web开发------HTML
学习目标:学习HTML的基础,学会get和post方法区别
一、HTML
-
HTML是什么?
前端网页界面开发语言。
-
开发工具
PyCharm、vscode
-
PyCharm个性化设置(字体和背景颜色)
File - setting - appearance - theme(主题背景)
------------------------editor - font (调节字体风格和大小)
-
怎样创建一个HTML文件
工程文件夹右键 - New - HTML File
-
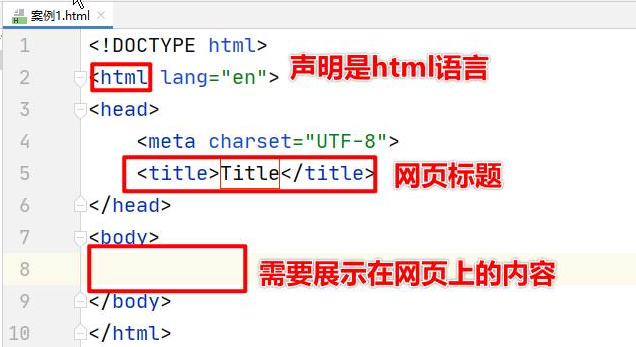
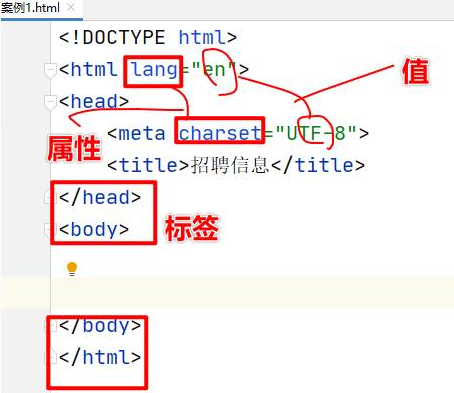
编辑页面


-
image标签用于展示图片
输入img按下tab补全。
-
快速注释
Ctrl + ?
-
段落 p 标签,展示段落内容
html
<p><font color="blue" size="5px">技能要求:</font></p>- font 标签调整字体属性
html
<font color="orange" size="5px">- strong或者 b 标签
html
<b>8</b>- i 标签斜体
html
<i>web前端技术</i>- ins 标签下划线
html
<ins>web前端技术</ins>- 空格  
html
323 - hr 下划线标签
html
<hr>-
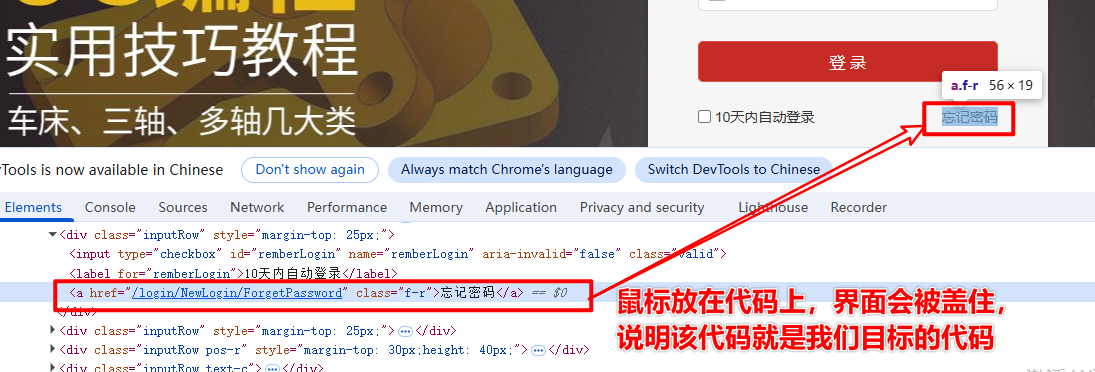
如何看界面的功能对应什么代码?


-
input 标签
html
<!--普通输入框 size 可以指定输入框的长度 id="userName" 定义一个属性为id值是userName
这个属性在web技术的第二天内容才会用到
-->
账号:<input type="text" size="5" id="userName">
<!--换行-->
<br>
<!--密码输入框-->
密码:<input type="password" size="5" id="userPwd">
<!--使用input标签做个按钮 value=注册,就是按钮上显示的文字-->
<br>
<input type="submit" value="注册">- br 换行标签
html
<br>- 单选框
html
<!--单选框效果 type="radio"
checked 默认选中-->
<input type="radio" value="0" name="sex" checked> 男
<input type="radio" value="1" name="sex"> 女- 多选框
html
<!--多选框 type="checkbox"-->
兴趣爱好:
<input type="checkbox" value="0">美女
<input type="checkbox" value="1">帅哥
<input type="checkbox" value="2">马内
<input type="checkbox" value="3">朴- 按钮标签 button
html
<button>提交</button>- readonly 属性

html
<input type="text" size="5" id="userName" readonly>- file 上传标签
html
<input type="file" name="file">- select 下拉框标签
html
<select name="city">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
</select>- a 标签
html
<a href="https://www.baidu.com">百度一下,你就知道!</a>- 文本域输入框
html
<!--rows跨10行,cols跨30列-->
<textarea name="请输入内容" id="wenben" cols="30" rows="10"></textarea>-
练习

