快速使用
前置条件
- 下载Chrome 插件
- 下载 IDE。推荐Comate,当然你也可以使用 VSCode、Trae、Cursor 等(推荐是因为目前只有Comate的Link跳转)
- F2C MCP。可选,如果你使用 VSCode、Trae、Cursor 等则需要安装
开始生成
官网有视频,这里仅用文字介绍。
-
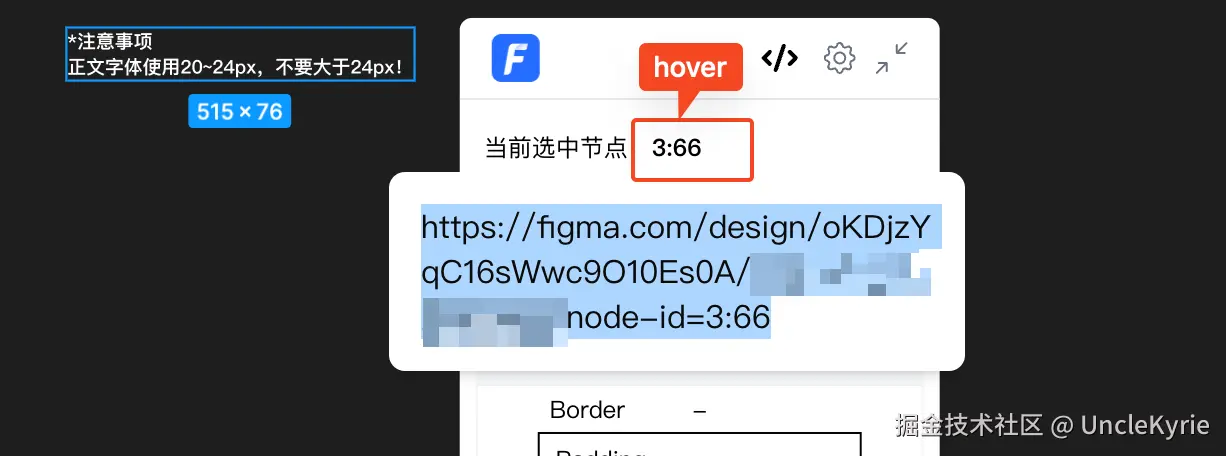
用浏览器打开你的 Figma 设计稿,选中你想要转代码的节点,点击浏览器插件右上角代码图标

-
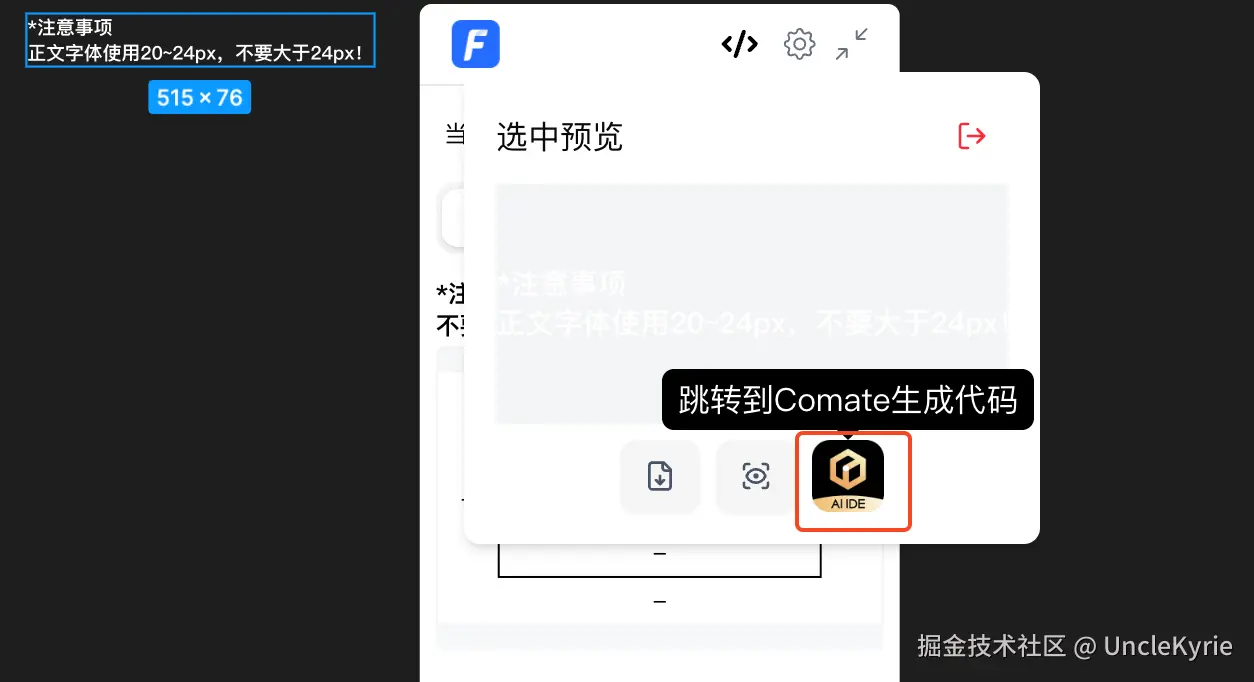
