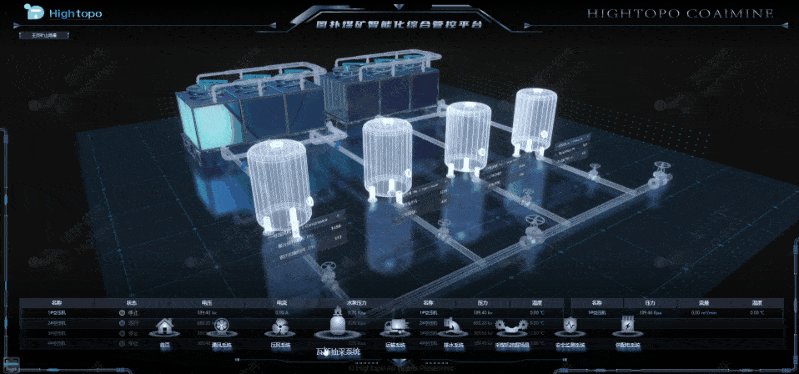
图扑软件 Hightopo 作为基于 HTML5 标准的 2D/3D 图形渲染引擎,为 Web 端矿山可视化提供了轻量化、高性能的技术支撑。其核心价值在于通过自主研发的渲染技术,实现浏览器端无需插件即可运行的三维交互场景,满足智慧矿山对多系统集成、实时数据可视化、跨终端访问的开发需求。
从开发目标来看,基于 HT 构建的智慧矿山解决方案,旨在通过技术手段将矿山现场的物理实体与数字空间映射,实现矿山全场景、全流程的可视化管理。开发过程需依托矿山 CAD 图、鸟瞰图、设备三视图等原始资料,完成数字建模与数据集成,最终形成支持动态监测、远程控制、智能决策的三维立体可视化管理系统。

核心开发环节与技术实现
1. 三维场景建模开发
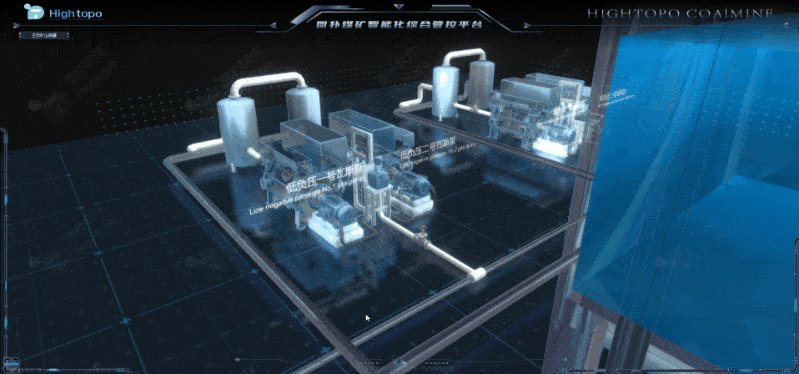
· 数据输入与模型还原:开发阶段需基于矿山提供的 CAD 图纸、设备三视图、鸟瞰图等资料,通过 HT 的建模工具链进行三维模型还原。模型构建聚焦矿山核心区域(如开采区、掘进面、设备群),确保外观与物理实体一致,为后续数据绑定奠定基础。

· 轻量化优化:利用 HT 的轻量化渲染技术,在保证模型细节的同时降低资源占用,确保 Web 端流畅加载与运行,解决传统 3D 模型在浏览器端加载慢、交互卡顿的问题。
