一、适配
1.1、原始解决方案
起初比较流行的三大解决方式:
rem 方案
- 动态设置
HTML根字体大小和body字体大小,配合百分比或者vw/vh实现容器宽高、字体大小、位移的动态调整
vw/vh 方案
- 将
像素值(px)按比例换算为视口宽度(vw)和视口高度(vh),能够实时计算图表尺寸、字体大小等
scale 方案
- 根据
宽高比例进行动态缩放,代码简洁,几行代码即可解决,但是遇到一些地图或者Canvas中的点击事件,可能会存在错位问题,需要做针对性的调整适配
以上三种方式,都能够实现大屏的基本适配!
1.2、插件
autofit.js
autofit.js 基于比例缩放原理,通过动态调整容器的宽度和高度来实现全屏填充,避免元素的挤压或拉伸。
autofit.js 提供了一种简单而有效的方法来实现网页的自适应设计,尤其适合需要在不同分辨率和屏幕尺寸下保持布局一致性的应用场景。
v-scale-screen
大屏自适应容器组件,可用于大屏项目开发,实现屏幕自适应,可根据宽度自适应,高度自适应,和宽高等比例自适应,全屏自适应(会存在拉伸问题),如果是 React 开发者,可以使用 r-scale-screen。
FitScreen
一种基于缩放的大屏自适应解决方案的基本方法,一切都是基于设计草图的像素尺寸,通过缩放进行适配,一切都变得如此简单。
二、组件
按照页面的布局,配置循环加载组件。
三、优化
3.1 按需引入
公共代码目录新建 echarts.ts文件
js
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from "echarts/core";
// 引入柱状图和饼状图图表,图表后缀都为 Chart,具体为 图标名称+Chart (注意图标名称为首字母大写)
import {
BarChart,
PieChart
} from "echarts/charts";
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
ToolboxComponent,
LegendComponent,
} from "echarts/components";
// 标签自动布局,全局过渡动画等特性
import {
// LabelLayout,
// UniversalTransition
} from "echarts/features";
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from "echarts/renderers";
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
ToolboxComponent,
LegendComponent,
CanvasRenderer,
BarChart,
PieChart,
]);
// 导出
export default echarts;导入,然后根据官网文档使用即可
js
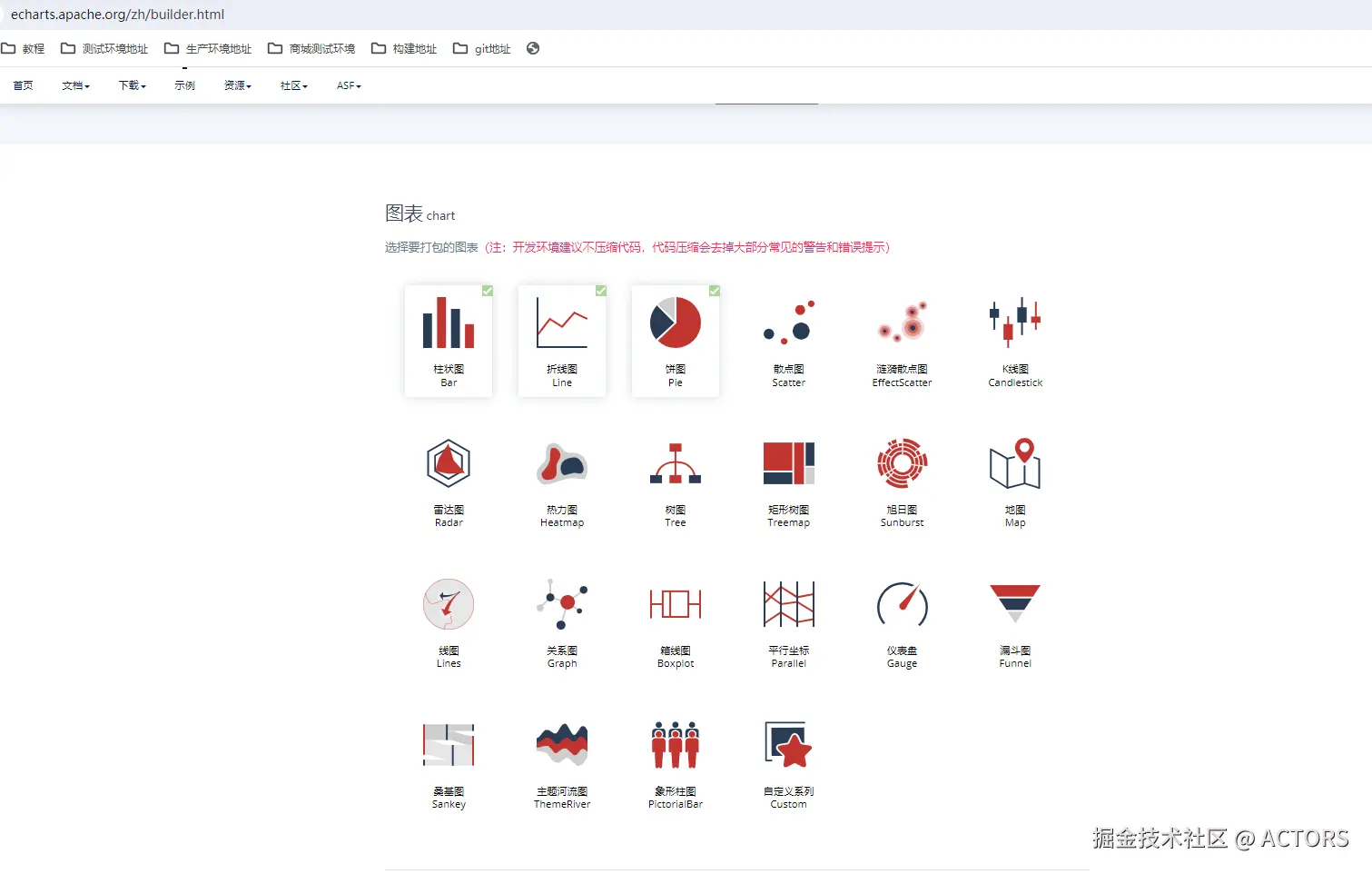
import echarts from "@/const/echarts";在线定制
勾选自己需要图表、坐标系、组件、其他选项
echarts.apache.org/zh/builder....

3.2 分包
js
splitChunks: {
chunks: 'all', cacheGroups: {
echarts: {
test: /[\\/]node_modules[\\/]echarts[\\/]/,
name: 'echarts',
chunks: 'all',
priority: 10,
},
},
}