class="left">left</div>
<div class="right">right</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
border: 2px solid rgba(255, 71, 87,0.3);
overflow: hidden;
}
.left {
float: left;
}
.right {
float: right;
}
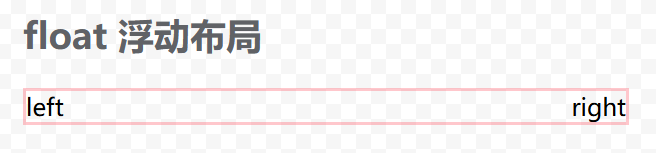
</style>显示效果:

overflow: hidden; 的问题:
虽然高度塌陷的问题是解决了,但是 overflow: hidden; 也会造成其他问题,比如:如果有内容溢出了容器,就再也看不到了~~
此方法仅适用于没有内容溢出的容器清除浮动。
最佳的清除浮动方法
MDN 的一个小角落里面,有这么一个 CSS 属性 clear,它的名称就是它的作用:清除,对头,就是用来清除浮动的,没其他意思。
用法嘛,它有多个属性值,别想那么多,就用最常见的 both 就行,其他值等要用了再说,扣代码这么多年的前端经历,也没见用上其他值~~
这儿建议用一个伪对象 after,别问为什么,问就是不想再新增一个空的 html 元素用来清除浮动,代码如下:
css
/**清除浮动**/
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
.clearfix {
*zoom:1;
}至于为什么要那么多的代码,嘿嘿...为了兼容各种赖克宝浏览器。百度首页的代码中都还找到有这样的代码,嘿,说明百度还在支持赖克宝浏览器~~
如果不考虑兼容,直接可以这样玩:
css
.clearfix:after {
content: "";
display: block;
clear: both;
}用法:
html
<div class="box clearfix">
<div class="left">left</div>
<div class="right">right</div>
</div>
<style>
.clearfix:after {
content: "";
display: block;
clear: both;
}
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
width: 400px;
}
.left {
float: left;
}
.right {
float: right;
}
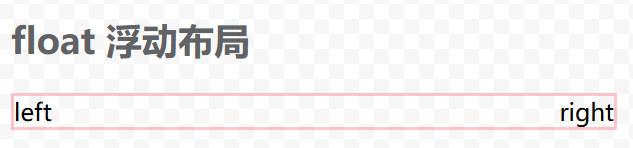
</style>显示效果:

这个 clearfix 类可丢公用样式中,要清除浮动时候,直接加载容器盒子上即可!
美中不足的是,容器 box 伪对象 after 被占用了,其他地方再想使用伪对象就会有冲突!!
改变元素位置
某某天,产品突发奇想,在左边的那个 left 给我放在右边去呗,右边的 right 给放在左边来下吧。
按照懒人思想,我肯定不想再去动 HTML 结构了,看看使用 float 来做到 flex 的 order 排序效果:
html
<div class="box clearfix">
<div class="left">left</div>
<div class="right">right</div>
</div>
<style>
.clearfix:after {
content: "";
display: block;
clear: both;
}
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
width: 400px;
}
.left {
float: right;
}
.right {
float: left;
}
</style>注意看代码中的 float: right; 和 float: left; 位置。
仅需要对调一下 float 的位置,即可实现左右互换,而不用改变 HTML 结构!显示效果:

终极应用场景
float 的初衷是用于文字排版,虽说在布局方面,float 干不过 flex 和 grid,但在文字环绕这个场景中,float 还是老大哥。
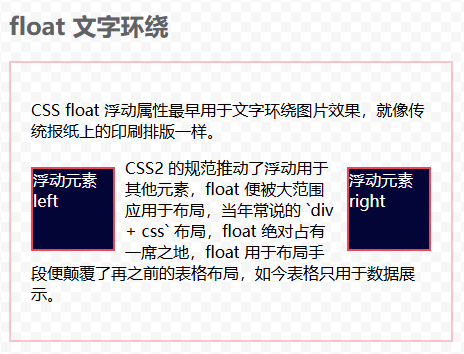
文字环绕

