第9章:Nuxt的SEO实践
1. 引言
Nuxt框架在SEO方面的优势主要体现在以下几个方面:
- 服务器端渲染(SSR): Nuxt默认支持SSR,这意味着搜索引擎爬虫可以直接看到完整的页面内容,而不需要执行JavaScript。
- 内置的元标签管理: Nuxt提供了比Next更简单的API来管理head标签,包括title, meta描述等关键SEO元素。
- 静态站点生成(SSG): 通过nuxt generate命令,可以生成完全静态的网站,进一步提高了性能和SEO友好度。
2. Nuxt内置的SEO功能
Nuxt框架内置了多个强大的SEO工具,让开发者可以轻松地优化他们的应用程序。让我们详细了解这些功能:
useHead 和 useSeoMeta 组合式函数
Nuxt有2个组合式函数,使得管理头部元标签变得更加简单和灵活:
- useHead: 这个函数允许你动态设置head标签的内容。
useHead({ title: 'My Amazing Site', meta: [{ name: 'description', content: 'This is my amazing site built with Nuxt 3' }], link: [{ rel: 'canonical', href: 'https://example.com' }] })
- useSeoMeta: 这个函数专门用于设置SEO相关的元标签。
useSeoMeta({ title: 'My Amazing Site', ogTitle: 'My Amazing Site - The Best Site Ever', description: 'This is my amazing site built with Nuxt 3', ogDescription: 'Experience the best site ever built with Nuxt 3', ogImage: 'https://example.com/image.jpg' })
动态元标签管理
Nuxt允许你根据页面内容或路由动态地更新元标签。这对于创建独特的、针对每个页面优化的元描述和标题非常有用。
useSeoMeta({ title: 'My Amazing Site', ogTitle: 'My Amazing Site - The Best Site Ever', description: 'This is my amazing site built with Nuxt 3', ogDescription: 'Experience the best site ever built with Nuxt 3', ogImage: 'https://example.com/image.jpg' })
自动生成规范链接(canonical URLs)
Nuxt可以自动为你的页面生成规范链接,这有助于防止重复内容问题。你可以在nuxt.config.js中配置这个功能:
export default defineNuxtConfig({ app: { head: { link: [{ rel: 'canonical', href: 'https://example.com' }] } } })
这些内置功能为Nuxt应用提供了坚实的SEO基础。在下一节中,我们将探讨如何使用@nuxtjs/seo模块来进一步增强你的SEO策略。
3. @nuxtjs/seo 模块
@nuxtjs/seo 是一个功能强大的 Nuxt.js 模块,专门用于优化网站的搜索引擎表现。它提供了一套全面的 SEO 工具,使开发者能够轻松实现各种 SEO 最佳实践。
功能介绍和使用方法
@nuxtjs/seo 模块主要提供以下功能:
- 自动生成和管理元标签
- 创建结构化数据(Schema.org)
- 生成站点地图(Sitemap)
- 配置 robots.txt
- 提供动态 SEO 规则生成
要使用 @nuxtjs/seo 模块,首先需要安装:
npm install @nuxtjs/seo
然后在 nuxt.config.ts 文件中添加模块:
export default defineNuxtConfig({ modules: ['@nuxtjs/seo'] })
