文章目录
一、基本用法
问题
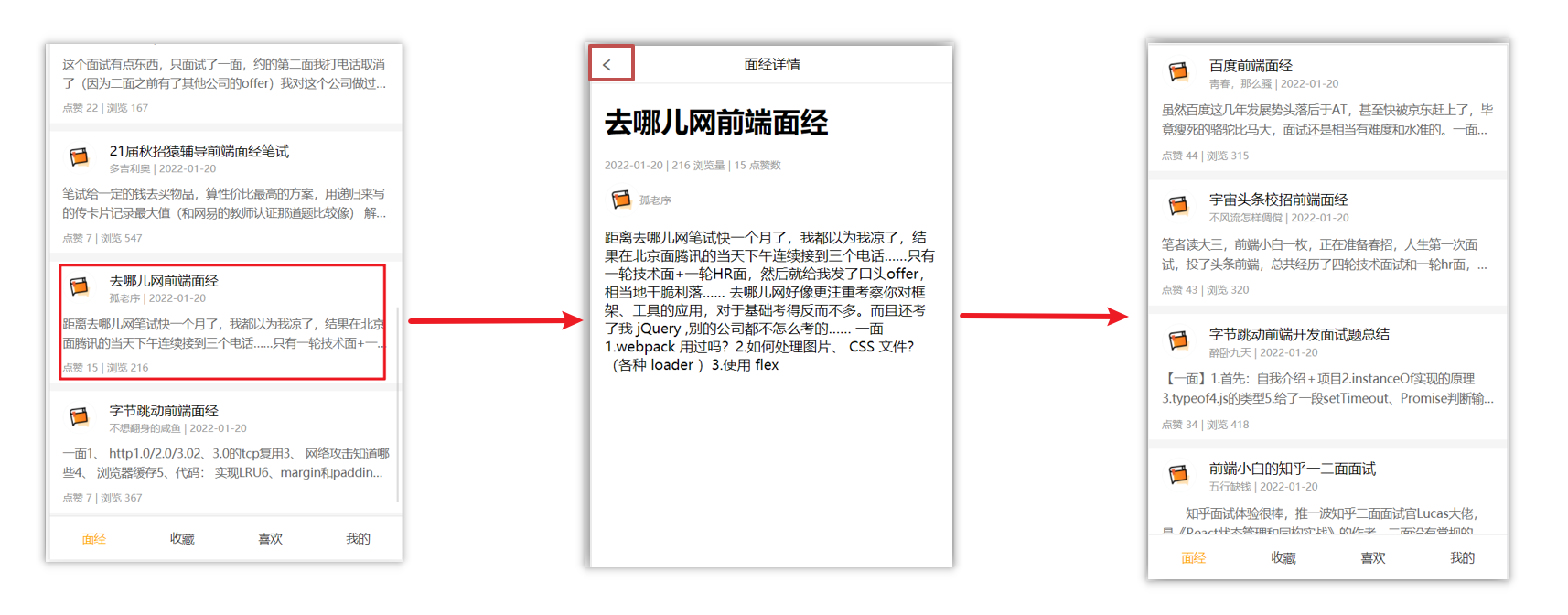
从面经列表 点到 详情页,又点返回,数据重新加载了 → 希望回到原来的位置

原因
当路由被跳转 后,原来所看到的组件就被销毁 了(会执行组件内的beforeDestroy和destroyed生命周期钩子),重新返回 后组件又被重新创建 了(会执行组件内的beforeCreate,created,beforeMount,Mounted生命周期钩子),所以数据被加载了
解决方案
利用 keep-alive 把原来的组件给缓存下来
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
keep-alive 是一个抽象组件:它自身不会渲染成一个 DOM 元素,也不会出现在父组件中。
优点:
在组件切换过程中把切换出去的组件保留在内存中,防止重复渲染DOM,
减少加载时间及性能消耗,提高用户体验性。
App.vue
vue
<template>
<div class="h5-wrapper">
<!--
包裹了keep-alive 一级路由匹配的组件都会被缓存
Layout组件 Detail组件,都会被缓存
-->
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</template>问题:
缓存了所有被切换的组件
二、keep-alive的三个属性
① include : 组件名数组,只有匹配的组件会被缓存
② exclude : 组件名数组,任何匹配的组件都不会被缓存
一般使用include,exclude可能会导致性能问题,因为组件可能太多了,将来页面就卡死了,所以一般会配合max使用
③ max : 最多可以缓存多少组件实例
js
export default {
// 这个才是组件名
name: "LayoutPage",
};App.vue
vue
<template>
<div class="h5-wrapper">
<keep-alive :include="[keepArr]">
<router-view></router-view>
</keep-alive>
</div>
</template>
<script>
export default {
name: "h5-wrapper",
data () {
return {
keepArr: ['LayoutPage']
}
}
};
</script>三、额外的两个生命周期钩子
keep-alive的使用组件会触发两个生命周期函数
activated 当组件被激活(使用)的时候触发 → 进入这个页面的时候触发
deactivated 当组件不被使用的时候触发 → 离开这个页面的时候触发
组件缓存后 就不会执行 组件的created, mounted, destroyed 等钩子了
但是组件第一次被触发的时候还是会执行的
所以其提供了actived 和deactived钩子,帮我们实现业务需求。