首先管理员登录企业微信,创建第三方应用
把appID(企业微信ID) , AgentId(应用id)和Secret(密钥)记下来给后端同事
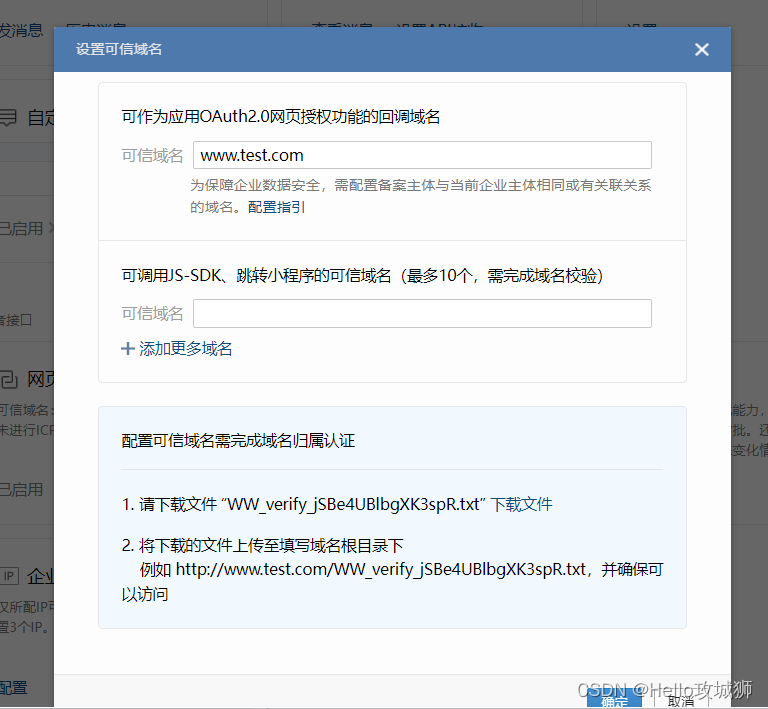
在应用中配置可信域名,例如:

我配置好的如下:

