最近项目中需要用到mes和本地客户端进行实时通讯,本来想用webapi进行交互的,但是考虑到高效和实时性,就采用这一项技术。
以往采用的方式------长轮询
客户端主动向服务器发送一个请求,如果服务器没有更新的数据,客户端等待,其中就会存在各个客户端请求等待的问题(await),然后服务器压力就会增加。如果服务器有数据或者超时了,此时客户端得到数据或者返回,并发起下一轮请求。
websocket简介
WebSocket是一个在HTML5中提出的一个高效的全双工实时通讯协议,其出现的意义是可以解决Web应用程序和桌面应用程序的实时通信,也就是(C/S)和(B/S)的交互。
其底层是基于TCP实现的通信,服务器和客户端之间的连接只需要一次握手,不再像之前socket通讯的时候需要三次握手。
以上有什么好处呢?就是我不在需要去轮询服务器发送的内容了,能够节省服务器的资源和贷款,并且具备一定的实时性。
Http/2的支持
基于 HTTP/2 的 WebSockets 具有如下新功能:
(1). 标头压缩。
(2). 多路复用,可减少向服务器发出多个请求时所需的时间和资源。
(3). 使用二进制数据高效传输。
当进行开发的时候,chrome和edge都是默认启用http/2 WebSocket的.
Http与WebSocket的关系
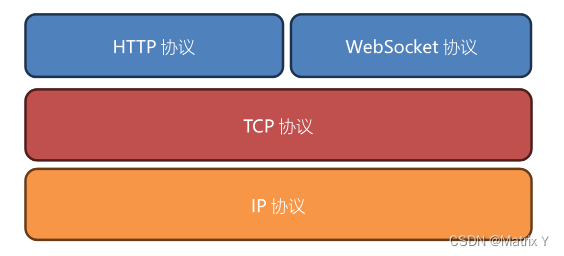
两者都是基于TCP协议上的应用层协议,其关系有如图

通过图可知,http和websocket都是建立在TCP之上实现数据的传输,但是应用场景是不同的,其
(1). WebSocket 是双向通信协议,实现服务和客户端双向发送或接收信息。
(2). HTTP 是单向通信协议,客户端发出请求,服务器才能接收请求并处理。
(3). WebSocket 的通信需要客户端与服务器进行握手建立连接,连接是持久
的,可以在连接通道中双向发送和接收消息。
(4). HTTP 不需要握手,只能是客户端先发起请求给服务器,服务器事先并不
知哪个连接会过来,服务器处理后二者断开,再无瓜葛。
(5). WebSocket 是服务器和客户端都可以主动推送消息,无主次之分,也无先
后之分,而 HTTP 是客户端主动发送请求,服务器被动处理并响应。
也就是说,只要建立连接,websockt不需要通过http进行收发,而是通过tcp进行全双工通信。
前面介绍了长轮询,当我们在生产环境中需要实时性时,此时请求推送和等待收发会发生延迟,不但增加服务器压力,还会影响现场生产的节拍。那websocket的原理就是
客户端向服务端请求一次TCP连接,HTTP请求包含了一些信息,连接成功之后双方互相通知连接成功,此时可以随时收发数据。
当我们有多个设备同时向服务端请求时,如果采用原先长轮询的技术,需要存在多个信道,而采用websocket只需要建立一次连接信道,就可以在同一个信道内持久地收发消息,且不存在等待的情况。
所以,在了解了以上情况之后,果断采用此解决方案。