在 nuxt.config 中配置 SEO
@nuxtjs/seo 模块允许你在 nuxt.config.ts 中直接配置 SEO 设置。
site 配置
site 配置定义了网站的基本信息,这是在使用nuxtjs/seo必须的:
export default defineNuxtConfig({ site: { url: 'https://example.com', name: 'My Awesome Site', description: 'This is my awesome website', defaultLocale: 'en', enabled: true, debug: false, indexable: true, trailingSlash: false } })
主要参数说明:
- url: 网站的规范 URL
- name: 网站名称
- description: 网站描述
- defaultLocale: 默认语言
- enabled: 是否启用 site 配置(默认为 true)
- debug: 是否启用调试模式(默认为 false)
- indexable: 控制网站是否可以被搜索引擎索引(默认在生产环境为 true)
- trailingSlash: 控制 URL 是否应该包含尾部斜杠(默认为 false)
schemaOrg 配置
schemaOrg 配置用于生成结构化数据也就是ld-json:
export default defineNuxtConfig({ schemaOrg: { identity: { type: 'Organization', name: 'Example Company', url: 'https://example.com', logo: 'https://example.com/logo.png' }, defaults: true, minify: true, reactive: false, enabled: true, debug: false } })
主要参数说明:
- identity: 定义网站或组织的身份信息
- defaults: 是否启用默认的 Schema.org 设置(默认为 true)
- minify: 是否压缩 Schema.org 输出(默认在生产环境为 true)
- reactive: 是否启用客户端反应性(默认在开发环境或非 SSR 模式下为 true)
- enabled: 是否启用 Schema.org(默认为 true)
- debug: 是否启用调试模式(默认为 false)
robots.txt 配置
@nuxtjs/seo 模块允许你配置 robots.txt 文件:
export default defineNuxtConfig({ robots: { UserAgent: '*', Disallow: '/private', Allow: '/', Sitemap: 'https://example.com/sitemap.xml' } })
这将生成一个 robots.txt 文件,允许所有搜索引擎爬虫访问除 /private 目录外的所有页面,并指向你的站点地图。
sitemap 配置
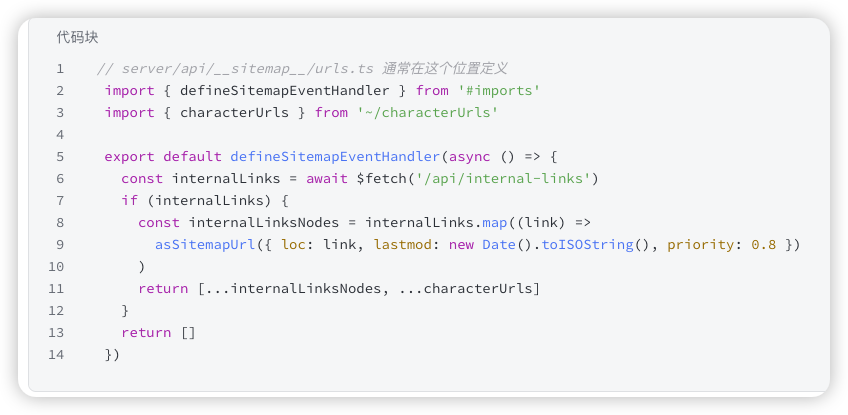
站点地图配置对于帮助搜索引擎发现和索引你的网站内容至关重要,这个配置会自动帮你生成文件路由的页面,如果你需要额外的内容,就使用sources配置
添加一个Nuxt的SeverApi返回额外的结果。
export default defineNuxtConfig({ sitemap: { enabled: true, sortEntries: true, sources: ['/api/sitemap-urls'], excludeAppSources: false, autoLastmod: true, sitemaps: false, defaultSitemapsChunkSize: 1000, include: ['/**'], exclude: ['/admin/**'], xsl: '/__sitemap__/style.xsl', discoverImages: true, discoverVideos: true, sitemapName: 'sitemap.xml', cacheMaxAgeSeconds: 600, sitemapsPathPrefix: '/__sitemap__/', debug: false } })