如果你尚未授权,则会跳转授权(Figma 官方提供)。若授权则会看到下面页面,从左到右分别是下载代码、预览代码、跳转 Comate。我们这里点击跳转 Comate。

-
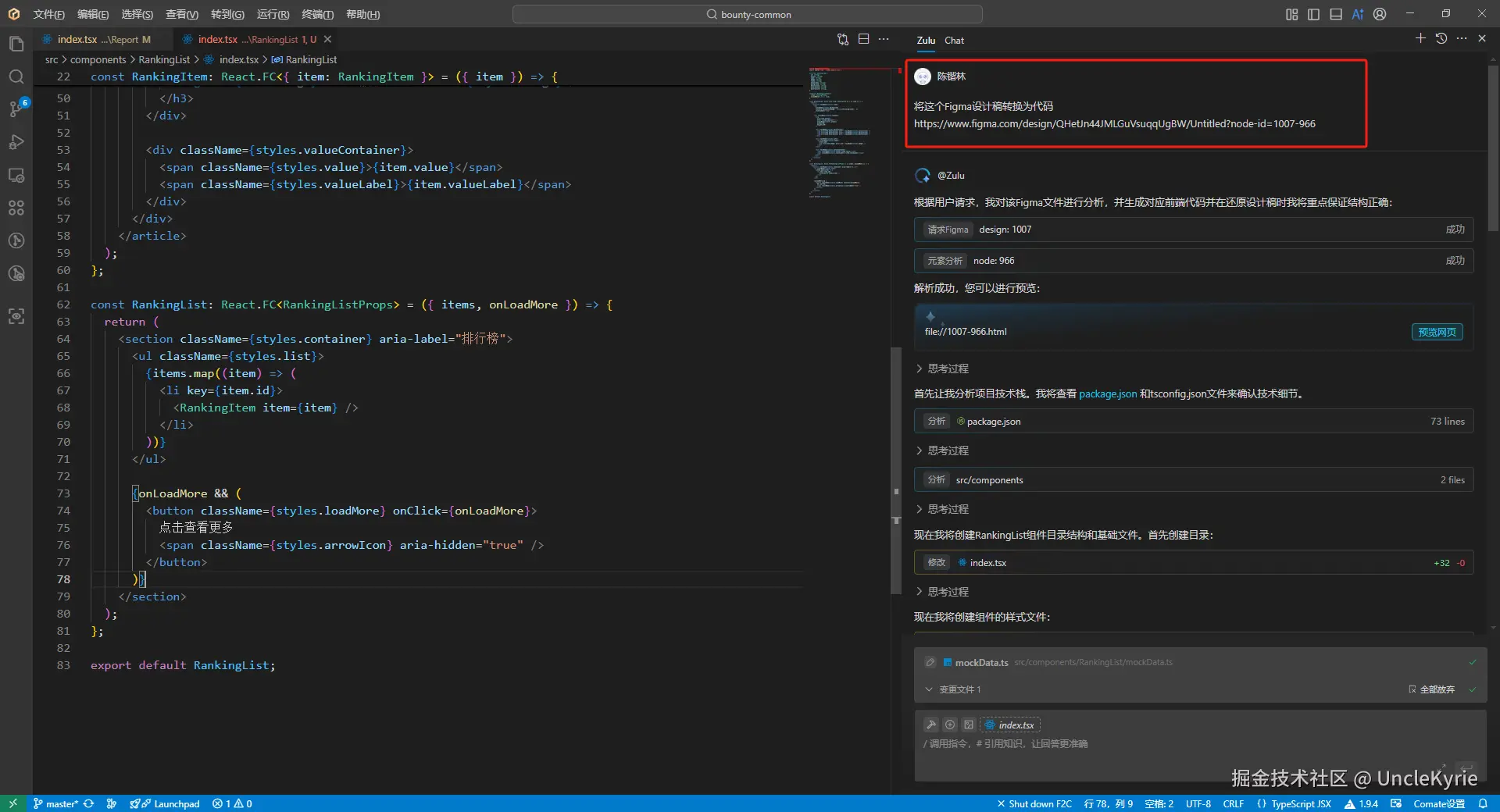
跳转 Coamte 后会自动帮你生成 prompt,点击运行则可以生成代码

如果你使用的是非 Comate 的 IDE 则需要安装 MCP 辅助,并且你可以通过从浏览器插件中复制链接进行生成代码,参考:搓了一个 MCP 帮你高精度还原代码
详细介绍
Chrome插件
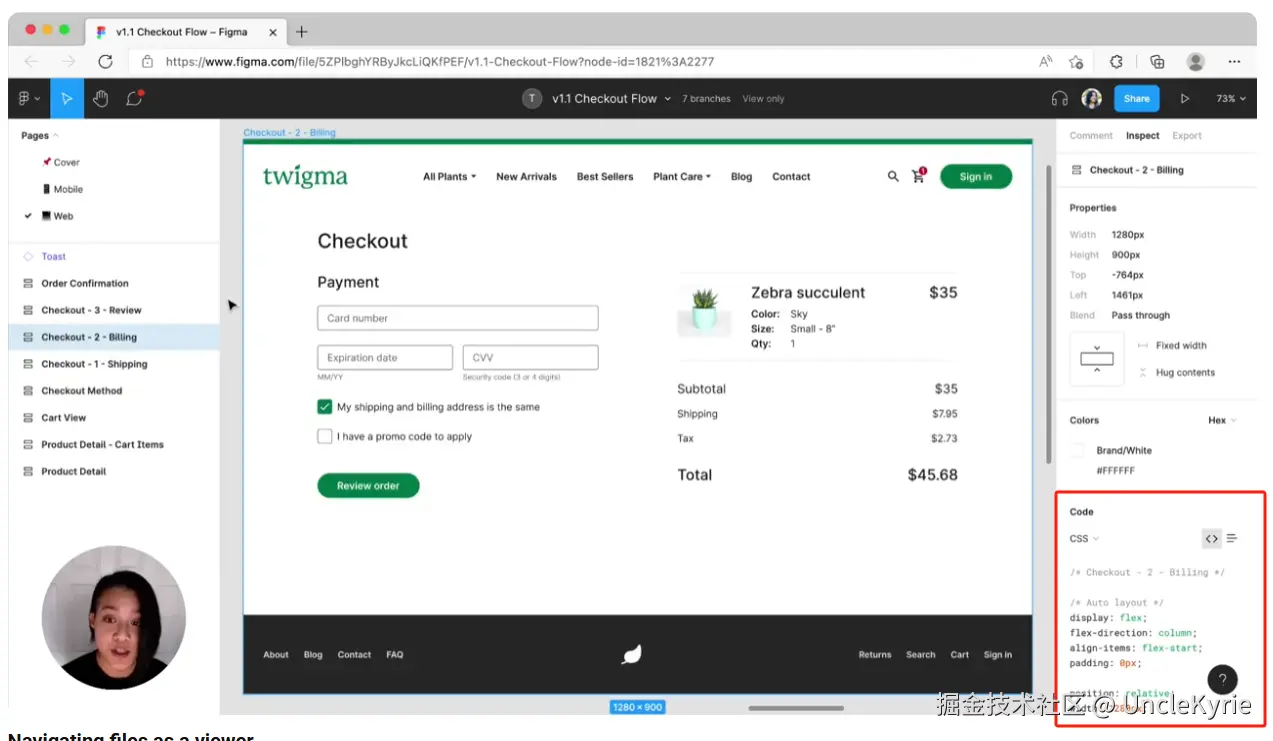
