通过编译时生成的 compile_commands.json 文件自动完成对 vscode 中头文件路径的配置,实现 vscode 中的代码的自动跳转。完成头文件路径配置后,可以避免代码头部导入头文件部分出现波浪线,警告说无法正确找到头文件。
步骤
- 需要在 vscode 中安装 C++ 和 CMake Tools 扩展插件;

- 使用下述命令重新编译代码;
shell
catkin_make -DCMAKE_BUILD_TYPE=Release -DCMAKE_EXPORT_COMPILE_COMMANDS=Yes这将会导出一个编译命令文件 compile_commands.json,这可以帮助 vscode 确定代码架构。该配置文件的的生成目录在工作空间的 build 文件夹下。
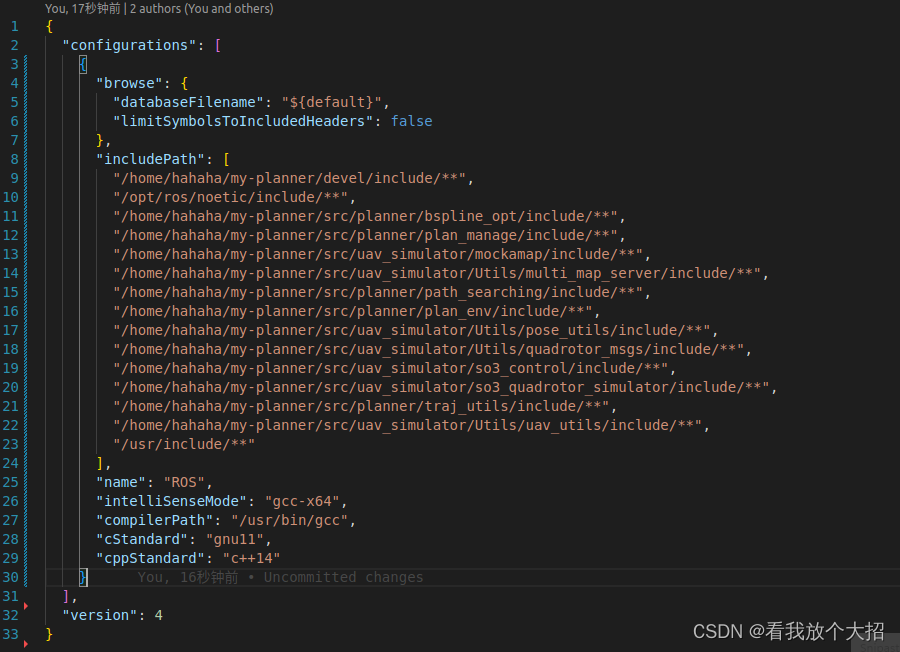
重新用 vscode 打开项目,可以看见在 .vscode 文件夹下生成的 c_cpp_properties.json 和 settings.json 文件。其中 c_cpp_properties.json 文件中的 includePath 参数中的头文件路径已经自动配置完成。
注意: 如果原先 .vscode 文件夹已经存在 c_cpp_properties.json 和 settings.json 文件的话,需要先手动删除,我测试的时候,好像不会覆盖重新生成,从而导致头文件路径无法自动添加。

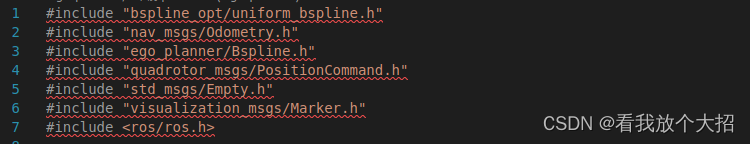
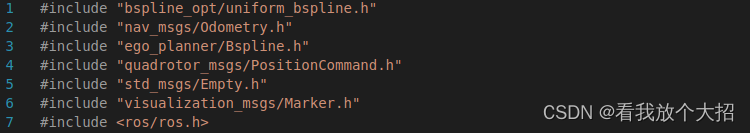
此时,文件头部的波浪线已经消失了。如果没有,需要关闭该文件页面,然后重新打开。波浪线消失前后对比效果如下。


