Vue路由状态持久化方案:优雅实现搜索条件记忆功能
背景痛点

在管理后台开发中,我们经常会遇到这样的场景:
- 用户在搜索页面输入条件查询数据
- 点击某条数据查看详情
- 返回列表页时,之前的搜索条件全部丢失,需要重新输入
这种体验非常不友好!本文将介绍一种最小改动、最大复用的解决方案。
技术方案选型
需求分析
- 需要保存:搜索条件、分页参数、额外参数
- 需要控制:哪些页面/操作需要保存状态
- 实现要求:对现有代码改动最小
方案对比
| 方案 | 优点 | 缺点 |
|---|---|---|
| Vuex持久化 | 全局状态管理 | 需要改造store结构 |
| URL参数 | 天然共享 | 长度限制,安全性问题 |
| LocalStorage | 无需后端,容量大 | 需要手动清理 |
最终选择基于LocalStorage的Hooks封装方案。
核心实现方案:
采用hooks方法实现:
新建/mixins/storagePageConfig.js
代码如下:
ini
export default {
data() {
return {
isPageFlag: false
}
},
//进入页面
beforeRouteEnter(to, from, next) {
next((vm) => {
let routePage = localStorage.getItem("routePage");
if (routePage) {
let routePageObj = JSON.parse(routePage) || {};
if (routePageObj[vm.$route.path]?.page) {
vm.page.pageNum = routePageObj[vm.$route.path]?.page?.pageNum || 1;
vm.page.pageSize = routePageObj[vm.$route.path]?.page?.pageSize || 10;
}
if (routePageObj[vm.$route.path]?.queryParams) {
vm.queryParams = routePageObj[vm.$route.path]?.queryParams || {};
}
if (routePageObj[vm.$route.path]?.paramList) {
vm.paramList = routePageObj[vm.$route.path]?.paramList || [];
}
}
vm.getList();
});
},
//离开页面路由拦截
beforeRouteLeave(to, from, next) {
let routePage = localStorage.getItem("routePage");
let routePageObj = {};
if (routePage) routePageObj = JSON.parse(routePage) || {};
if (this.isPageFlag === true) {
routePageObj[this.$route.path] = {
page: this.page,
queryParams: this.queryParams,
paramList: this.paramList,
};
localStorage.setItem("routePage", JSON.stringify(routePageObj));
} else {
routePageObj[this.$route.path] = {};
localStorage.setItem("routePage", JSON.stringify(routePageObj));
}
next();
},
}解析:
- data部分:
- 定义了
isPageFlag布尔值变量,用于标记是否需要保存页面状态。
- beforeRouteEnter导航守卫:
- 在进入路由前执行,通过
localStorage读取之前保存的页面状态数据 - 如果存在保存的状态,则恢复分页参数(
pageNum/pageSize)、查询参数(queryParams)和参数列表(paramList)到当前组件实例 - 最后调用
getList()方法加载数据
- beforeRouteLeave导航守卫:
- 在离开路由前执行,根据
isPageFlag决定是否保存当前页面状态到localStorage - 如果
isPageFlag为true,则保存分页参数、查询参数和参数列表 - 否则清空该路由路径下的保存数据
- 最后调用
next()继续导航流程
使用:
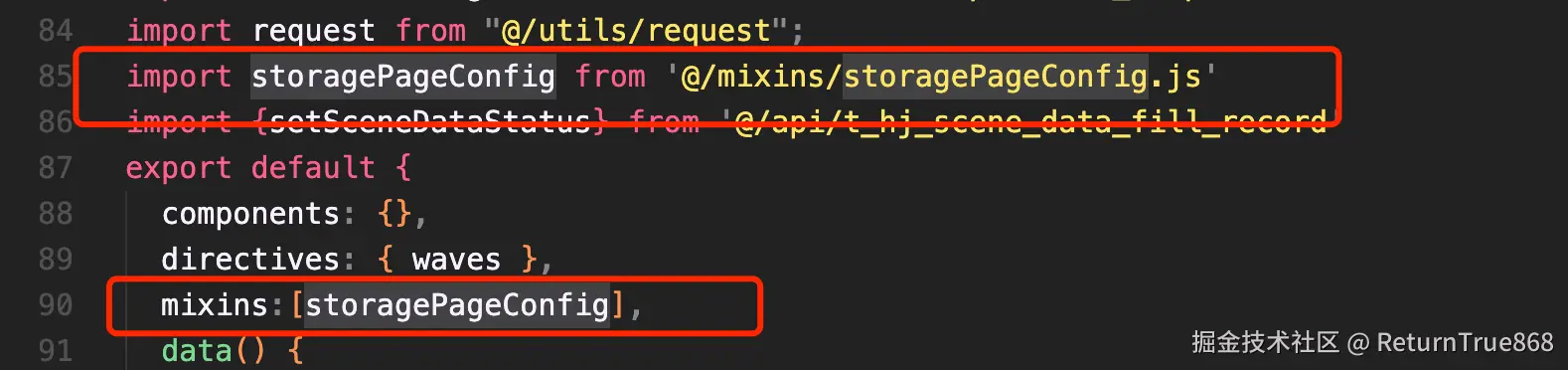
 点击跳转时需要记录,将
点击跳转时需要记录,将isPageFlag变量状态变更为true --> :
