
html
typescript
<body>
<p class="line animation">
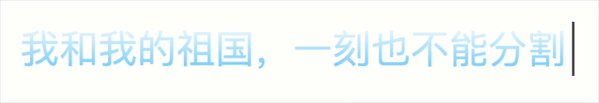
我和我的祖国,一刻也不能分割
</p>
</body>css
typescript
<style type="text/css">
html,
body {
height: 100%;
}
body {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
/* background: #222; */
}
.line {
width: 674px;
border-right: 2px solid #eee;
font-size: 28px;
text-align: center;
white-space: nowrap;
overflow: hidden;
color: #5ec4ff;
background: linear-gradient(0deg, #5ec4ff 0%, #ffffff 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.animation {
animation: grow 4s steps(44) 1s normal both,
blink 0.5s steps(44) infinite normal;
}
@keyframes grow {
from {
width: 0;
}
to {
width: 400px;
}
}
@keyframes blink {
from {
border-right-color: #eee;
}
to {
border-right-color: #222;
}
}
</style>