- 在文件
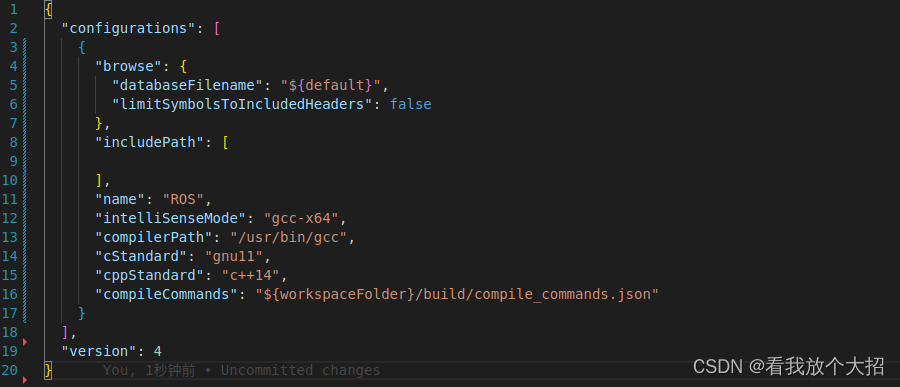
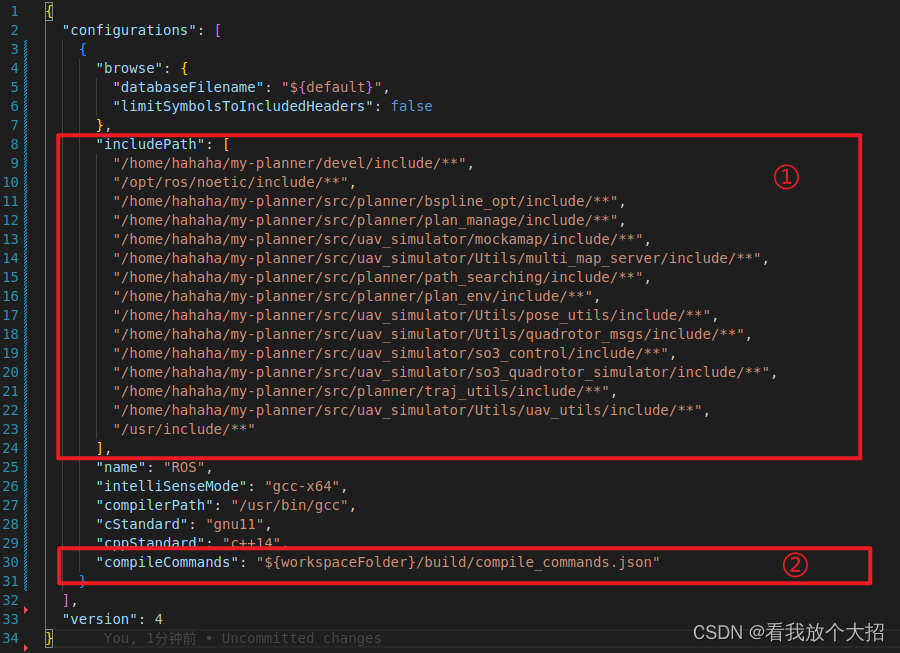
c_cpp_properties.json中添加compileCommands选项;
也可以将 includePath 参数中的头文件路径全部删除,然后额外添加一个 compileCommands 参数,来指定生成的compile_commands.json 文件的位置,这也能够实现相同的效果。
shell
"compileCommands": "${workspaceFolder}/build/compile_commands.json"
两种参数添加方式概览
这两部分内容,保留其一就好。同时,保留也没啥问题。

补充
在文件 c_cpp_properties.json 添加的路径,仅仅是用于 vscode 跳转显示用的,与代码编译过程无关。见参考链接 [2]。
参考
1\] [vscode使用compile_commands.json配置includePath环境](https://blog.csdn.net/qq_37868450/article/details/105013325) \[2\] [VSCode改了include path仍找不到头文件是为什么? - Latria的回答 - 知乎](https://www.zhihu.com/question/647128206/answer/3419742896)