防抖(Debounce)和节流(Throttle)是两种前端开发中常用的性能优化技术,尤其在处理高频触发事件如滚动、调整窗口大小、输入等场景中。传统实现这些功能需要编写复杂的函数,但随着JavaScript的发展,我们现在可以通过更简洁的方式实现这些功能。
传统实现方式回顾
在深入新特性之前,让我们先回顾一下传统的防抖和节流实现方式:
传统防抖实现
function debounce(fn, delay) {
let timer = null;
returnfunction(...args) {
if (timer) clearTimeout(timer);
timer = setTimeout(() => {
fn.apply(this, args);
}, delay);
};
}
// 使用示例
const handleSearch = debounce(function(e) {
console.log('搜索内容:', e.target.value);
}, 300);
searchInput.addEventListener('input', handleSearch);传统节流实现
function throttle(fn, delay) {
let lastTime = 0;
returnfunction(...args) {
const now = Date.now();
if (now - lastTime >= delay) {
fn.apply(this, args);
lastTime = now;
}
};
}
// 使用示例
const handleScroll = throttle(function() {
console.log('页面滚动');
}, 200);
window.addEventListener('scroll', handleScroll); JavaScript新特性:函数装饰器
ECMAScript的提案中引入了函数装饰器(Function Decorators),这是一种能够在不修改原始函数的情况下增强函数行为的语法。
注意:截至2024年10月,函数装饰器仍处于TC39提案阶段,可能需要通过Babel或TypeScript等工具进行转译才能使用。
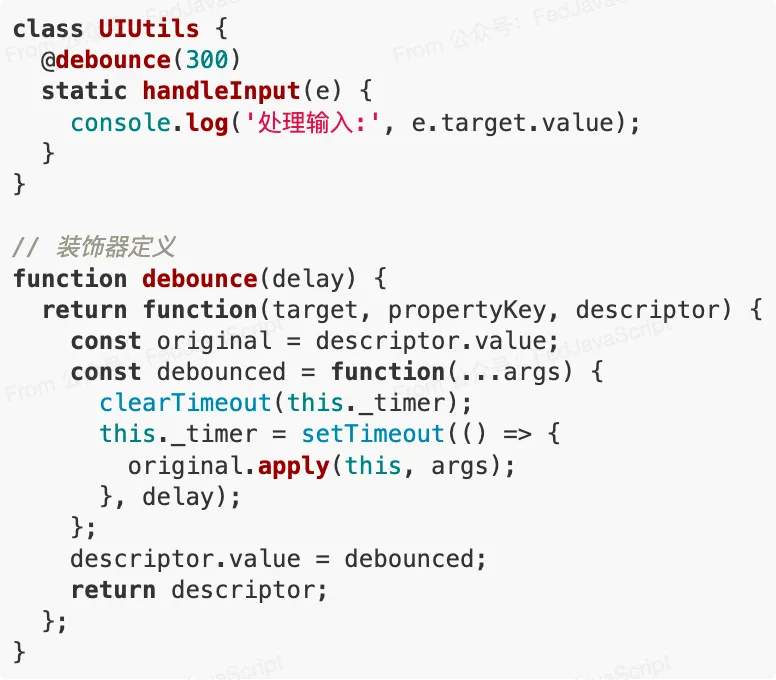
利用装饰器实现一行防抖

现代化解决方案
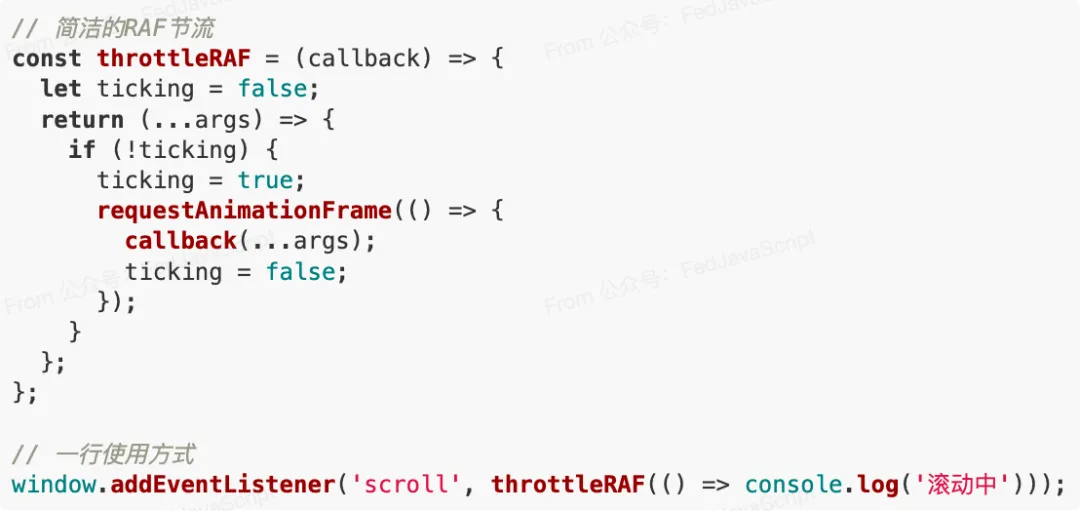
使用requestAnimationFrame实现的节流
浏览器的requestAnimationFrameAPI可以帮助我们实现一行代码的节流效果:

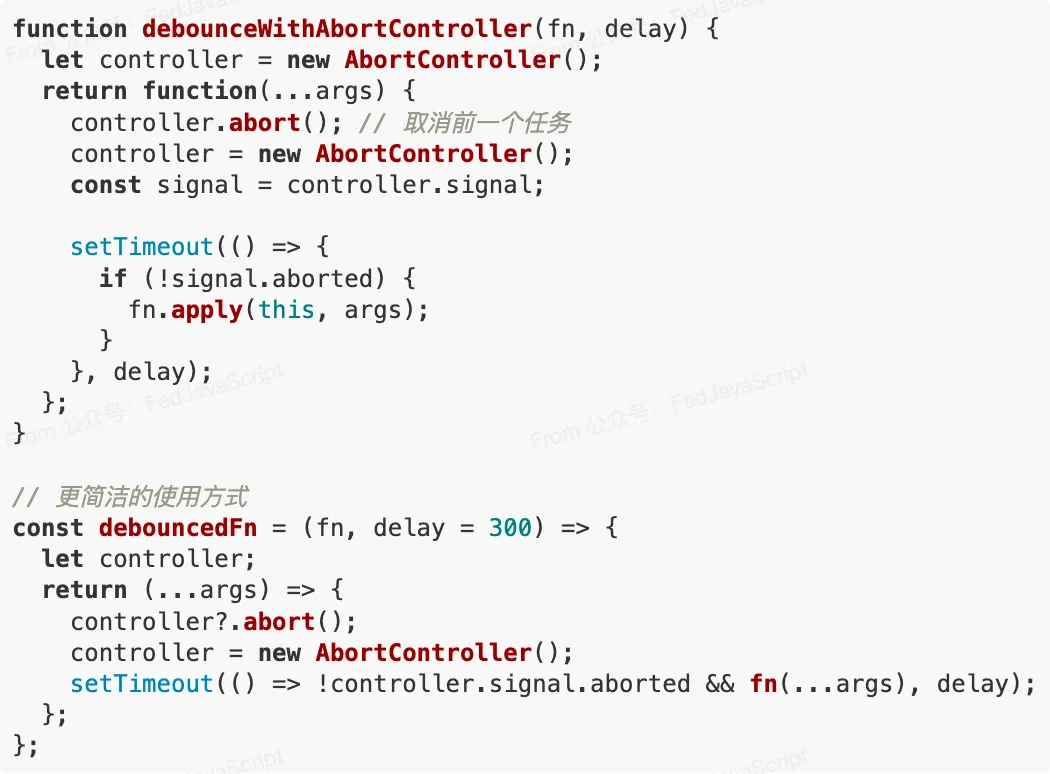
利用AbortController实现简洁防抖

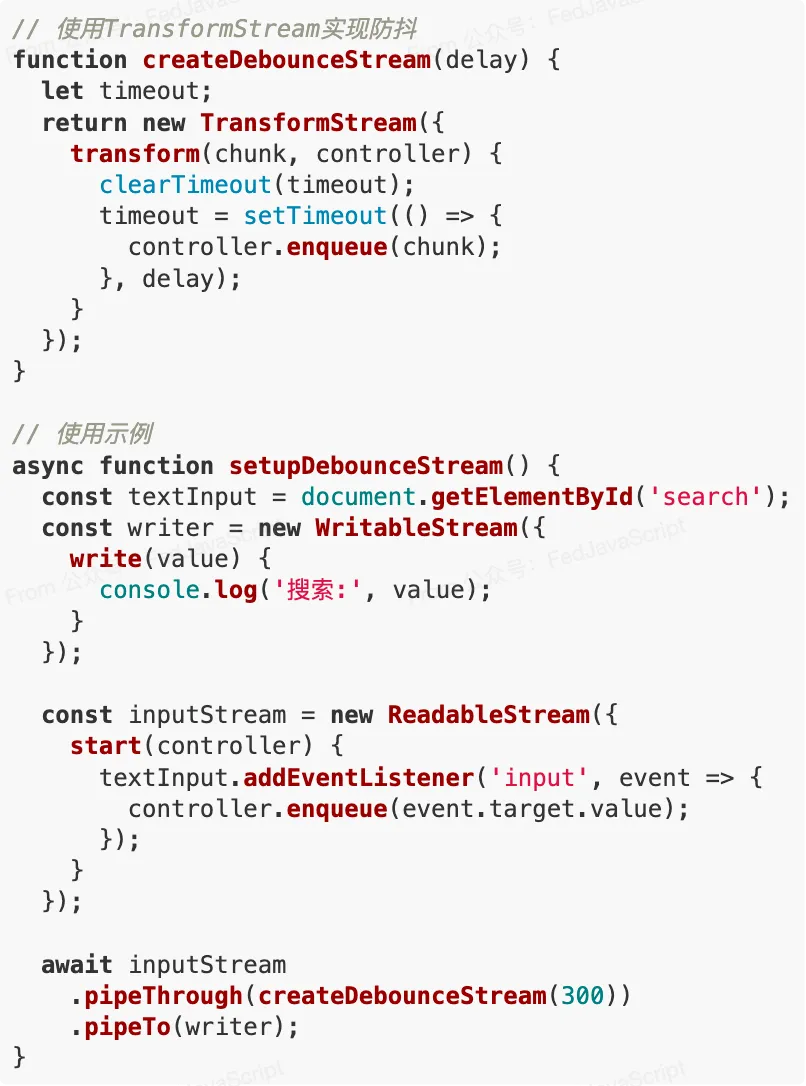
使用Web Streams API实现防抖节流
随着Web Streams API的成熟,我们可以利用它实现更声明式的防抖和节流:

第三方库的超简化方案
如果您使用诸如Lodash、Underscore等工具库,防抖节流变得极其简单:
// Lodash
import { debounce, throttle } from 'lodash';
// 一行防抖
