1 基本参数类型
(1)基本类型:String,Int,Float,Boolean和ID。可以在shema声明的时候直接使用。
(2)[类型]代表数组,例如:[int]代表整型数组
2 参数传递
(1)和js传递参数一样,小括号内定义形参,但是注意:参数需要定义类型。
(2)!(叹号)代表参数不能为空。
type Query {
rollDice(numDice: Int!,numSides: Int):[Int]
}3 代码实例
新建baseType.js
const express = require('express');
const {buildSchema} = require('graphql');
const grapqlHTTP = require('express-graphql').graphqlHTTP;
// 定义schema,查询和类型
const schema = buildSchema(`
type Query {
getClassMates(classNo: Int!):[String]
}
`)
//定义查询对应的处理器
const root ={
getClassMates({classNo}){
const obj ={
31:['张三','李四','王五'],
61:['张大三','李大四','王大五']
}
return obj[classNo];
}
}
const app = express();
app.use('/graphql', grapqlHTTP({
schema: schema,
rootValue: root,
graphiql: true
}))
app.listen(3000);使用命令启动测试。
node baseType.js访问地址如下:http://localhost:3000/graphql
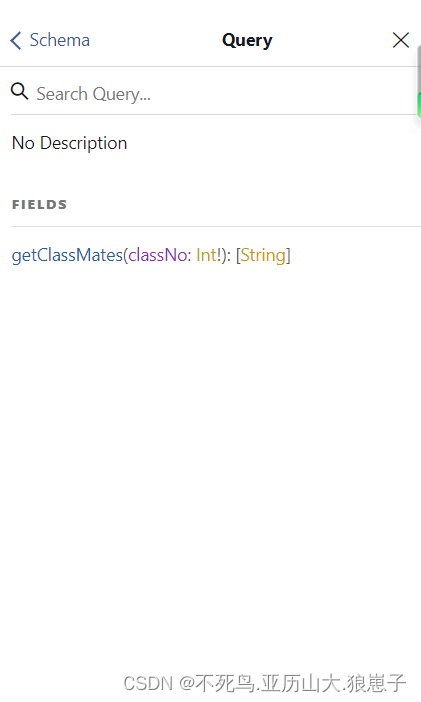
接口如下:

下面进行测试
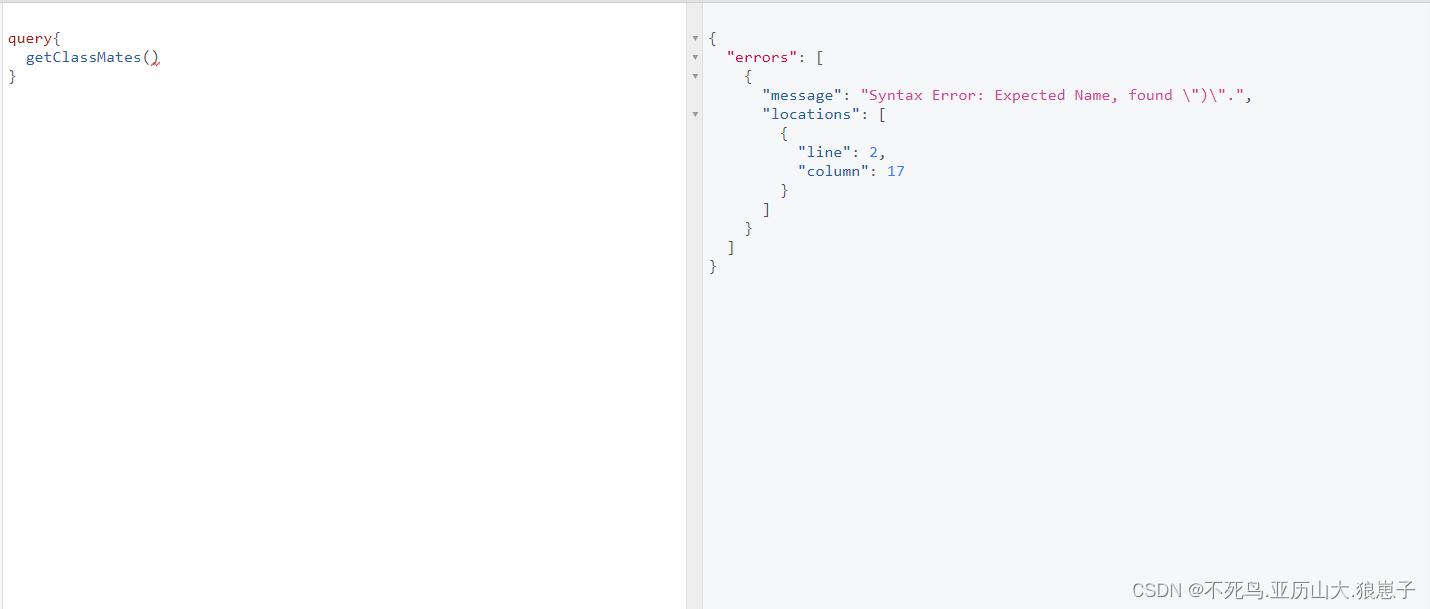
(1)不传参数
结果如下,报错提示缺少必填的参数。

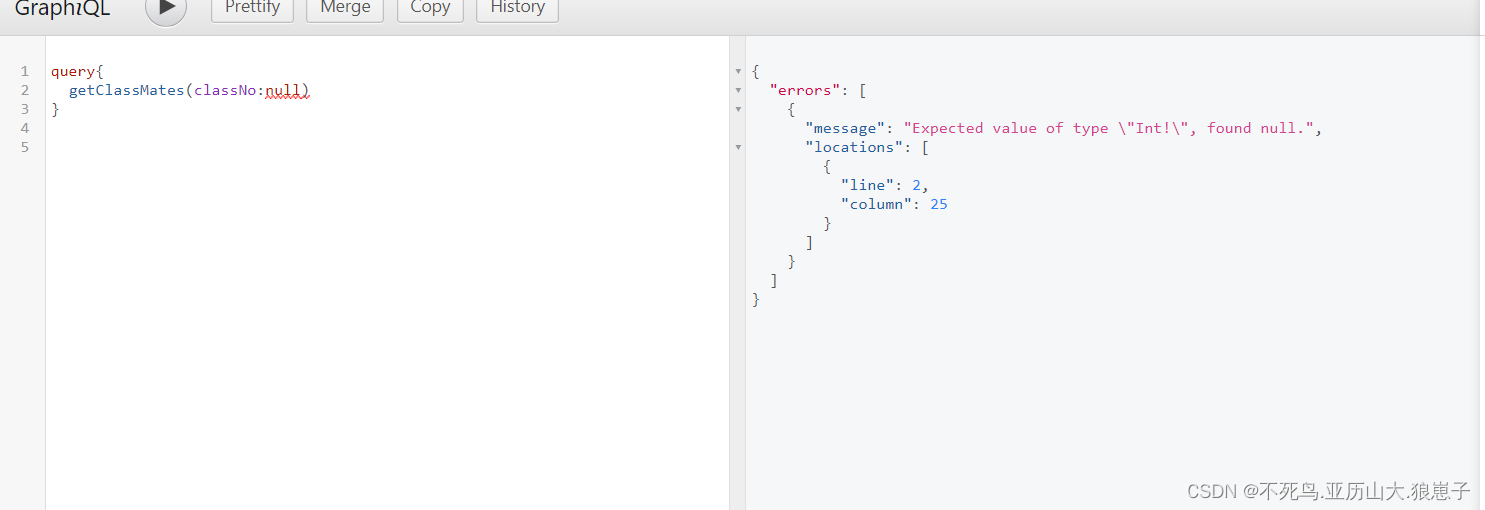
(2)传递空值
结果如下,提示该函数类型为int型

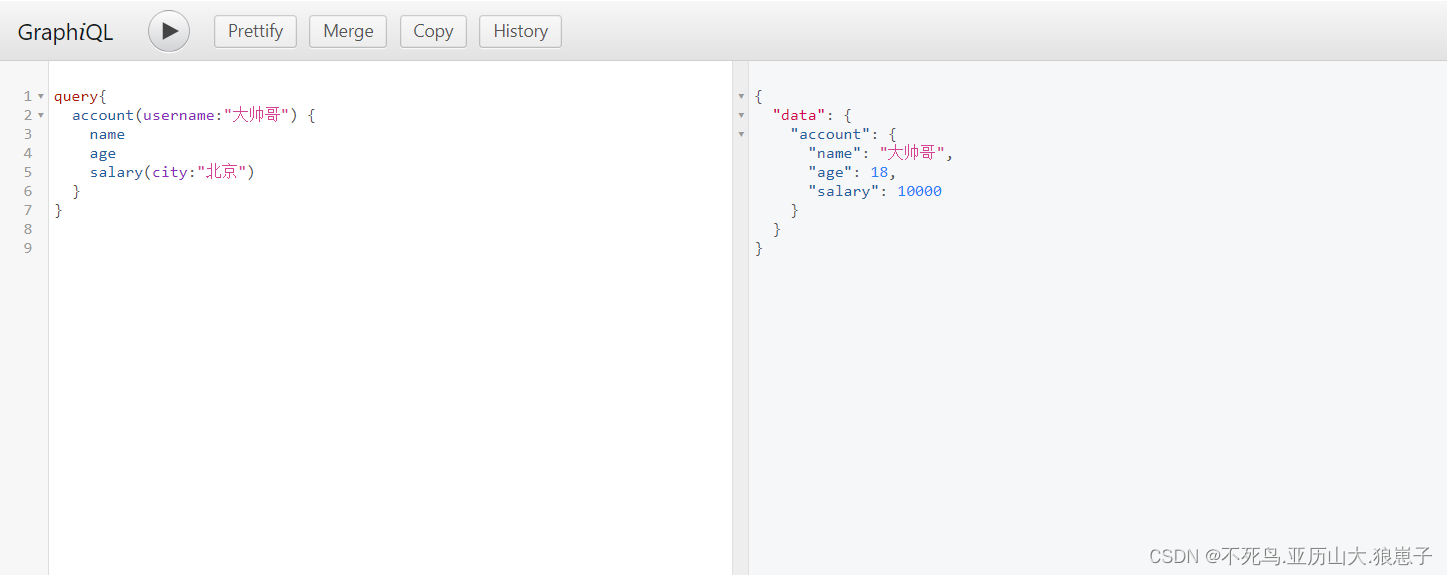
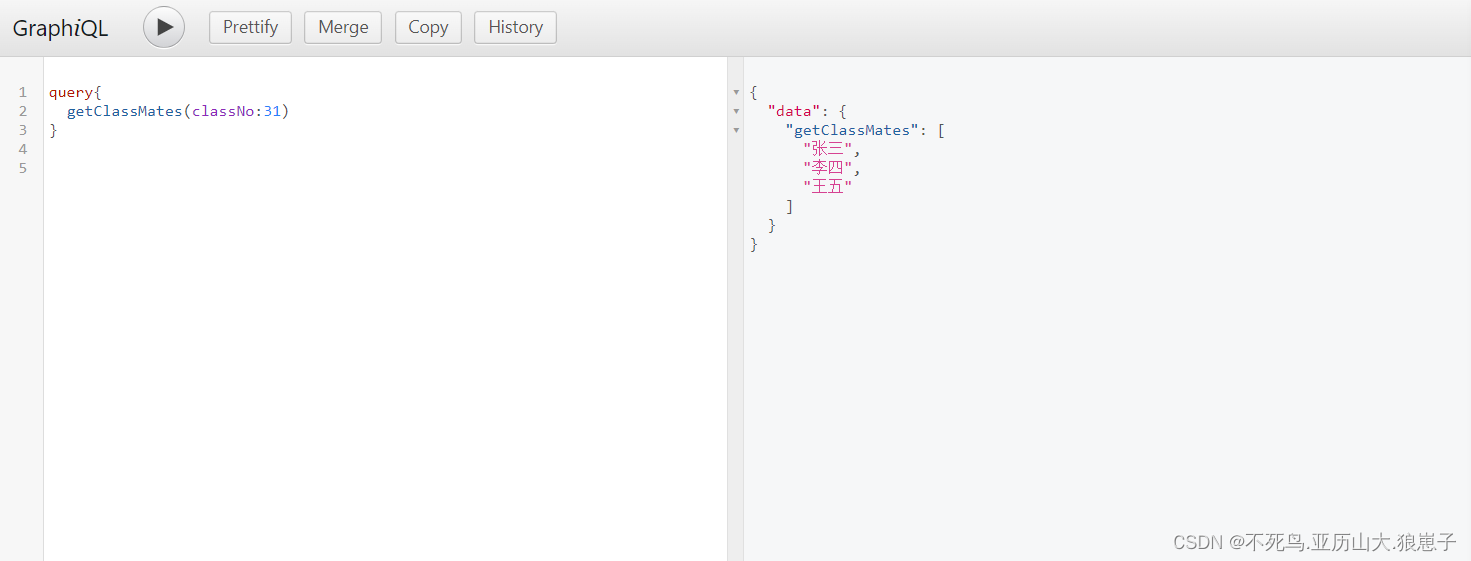
(3)传递真实参数

4 自定义参数
