福昕软件最近发布了一款名为Cloud API的产品,通过几行代码即可轻松实现PDF文件的在线浏览。先一睹为快吧。
简介
先看看产品官网:福昕 Cloud API
Cloud API包括两个形态产品,一个是在线的PDF查看工具,叫PDF Embed API,另外一个是PDF Services API.我们就先看看PDF查看工具,PDF Embed API吧。
这个PDF在线在查看工具提供了几种模式的PDF嵌入功能:全屏窗口显示,已指定尺寸嵌入网页显示,内联显示,以及弹出框方式显示PDF.

那么如何使用我们,第一步我们需要注册一个开发者账户
账户注册
在线文档有详细的说明,参考这里:福昕 Cloud API
注册有很多入口都可以,我直接在手册页面点击控制台,就弹出页面让我登录或注册了。


后面竟然弹出英文页面,将就吧!


微信最方便了,哈选择微信扫码即可进入,
点击同意,确定,即可注册成功啦,进来了


凭据获取
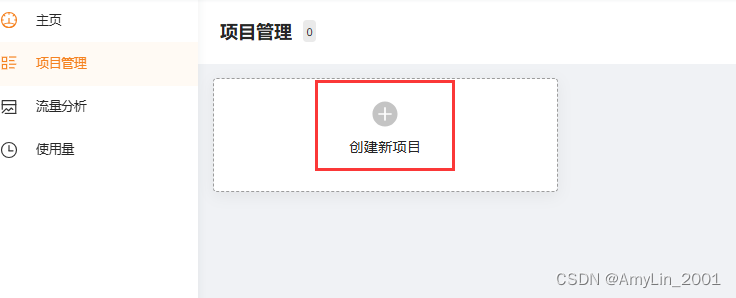
我想做在线预览,因此



噼噼啪啪,输入创建,第一个工程就创建好了!

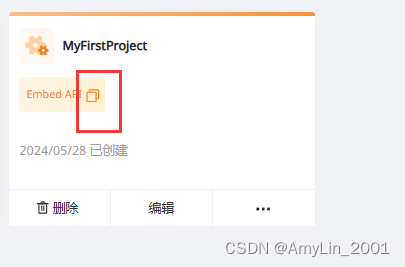
点击编辑即可获得客户端ID,以及密钥ID

直接在项目上点复制图标也可以复制端ID,不急这个后面用到。

注册完了,我们就进入下一步了,怎么显示呢?
显示一个PDF文件
我是用node.js来做尝试
下面是index.html的源代码
html
<!doctype html>
<html lang="en">
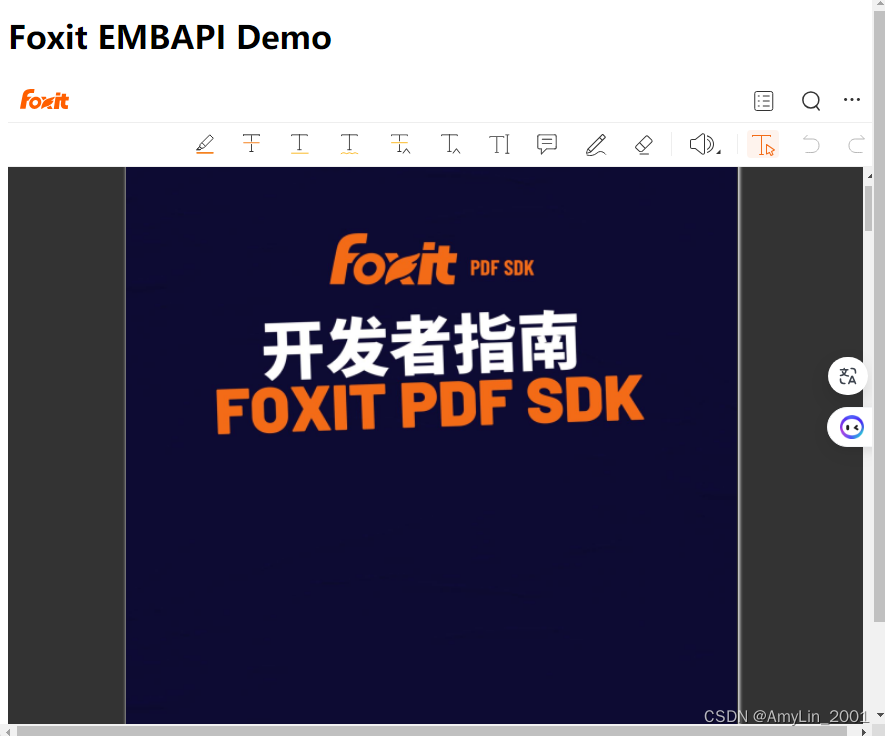
<H1>Foxit EMBAPI Demo</H1>
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"
/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="renderer" content="webkit" />
<title>Developer Guide </title>
<style>
html,
body {
width: 100%;
height: 100%;
}
#foxit-embed-view {
height: 100%;
}
</style>
</head>
<body>
<div id="foxit-embed-view"></div>
<script src="https://servicesapi.foxitsoftware.cn/api/embview-sdk/js?clientId=********************"></script> //用你自己的客户端ID
<script>
var embedView = new FoxitEmbed.View({
clientId: '<********************>', //用你自己的客户端ID
divId: 'foxit-embed-view',
});
var pdfUrl = 'FoxitPDFSDKDeveloperGuide_c++_CN.pdf'; //记得替换成自己的文件
embedView.previewFile(
{
content: pdfUrl,
metaData: {
fileName: 'sample.pdf',
},
},
{
showToolControls: true,
showLeftHandPanel: true,
showDownloadPDF: false,
showPrintPDF: true,
theme: { primaryColor: '#f36b16', secondaryColor: '#333333', textActiveColor: '#FFFFFF' },
},
);
</script>
</body>
</html>运行,顺利显示PDF文件

简简单单~~