element.addEventListener('input', _.debounce(handleInput, 300));
// 一行节流
window.addEventListener('scroll', _.throttle(handleScroll, 200));实际应用场景
-
搜索输入框:防抖可以避免用户每输入一个字符就发送请求
-
窗口调整:节流可以限制布局重新计算的频率
-
无限滚动:节流可以控制加载新内容的频率
-
游戏中的用户输入:确保按键响应不会过于频繁
-
拖拽元素:平滑拖拽效果而不造成性能问题
性能比较
| 实现方式 | 优点 | 缺点 |
|---|---|---|
| 传统函数封装 | 兼容性好,灵活性高 | 代码冗长,需要手动管理 |
| 装饰器 | 语法简洁,声明式编程 | 兼容性问题,需要转译 |
| requestAnimationFrame | 与浏览器渲染周期同步,性能好 | 只适用于视觉相关操作 |
| AbortController | 清晰地管理取消机制 | 相对新的API,可能需要polyfill |
| Web Streams | 声明式,功能强大 | API复杂,兼容性有限 |
| 第三方库 | 简单,经过测试 | 增加项目依赖和体积 |
JavaScript的发展让我们能够用越来越简洁的代码实现防抖和节流功能。根据项目需求和浏览器兼容性要求,可以选择最适合的实现方式。对于现代web应用,装饰器和最新的Web API提供了简洁优雅的解决方案;而对于需要广泛兼容的项目,传统实现或借助成熟的第三方库仍然是可靠的选择。
无论选择哪种方式,防抖和节流都是提升用户体验和应用性能的重要技术,值得每位前端开发者掌握。