2. 三维场景交互功能开发
- 基础交互实现:基于 HT 的 API 开发三维场景的缩放、平移、旋转功能,通过事件监听机制实现鼠标、触屏等多终端交互响应,使场景内设备可响应点击、hover 等交互事件。
- 漫游功能开发:通过 HT 的路径规划接口实现两种漫游模式:自由视角漫游(用户可自主控制视角移动)与固定路线漫游(预设巡检路径)。开发中需将核心区域(如智能化开采区、设备集群区)纳入路径节点,在漫游过程中通过事件触发设备信息弹窗,实现场景与数据的联动展示。


3. 多系统数据集成开发
- 数据接口对接:开发阶段需对接矿山多类型系统接口,包括安全监控系统(实时采集设备状态、环境参数)、人员位置监测系统(获取人员坐标数据)、视频监控系统(集成视频流)等,通过 HT 的数据绑定机制将实时数据映射至三维场景。
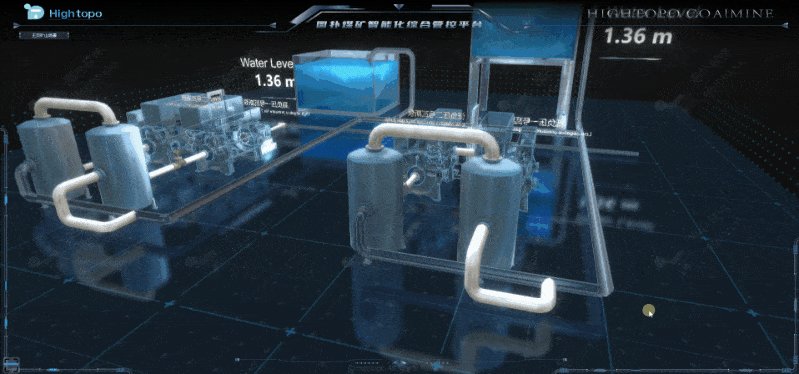
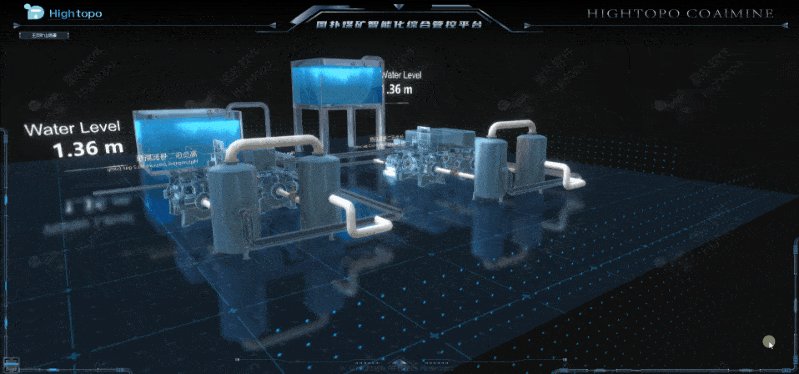
- 数据可视化呈现:利用 HT 的 2D 组态组件与 3D 模型结合,在场景中以动态图标、数值标签、颜色变化等形式展示实时数据(如设备运行参数、矿量消耗、瓦斯浓度等)。当数据超过阈值时,通过 HT 的告警接口触发视觉告警(如设备闪烁、颜色变红)。