-
列表
1.有序列表 ol
html
<ol type="I">
<a href="https://mbd.baidu.com/newspage/data/videolanding?nid=sv_13507039394589954462&sourceFrom=rec"><li>郑州路面温度超72度?记者现场实测煎蛋烤虾</li></a>
<a href="https://mbd.baidu.com/newspage/data/videolanding?nid=sv_7144746811920079197"><li>杨威吐槽岳母高温天关空调</li></a>
</ol>2.无序列表 ul
html
<ul>
<a href="https://baijiahao.baidu.com/s?id=1837751961736282338"><li>建设现代化城市</li></a>
<a href="https://baijiahao.baidu.com/s?id=1837711559922013526"><li>"全国经济最强镇"党委书记,获提拔
</li></a>
<a href="https://baijiahao.baidu.com/s?id=1837732962803732137"><li>最新高温健康风险预警出炉 四类重点人群注意→</li></a>
</ul>- table 标签
html
<!--table 表格标签
border="1" 边框厚度为1
tr 表示行
td 表示列
width="100%" 沾满屏幕大小
bgcolor="grey" 背景颜色是灰色
align="center" 整个表格居中
colspan="2" 合并当前单元格所在行的两列(当前列和下一列)
rowspan="2" 合并当前单元格所在列的两行(当前行和下一行)
-->
<table border="1" width="50%" bgcolor="grey" align="center">
<tr align="center">
<td>姓名</td>
<td>性别</td>
<td>地址</td>
</tr>
<tr align="center">
<td rowspan="2">小王<br>小明</td>
<td colspan="2">男 上海</td>
</tr>
<tr align="center">
<td >女</td>
<td>北京</td>
</tr>
</table>- 合并单元格
html
<!-- colspan="2" 合并两列-->
<td colspan="2">女</td> <!--第二列 -->- form 表单
html
<!--form表单,用于提交数据
action 提交数据的目标
-->
<form action="https://www.baidu.com">
用户名:<input type="text" name="a"> <br>
密码: <input type="password" name="b"> <br>
<input type="submit" value="提交">
</form>- iframe 或者 frame 或者 frameset 框架
frameset 可以嵌套多个页面
html
<!--frameset标签和body标签冲突
* 表示剩余的都给第三页面
-->
<frameset rows="10%, 30%, *">
<frame src="a.html">
<frame src="b.html">
<frame src="c.html">
</frameset>- div 标签
html
<div align="right">
<img src="xi.png" alt="" >
<br>
账号:<input type="text">
</div>作业:
以下是使用HTML实现该注册界面的代码示例:
html
<!DOCTYPE html>
<html lang="zh - CN">
<head>
<meta charset="UTF - 8">
<meta name="viewport" content="width=device - width, initial - scale=1.0">
<title>注册新会员</title>
<style>
form {
width: 400px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border - radius: 5px;
background - color: #f9f9f9;
}
label {
display: block;
margin - bottom: 5px;
}
input[type="text"],
input[type="email"],
input[type="password"] {
width: 100%;
padding: 8px;
margin - bottom: 15px;
border: 1px solid #ccc;
border - radius: 3px;
}
input[type="checkbox"] {
margin - right: 5px;
}
button {
padding: 10px 20px;
background - color: #f88;
color: white;
border: none;
border - radius: 3px;
cursor: pointer;
}
a {
color: #007bff;
text - decoration: none;
}
a:hover {
text - decoration: underline;
}
</style>
</head>
<body>
<h2>4.完成注册界面开发</h2>
<form>
<h3>注册新会员</h3>
<label for="username">用户名</label>
<input type="text" id="username" required> *<br>
<label for="email">email</label>
<input type="email" id="email" required> *<br>
<label for="password">密码</label>
<input type="password" id="password" required> *<br>
<label for="password - strength">密码强度</label>
<span>弱</span>
<span>中</span>
<span>强</span><br>
<label for="confirm - password">确认密码</label>
<input type="password" id="confirm - password" required> *<br>
<input type="checkbox" id="agree - terms" required>
<label for="agree - terms">我已看过并接受 <a href="#">《用户协议》</a></label><br>
<button type="submit">立即注册</button><br>
<p><a href="#">我已有账号,我要登录</a></p>
<p><a href="#">您忘记密码了吗?</a></p>
</form>
</body>
</html>