众所周知在Figma Dev Mode出现之前,相关的图层节点标注信息是能够在免费、只读的情况下查看到的。
 上图是2022年的Figma版本,可以看到在右下方能够显示图层节点的相关CSS代码。随着Dev Mode出现,没有购买其席位的开发者需要付费进行查看。这是没有席位的view only模式下的截图:
上图是2022年的Figma版本,可以看到在右下方能够显示图层节点的相关CSS代码。随着Dev Mode出现,没有购买其席位的开发者需要付费进行查看。这是没有席位的view only模式下的截图:
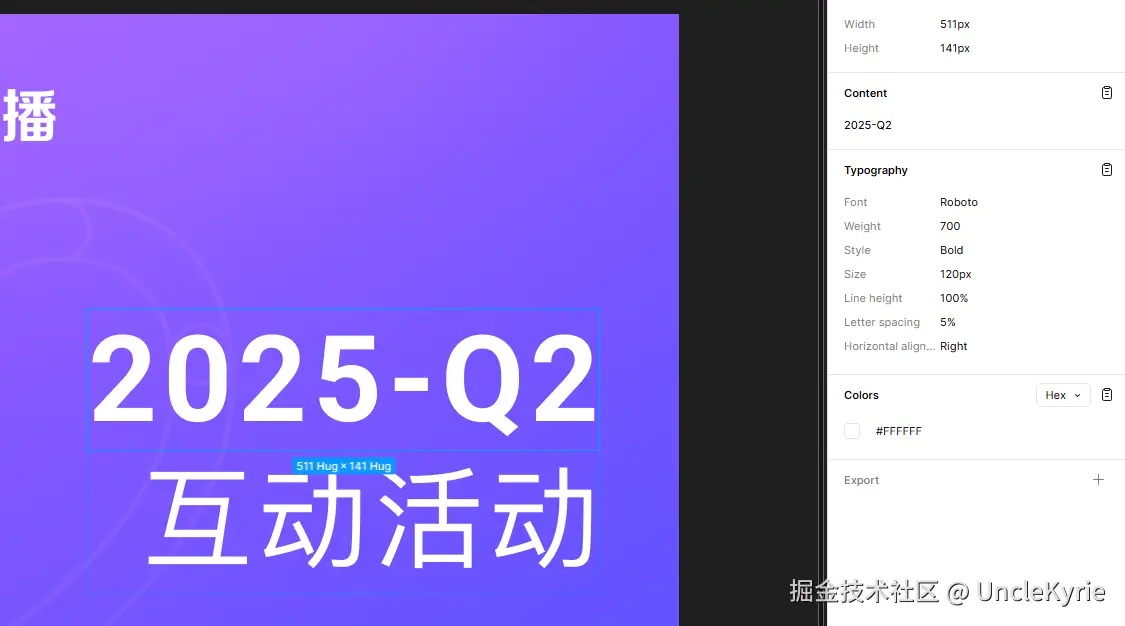
 这是Dev Mode模式下的截图:
这是Dev Mode模式下的截图:

F2C的Chrome插件能够让开发者在浏览器中在只读权限下进行:图层节点信息查看、切图下载或上传、生成代码等一系列动作。
标注信息
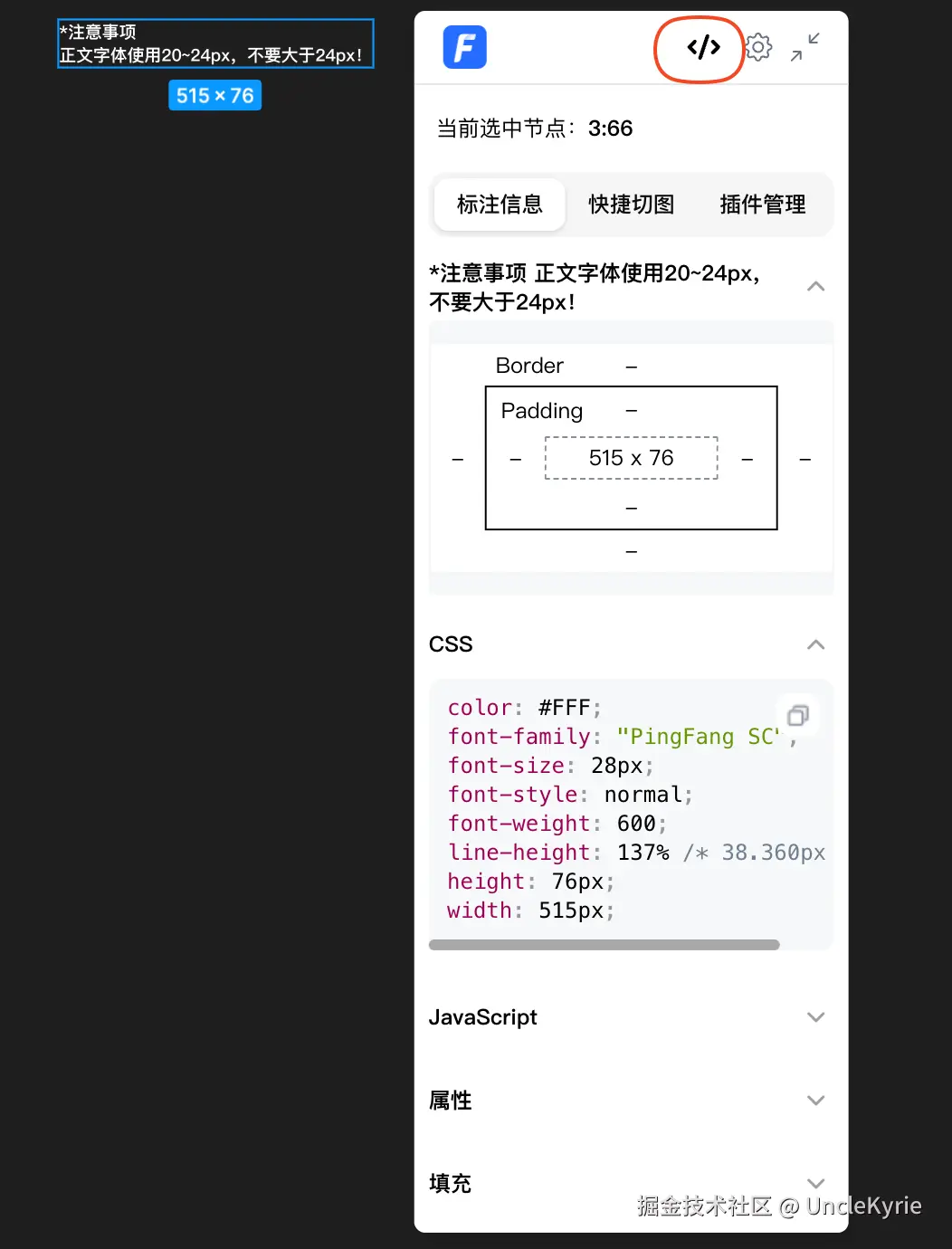
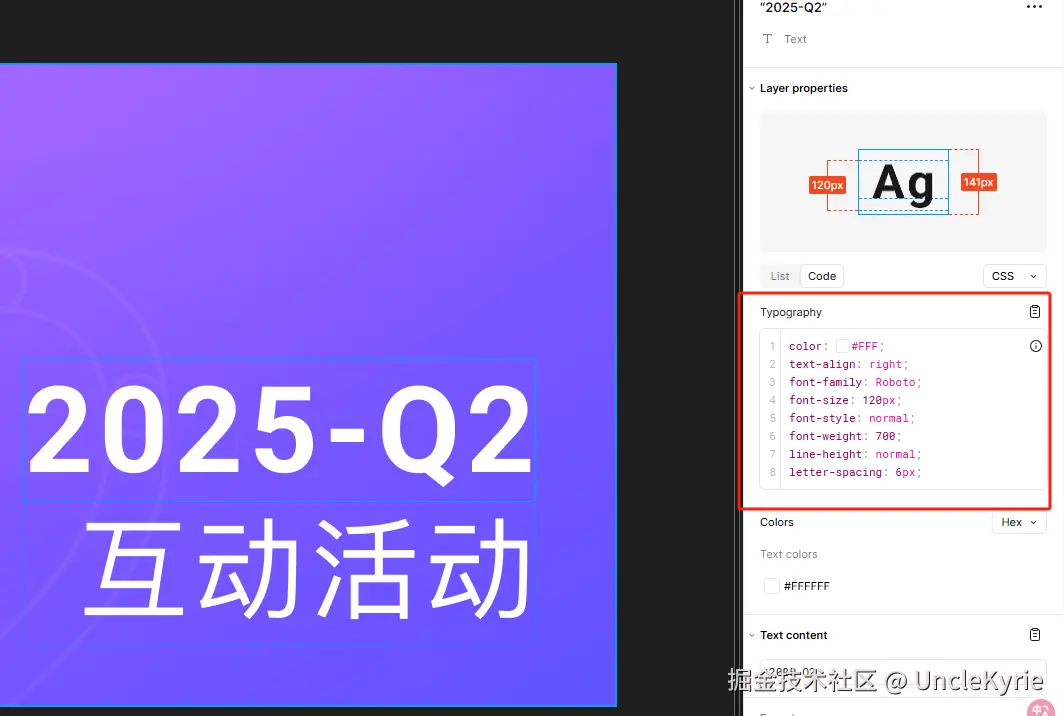
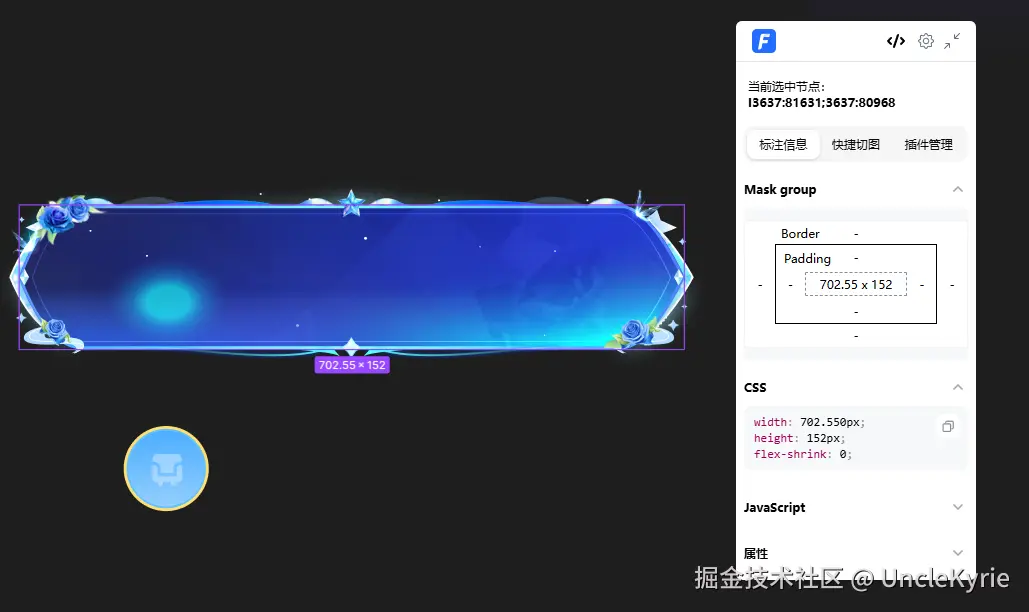
 选择任意元素能看到类devtool的盒模型信息,相关的CSS代码,相关的属性以及背景颜色。