关键模块开发实现
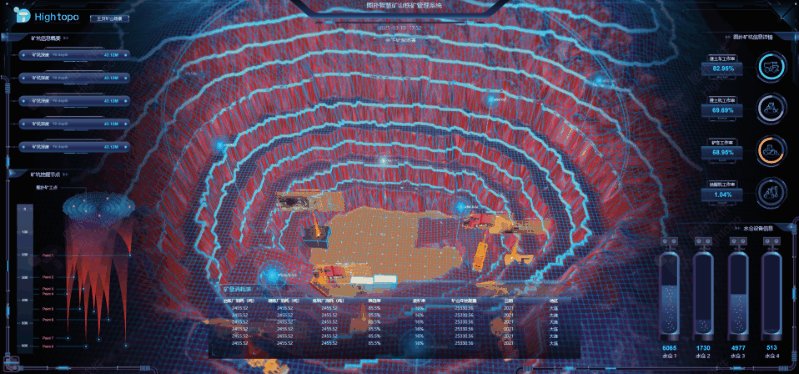
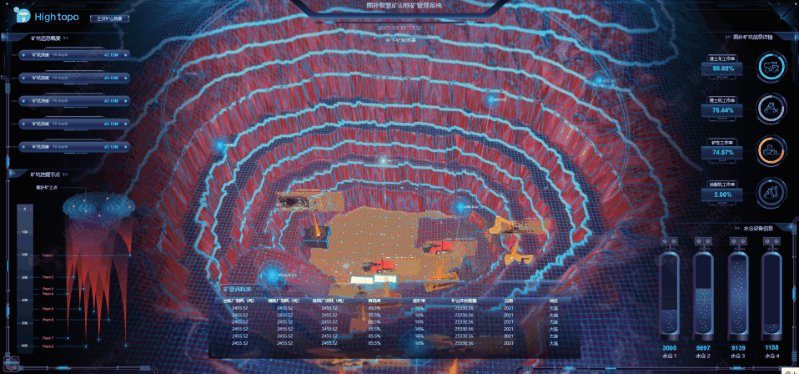
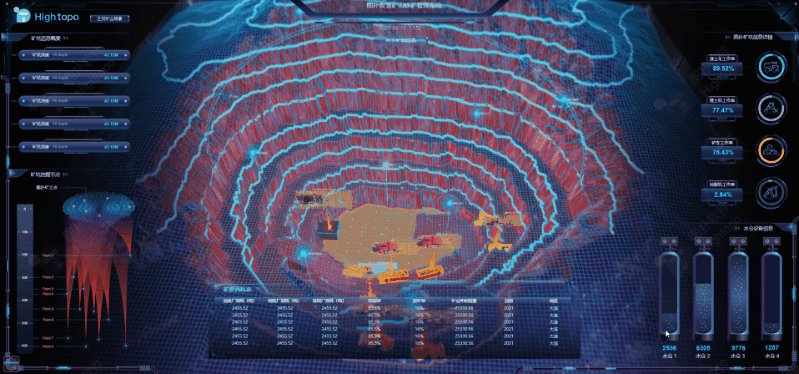
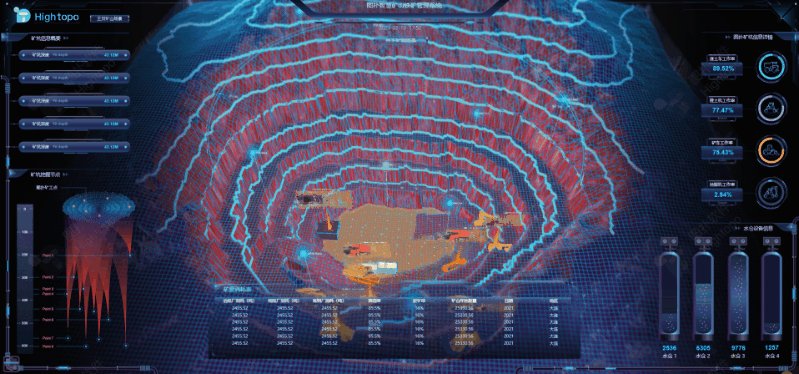
1. 露天采矿可视化开发
基于 HT 的空间几何计算能力,将露天矿山的开采范围线、深度等地理数据转化为三维空间坐标,构建可动态更新的开采模型。通过接口实时获取矿量消耗数据,驱动模型中开采区域的动态变化,实现 24 小时监测的可视化呈现。
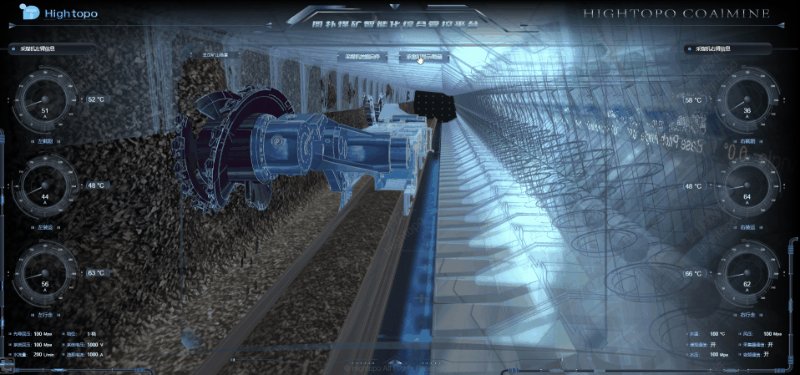
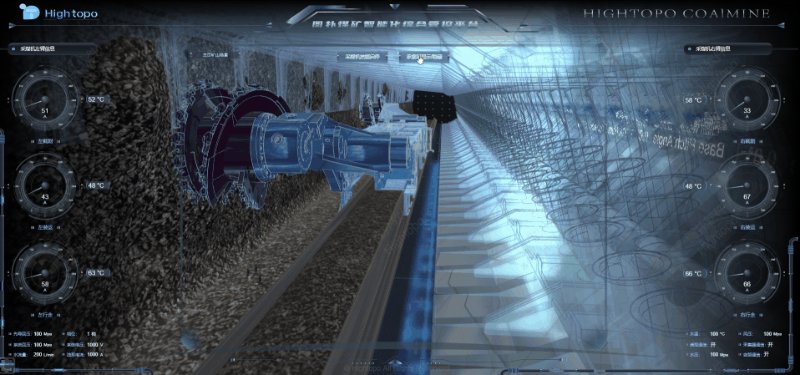
2. 井内巷道可视化开发
- 建模逻辑:采用 "点 - 线 - 面 - 体" 的层级建模方式,基于巷道 CAD 图纸的坐标数据,先绘制巷道轴线(线),再生成截面(面)并拉伸为三维巷道(体),最终组合成多巷道网络。
- 交互开发:开发视角切换接口(工作区 / 井内视角),通过点击事件触发巷道名称、设备分布等信息弹窗;集成漫游控制接口(前进 / 倒退),结合聚光灯效果 API 增强场景真实感。
