console是一个用于调试和记录信息的内置对象, 提供了多种方法,可以帮助开发者输出各种信息,进行调试和分析。
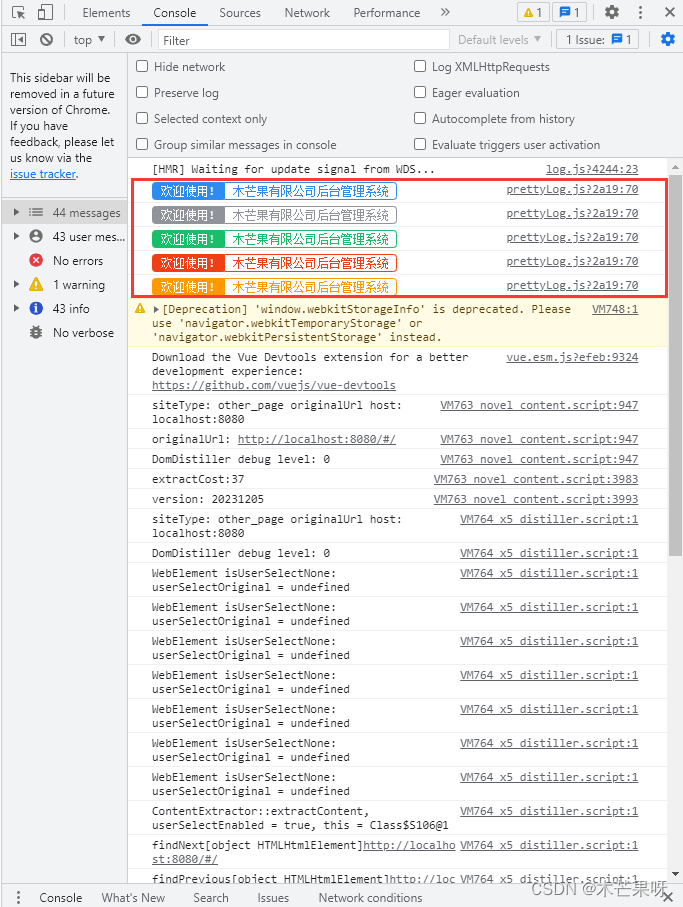
美化后的效果:

美化日志工具类
javascript
const isArray = function (obj) {
return Object.prototype.toString.call(obj) === '[object Array]';
}
const Logger = function () {
};
Logger.typeColor = function (type) {
let color = '';
switch (type) {
case 'primary':
color = '#2d8cf0';
break;
case 'success':
color = '#19be6b';
break;
case 'info':
color = '#909399';
break;
case 'warn':
color = '#ff9900';
break;
case 'error':
color = '#f03f14';
break;
default:
color = '#35495E';
break;
}
return color;
}
Logger.print = function (type = 'default', text) {
if (typeof text === 'object') {
// 如果是对象则调用打印对象方式
isArray(text) ? console.table(text) : console.dir(text);
return;
}
console.log(
`%c ${text} `,
`border: 1px solid ${Logger.typeColor(type)};
padding: 2px; border-radius: 4px;
color: ${Logger.typeColor(type)};`
);
}
Logger.pretty = function (type = 'primary', title, text) {
if (typeof text === 'object') {
console.group('Console Group', title);
console.log(
`%c ${title}`,
`background:${Logger.typeColor(type)};border:1px solid ${Logger.typeColor(type)};
padding: 1px; border-radius: 4px; color: #fff;`
);
isArray(text) ? console.table(text) : console.dir(text);
console.groupEnd();
return;
}
console.log(
`%c ${title} %c ${text} %c`,
`background:${Logger.typeColor(type)};border:1px solid ${Logger.typeColor(type)};
padding: 1px; border-radius: 4px 0 0 4px; color: #fff;`,
`border:1px solid ${Logger.typeColor(type)};
padding: 1px; border-radius: 0 4px 4px 0; color: ${Logger.typeColor(type)};`,
'background:transparent'
);
}
Logger.prettyPrimary = function (title, ...text) {
text.forEach((t) => this.pretty('primary', title, t));
}
Logger.prettySuccess = function (title, ...text) {
text.forEach((t) => this.pretty('success', title, t));
}
Logger.prettyWarn = function (title, ...text) {
text.forEach((t) => this.pretty('warn', title, t));
}
Logger.prettyError = function (title, ...text) {
text.forEach((t) => this.pretty('error', title, t));
}
Logger.prettyInfo = function (title, ...text) {
text.forEach((t) => this.pretty('info', title, t));
}
/**
* 打印图片
* @param url 图片地址
* @param scale 图片缩放比例
*/
Logger.printPic = function (url, scale = 1) {
const img = new Image();
img.crossOrigin = 'anonymous';