选择任意元素能看到类devtool的盒模型信息,相关的CSS代码,相关的属性以及背景颜色。

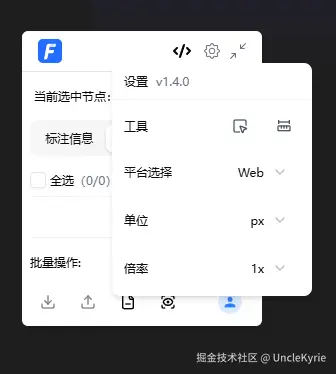
通过设置可以选择Web、安卓或者IOS平台,以及调整单位和数值倍率。
切图
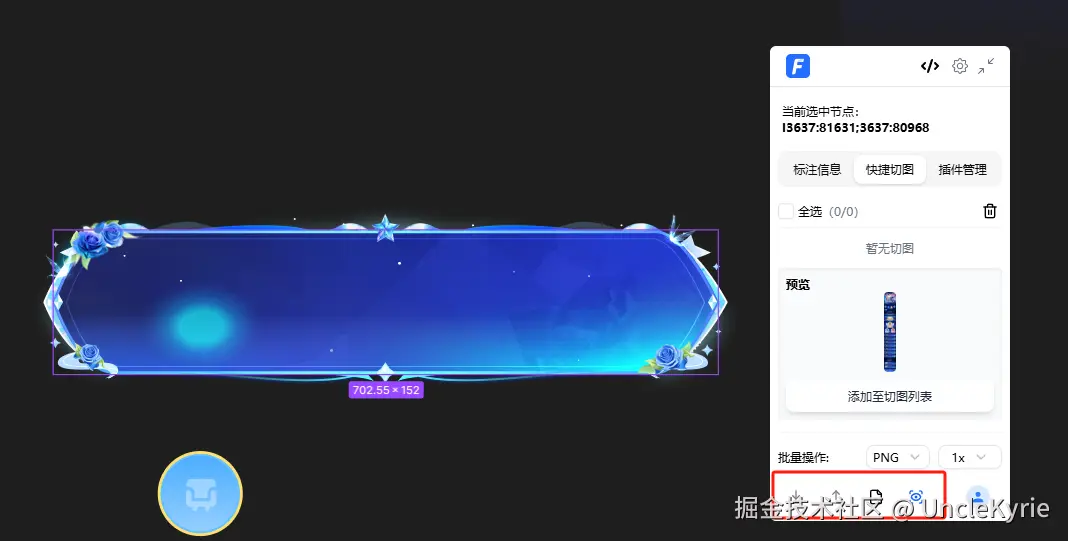
 选中要切图的图层节点即可看到该图层节点的预览图片,点击【添加至图层列表】即可在切图列表看到该图。 下方操作栏从左到右分别为:下载到本地、上传至Bos(暂对YY内部)、tinypng压缩、预览模式。