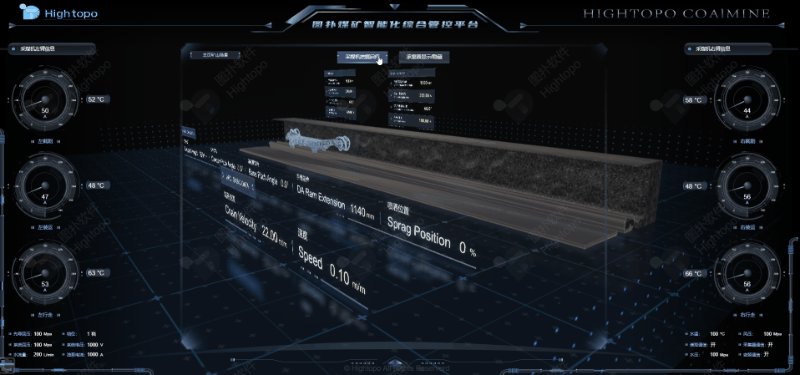
3. 工艺动画与设备控制开发
- 筛煤工艺可视化:利用 HT 的 UV 偏移动画接口,模拟矿料在传输设备上的流动效果;开发设备控制接口,通过按钮点击触发破碎机、振动筛等设备的启停动画,并同步展示作业进度数据面板。

- 运输系统控制:开发皮带运输启停的远程控制接口,结合实时采煤量数据接口实现智能调速逻辑(根据煤量动态调整皮带速率);集成故障检测接口,当监测到跑偏、堆煤等异常时,触发告警动画与停机指令。
4. 多系统监控开发
- 通风系统:通过 HT 的 2D 面板组件开发参数展示区(实时 / 历史数据曲线),绑定风机运行参数接口;开发风机控制接口,支持通过场景交互(点击风机)调节频率、启停状态,实现按需通风。
- 瓦斯抽采系统:对接瓦斯浓度、流量等传感器接口,在 3D 场景中以颜色渐变展示管道内瓦斯分布;开发自检诊断接口,当检测到异常测点时,通过空间定位 API 快速标记危险管段。
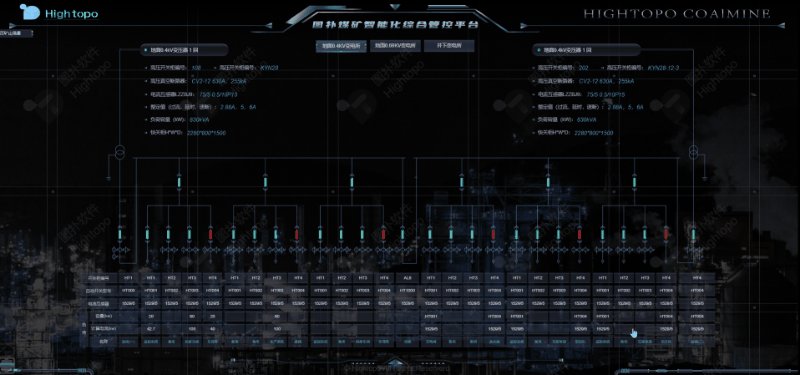
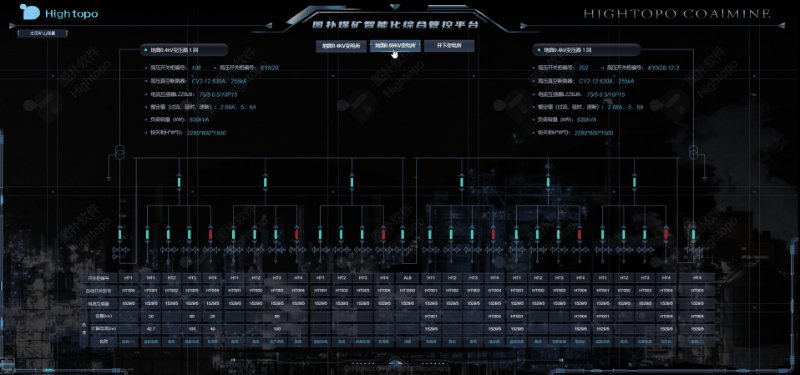
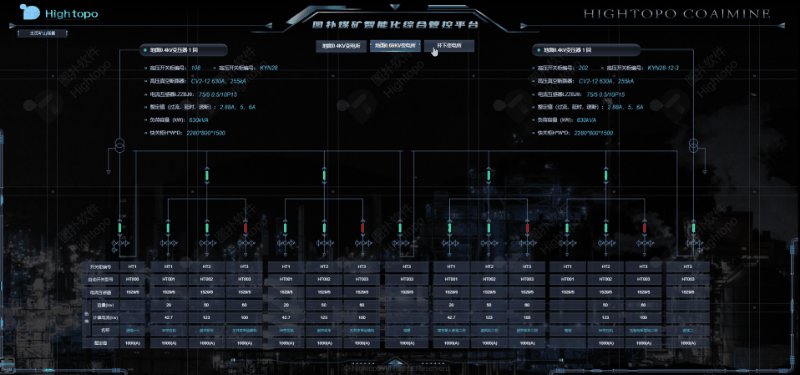