主要参数说明:
- enabled: 是否生成站点地图(默认为 true)
- sortEntries: 是否对站点地图条目进行排序(默认为 true)
- sources: 用于站点地图的数据源

- autoLastmod: 是否自动检测每个 URL 的最后修改日期(默认为 false)
- sitemaps: 是否生成多个站点地图(默认为 false)
- include和 exclude: 用于过滤要包含或排除的路由
- discoverImages和 discoverVideos: 是否在预渲染时发现路由中的图片和视频(默认为 true)
- cacheMaxAgeSeconds: 站点地图的缓存时间(默认为 600 秒)
- debug: 是否启用调试模式(默认为 false)
4. Nuxt Content
内容是SEO的核心,Nuxt提供了强大的工具来帮助你创建和管理SEO友好的内容。
使用Nuxt Content模块管理SEO友好的内容
Nuxt Content模块是一个强大的文档驱动模块,它可以帮助你轻松管理和呈现Markdown、JSON、YAML、XML和CSV文件。
-
安装Nuxt Content:
npm install @nuxt/content -
在nuxt.config.ts中配置:
export default defineNuxtConfig({ modules: ['@nuxt/content'] })
- 创建SEO友好的内容:
sitemap: loc: /agreement/community-guidelines title: 'My Amazing Blog Post' description: 'This is a blog post about amazing things' date: '2023-05-20'
这个sitemap的配置项,会自动把这个链接添加到Sitemap中。
- 在组件中使用内容:
{{ article.title }}
{{ article.description }}
5. 常见SEO问题及解决方案
处理重复内容
- 使用规范链接(canonical URLs):
sitemap: loc: /agreement/community-guidelines title: 'My Amazing Blog Post' description: 'This is a blog post about amazing things' date: '2023-05-20'
- 实现适当的分页策略:
`
`
管理404和301重定向
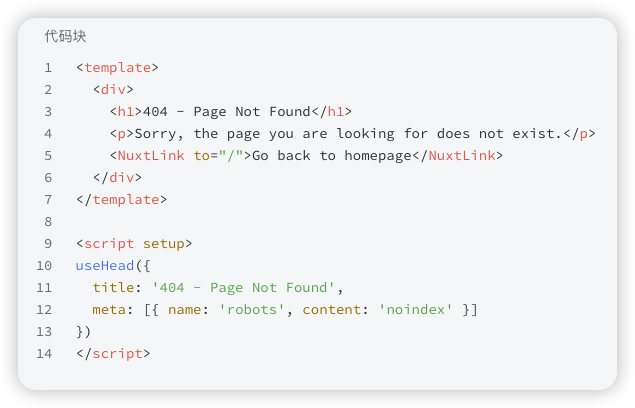
- 创建自定义404页面:
创建pages/404.vue文件:

- 实现301重定向:
在nuxt.config.ts中配置重定向:
export default defineNuxtConfig({ nitro: { handlers: [ { route: '/old-page', handler: (event) => { event.node.res.writeHead(301, { Location: '/new-page' }) event.node.res.end() } } ] } })
## 解决JavaScript渲染内容的SEO挑战
-
使用服务器端渲染(SSR):
Nuxt默认支持SSR,确保搜索引擎可以看到完整的页面内容。
-
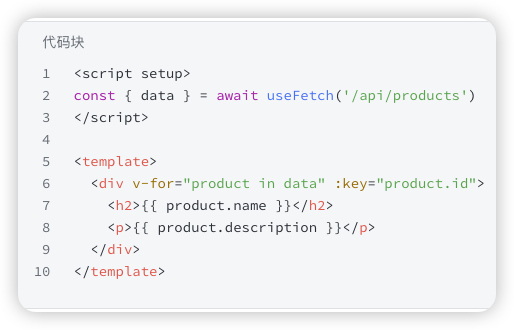
对于动态内容,使用useFetch或useAsyncData:

-
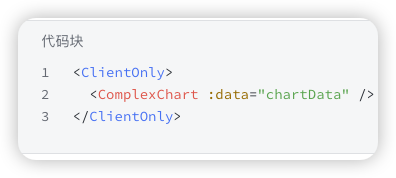
使用 组件包裹仅客户端渲染的内容:

-
结论
Nuxt的Seo其实非常的方便,相对Next都是配置形的,开发体验非常的好。
欢迎加入群聊,我们一起讨论一些更有趣的技术、商业、闲聊。
