1. uniapp 怎么设置凸起的底部tabbar

1.1. 方案一系统提供
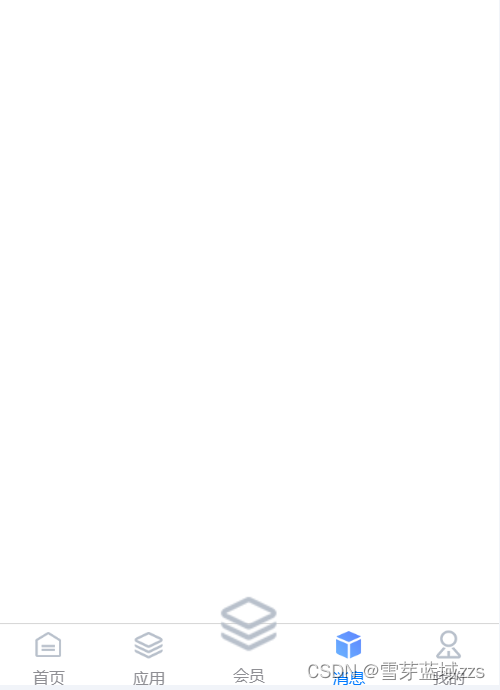
1.1.1. 使用uniapp官方提供的属性midButton
使用时,list数组须为偶数
(1)pages.json
javascript
"tabBar": {
"custom": true,
"color": "#8F8F94",
"selectedColor": "#007aff",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"iconWidth": "30px",
"fontSize": "13px",
"list": [
{
"pagePath": "pages/main/home/home",
"iconPath": "static/main/icon_main_home_normal.png",
"selectedIconPath": "static/main/icon_main_home_select.png",
"text": "首页"
},
{
"pagePath": "pages/main/apply/apply",
"iconPath": "static/main/icon_main_apply_normal.png",
"selectedIconPath": "static/main/icon_main_apply_select.png",
"text": "应用"
},
{
"pagePath": "pages/main/msg/msg",
"iconPath": "static/main/icon_main_msg_normal.png",
"selectedIconPath": "static/main/icon_main_msg_select.png",
"text": "消息"
},
{
"pagePath": "pages/main/mine/mine",
"iconPath": "static/main/icon_main_mine_normal.png",
"selectedIconPath": "static/main/icon_main_mine_select.png",
"text": "我的"
}
],
"midButton": {
"pagePath": "pages/newsList/newsList",
"iconPath": "static/main/icon_main_apply_normal.png",
"selectedIconPath": "static/main/icon_main_apply_select.png",
"width": "80px",
"height": "80px",
"iconWidth": "60px",
"iconheight": "60px",
"text": "会员"
}
},(2)App.vue
javascript
<script>
export default {
onLaunch: function() {
console.log('App Launch')
//监听凸起页面
uni.onTabBarMidButtonTap(()=>{
console.log('App La345unch')
uni.navigateTo({
url: './pages/newsList/newsList'
});
})
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
</style>1.2. 自定义tabBar组件
1.2.1. 把pages.json里的 "custom": true,
新建组件tabBar.vue

(1)tab-bar.vue
javascript
<template>
<view class="tab-layout">
<ul class='tab-ul-layout'
:class="showMiddleButton === true?'tab-item-middle':'tab-item-default'">
<li v-for="(item, index) in tabList"
class="tab-item-normal"
:class="item.middleClass"
@click="handlePush(item, index)"
:key="index">
<view class="item-img-box">
<image class="item-img"
:src="tabIndex == index ?
item.selectedIconPath : item.iconPath"/>
</view>
<view :class="tabIndex == index?
'tab-item-title-select item-text2'
:'tab-item-title-normal item-text'">
{{item.text}}
</view>
</li>
</ul>
</view>
</template>
<script>
export default {
props: {
tabIndex: { //当前选中的tab项
type: String,
default: 0
}
},
data() {
return {
/*
* iconPath: 默认icon图片路径
* selectedIconPath: 选中icon图片路径
* text: tab按钮文字
* pagePath:页面路径
* middleClass:中间按钮样式类名
* tabList最小两项,最多五项
* tabList长度为奇数时,中间按钮才会突出显示
*
*/
tabList: [
{
iconPath: '/static/main/icon_main_home_normal.png',
selectedIconPath: '/static/main/icon_main_home_select.png',
text: '首页',
pagePath: '/pages/main/home/home',
middleClass: ''
},
{
iconPath: '/static/main/icon_main_apply_normal.png',
selectedIconPath: '/static/main/icon_main_apply_select.png',
text: '审批',
pagePath: '/pages/main/approval/approval',
middleClass: ''
},
{
iconPath: '/static/main/icon_main_apply_normal.png',
selectedIconPath: '/static/main/icon_main_apply_select.png',
text: '工作台',
pagePath: '/pages/main/apply/apply',
middleClass: 'tab-item-middle'
},
{
iconPath: '/static/main/icon_main_msg_normal.png',
selectedIconPath: '/static/main/icon_main_msg_select.png',
text: '消息',
pagePath: '/pages/main/msg/msg',
},
{
iconPath: '/static/main/icon_main_mine_normal.png',
selectedIconPath: '/static/main/icon_main_mine_select.png',
text: '我的',
pagePath: '/pages/main/mine/mine',
middleClass: ''
}
],
showMiddleButton: false,
};
},
computed: {
getHeight() {
return Number(this.height);
},
},
mounted() {
},
methods: {
//点击按钮
handlePush(item, index) {
if (this.tabIndex !== index) {
// uni.reLaunch({
// url: `${item.pagePath}?tabIndex=${index}`,
// })
uni.switchTab({
url: `${item.pagePath}?tabIndex=${index}`,
});
}
},
}
}
</script>
<style lang="scss">
.tab-layout{
width: 100vw;
}
.tab-ul-layout {
align-items: center;
justify-content: center;
height: 80px;
padding: 0; //解决偏移
display: flex;
flex-flow: row wrap;
position: fixed;
bottom: 0;
left: 0;
z-index: 999;
background-size: contain;
width: 100vw;
}
.tab-item-default {
background-color: #FFFFFF;
border-top: 1px #dddddd solid;
}
.tab-item-middle {
position: relative;
/*background-image: url("https://res/nav_bar_bg_2x.png");*/
/*background-repeat: no-repeat;*/
background-size: cover;
}
.tab-item-normal {
flex: 1;
flex-direction: column;
align-items: center;
display: flex;
.item-img-box {
width: 44px;
height: 42px;
margin-bottom: 1px;
position: relative;
}
.item-img {
width: 44px;
height: 42px;
}
.item-text {
}
.item-text2 {
}
}
.tab-item-middle {
position: relative;
.item-img-box {
position: absolute;
width: 106px;
height: 106px;
z-index: 1002;
bottom: 1px;
}
.item-img {
width: 106px;
height: 106px;
}
.item-text {
position: absolute;
z-index: 1002;
bottom: -20px;
}
.item-text2 {
position: absolute;
z-index: 1002;
bottom: -20px;
}
}
.tab-item-title-normal {
font-size: 20px;
color: #333333;
}
.tab-item-title-select {
font-size: 20px;
color: #007aff;
}
</style>
</style>(2)pages.json
javascript
{
"pages": [
//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/main/home/home",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
{
"path": "pages/main/msg/msg",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
{
"path": "pages/main/work/work",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
{
"path": "pages/main/mine/mine",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
{
"path": "pages/main/apply/apply",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/newsList/newsList",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
{
"path" : "pages/main/approval/approval",
"style" :
{
"navigationBarTitleText" : "",
"enablePullDownRefresh" : false
}
}
],
"tabBar": {
"custom": true,
"color": "#8F8F94",
"selectedColor": "#007aff",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"iconWidth": "30px",
"fontSize": "13px",
"list": [
{
"pagePath": "pages/main/home/home",
"iconPath": "static/main/icon_main_home_normal.png",
"selectedIconPath": "static/main/icon_main_home_select.png",
"text": "首页"
},
{
"pagePath": "pages/main/apply/apply",
"iconPath": "static/main/icon_main_apply_normal.png",
"selectedIconPath": "static/main/icon_main_apply_select.png",
"text": "应用"
},
{
"pagePath": "pages/main/approval/approval",
"iconPath": "static/main/icon_main_apply_normal.png",
"selectedIconPath": "static/main/icon_main_apply_select.png",
"text": "工作台"
},
{
"pagePath": "pages/main/msg/msg",
"iconPath": "static/main/icon_main_msg_normal.png",
"selectedIconPath": "static/main/icon_main_msg_select.png",
"text": "消息"
},
{
"pagePath": "pages/main/mine/mine",
"iconPath": "static/main/icon_main_mine_normal.png",
"selectedIconPath": "static/main/icon_main_mine_select.png",
"text": "我的"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}(3)home.vue
javascript
<template>
<view class="content">
<view class="text-area">
<text class="title">{{title}}</text>
<text class="title2">{{title}}</text>
<text class="title2">{{title}}</text>
<text class="title2">{{title}}</text>
<text class="title2">{{title}}</text>
<text class="title2">{{title}}</text>
<text class="title2">{{title}}</text>
<text class="title2">{{title}}</text>
</view>
<tabBar class="my" tabIndex=0></tabBar>
</view>
</template>
<script>
import tabBar from '../../../components/tab-bar'
export default {
components: {
tabBar
},
data() {
return {
title: '我是首页'
}
},
onLoad() {
},
methods: {}
}
</script>
<style>
.my{ width: 100vw}
.text-area {
display: flex;
flex-direction: column;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.title2 {
font-size: 36rpx;
color: #8f8f94;
margin-top: 300rpx;
}
</style>