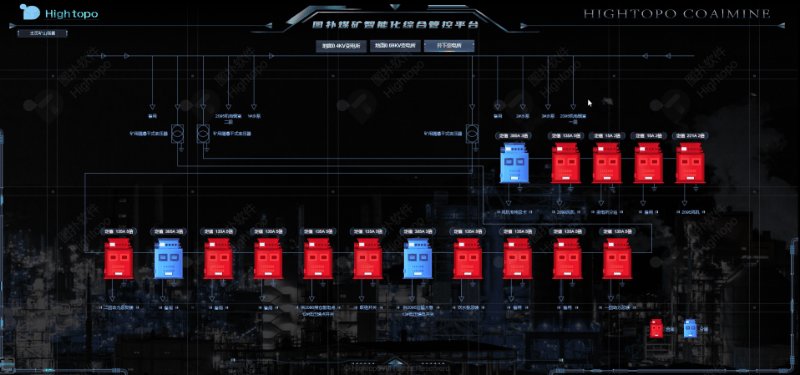
- 供配电系统:利用 HT 的 2D 组态功能绘制电气拓扑图,对接变电所设备状态接口,实现 "一张图" 式切换显示电量、能耗等数据;开发遥测、遥控接口,支持远程操作设备开关状态。

5. 视频与 GIS 集成开发
- 视频监控集成:通过 HT 的视频流接口,在 2D/3D 场景中关联摄像头坐标与视频源,开发场景交互调取功能(点击摄像头图标播放对应视频)。
- GIS 融合开发:基于 HT for Web GIS 接口,导入无人机航拍的矿山地形数据,将 HT 构建的 3D 设备模型与 GIS 地图融合,实现宏观(地形)与微观(设备)的一体化可视化。
跨终端与扩展开发
HT 基于 HTML5 标准开发,天然支持跨终端部署,开发阶段无需额外适配即可实现 PC、PAD、智能手机的浏览器访问。通过 HT 的远程控制接口,可实现多设备对场景的集中管控,确保监控信息与地面控制中心的实时交互。
基于 HT 开发的 3D 可视化智慧矿山系统,通过轻量化 Web 技术栈降低了部署门槛,通过标准化接口实现了多系统数据的无缝集成,通过可交互的三维场景提升了矿山管理的直观性与效率。其核心开发逻辑在于将物理矿山的空间信息、设备状态、业务数据通过 HT 的渲染引擎转化为可感知、可操作的数字孪生体,为矿山智能化提供了技术实现路径。