选中要切图的图层节点即可看到该图层节点的预览图片,点击【添加至图层列表】即可在切图列表看到该图。 下方操作栏从左到右分别为:下载到本地、上传至Bos(暂对YY内部)、tinypng压缩、预览模式。
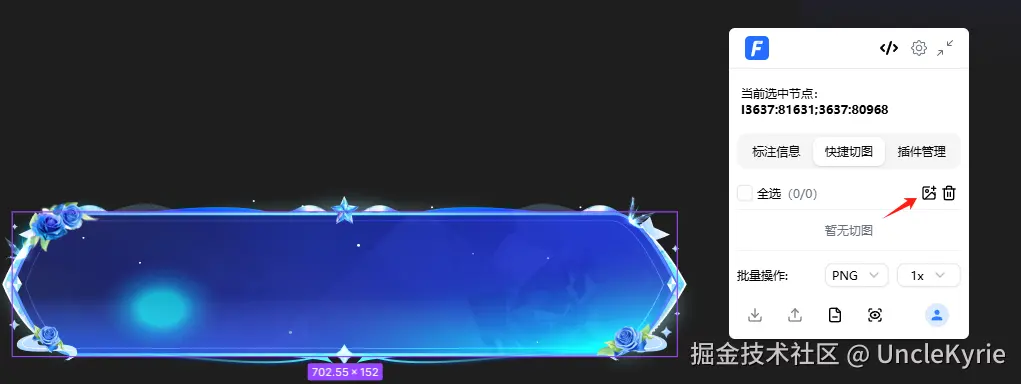
注意:预览模式遇到大图层文件有时候会有所卡顿,介意的同学可以关闭预览。关闭预览后点击右上角添加按钮即可添加图片到列表:

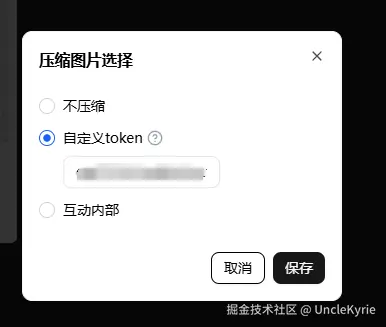
点击压缩图片按钮能看到一个弹窗让用户选择:不压缩、自定义Token、互动内部。其中选择后两项则在图片下载或者上传的时候进行自动压缩。