img.onload = () => {
const c = document.createElement('canvas');
const ctx = c.getContext('2d');
if (ctx) {
c.width = img.width;
c.height = img.height;
ctx.fillStyle = 'red';
ctx.fillRect(0, 0, c.width, c.height);
ctx.drawImage(img, 0, 0);
const dataUri = c.toDataURL('image/png');
console.log(
`%c sup?`,
`font-size: 1px;
padding: ${Math.floor((img.height * scale) / 2)}px ${Math.floor((img.width * scale) / 2)}px;
background-image: url(${dataUri});
background-repeat: no-repeat;
background-size: ${img.width * scale}px ${img.height * scale}px;
color: transparent;
`
);
}
};
img.src = url;
}
export default Logger;Vue2中的使用
main.js
javascript
// 引入prettyLog.js
import Logger from "./utils/prettyLog";
// 将 Logger 挂载到 Vue 原型上
Vue.prototype.$logger = Logger;index.vue
html
<template>
<div>
<div align="center">
<div class="typing">
欢迎使用木芒果有限公司后台管理系统
</div>
</div>
</div>
</template>
<script>
export default {
name: "Index",
data() {
return {
}
},
created() {
//打印标准日志
this.$logger.prettyPrimary("欢迎使用!", "木芒果有限公司后台管理系统")
//打印信息日志
this.$logger.prettyInfo("欢迎使用!", "木芒果有限公司后台管理系统")
//打印成功日志
this.$logger.prettySuccess("欢迎使用!", "木芒果有限公司后台管理系统")
//打印错误日志
this.$logger.prettyError("欢迎使用!", "木芒果有限公司后台管理系统")
//打印警告日志
this.$logger.prettyWarn("欢迎使用!", "木芒果有限公司后台管理系统")
//打印带图片的日志
this.$logger.printPic("https://nimg.ws.126.net/?url=http%3A%2F%2Fdingyue.ws.126.net%2F2024%2F0514%2Fd0ea93ebj00sdgx56001xd200u000gtg00hz00a2.jpg&thumbnail=660x2147483647&quality=80&type=jpg")
}
}
</script>
<style scoped>
</style>Vue3中的使用
main.js
javascript
import Logger from "@/utils/prettyLog";
// 将 Logger 绑定到 window 对象上
window.logger = Logger;index.vue
html
<template>
<div>
<div align="center">
<div class="typing">
欢迎使用木芒果有限公司后台管理系统
</div>
</div>
</div>
</template>
<script setup>
onMounted(() => {
//打印标准日志
window.logger.prettyPrimary("欢迎使用!", "木芒果有限公司后台管理系统")
//打印信息日志
window.logger.prettyInfo("欢迎使用!", "木芒果有限公司后台管理系统")
//打印成功日志
window.logger.prettySuccess("欢迎使用!", "木芒果有限公司后台管理系统")
//打印错误日志
window.logger.prettyError("欢迎使用!", "木芒果有限公司后台管理系统")
//打印警告日志
window.logger.prettyWarn("欢迎使用!", "木芒果有限公司后台管理系统")
//打印带图片的日志
window.logger.printPic("https://nimg.ws.126.net/?url=http%3A%2F%2Fdingyue.ws.126.net%2F2024%2F0514%2Fd0ea93ebj00sdgx56001xd200u000gtg00hz00a2.jpg&thumbnail=660x2147483647&quality=80&type=jpg")
});
</script>