Chrome 开发环境屏蔽 CORS 跨域限制
-
- 为何要屏蔽CORS跨域
- [Chrome 临时关闭 CORS跨域报错](#Chrome 临时关闭 CORS跨域报错)
- 注意事项
- 跨域的其他处理方式
为何要屏蔽CORS跨域
日常开发过程中,经常会遇到请求接口如下的报错问题
js
Access to fetch at 'https://xxx' from origin 'http://localhost:4221'
has been blocked by CORS policy.有好些解决CORS跨域问题的方式,这里提供一种前端开发修改Chrome 命令的方式,来跳过CORS跨域报错。
Chrome 临时关闭 CORS跨域报错
我们可以单独创建一个专门用于开发的 Chrome 实例,启动时临时关闭 CORS 安全策略,不影响你日常正常用的浏览器。
-
创建一个新的浏览器快捷方式 Google Chrome Dev

-
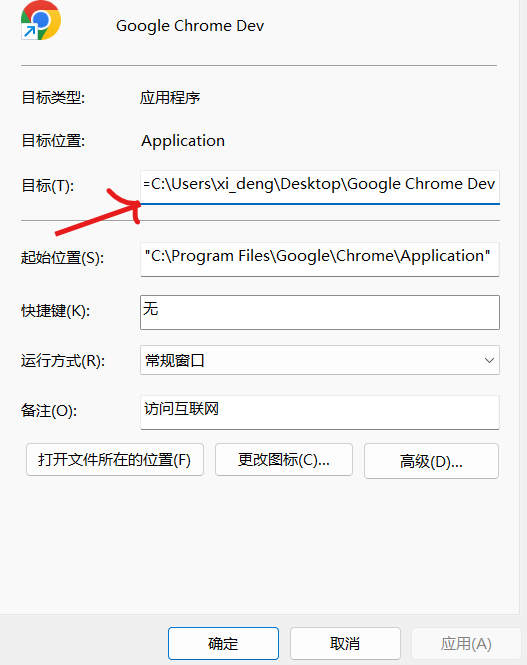
重新配置这个复制快捷方式的target 地址
鼠标右键快捷方式,点击属性

在原本target 值的后面追加内容 示例如下:
--disable-web-security --user-data-dir=C:\Users\你的用户名\Desktop\Google Chrome Dev
完整target示例如下
js
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=C:\Users\xi_deng\Desktop\Google Chrome Dev- 正常启动 Google Chrome Dev
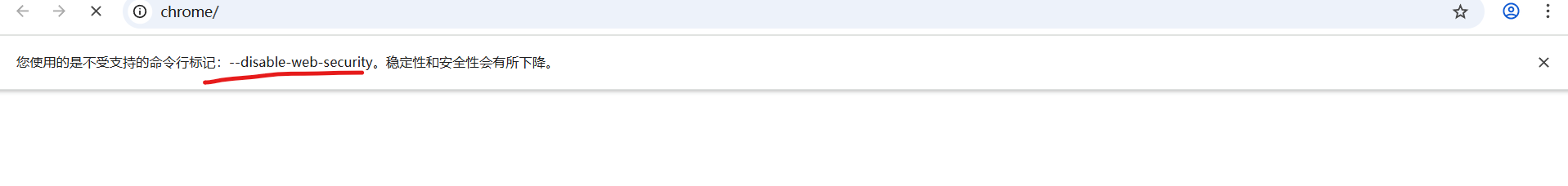
 在浏览器上方出现提示,就表示已经启动成功了
在浏览器上方出现提示,就表示已经启动成功了
注意事项
不影响主流浏览器,仅限本地开发,不要用在成产环境。
跨域的其他处理方式
| 方案 | 场景 | 说明 |
|---|---|---|
| CORS | 后端控制跨域 | 后端返回正确的跨域响应头。 |
| 代理转发 | 本地开发 | Vue / React 本地代理,或 Nginx 转发跨域。 |
| JSONP | 仅限 GET | 老方法,已较少使用。 |