以上这种文字环绕的效果,如果用 flex 和 grid 来做,不知道要将 HTML 结构拆成啥样,但对于 float 来说就是信手拈来的事儿。
代码:
html
<div class="box">
<p>CSS float 浮动属性最早用于文字环绕图片效果,就像传统报纸上的印刷排版一样。</p>
<div class="left">浮动元素 left</div>
<div class="right">浮动元素 right</div>
<p>CSS2 的规范推动了浮动用于其他元素,float 便被大范围应用于布局,当年常说的 `div + css` 布局,float 绝对占有一席之地,float 用于布局手段便颠覆了再之前的表格布局,如今表格只用于数据展示。</p>
</div>
<style>
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
padding: 20px;
width: 400px;
}
.left,
.right {
width: 80px;
height: 80px;
background-color: #000736;
color: #fff;
border: 2px solid #ff4757;
}
.left {
float: left;
margin: 10px 10px 10px 0;
}
.right {
float: right;
margin: 10px 0 10px 10px;
}
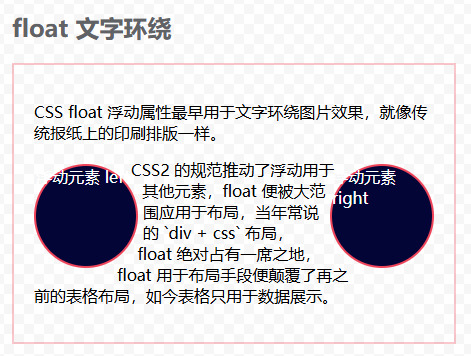
</style>几何形状文字环绕
利用 shape-outside 属性,可实现各种几何图形的文字环绕效果:
html
<div class="box">
<p>CSS float 浮动属性最早用于文字环绕图片效果,就像传统报纸上的印刷排版一样。</p>
<div class="left">浮动元素 left</div>
<div class="right">浮动元素 right</div>
<p>CSS2 的规范推动了浮动用于其他元素,float 便被大范围应用于布局,当年常说的 `div + css` 布局,float 绝对占有一席之地,float 用于布局手段便颠覆了再之前的表格布局,如今表格只用于数据展示。</p>
</div>
<style>
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
padding: 20px;
width: 400px;
}
.left,
.right {
width: 80px;
height: 80px;
background-color: #000736;
color: #fff;
border: 2px solid #ff4757;
border-radius: 50%;
shape-outside: circle(50%); /* 定义圆形环绕区域 */
}
.left {
float: left;
margin: 10px 10px 10px 0;
}
.right {
float: right;
margin: 10px 0 10px 10px;
}
</style>以上代码定义了一个 circle 的圆形区域,文字将会围绕这个圆形区域显示,效果:

更多几何图形参考 MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/basic-shape
float 新的属性值
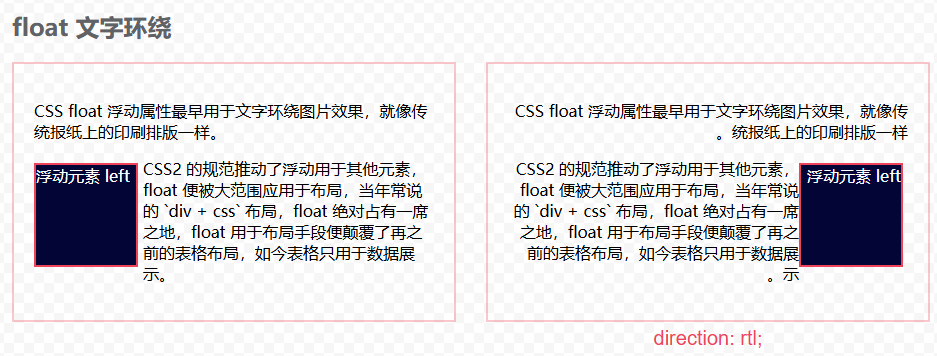
float 属性值除了常用的 left、right和none 外,2023 的规范还新增了 inline-start、inline-end 这俩兄弟,他们主要用于处理不同的书写方式,比如有些语言是从右往左的书写模式,float: inline-start; 就会浮动到语言书写开始的地方,看例子:
将 float: left 改成 float: inline-start; 再将 box 的书写方向改为 direction: rtl;,再看效果:

可以看到 inline-start 就是往文字开始的地方浮动,这个值对于不同的书写方向还是有用的。但需注意兼容性,毕竟 2023 年才新增的。
总结
虽说 float 浮动属性很少再用于布局,但在文字环绕排版时,还是需要掏出 float。
技术的发展让曾经的经典布局已经逐渐退出舞台,我们在学习新的方案时,也需要回望一下过去,也许某个需求,这些旧的技术也会重新被摆上案桌。