GraphQL允许用户自定义参数类型,通常用来描述要获取的资源的属性。
代码如下:
const express = require('express');
const {buildSchema} = require('graphql');
const grapqlHTTP = require('express-graphql').graphqlHTTP;
// 定义schema,查询和类型
const schema = buildSchema(`
type Account {
name: String
age: Int
sex: String
department: String
salary(city: String): Int
}
type Query {
getClassMates(classNo: Int!): [String]
account(username: String): Account
}
`)
// 定义查询对应的处理器
const root = {
getClassMates({ classNo}) {
const obj = {
31: ['张三', '李四', '王五'],
61: ['张大三', '李大四', '王大五']
}
return obj[classNo];
},
account({ username}) {
const name = username;
const sex = 'man';
const age = 18;
const department = '开发部';
const salary = ({city}) => {
if(city === "北京" || city == "上海" || city == "广州" || city == "深圳") {
return 10000;
}
return 3000;
}
return {
name,
sex,
age,
department,
salary
}
}
}
const app = express();
app.use('/graphql', grapqlHTTP({
schema: schema,
rootValue: root,
graphiql: true
}))
// 公开文件夹,供用户访问静态资源
app.use(express.static('public'))
app.listen(3000);结果如下:
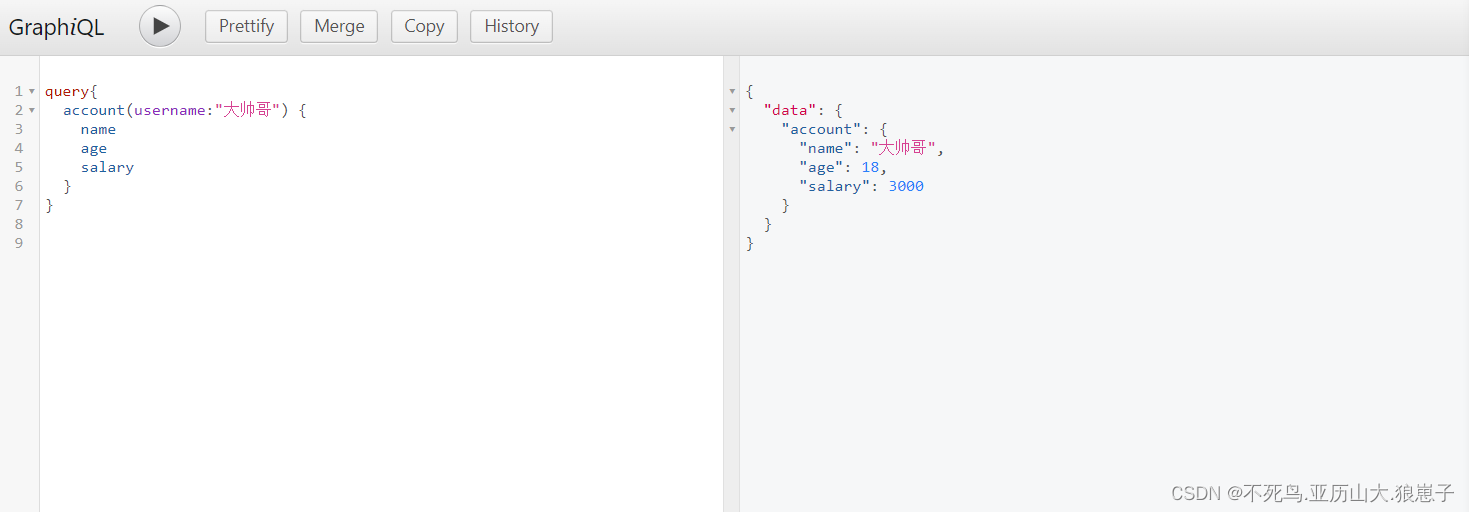
不传递salary参数时候,如下:

传递salary参数时候,如下: