
html
typescript
<body>
<div class="container">
<ul>
<li>
<div class="img-box">
<img src="https://snail-staging.oss-cn-shanghai.aliyuncs.com/upload-pc/school-3/care/picker/20220830/20220830145148_39j3.jpg" />
</div>
<div class="content">
<h3 class="rank">
<small>#</small>1
</h3>
<h4>join</h4>
<p>测试</p>
</div>
</li>
<li>
<div class="img-box">
<img src="https://snail-staging.oss-cn-shanghai.aliyuncs.com/upload-pc/school-3/care/picker/20220830/20220830145412_zm5c.jpg" />
</div>
<div class="content">
<h3 class="rank">
<small>#</small>2
</h3>
<h4>hill</h4>
<p>测试2</p>
</div>
</li>
<li>
<div class="img-box">
<img src="https://snail-staging.oss-cn-shanghai.aliyuncs.com/upload-pc/school-3/care/picker/20220830/20220830145653_ns73.jpg" />
</div>
<div class="content">
<h3 class="rank">
<small>#</small>3
</h3>
<h4>baby</h4>
<p>测试3</p>
</div>
</li>
</ul>
</div>
</body>css
typescript
<style>
/*google-fonts*/
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul li {
list-style: none;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}
body {
font-family: 'Poppins', sans-serif;
color: #333;
min-height: 100vh;
background-color: #f5f5f5;
display: flex;
justify-content: center;
align-items: center;
}
.container {
padding: 20px;
}
.container h2 {
font-size: 1.75em;
margin-bottom: 20px;
text-align: center;
}
ul {
min-width: 300px;
/* min-width: 350px; */
}
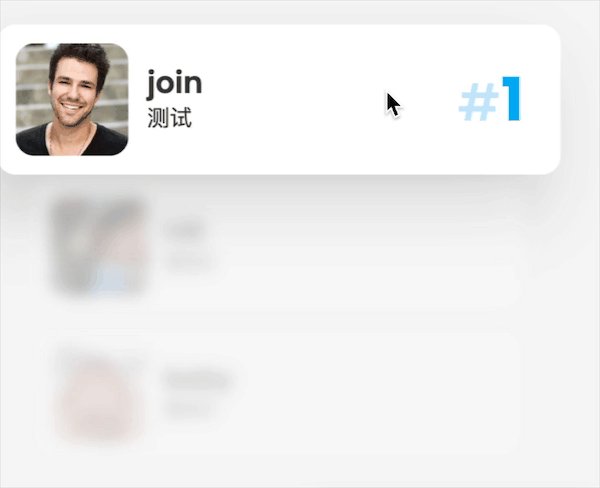
ul:hover li {
filter: blur(5px);
opacity: 0.3;
}
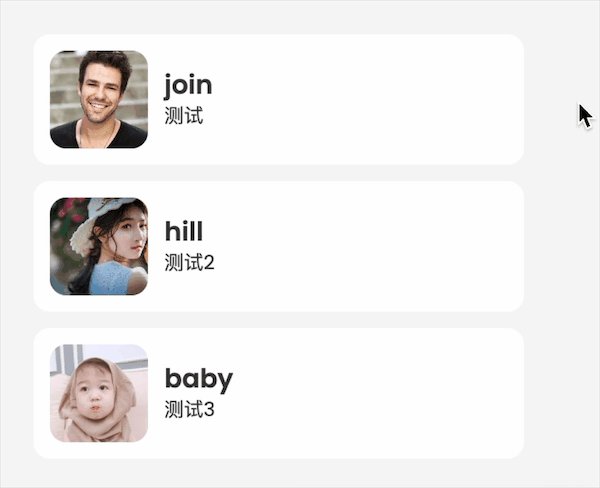
ul li {
position: relative;
display: flex;
column-gap: 10px;
padding: 10px;
margin-block: 10px;
overflow: hidden;
background-color: #fff;
border-radius: 10px;
cursor: pointer;
transition: 0.5s;
}
ul li:hover {
box-shadow: -10px 20px 35px rgba(0, 0, 0, 0.15);
transform: scale(1.15);
filter: blur(0);
opacity: 1;
}
ul li .img-box {
width: 60px;
height: 60px;
border-radius: 10px;
overflow: hidden;
}
ul li .content {
display: flex;
flex-direction: column;
justify-content: center;
}
ul li .content .rank {
position: absolute;
right: -50px;
color: #03a9f4;
font-size: 2em;
transition: right 0.5s;
}
ul li .content .rank small {
font-weight: 500;
opacity: 0.3;
}
ul li:hover .content .rank {
right: 20px;
}
ul li .content h4 {
font-weight: 600;
line-height: 1.2em;
}
ul li .content p {
font-size: 0.75em;
}
</style>