其中选择自定义Token可以通过前往tinypngtoken获取链接获取到token,每个用户每个月可以免费使用500次压缩。获取到token之后填入保存即可。

生成代码
快速使用当中已经介绍过,这里有几点补充。
- 点击右上角的代码按钮可以生成代码,由于脱离了Figma App环境,我们需要为开发者生成一个Figma合法Token来访问设计稿【官方提供】。若之前未授权,点击会跳转至Figma官方授权页面,点击Allow access即可获得。

- 目前直接跳转Comate是因为有该IDE的Link可以直接跳转,如果你平常习惯使用Cursor、Trae等IDE也可以使用代码生成能力,参考这篇文章和F2C的MCP开源项目文档进行使用,效果同样不错。
未来
未来我们将结合F2C生态,配合f2c-mcp实现更多功能,包括但不限于:
- 图片上传服务自定义
- prompt to figma,一句话生成设计稿
- 智能识别设计与开发组件,打通prompt to fimga to code功能
其中2和3已经有实质性的进展,敬请期待。
感谢
站在巨人的肩膀上,市面上已经有一些优秀的开源插件能审查Figma图层,例如:
我们参考了其相关能力,并在其基础上增加了切图压缩、联动IDE转换代码的能力。在这里非常感谢上述开源软件的开发者们!