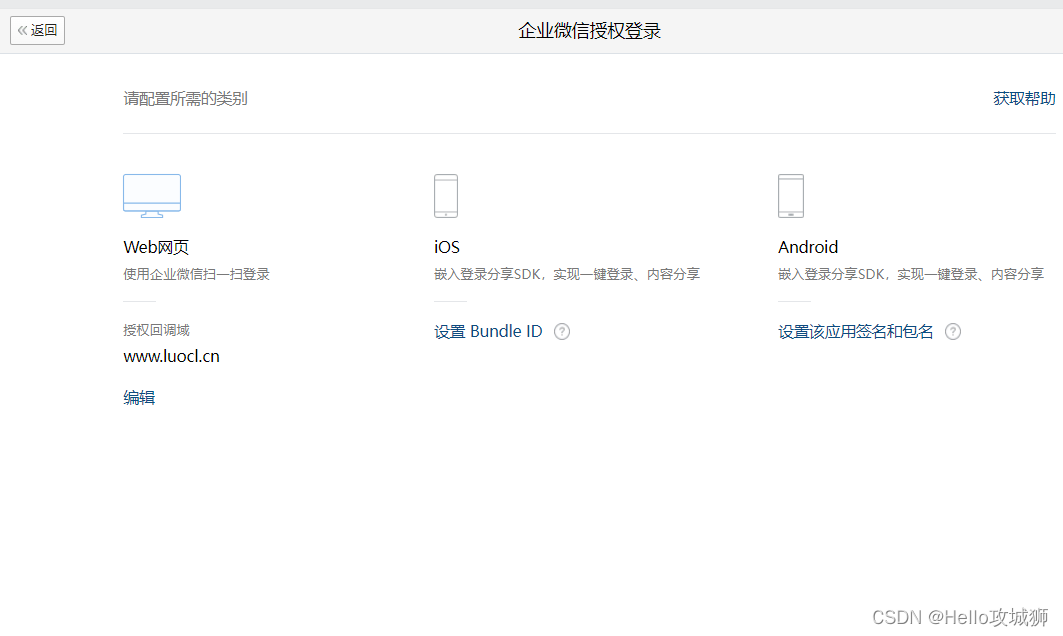
配置登录授权域名

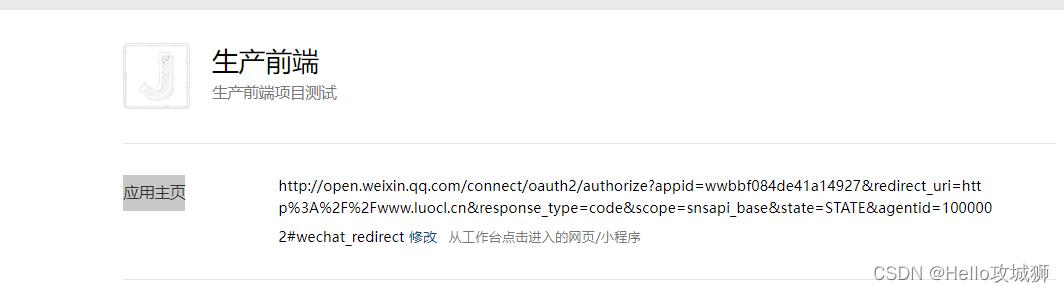
设置应用主页

通过hosts文件将www.luocl.cn转发到本地

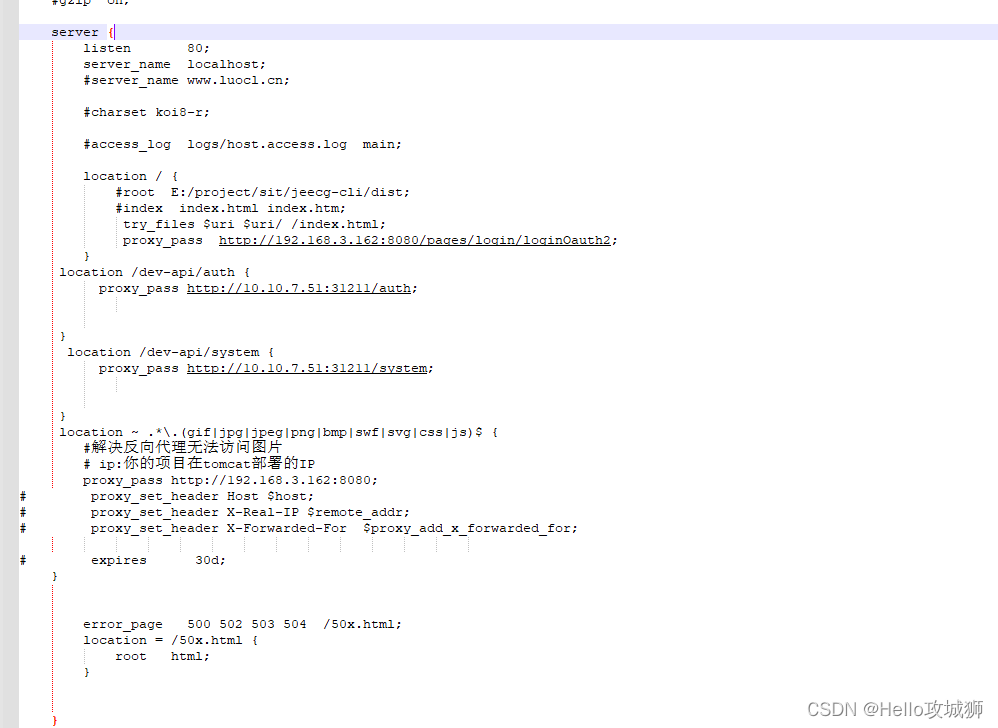
通过nginx代理,将127.0.0.1转发到本地服务,我的如下:

打开企业微信,按住 Ctrl + Shift + Alt + D 进入调试模式,点击头像打开debugger

点击进入应用:

上面实现了企微本地联调,接下里是实现通过企微登录h5
通过前面的应用主页链接地址,前端可以获取Code,通过code,可以消费code,获取后端返回的token,以及其他参数,具体返回什么根据业务自定义。
参考文档:
https://developer.work.weixin.qq.com/document/path/91023
https://developer.work.weixin.qq.com/document/path/91039
前端代码示例:
const { params } = getUrlParams(window.location.search)
// 通过code登录
this.toAuth(params.code)getUrlParams为获取url参数公用方法:
getUrlParams = (url) => {
let result = {
url: '',
params: {}
};
let list = url.split('?');
result.url = list[0];
let params = list[1];
if (params) {
let list = params.split('&');
list.forEach(ele => {
let dic = ele.split('=');
let label = dic[0];
let value = dic[1];
result.params[label] = value;
});
}
return result;
}在前后端联调的时候,注意把后端IP加入到可信IP中: