文章目录
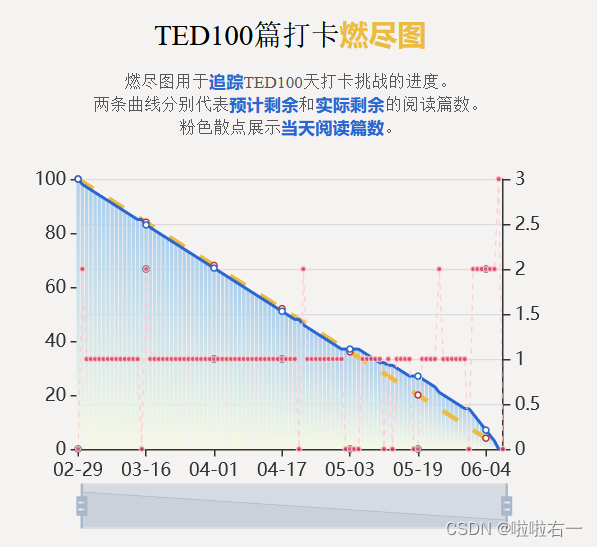
📚实现效果


📚模块实现解析
🐇html
-
搭框架
html<div id="LINE2"> <div id="cloudtitle">TED100篇打卡<span>燃尽图</span></div> <p style="font-size: 0.9vw; color: #575656;"> 燃尽图用于<span style="color: #2966cf; font-size: 0.9vw;">追踪</span>TED100天打卡挑战的进度。<br> 两条曲线分别代表<span style="color: #2966cf; font-size: 0.9vw;">预计剩余</span>和<span style="color: #2966cf; font-size: 0.9vw;">实际剩余</span>的阅读篇数。<br> 粉色散点展示<span style="color: #2966cf; font-size: 0.9vw;">当天阅读篇数</span>。 </p> <div id="line2"></div> </div>
🐇css
-
蹭一下#line
css#line, #line2{ width: 100%; height: 300px; top: -45px; }
🐇javascript
-
配置项详解
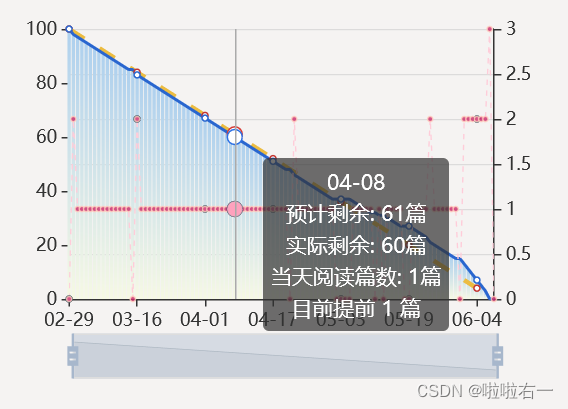
tooltip:显示预计剩余、实际剩余、当天阅读篇数以及与预计进度的差异。- 多个
数据系列,每个系列定义了一种数据的展示方式。- ①预计进度,用虚线表示。
- ②实际进度,使用实线表示。
- ③实际进度的条形图,用于堆叠显示。
- ④每日学习变化的折线图,使用虚线表示。
- ⑤每日学习变化的散点图,用于突出显示每天的变化。
js// 预计进度数据 var expectedData = [ 100, 99, 98, ... ]; // 实际进度数据 var actualData = [ 100, 98, 97,... ]; var dateData = [ "02-29", "03-01",... ]; var changeData = actualData.map((value, index) => { return index === 0 ? 0 : Math.abs(value - actualData[index - 1]); }); var myChart2 = echarts.init(document.getElementById('line2')); var option2 = { tooltip: { trigger: 'axis', axisPointer: { type: 'line' }, formatter: function (params) { var res = params[0].axisValue; var expected = params[0].value; var actual = params[1].value; var diff = expected - actual; // 找到对应的changeData值 var dailyChangeIndex = params[0].dataIndex; var changeValue = changeData[dailyChangeIndex]; return res + '<br/>' + '预计剩余: ' + expected + '篇<br/>' + '实际剩余: ' + actual + '篇<br/>' + '当天阅读篇数: ' + (changeValue !== undefined ? changeValue : 0) + '篇<br/>'+ '目前'+(diff >= 0 ? '提前 ' + diff + ' 篇' : '落后 ' + -diff + ' 篇') + '<br/>'; } }, xAxis: { type: 'category', boundaryGap: false, data: dateData }, yAxis: [ { type: 'value', splitLine: { show: false } }, { type: 'value', position: 'right', splitLine: { show: true, lineStyle: { width: 0.5, type: 'solid' } } } ], series: [ { name: '预计进度', type: 'line', smooth: true, lineStyle: { type: 'dashed', width: 3, color: '#ecbc41' }, data: expectedData }, { type: 'line', data: actualData, yAxisIndex: 0, itemStyle: { color: '#2966cf' } }, { name: '实际进度', type: 'bar', stack: 'total', data: actualData, itemStyle: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [ { offset: 0, color: '#aed0ee' }, { offset: 1, color: '#f6f9e4' } ]) } }, { name: '每日学习变化', type: 'line', yAxisIndex: 1, data: changeData, lineStyle: { color: '#FFCCD9', width: 0.9, type: 'dashed', shadowColor: 'rgba(0,0,0,0)', shadowBlur: 0 } }, { name: '每日学习变化', type: 'scatter', yAxisIndex: 1, data: changeData, symbolSize: '3.5', itemStyle: { color: '#CC2C6C', borderColor: '#FFCEBF', }, emphasis: { itemStyle: { color: '#FF89AD', borderColor: '#FEB0C6', } } } ], dataZoom: [ { show: true, start: 0, end: 100 }, { type: 'inside', start: 0, end: 100 } ], }; // 使用配置项和数据显示图表 myChart2.setOption(option2); window.addEventListener('resize', function() { myChart2.resize(); }); -
准备数据:预计进度数据、实际进度数据以及日期数据。
javascriptvar expectedData = [100, 99, 98, ...]; // 预计进度数据 var actualData = [100, 98, 97, ...]; // 实际进度数据 var dateData = ["02-29", "03-01", ...]; // 日期数据 -
计算日变化:计算实际数据的日变化量。
javascriptvar changeData = actualData.map((value, index) => { return index === 0 ? 0 : Math.abs(value - actualData[index - 1]); }); -
响应窗口大小变化:确保图表在不同屏幕尺寸下都能正确显示。
javascriptwindow.addEventListener('resize', function() { myChart2.resize(); });